vue 项目快速输出微信、支付宝、百度小程序
发布时间:2020-10-03上周,Megalo@0.2.0 正式发布,优化了数据更新性能的同时,支持了百度智能小程序,着实激动了一把,这“可能”是目前社区里第一个同时支持三端小程序的 vue 小程序框架。下面我们就来试试他的效果。
跟着文档走官方文档的第一部分就是快速入门,顺藤摸瓜,构建一个 megalo 项目。
安装 $ npm install -g @megalo/cli 复制代码

以微信小程序为入口
$ npm run dev:wechat 复制代码至此一个完整的 megalo 项目就构建好了,接下来我们开始转移源码
转移 weex 项目我从以前 weex 的 demo 项目, yanxuan-weex-demo ,为基础进行转移,转移过程中涉及到很多 weex 特有的 api 的移除和转换。
网络请求以网络请求为例,weex 是使用的 stream
let stream = weex.requireModule('stream'); export default { methods: { GET (api, callback) { return stream.fetch({ method: 'GET', type: 'json', url: api }, callback) } } } 复制代码因为小程序都有提供网络请求的 API,所以此处对此进行改造,如下
export default { methods: { GET (api, callback) { let { platform } = this.$mp || {}, request = ()=>{} switch(platform) { case 'wechat': request = wx && wx.request break; case 'alipay': request = my && my.httpRequest break; case 'swan': request = swan && swan.request break; default: break; } request && request({ url: api, success: callback }) } } } 复制代码类似的还有 toast、message 等组件的改造。
组件由于 weex 中的 <recycle-list> 、 <loading> 、 <refresh> 、 <scroller> 等组件在小程序组件内是不存在的,所以有三种解决方案
自定义一个同名 vue 组件
找小程序可用的组件替换
实在不行就砍掉需求吧
比如 weex 的 <slider> 组件,可以用小程序的 <swiper> 替换,好在微信、支付宝和百度小程序都有支持。
cssWeex 容器默认的宽度 (viewport) 是 750px,小程序以 750rpx 为基。所以直接将需要的 px 转换成 rpx。
另外自己实现了 1 像素的 wpx,替换成 px 即可。
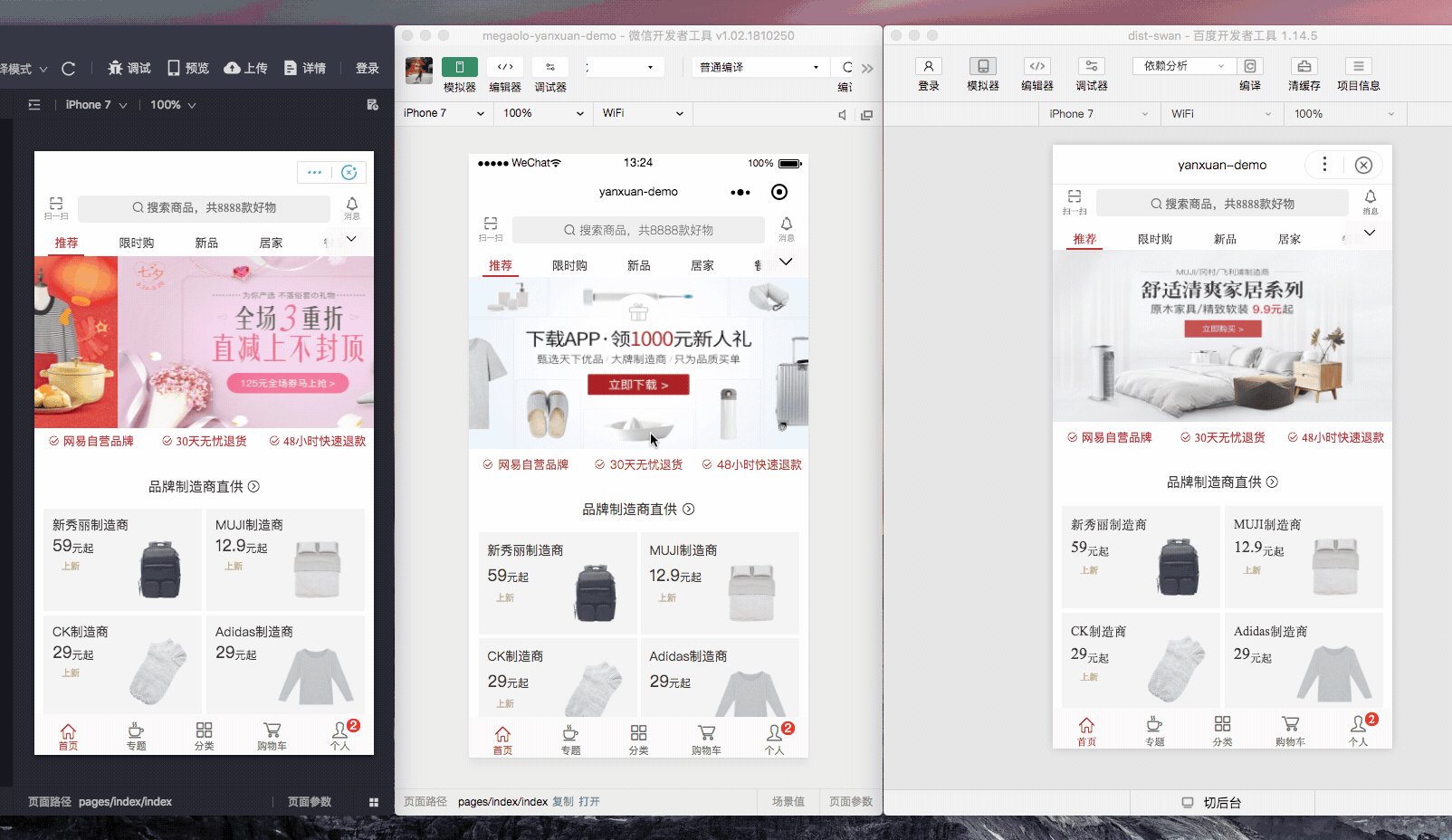
