微信小程序小技巧系列《十三》多级联动,自定义圆形进度条 ... ...
发布时间:2020-12-19
一:多级联动
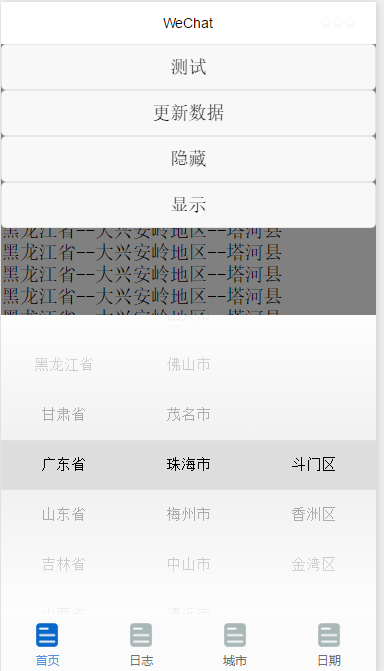
这里用到的案例是城市选择器
先上代码:
.wxml
微信小程序中的多级联动
.js
var utils = require('../../utils/util'); const p = [];//省 const a = [];//市 const c = [];//区,县 var riqi;//日期 var val;//下标 Page({ data: { boxHide:"box-show", showBox:"hide-show" }, onLoad: function (options) { var dataC = utils.getData(); p.push(dataC.p);//province a.push(dataC.a);//area c.push(dataC.c);//city }, bindChange: function (e) { val = e.detail.value; riqi = this.data; this.setData({ months: c[0][riqi.years[val[0]]], days: a[0][riqi.months[val[1]]] }) }, yes: function () {//获取城市信息 if (typeof (riqi) == "undefined") { this.setData({ nian: "黑龙江省", yue: "大兴安岭地区", ri: "塔河县" }) } else { this.setData({ nian: this.data.years[val[0]], yue: this.data.months[val[1]], ri: this.data.days[val[2]] }) } }, cancelPick: function () { this.setData({ boxHide:"box-show", showBox:"hide-show" }) }, enterPick: function () { console.log(c[0][p[0][0]][0]); this.setData({ boxHide:"box-hide", showBox:"show-box", years: p[0], months: c[0][p[0][0]], days: a[0][c[0][p[0][0]][0]] }) }, enter: function () { if (typeof (riqi) == "undefined") { this.setData({ nian: "黑龙江省", yue: "大兴安岭地区", ri: "塔河县" }) } else { this.setData({ nian: this.data.years[val[0]], yue: this.data.months[val[1]], ri: this.data.days[val[2]] }) } } }); .wxss .picker-box { position: fixed; width: 100%; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(0, 0, 0, 0.5); } .box-hide { z-index: -12; } .box-show { z-index: -1; } .show-box{ z-index: 1; } picker-view{ position: absolute; bottom: 0; } .hide-show{ z-index: -13; }首先讲解下.wxml部分代码:
页面分为2个部分,第一个部分是页面加载时候显示给用户的组件。第二个部分是被第一部分覆盖隐藏的城市选择器部分。
其次是.wxss部分代码:
在该部分里面设置页面渲染时候,分层次显示的组建
github:https://github.com/H1H1T/picker-view.git
picker-view-master.zip
二:自定义圆形进度条
无图无真相,先上图: