微信小程序 open-data更改样式 open-data 显示头像 圆形
发布时间:2020-10-18废话不多说,直接看效果:

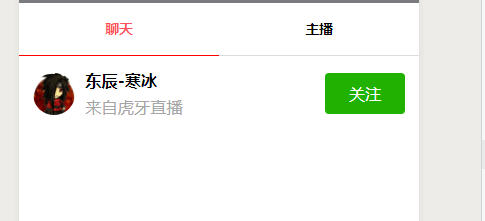
效果一:
代码如下:
<view class='zhubo'>
<view class='zhuboLeft'>
<view class='zhubo-avater'>
<image class='zhuboIcon' src='../../image/video-list/avater.jpg'></image>
</view>
<view class='zhuboDes'>
<view class='zhubo-name'>东辰-寒冰</view>
<view class='zhubo-from'>来自虎牙直播</view>
</view>
</view>
<view class='zhubo-Right'>关注</view>
</view>
/*主播信息 */
.zhubo{
margin: 0 28rpx 0;
height: 144rpx;
display:flex;
justify-content:space-between;
align-items: center;
}
.zhuboIcon{
width:80rpx;
height: 80rpx;
border-radius: 50%;
overflow: hidden;
}
.zhuboLeft{
display: flex;
}
.zhubo-avater{
padding-right: 20rpx;
display: flex;
align-items: center;
}
.zhubo-name{
font-weight: 700;
}
.zhubo-from{
color: #A6A6A6;
}
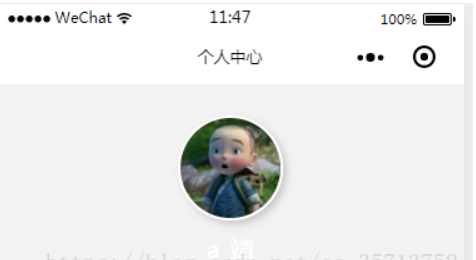
效果二:

<view class="userinfo">
<view class="userinfo-avatar">
<open-data type="userAvatarUrl"></open-data>
</view>
<open-data type="userNickName"></open-data>
</view>
.userinfo {
position: relative;
width: 750rpx;
height: 320rpx;
color: #fff;
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
overflow:hidden;
display: block;
width: 160rpx;
height: 160rpx;
margin: 20rpx;
margin-top: 50rpx;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.2);
}
.userinfo{
/* color: #fff; */
font-size: 14px;
background-color: #c0c0c0;
border-radius:40%;
}
以上就是对新组件open-data样式更改的总结,希望我的文章能够帮助到你!





