微信小程序开发:水平排列布局与滚动视图(scroll-view)
发布时间:2020-12-07本文节选自李宁老师的电子书:
一:水平排列布局
小程序的布局和React Native的布局类似,采用了弹性布局的方法。也就是说,分为水平和垂直布局。默认是从左向右水平依次放置组件,从上到下依次放置组件。
wxml文件用于放置参与布局的组件,为了更好地描述小程序是如何布局的,本章使用了带背景色的view组件来演示。view是小程序中所有可视组件的根。
任何可视组件都需要使用样式来设置自身的属性,并完成相应的布局。在小程序中,可以使用两种方式设置样式,一种是class属性,另外一种是style属性。前者需要指定在wxss文件中定义的样式,后者允许直接在组件中定义样式属性。例如,如果要水平放置三个view组件,可以在wxml文件中使用下面的代码。
1
2
3
4
5
<view class="flex-wrp" style="flex-direction:row">
<view class="flex-item bc_green"></view>
<view class="flex-item bc_red"></view>
<view class="flex-item bc_blue"></view>
</view>
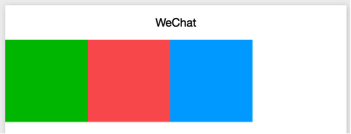
显示的效果如图1所示。

图1 水平布局
在上面的代码中,同时使用了class和style。分别指定了样式flex-wrp和样式属性flex-direction:row。其中后者表示view中的子组件要按水平排列。flex-wrp的定义如下:
1
2
3
4
5
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
其中display:flex表示弹性布局,flex是Flexible的缩写。
如果class属性需要指定多个样式,样式直接用空格分隔,代码如下:
1
<view class="flex-item bc_green"></view>
其中flex-item的代码如下:
1
2
3
4
.flex-item{
width: 100px;
height: 100px;
}
前面所有的样式都是在当前页面的index.wxss文件中定义的,而bc_green以及其他几个设置颜色的样式是在app.wxss文件中定义的,所以的页面都可以使用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
.bc_green{
background-color





