
-
css3使用animation属性实现炫酷效果
animation-name 动画名称,可以有多个值,用逗号隔开,表示绑定了多个动画 animation-name属性为动画指定一个名称 animat...189

-
github精选:实战教程:摇出微笑,animation,摇一摇
摇出微笑是一款功能非常简洁的小程序,非常适合用来作为新手入门的第一个实战项目。主要涉及到的功能有:小程序动画接口 ... 介绍 摇出微笑是一款功能非常简洁的小程序,非常...264

-
微信小程序animation循环动画效果--让云朵飘
微信小程序提供了实现动画的apianimation,但却不能循环播放,都是一次性的,动完就Over了,下面提供一个用微信小程序的animation来实现循环动画的玩具,抛砖引玉,希望大家能想出更...108

-
微信小程序开发效果:animation心跳动画
2 3 4 5 6 7 8 9 10 11 12 view class=bottomViewItem view class=bottomMiddleHeaderView bindtap=voteClick data-id=value view class=bottomMiddleHeaderItem animation={{animationMiddleHeaderItem}} !-- 心跳 -- view class=bottomMiddleHeaderItem...159

-
微信小程序 小程序制作及动画(animation样式)详解
这篇文章主要介绍了微信小程序 小程序制作及动画详解的相关资料,这里对小程序制作进行了详解,介绍动画部分的知识,需要的朋友可以参考下 微信小程序制作 实现效果图: 微信小...213

-
微信小程序:Animation实现图片旋转动画
最近小程序中有一个图片旋转的需求,最初是想着通过切换多张图片达到旋转的效果,后来发现微信小程序带有动画api,然后就改由image+Animation来实现。 首先在wxml中定义image image cl...167

-
微信小程序:动画(Animation)
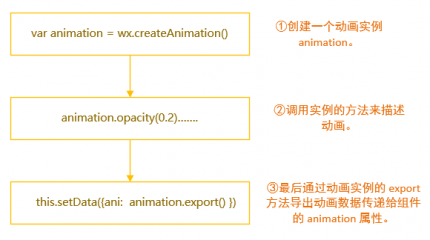
简单总结一下微信动画的实现及执行步骤。 一、实现方式 官方文档是这样说的:①创建一个动画实例 animation。②调用实例的方法来描述动画。③最后通过动画实例的 export 方法导出动...109





