less/sass 文件编译成微信小程序wxss文件
发布时间:2020-12-11对于基本不使用原生 css ,而习惯编写 less 的我,这个事儿让我的样式编写相当的吃力。
在尝试配置 koala (一个可以编译less/sass的工具)以及搜索各种资料后,终于找到了一个可行的方法。我以less 为示例,和大家分享下。 sass 也是可行的。
环境要求:webstrom 编辑器
nodejs 环境
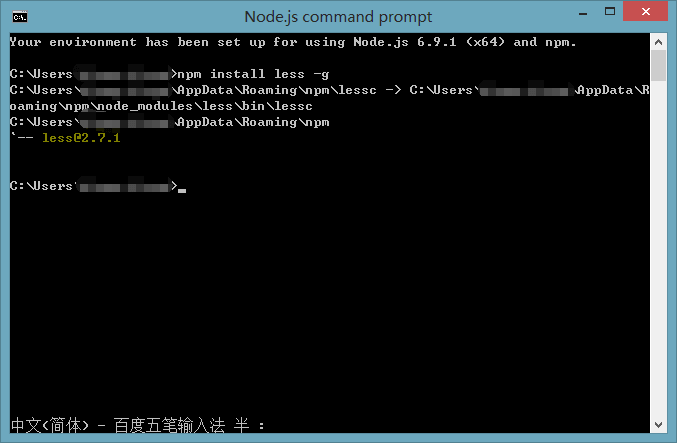
具体步骤 1.使用 nodejs 命令安装 less。在 nodejs 命令窗口输入: npm install less -g ,然后回车安装。如下图:

#####2.webstrom 配置
1).打开 webstrom 的设置,File —> Settings 。
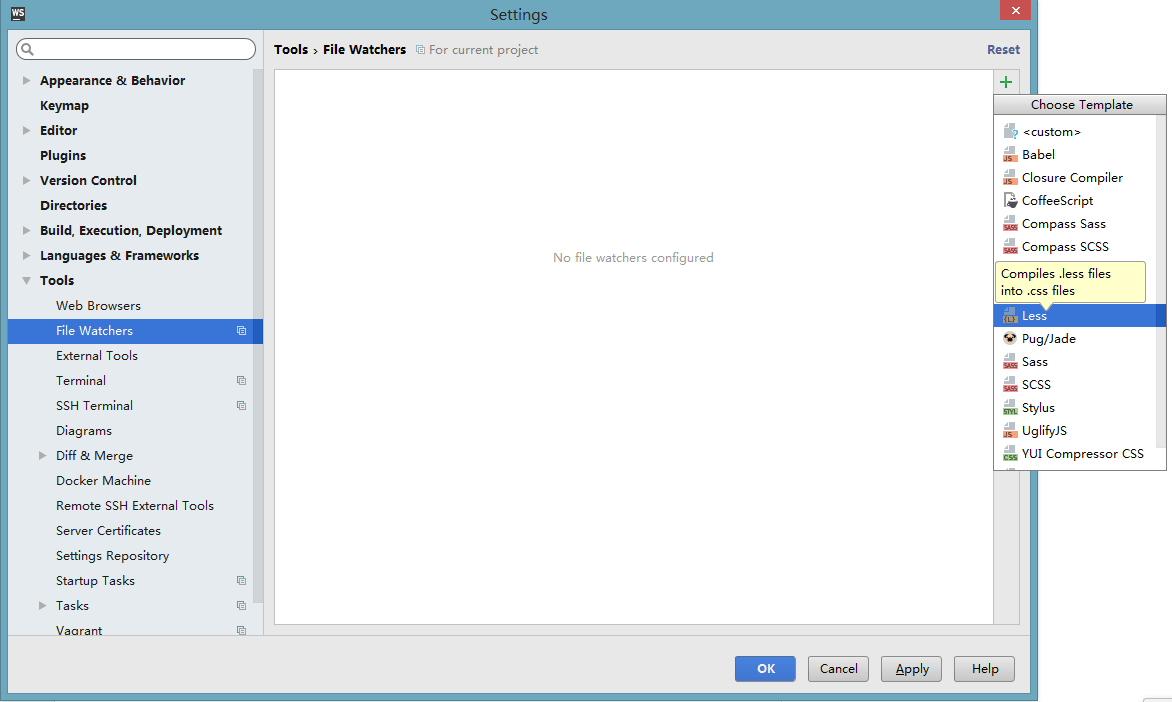
2).展开左边列表最后一项,找到 File Watchers 。我们可以看到右侧的白色方框,再点击添加图标,选择 less 。如图所示:

