微信小程序的视图与渲染
发布时间:2020-11-29
今天我们从四个方面来了解小程序:
•组件的基本使用
•数据绑定
•渲染标签
•模板的使用
一、组件的基本使用:
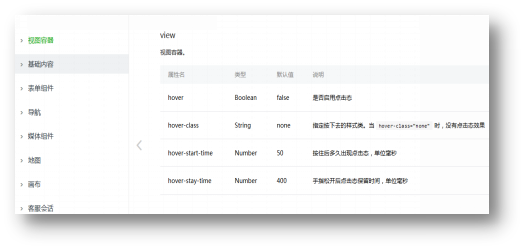
微信小程序为我们的开发提供了丰富的UI组件,按类别可分为视图容器、基础内容、表单组件、导航、媒体组件、地图、画布、客服会话,后期课程中用到相关组件再详细介绍。
视图容器中最关键的就是view组件,学过html的同学可以把view组件简单理解成div区块标签来使用。
基础内容中常用的组件是text组件,可以简单理解为span标签。
表单组件和html中的type类型基本相同,只是事件绑定有所区别,后期讲解。迫不及待的同学可以去看一下官方开发文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/view.html
二、数据绑定
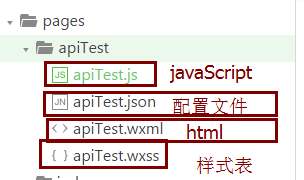
上一期课程中我们说到一个页面关联4个文件,换做前端的思想可以这样理解::
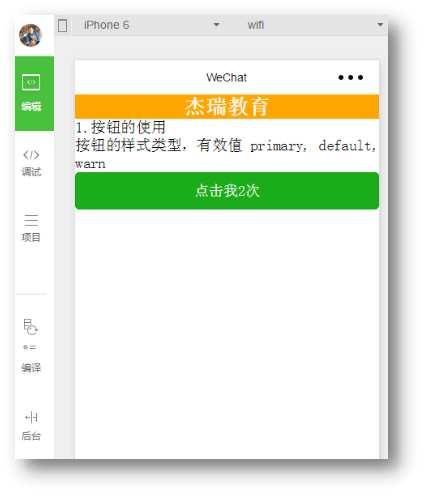
数据绑定就是在js文件中设置数据的名称和值,并在页面中展示出来,具体方法如下,效果如下:
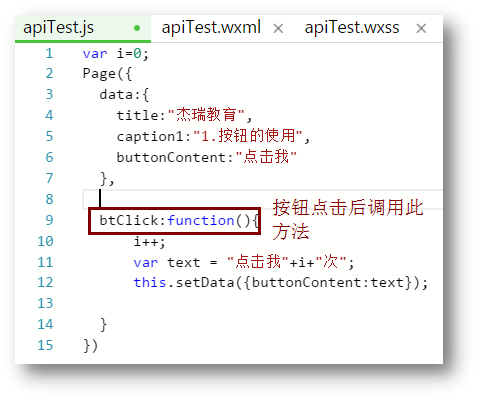
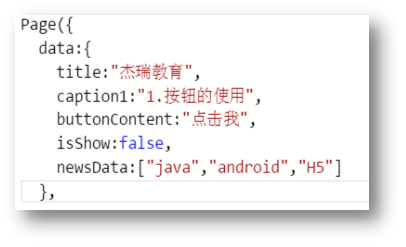
Js文件设置如下,输入Page并回车可以自动生成data及生命周期相关的代码:
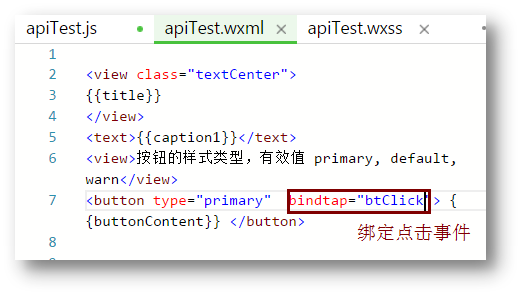
页面中需要通过data数据中具体值的名字来关联,写法{{title}},页面代码如下:
三、渲染标签
渲染标签其实就是分支与循环的使用,在html中分支与循环只能通过js来实现,现在微信小程序给我们提供了在页面中使用分支与循环的标签。
wx:if :在js文件中新增数据isShow:false;
在页面文件中使用 wx:if标签属性及else,这样可以实现view的显示与隐藏:
wx:for 在js中定义数据newsData
在页面中使用wx:for 显示数据及下标,index和item为预定义变量,可以修改,方法如下:
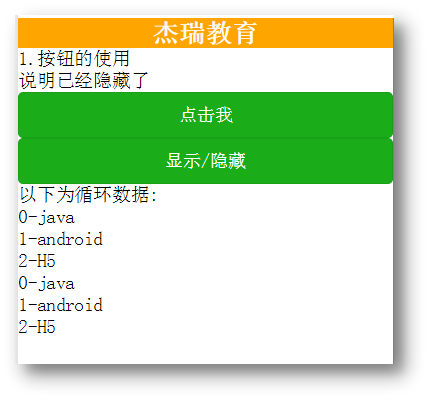
效果如下:
四、模板的使用
共用的布局可以同过模板的方式进行管理,如header,footer部分。
模板的使用共有两种方式import和include, import是引入模板片段,且有作用域限制,不能进行模板嵌套。include是引入wxml片段,相当于代码拷贝。
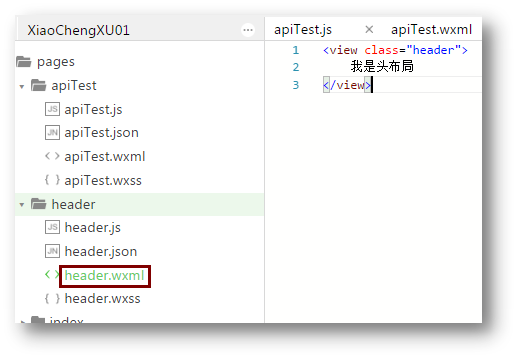
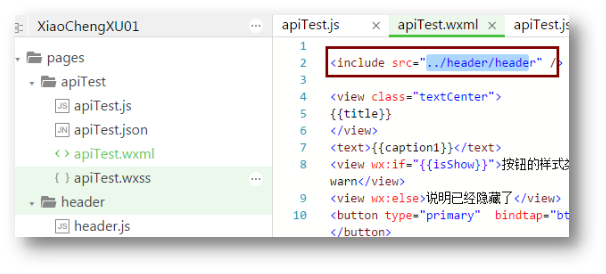
1. include的使用,新建文件header
导入样式: