小程序云开发初体验
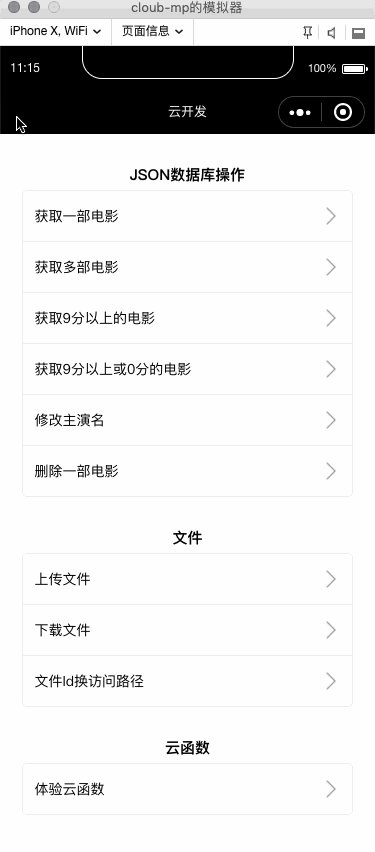
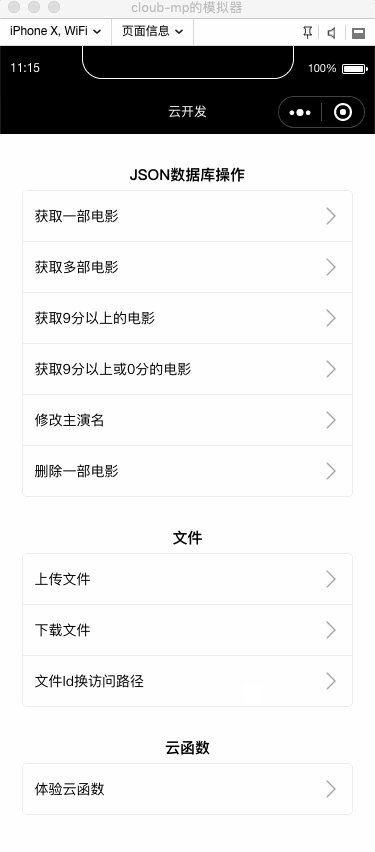
发布时间:2020-10-03创建云开发项目时,据官方描述,在微信开发工具里,有一个QuickStart选项,但我发现并没有,可能是开发工具版本或其他原因。

我在猫眼电影拷贝了部分数据,准备倒入小程序云开发的数据库

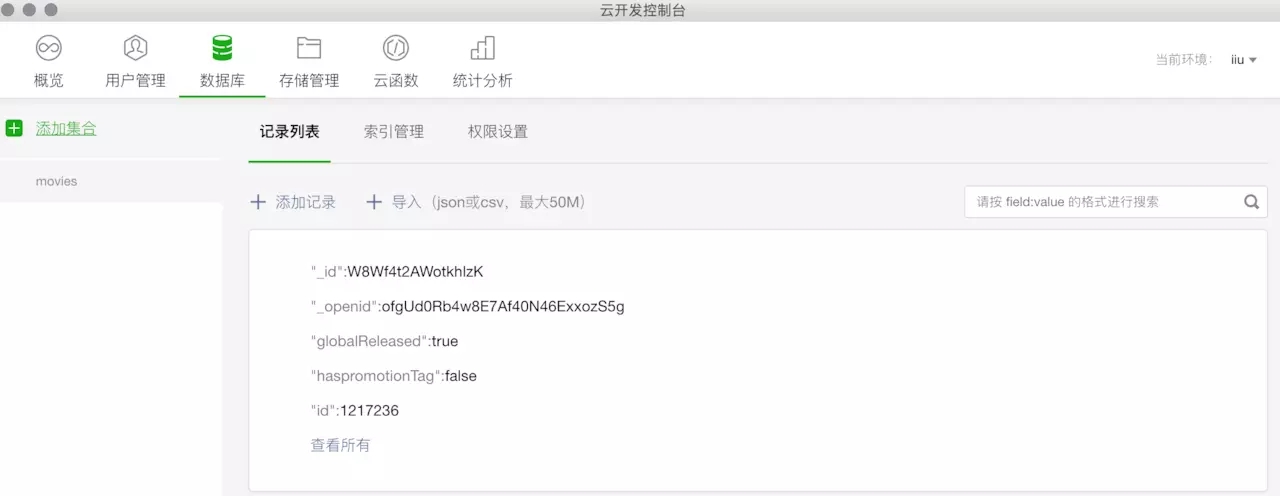
可以看到,在控制台,可以自行添加数据,也可以直接倒入一个json文件。我这里选择调用它的API去倒入猫眼json数据
首先我创建了一个名为movies的集合,紧接着调用初始化的方法
app.js
... onLaunch: function () { wx.cloud.init() } ... 复制代码要操作数据库,需要先获取到数据库引用, 同时,获取到我刚创建的movies集合的引用, 由于在其他页面也需要调用,我这里把它们都挂到app的属性上
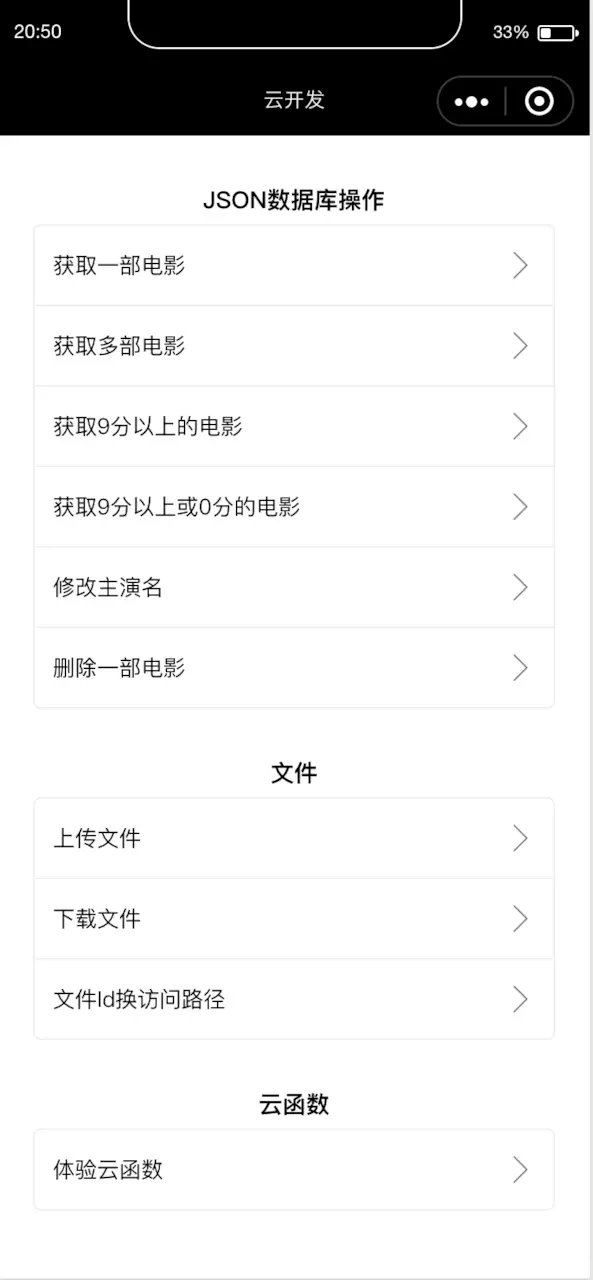
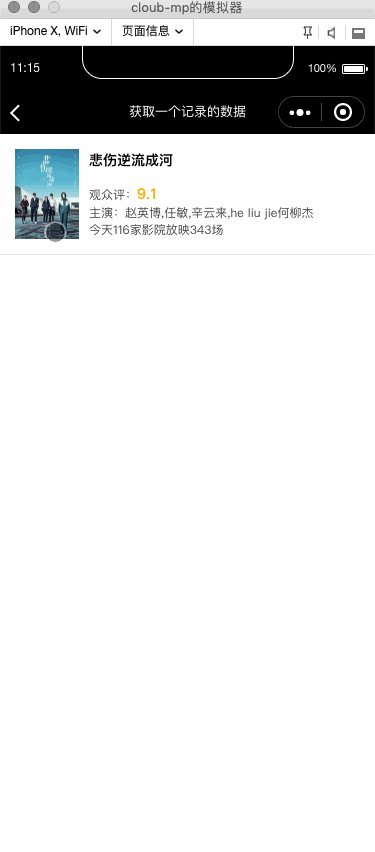
const app = getApp() ... app.$db = wx.cloud.database() app.$collect_movies = app.$db.collection('movies') ... 复制代码 最后, 调用添加的方法 data.subjects.forEach(o => { app.$collect_movies.add({ data: o }) }) 复制代码 现在云开发控制台数据库里已经有添加的数据了 显示所有电影 app.$collect_movies.where({ _openid: 'ofgUd0Rb4w8E7Af40N46ExxozS5g' }).get({ success: function (res) { console.log('res', res) that.setData({ movies: res.data }) } }) 复制代码根据ID查询指定电影 app.