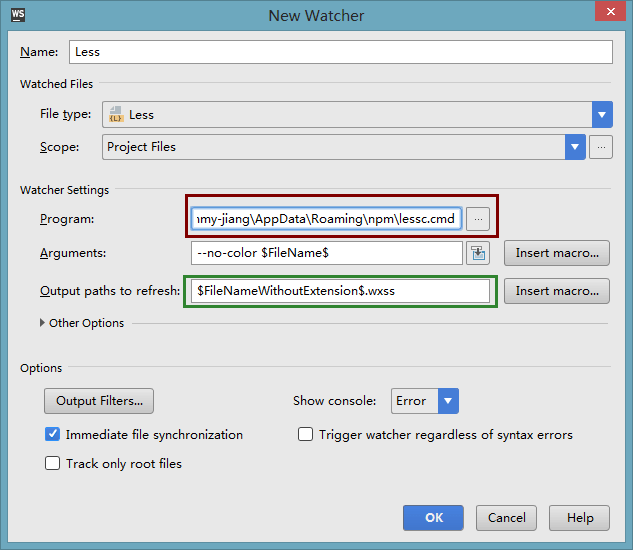
3).在打开的的方框中,我们可以看到一些相关的配置。其他的我们不用管,我们只要关注两个地方:程序的路径和输出路径。 程序路径是我前面安装的 less 路径,输出路径这个地方修改一下,将原来默认的 .css 改成 .wxss 。如下图:

4).保存确认。
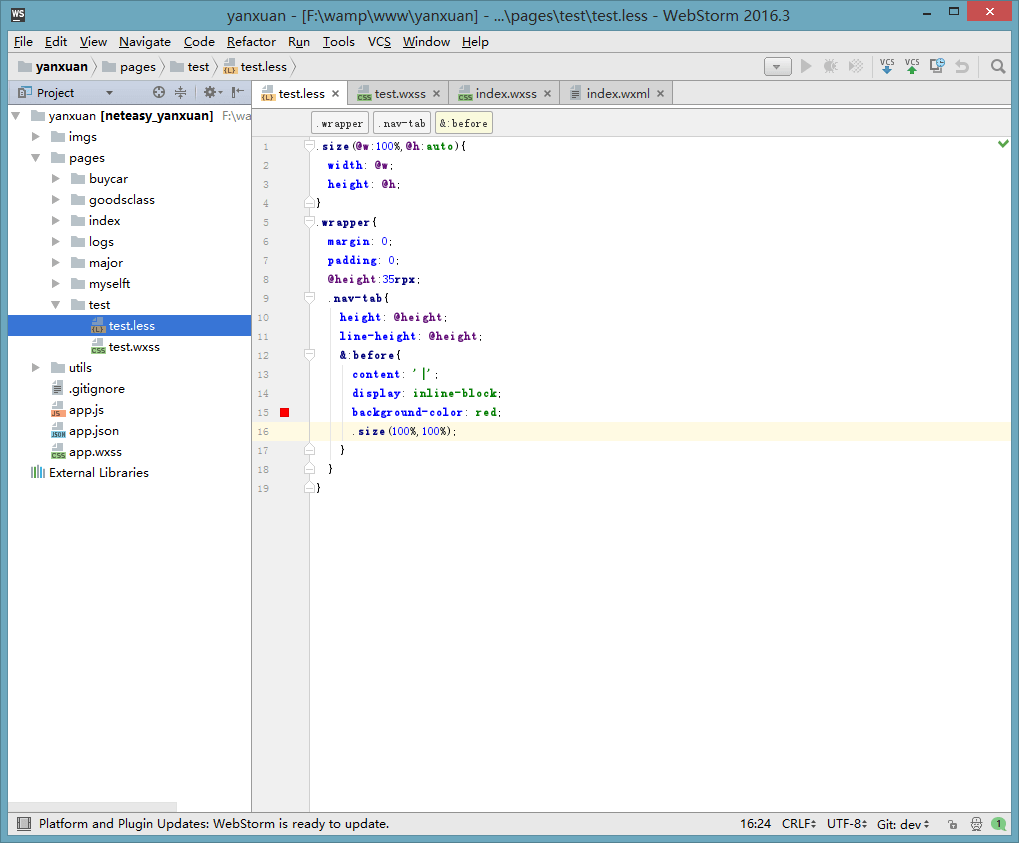
3.验证1).我们在编辑器中验证下是否生效。添加一个 less 文件,我们会发现编辑器自动给我添加了一个相应的 wxss 文件。
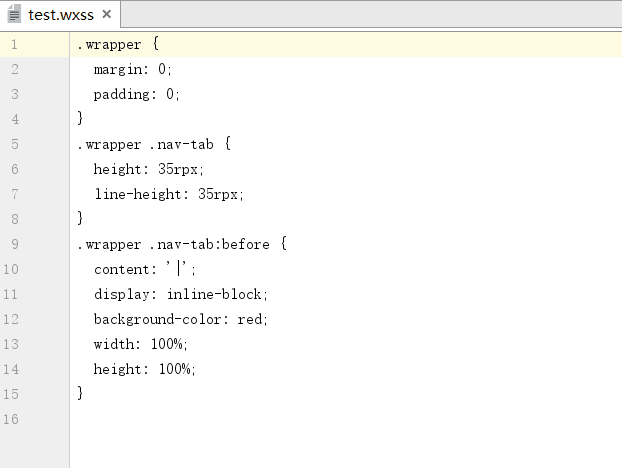
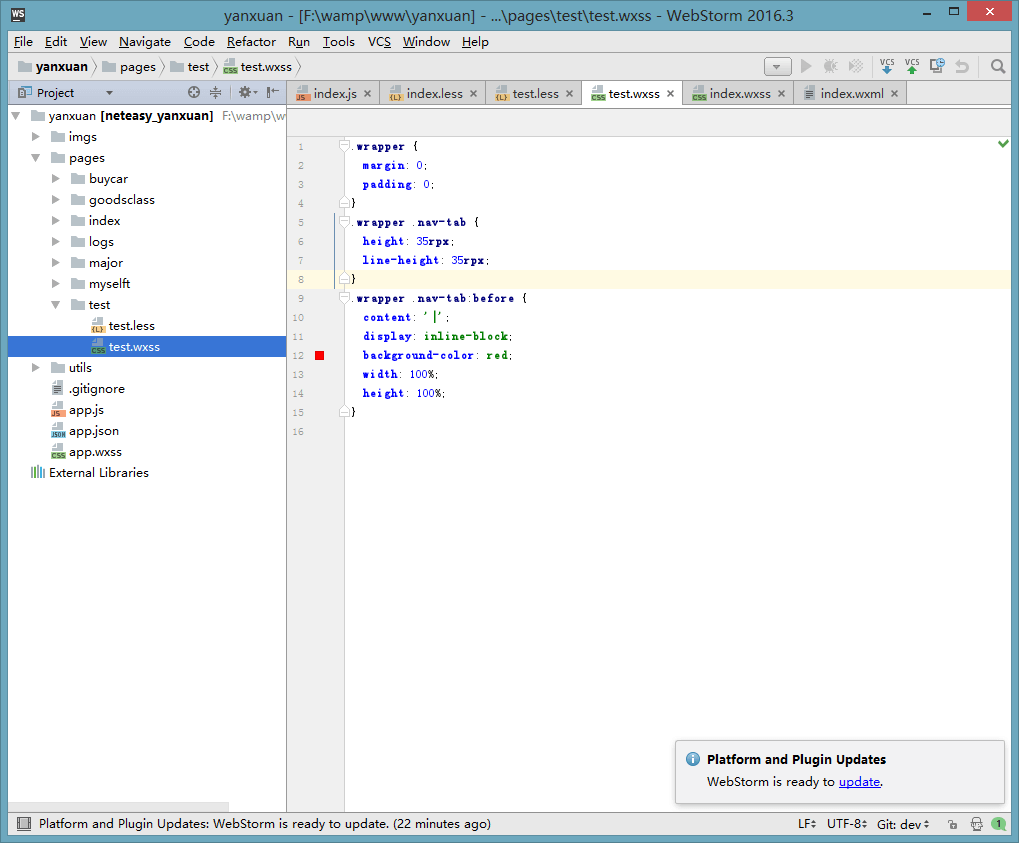
2).编写 less 文件,然后保存,再打开 wxss 文件,发现编译成功,那我们大功告成了。


大家不慌,有解决办法:
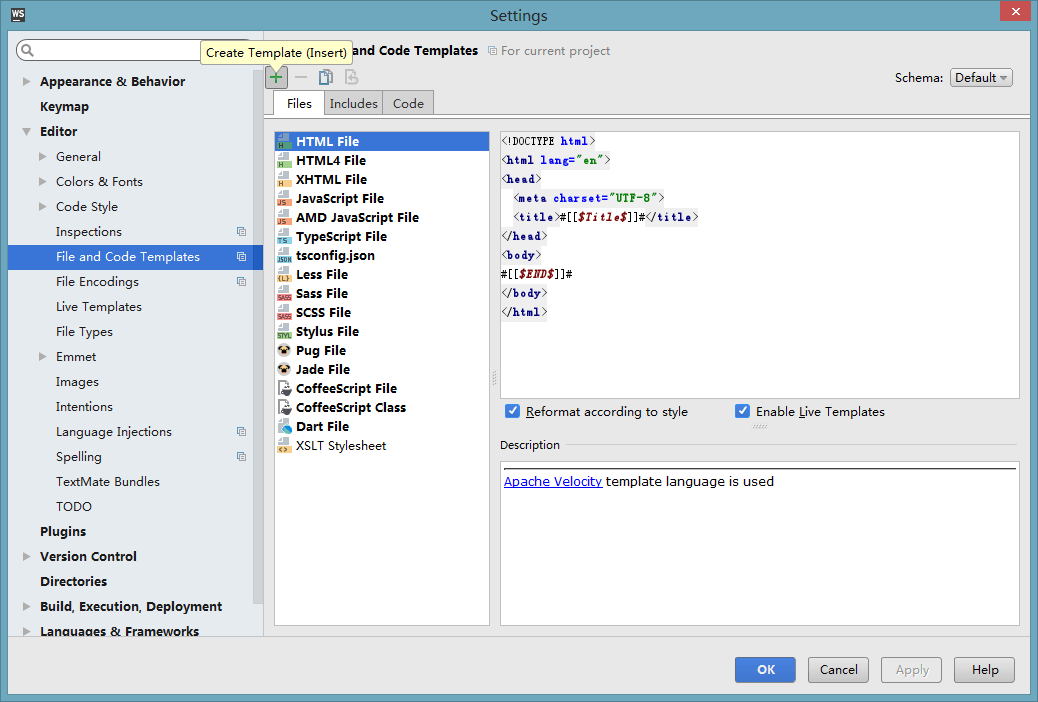
1).打开 webstrom 的 设置,找到 Editor 下的 File anb Code Templates . 如图:

