微信小程序 小程序制作及动画(animation样式)详解
发布时间:2020-12-15微信小程序制作
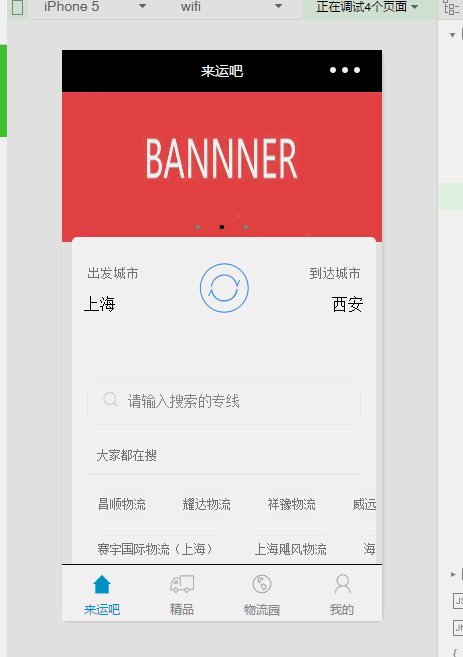
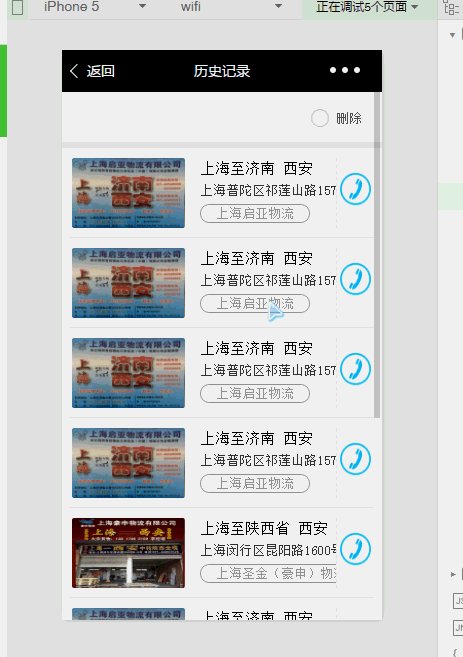
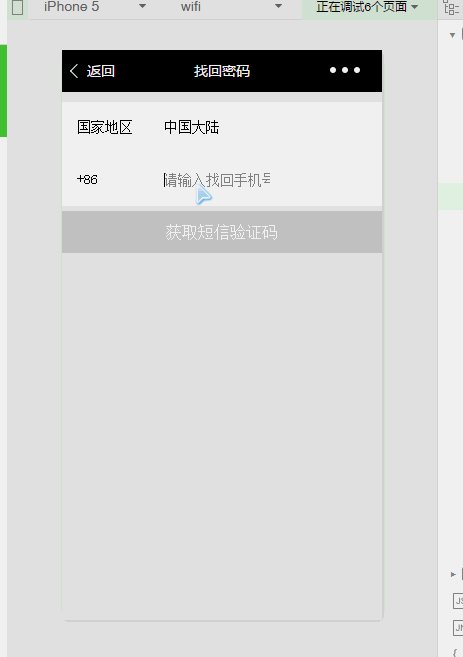
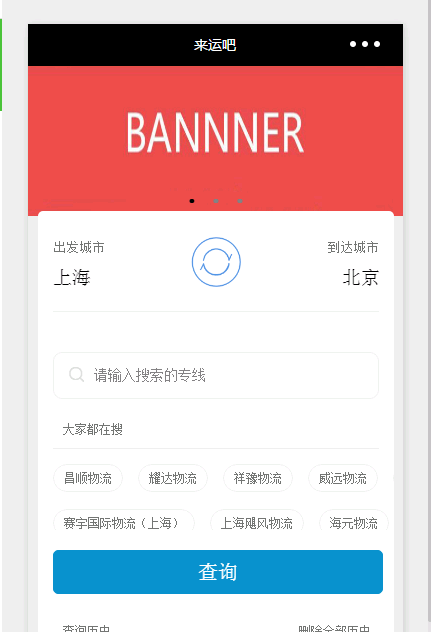
实现效果图:

微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受。
首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司认证信息如,营业执照等
再次就是用一个未曾开通过公众号的QQ号或微信号来注册一个微信小程序号。
最后,下载微信小程序开发工具。
由于这里,我们更多的关注如何去开发一些app,而不是科谱微信小程序,故在此不在过多的解释,详细的说明,可以去官网帮助文档。
在看到上图,小伙伴们大致有一个了解,这个是调试工具中的,一些效果没有在真机上好看。
由于在开发中,本以为画面不是很流利,实际上完全出乎我的意料,动画效果很流畅,可以与ios,andriod app相媲美,以后有时间讲讲开发其它app的相关例子。
在介绍这个文章前,假设用户都已看过微信小程序的相关文档。
这个项目基本上是按照微信原有的文件结构来的,并没有额外的去添加特别多的文件结构,因为微信小程序规定,项目文件大小不能超过1M,要求我们尽可能的压缩小程序代码或其它图片文件等,下面是微信app文件结构整体截图

1.app.js 主要是全局公共的js方法声明及调用所在的文件
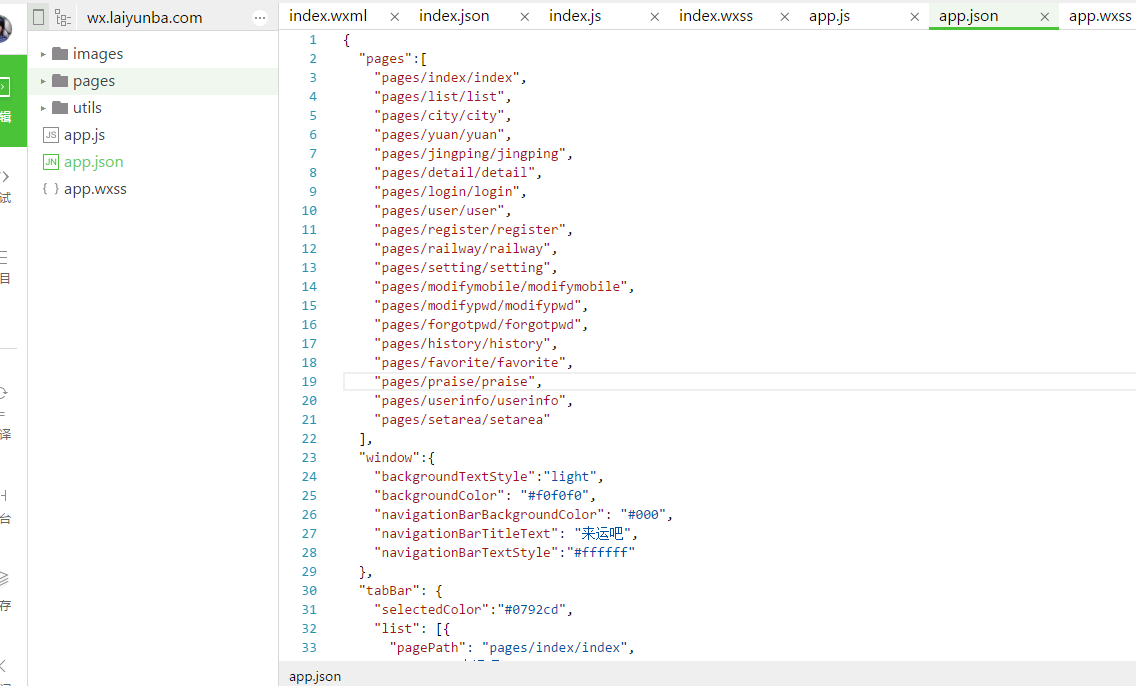
2.app.json 是小程序整个的配置文件,所以有的页面都在要此注册,不然不允许访问(如下图所示)
3.app.wxss 是小程序全局的css文件,公共css写在此最好不过的了
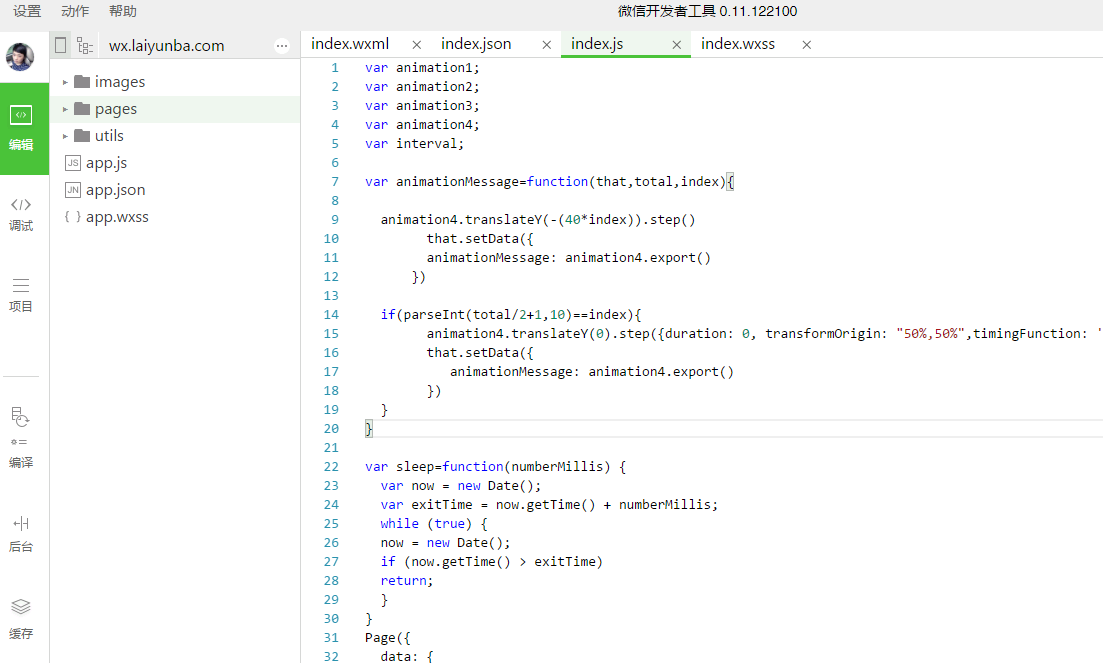
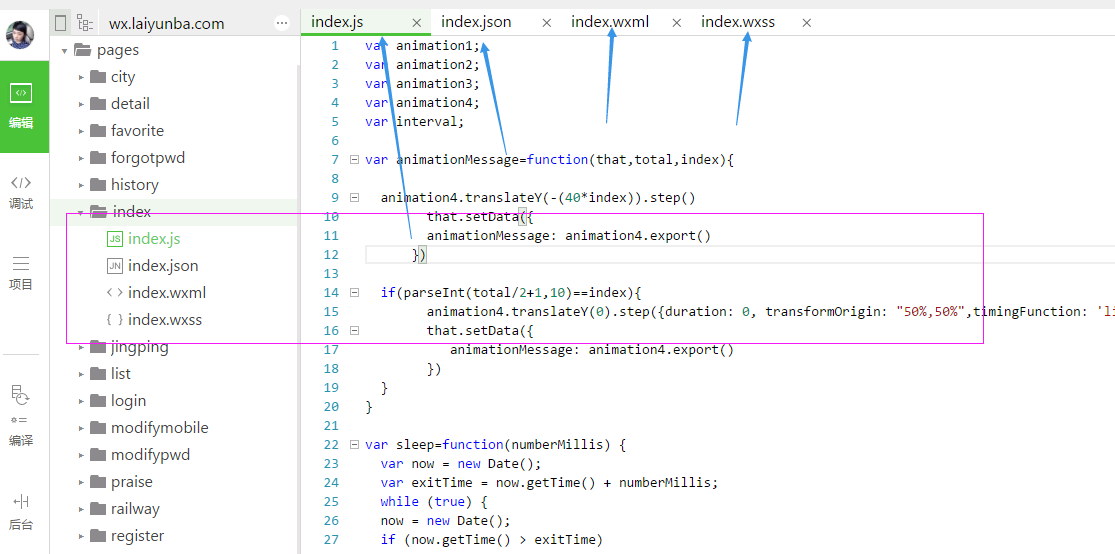
4.pages下是对应着所有页面,每个页面,可以添加四种类型的文件,.json,.wxss,.wxml,.js (如下图所示)
5.utils 是我们公共的js存放的地方,因为微信小程序要求,每个js文件里的方法不可以直接引用或调用,必须要用 module.exports方法导出,这样pages 下的.js文件才可以调用到我们在此写的js方法。这点特别要注意
1)app.json页面配置及注册:

