经典教程:一个微信小程序的实现--简易计算器(附小程序方向思考图) ... .
发布时间:2020-12-11我想,小程序其实不必多说。网上有很多小程序和方向的分析文章,昨天晚上我也在思考小程序的第一波红利将会是哪些方向,哪些人拿到。于是默默的打开手机应用时长,耐心的刷完了应用市场下载排行榜前1000的app,整理了这样一份微信小程序适合方向的清单出来,仅供大家参考。
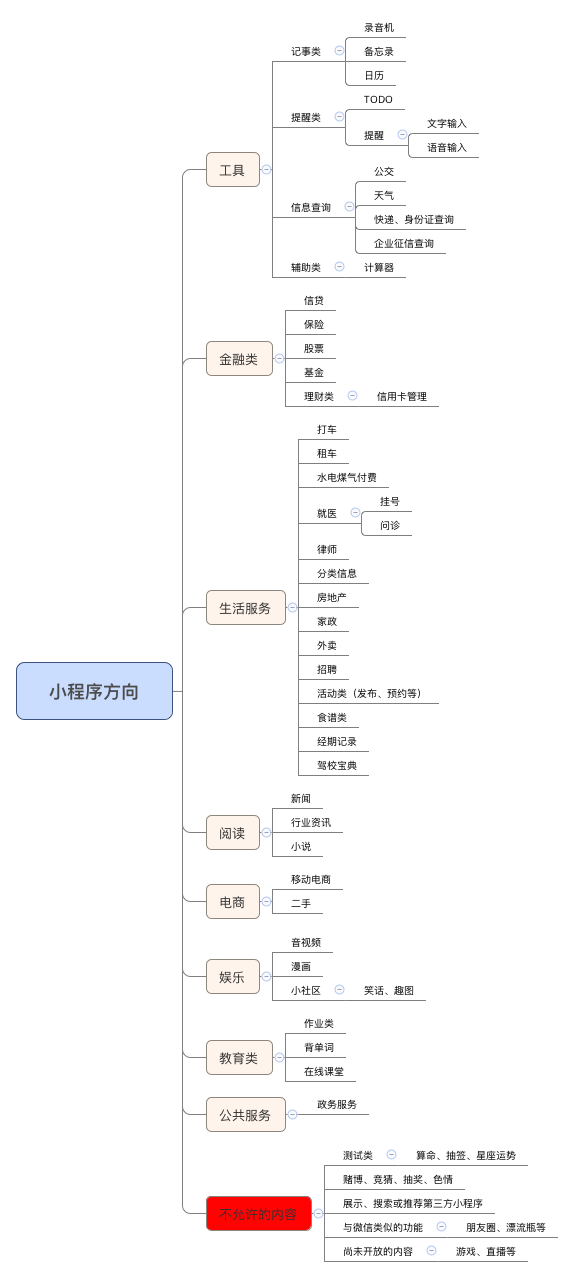
小程序方向思考图
小程序的注册已经开放了,相信第一波红利将很快到来。不能马上启动开发的同学有好的idea也可以试试注册一下,占个坑也是好的呀。
画完这张图之后,我就琢磨怎么快速开发一个简单的小程序出来。想了想,貌似计算器应该是开发起来最快的,也是抽了点时间马上做了一个简易计算器出来。
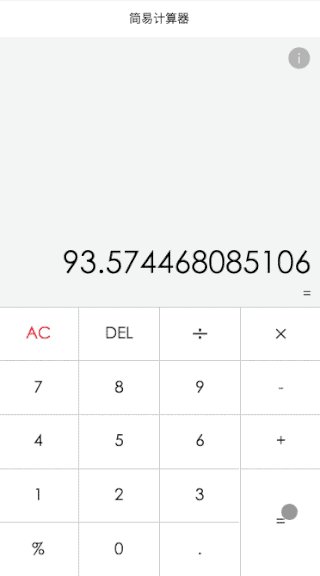
简易计算器先看效果图(不知这张gif为何只能播一遍)
效果图
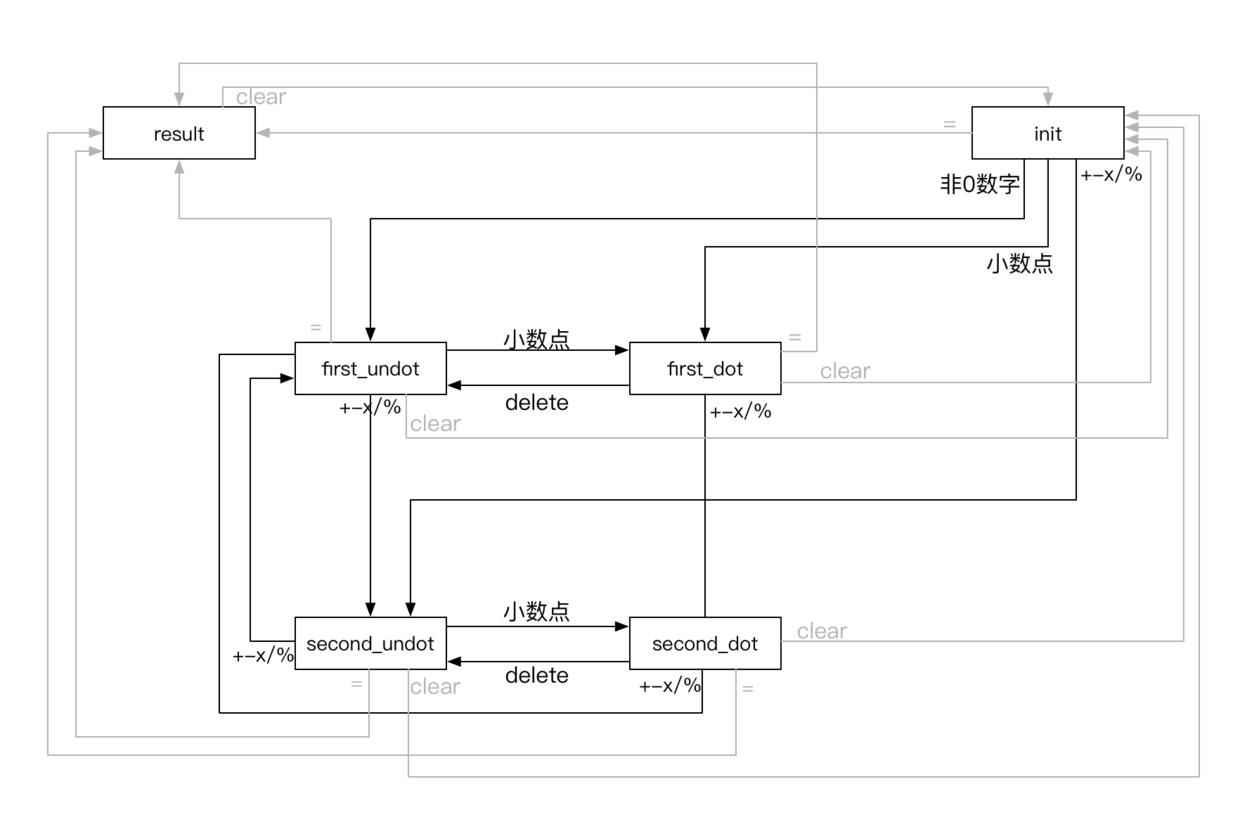
代码就不多说了,已经推到github上(传送门),欢迎大家star和clone。界面全部使用flex布局,这里也不多说,不懂的同学请点这里查看阮一峰老师的文章,应该是讲的非常明白的,我的代码也很清楚。这里主要介绍一下下面这张状态机图。
计算器状态机
在这个简单的计算器里,我一共定义了6个状态,分别是:
init: 初始状态。最初进入时的状态,或者重置后的状态。
first_undot: 第一个操作数录入中, 无小数点。这个状态下界面上显示的是第一个操作数。
first_dot: 第一个操作数录入中, 有小数点。这个状态下界面上显示的是第一个操作数。
second_undot: 第二个操作数录入中, 无小数点。这个状态下界面上显示的是第二个操作数。
second_dot: 第二个操作数录入中, 有小数点。这个状态下界面上显示的是第二个操作数。
result: 结果状态。这个状态下界面上显示的计算结果。
上图就是这6个状态的转换关系。
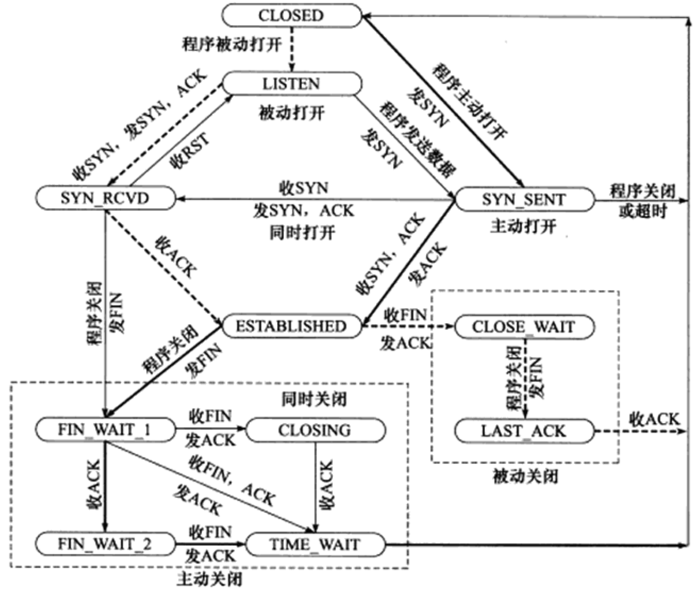
状态机在计算机系统中其实被大量使用,编译器里面用得最多。随手贴个TCP协议的状态机图给大家看看。
TCP状态机图
结束语简易计算器Github传送门:https://github.com/boyce-ywr/wxapp-calc。欢迎参考。、
文件下载:wxapp-calc-master.zip
对于熟悉前端开发,熟悉angularjs或react开发的同学,微信小程序的开发应该是非常快的。微信小程序完全支持ES6语法,强烈推荐使用flex布局。