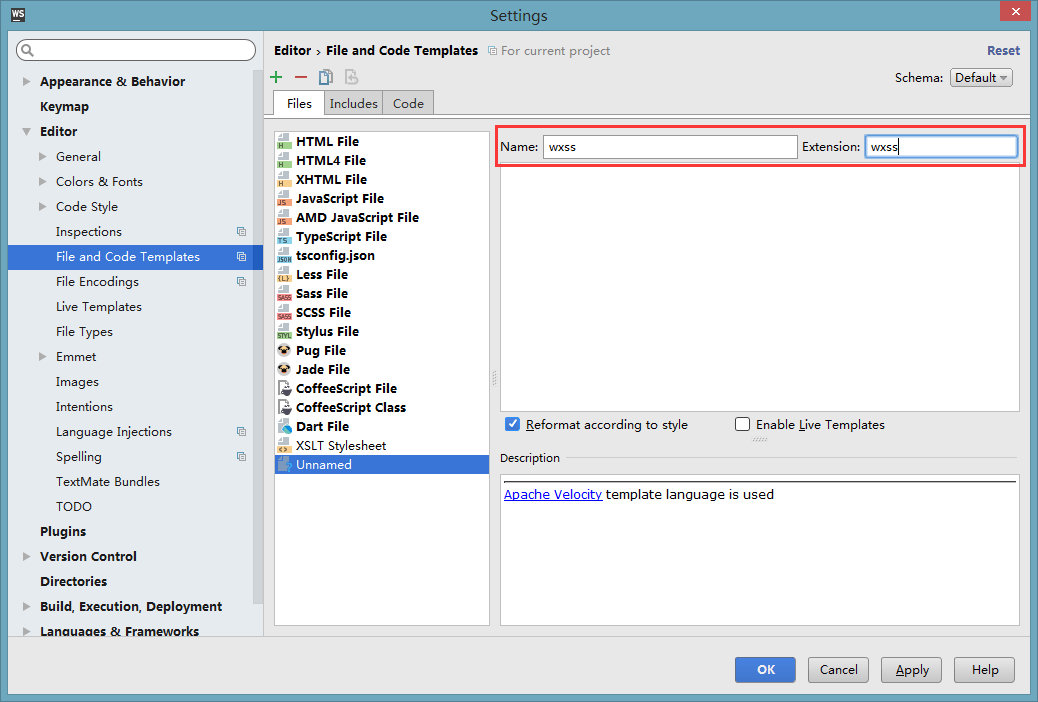
2).点击添加图标,在拓展名输入框输入 wxss ,点击 Apply .

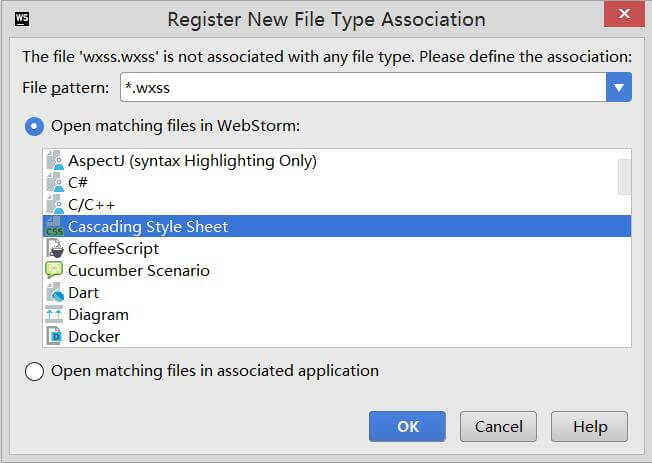
3).在弹出的文件类型框中,选择 css 。

4).打开我们的 wxss ,发现它和 css 是一样的。

这里我只是用 less 作为示例, sass 大同小异,大家如果有需要,可以自己弄一下。