$collect_movies.doc('W8Wf4t2AWotkhlzK').get({ success: function (res) { console.log('res',res) that.setData({ movie: res.data }) } }) 复制代码 查询9分以上的电影 const _ = app.$db.command app.$collect_movies.where({ sc: _.gte(9) }).get({ success: function (res) { wx.hideLoading() that.setData({ movies: res.data }) } })
获取9分以上或0分的电影 const _ = app.$db.command app.$collect_movies.where({ sc: _.eq(0).or(_.gte(9)) }).get({ success: function (res) { wx.hideLoading() that.setData({ movies: res.data }) } }) 复制代码
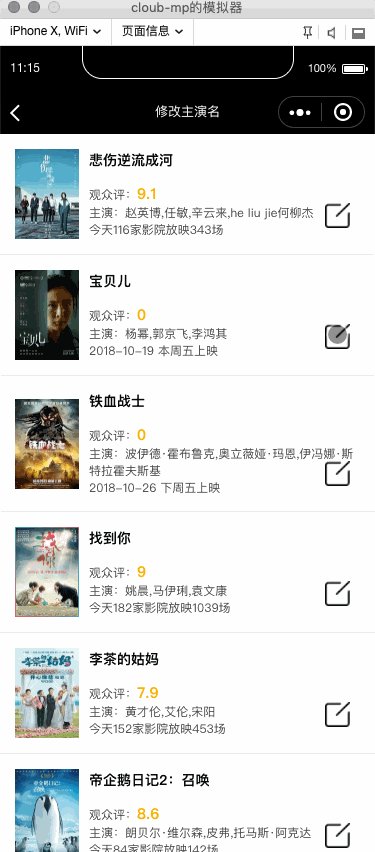
修改主演名 # 确认修改 const that = this app.$collect_movies.doc(this.currentMovieId).update({ data: { star: this.data.actor }, success: function (res) { that.initUpdateData() } }) 复制代码
删除一部电影 # 确定删除 delAction(e) { const that = this const id = e.currentTarget.dataset.id app.$collect_movies.doc(id).remove({ success: function (res) { that.initUpdateData() } }) } 复制代码

