
-
微信小程序小技巧系列《十三》多级联动,自定义圆形进度条 ... ...
一:多级联动 微信小程序中的多级联动 这里用到的案例是城市选择器 先上代码: .wxml view class={{boxHide}}view{{nian}}--{{yue}}--{{ri}}/viewview class=btn-backgroundbutton bindtap=cancelPick隐藏/buttonbutton...229

-
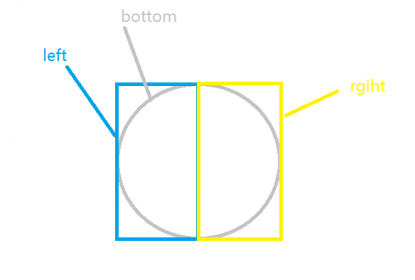
使用css3实现圆形进度条
这篇文章里面使用jquery实现,但原理是一样的,在小程序中只要定义并改变相应的变量就行了 另,文中的图片是window自带的工具绘制的,使用起来不方便。如果有好用的绘图软件,请...111

-
微信小程序控件 圆形图片
圆形图片和圆形其它控件一样 这里写图片描述 home.wxss .profile{ width: 50rpx; height: 50rpx; border: 0 solid #ff0000; border-radius: 100rpx; background-color: #f10b2e; } home.wxml image src=http://www.yiyongtong.com/arch...87

-
微信小程序之圆形进度条
需求概要 小程序中使用圆形倒计时,效果图: 思路 使用2个 canvas一个是背景圆环,一个是彩色圆环。 使用setInterval让彩色圆环逐步绘制。 解决方案第一步先写结构 一个盒子包裹2个...108

-
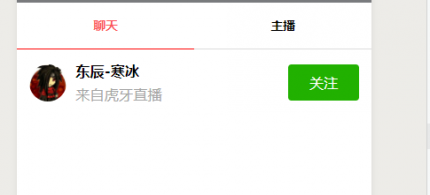
微信小程序 open-data更改样式 open-data 显示头像 圆形
废话不多说,直接看效果: 效果一: 代码如下: view class=zhubo view class=zhuboLeft view class=zhubo-avater image class=zhuboIcon src=../../image/video-list/avater.jpg/image /view view class=zhuboDes view class=zhubo-n...180

-
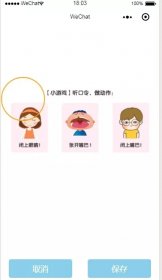
微信小程序裁剪图片成圆形
前言 最近在开发 小程序 ,产品经理提了一个需求,要求微信小程序换头像,用户剪裁图片必须是圆形,也在github上看了一些例子,一般剪裁图片用的都是方形,所以自己打算写一个...99