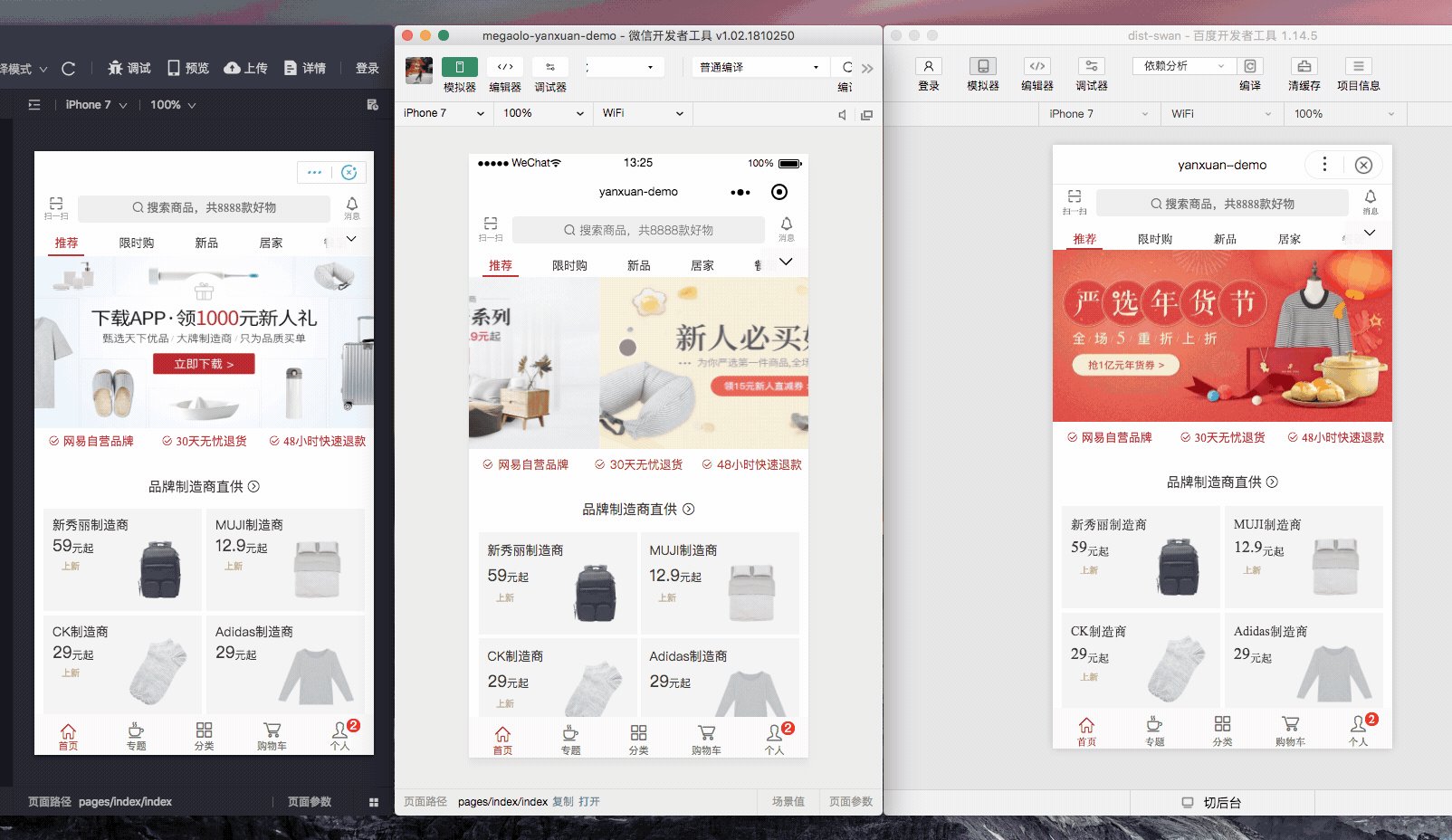
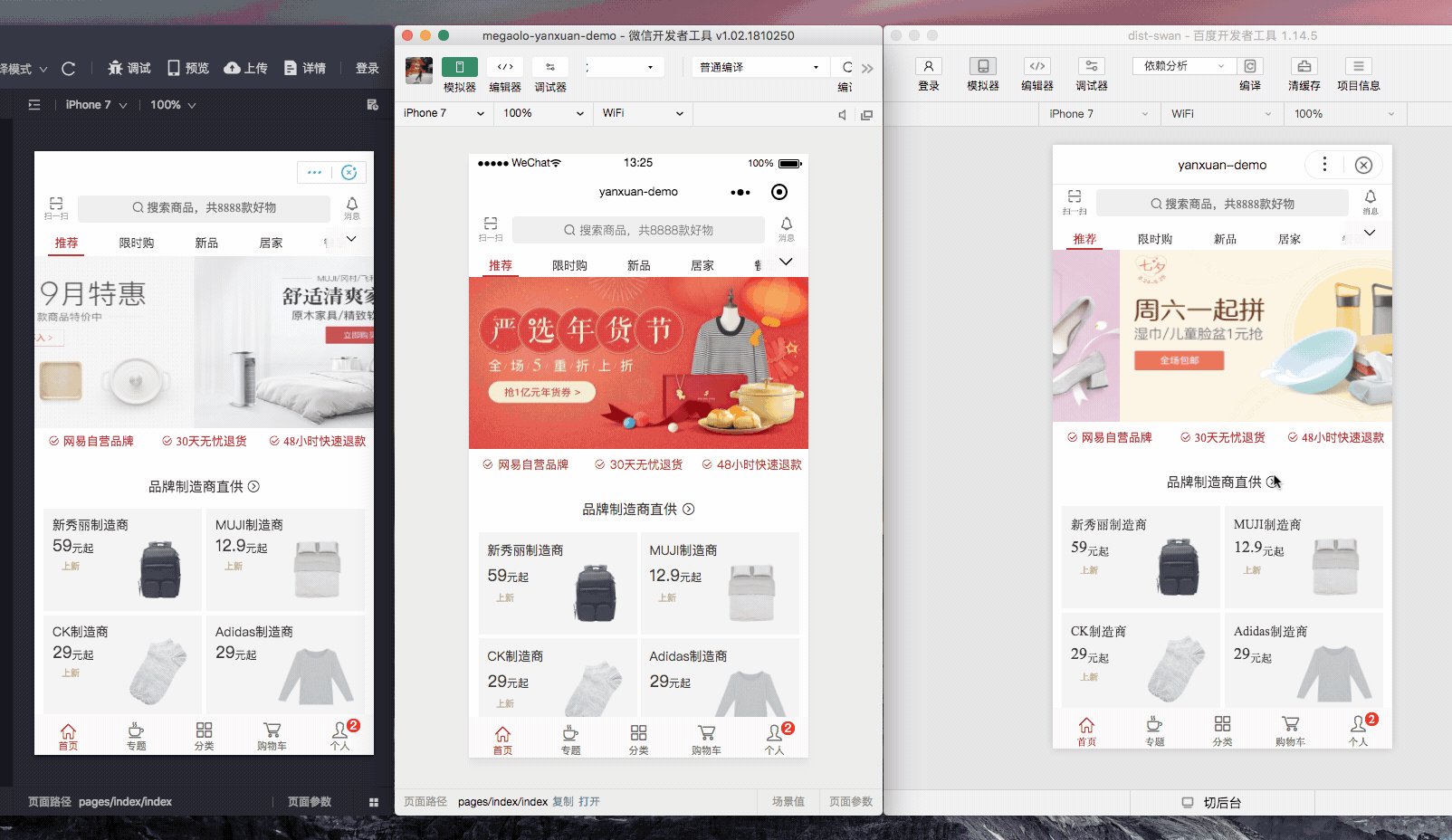
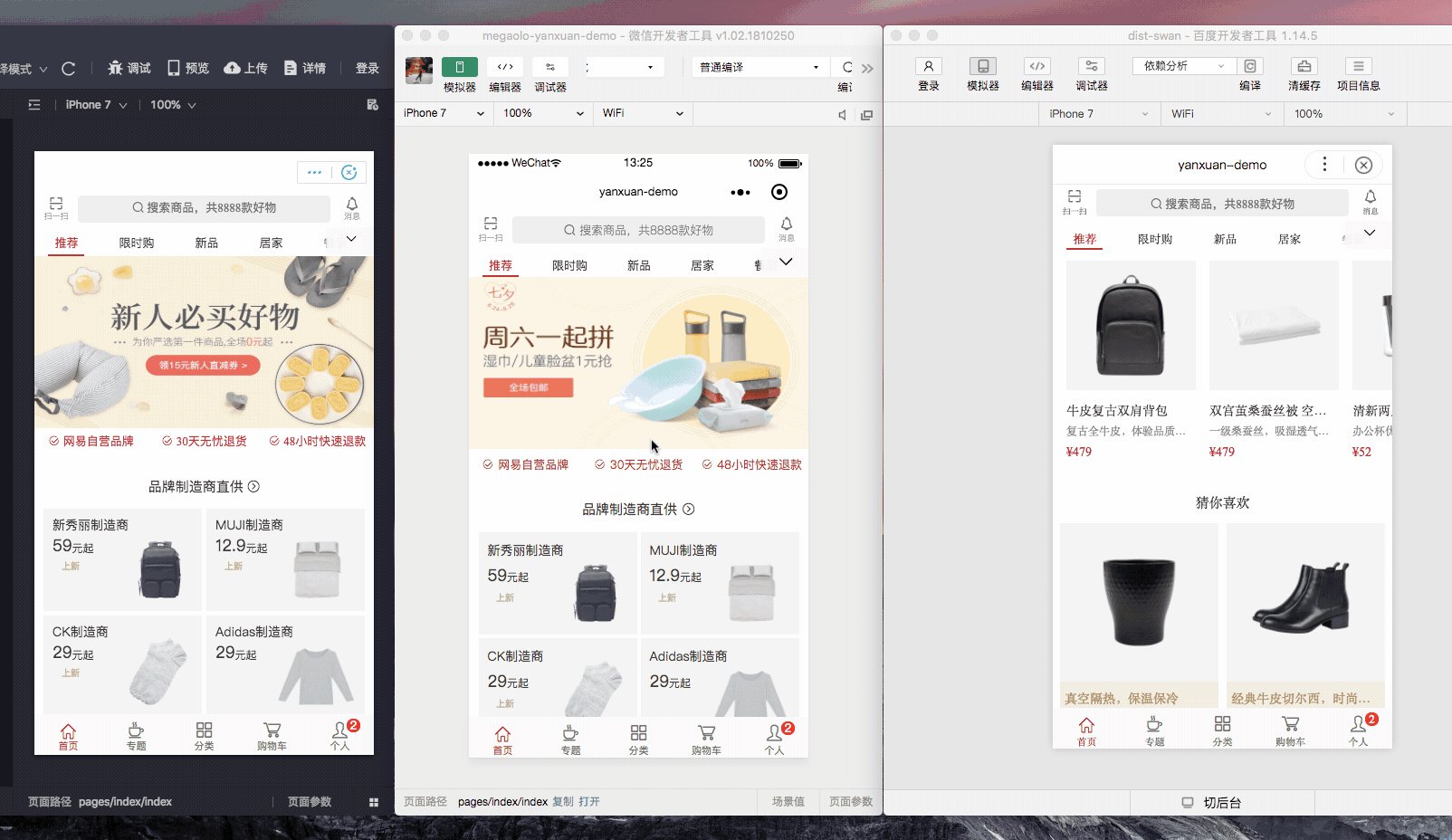
执行三端效果最后看下改造效果。同时执行三端

效果比预想的要好,没有过多的适配出错
demo 源码 抛给大家供大家把玩。
哪些可以转只要现有工程没有做以下几件事,理论上,都是可以转移的,只需要稍微更新一下格式
使用 megalo 暂不支持的 vue 特性
涉及浏览器特有的 dom 操作,window、userAgent、location、getElementById 等
使用第三方组件库且该组件库使用了 dom 操作
使用了 vue-router,暂不支持
全局使用 vuex
不过,方案都是可以调整的,以上功能在社区均可以找到替代方案。
- 上一篇:小程序云开发初体验
- 下一篇:论如何将 h5 页面快速转换成微信小程序





