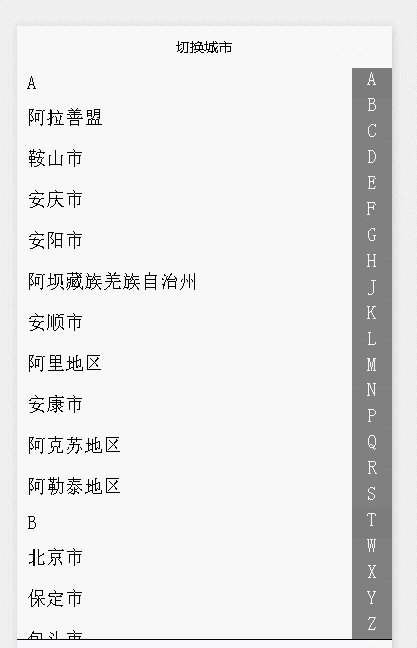
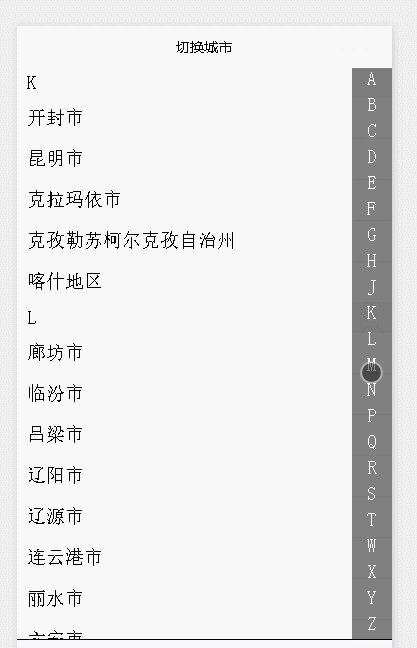
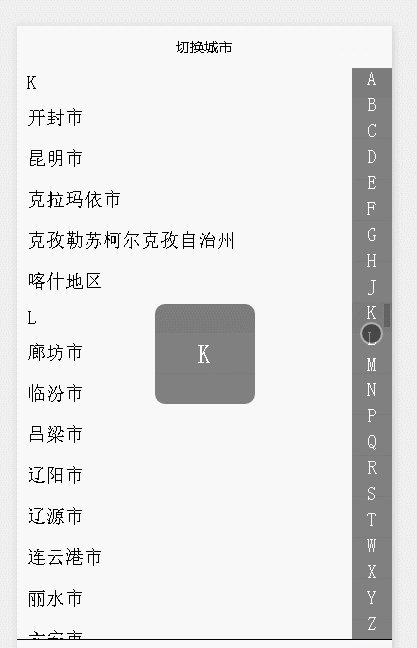
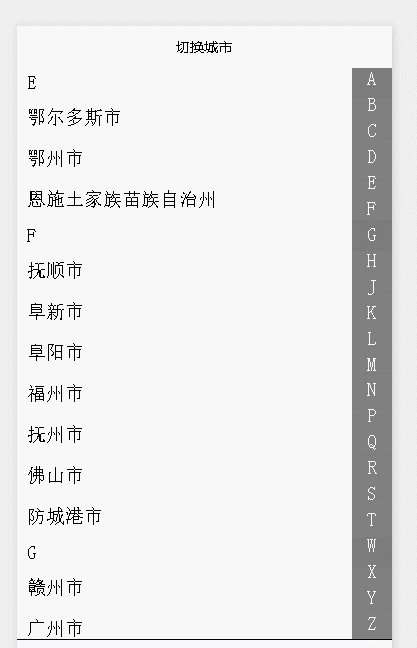
微信小程序实用组件:城市切换
发布时间:2020-12-07
js:
var city = require('../../utils/city.js');
Page({
data: {
searchLetter: [],
showLetter: "",
winHeight: 0,
tHeight:0,
bHeight:0,
startPageY:0,
cityList:[],
isShowLetter:false,
scrollTop:0,
city:""
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
var searchLetter = city.searchLetter;
var cityList=city.cityList();
// console.log(cityInfo);
var sysInfo = wx.getSystemInfoSync();
console.log(sysInfo);
var winHeight = sysInfo.windowHeight;
//添加要匹配的字母范围值
//1、更加屏幕高度设置子元素的高度
var itemH = winHeight / searchLetter.length;
var tempObj = [];
for (var i = 0; i < searchLetter.length; i++) {
var temp = {};
temp.name = searchLetter[i];





