canvas中drawImage理解,image图片自适应宽度比例显示的方法
发布时间:2020-11-26一:image图片自适应宽度比例显示的方法
一.了解image组件

由于image有默认的固定的宽度和高度,这样我们在做图片自适应的时候,就不好做了。下面就来一起解决下
二.方法
(一).使用mode:widthFix
widthFix:宽度不变,高度自动变化,保持原图宽高比不变。
首先我们先设置image的mode为widthFix,然后给图片加一个固定rpx的宽度,比如:730rpx。
这样图片也可以自适应了。。因为小程序的rpx本身就是一个自适应显示的单位
(二).使用bindload绑定函数动态自适应。
我们可以给image绑定一个函数,这个函数,如上面的bindload说明一样,我们可以获取到原图的宽度和高度。
然后计算他们的宽高比率。。然后设置一个宽度大小(rpx),最后通过style动态设置image的宽高。代码如下:
1..编写页面结构index.wxml:
<image src=http://www.yiyongtong.com/archives/"../uploads/2.jpg" bindload="imageLoad"
style="width:{{imgwidth}}rpx; height:{{imgheight }}rpx;"></image>
2.设置数据index.js
//获取应用实例
var app = getApp()
Page({
data: {
screenWidth: 0,
screenHeight:0,
imgwidth:0,
imgheight:0,
},
onLoad: function() {
var _this = this;
wx.getSystemInfo({
success: function(res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
imageLoad: function(e) {
var _this=this;
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height,
ratio=$width/$height; //图片的真实宽高比例
var viewWidth=500, //设置图片显示宽度,
viewHeight=500/ratio; //计算的高度值
this.setData({
imgwidth:viewWidth,
imgheight:viewHeight
})
}
})
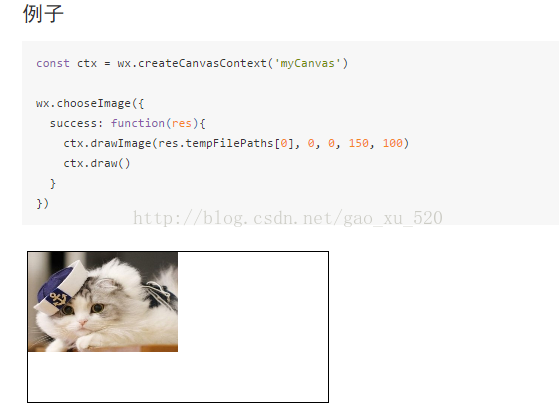
二:drawImage理解
一.drawImage参数


const ctx = wx.createCanvasContext('myCanvas');
ctx.drawImage('../uploads/foods.jpg', 0, 0, 150, 100);