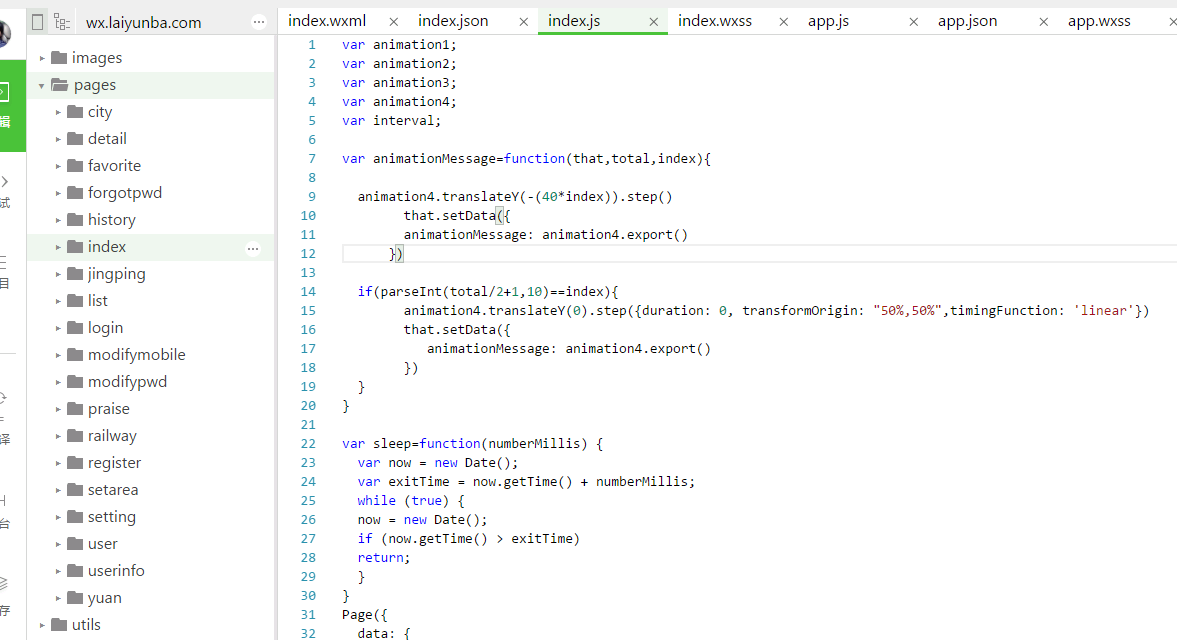
2)pages页面结构:

下面我们开始详细的讲解每个页面
一、首页
首页分为四个文件组成,如下图所示,具体的页面功能,上面已说过。

下面来看下,index.wxml效果

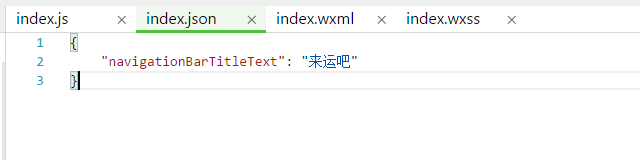
最上面的“来运吧”标题,在index.json文件下定义的,每个文件都可以用不同的.json来定义,当然代码也可以动态改变它

很简单吧,标题就这么简单的出现了。
1)接下来看看横向滚动的banner,

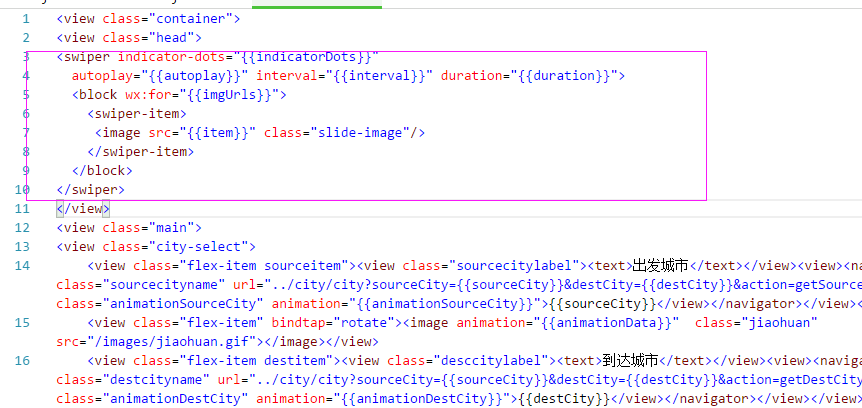
index.wxml这样来描述

那么swiper是什么东东呢?微信小程序帮助文档这样说明的 swiper滑块视图容器
属性名 类型 默认值 说明indicator-dots Boolean false 是否显示面板指示点
autoplay Boolean false 是否自动切换
current Number 0 当前所在页面的 index
interval Number 5000 自动切换时间间隔
duration Number 500 滑动动画时长
circular Boolean false 是否采用衔接滑动
bindchange EventHandle current 改变时会触发 change 事件,event.detail = {current: current}
注意:其中只可放置<swiper-item/>组件,其他节点会被自动删除。
swiper-item
仅可放置在<swiper/>组件中,宽高自动设置为100%。





