微信小程序小技巧系列《十四》横向滑动scroll-view隐藏滚动条,调用现有接口,
发布时间:2020-12-19
小技巧系列为一些有意思的知识点,或者小技巧;你可以在相关文章或搜索内搜索“小技巧”的文章(不是帖子)来查看所有本系列文章;
一:横向滑动scroll-view隐藏滚动条
作者:Pluto,来自授权地址

wxml
<scroll-view class="recommend_scroll_x_box" scroll-x="true"> <view class="recommend_hot_box" wx:for="{{hotList}}"> <image src=http://www.yiyongtong.com/archives/"{{item.pic}}" class="recommend_hot_image"></image> </view> </scroll-view>wxss
.recommend_scroll_x_box { height: 245rpx; white-space: nowrap; display: flex; } ::-webkit-scrollbar { width: 0; height: 0; color: transparent; } .recommend_hot_box { width: 230rpx; height: 245rpx; margin-right: 24rpx; display: inline-block; } .recommend_hot_image { width: 230rpx; height: 143rpx; }js
Page({ data: { hotList: [ { pic: '/images/example2.png', title: '玻璃棧道', desc: '22W人去過' }, { pic: '/images/example2.png', title: '玻璃棧道', desc: '22W人去過' }, { pic: '/images/example2.png', title: '玻璃棧道', desc: '22W人去過' }, { pic: '/images/example2.png', title: '玻璃棧道', desc: '22W人去過' }, { pic: '/images/example2.png', title: '玻璃棧道', desc: '22W人去過' } ] }二:调用现有接口,减少用户输入,改善用户体验感
本文来自公众号:TITF,推荐微信小程序爱好者关注此公众号,是目前比较好的微信小程序公众号之一;
12月21号,微信开发工具版本更新,新增微信扫一扫功能,用户可通过小程序打开微信扫一扫功能扫描二维码获取到二维码上的数据
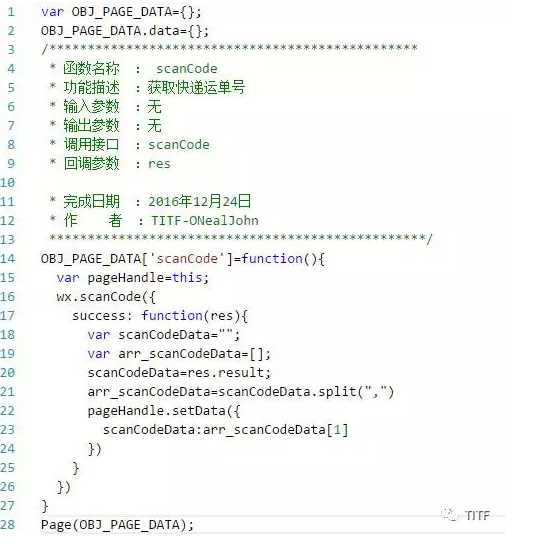
API名称:wx.scanCode({})
API参数:
success:接口调用成功的回调函数,回调参数charSet、errMsg、result、scanType
fail:接口调用失败的回调函数
complete:接口调用结束的回调函数(接口调用成功或失败都会执行)
原创示例
代码区

界面布局

设计指南:巧用接口,减少用户输入,降低用户误操作率,改善用户输入体验感,提高用户输入效率与准确率,优化用户体验。
受手机尺寸限制,手机键盘区域小且密集,易造成用户输入选择性困难与误操作输入错误,同时用户在输入某些特性数据时需要回忆,导致数据输入效率低与影响用户体验感,因此设计小程序页面过程中因尽量减少用户输入,利用小程序现有的接口(扫一扫)或一些易于用户操作的选择控件(特定数据标签)来改善用户输入体验。