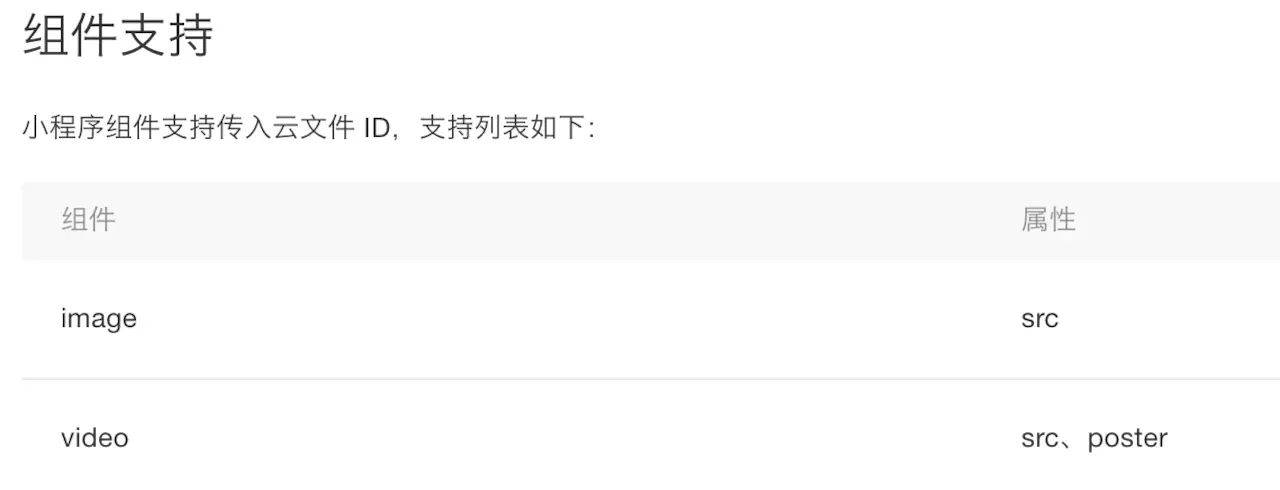
试着把手机相册的图片上传到小程序云存储中,可以在小程序端直接使用提供的api
wx.cloud.uploadFile({ cloudPath: 'example.png', // 上传至云端的路径 filePath: '', // 小程序临时文件路径 success: res => { // 返回文件 ID console.log(res.fileID) }, fail: console.error }) 复制代码 如果单纯从代码量来看,比上传到腾讯自家腾讯云还简单,当然比上传到像阿里云、七牛云这样的平台操作更简单。 上传成功之后,返回的不是图片url, 而是文件id。如果要显示图片或者播放视频,这个文件id,小程序的组件image/video也能识别 <image class="movie" mode="widthFix" src=http://www.yiyongtong.com/archives/"{{ fileId }}" wx:if=http://www.yiyongtong.com/archives/"{{ fileId }}"> </image> 复制代码 upload() { const that = this wx.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success(res) { const tempFilePaths = res.tempFilePaths console.log(tempFilePaths[0]) wx.cloud.uploadFile({ cloudPath: 'test/2.png', // 上传至云端的路径 filePath: tempFilePaths[0], // 小程序临时文件路径 success: res => { // 返回文件 ID console.log(res.fileID) that.setData({ fileId: res.fileID }) }, fail: console.error }) } }) }