
-
微信小程序-修改数据后页面不渲染,设置全局变量,自定义属性 ...
一:修改数据后页面不渲染 分享者:向朔1992,原文地址 说明 去年从小程序一开始出来到现在,我一直是比较看好和保持一定的关注度的,小程序的掀起的波浪我觉得一开始是在前端...173

-
微信小程序实现带参二维码,后台交互/wx.request({})方法/渲染页面方法 ...
作者:秀杰,授权地址 效果图: 场景:生成一个带用户参数的二维码,显示在小程序端或打印输入,其他人扫码进入识别用户来路 **后端:**php实现 调用接口:https://api.weixin.qq.com/...169

-
微信小程序 数据绑定/条件判断/列表渲染/shift()有坑,emplate模板的使用 ...
一:数据绑定/条件判断/列表渲染/shift()有坑 //获取页面组件数据 var v = this.data.element //条件判断 view wx:if={{show}}小红/view view wx:else={{!show}}小绿/view //wx:if wx:else 之间不允许有别的组件...143

-
微信小程序的视图与渲染
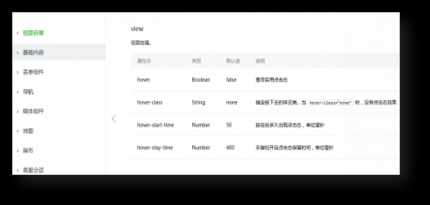
今天我们从四个方面来了解小程序: 组件的基本使用 数据绑定 渲染标签 模板的使用 一、组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件,按类别可分为视图容器、基...93

-
微信小程序-模版渲染
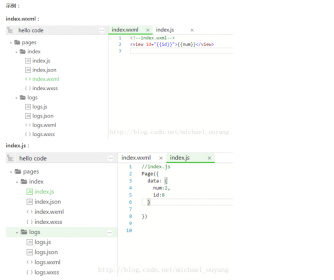
作者:倾听岁月,来自原文地址 微信小程序的界面程序支持html语法,多加了一部分标签,如view、block、templete等。 模版渲染 index.wxml view p{{helloWord}}/p /view 其中{{}}里面包含的内容你可...136

-
微信小程序复杂数据结构模版渲染
作者:倾听岁月,原文地址 在小程序开发过程中,有时我们只需要修改局部变量,也就是渲染局部数据,而不用将整体的模版渲染一次。其实我也不是很理解,模版渲染是每次调用...91

-
微信小程序富文本渲染引擎
步骤 把wxParser目录放到小程序项目的根目录下 在需要富文本解析的WXML内引入wxParser/index.wxml 在页面JS文件内使用wxParser.parse(options)方法解析HTML内容 在小程序项目根目录的app.wxss内引入...194

-
微信小程序--视图层的数据绑定、列表渲染、模板
数据绑定 WXML 中的动态数据均来自对应 Page 的 data。 只要把data中的数据改变,视图层就会自动改变,无需使用DOM操作。 简单绑定 数据绑定使用 Mustache 语法(双大括号)将变量包起来...94

-
小程序redux性能优化,提升三倍渲染速度
前言 最近用户反馈我们的小程序很卡,打开商品列表需要四五秒时间,带着这个疑问,我决定对小程序做个全面的性能优化,要做性能优化,必须先理清以下三个关键点。 1、产生性...180

-
在微信小程序中渲染HTML内容
大部分Web应用的富文本内容都是以HTML字符串的形式存储的,通过HTML文档去展示HTML内容自然没有问题。但是,在微信小程序(下文简称为「小程序」)中,应当如何渲染这部分内容呢...214





