小北微信小程序教程之 -- 下拉刷新和上拉加载
发布时间:2020-11-09下拉刷新和上拉加载是两个独立又密切联系的功能,上拉加载需要服务器端有分页机制,而下拉刷新除了重新获取信息外还要对之前的状态和页码进行初始化。
一个一个来吧。
服务器端分页其实yii2早就已经为我们准备好了,当我们访问了GET /xcx/albums的时候,返回的其实是一个带有分页信息的json,如果你对yii2很熟悉,一定知道activeDataProvider本身就是带分页功能的,默认每页20条数据。
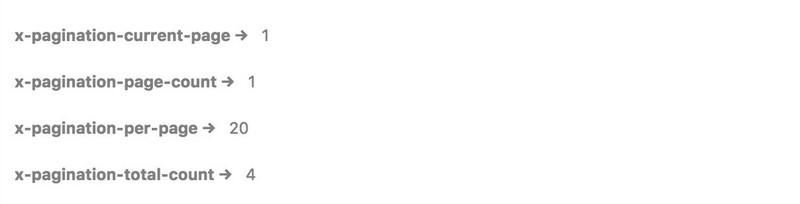
我们再来回顾一下GET /xcx/albums的返回

没错,在响应的header里你一定发现了上面四条数据,就是它们,每次接口的返回其实yii2已经告诉了我们当前的页码、一共多少页、每页的数据量以及一共多少条数据。
OMG,这不就是我们想要的么?~~~~好,那就简单了,我们只需要在接口处增加page参数告诉我们要请求那一页就可以了。
小程序端现在知道后台已经能按照页码返回数据了,接下来就是小程序,对于移动应用一般不会是直接显示页码然后点击,更多是随着我们屏幕的下滑逐渐出现新的内容,就是所谓的上拉加载。当然还有个下拉刷新,这个本章最后一部分进行讲解。
关于上拉加载上拉加载主要利用了js的onReachBottom函数,它表示“页面上拉触底事件的处理函数”,我们就在这一刻从后台获取新的数据并且添加到现有页面下方。
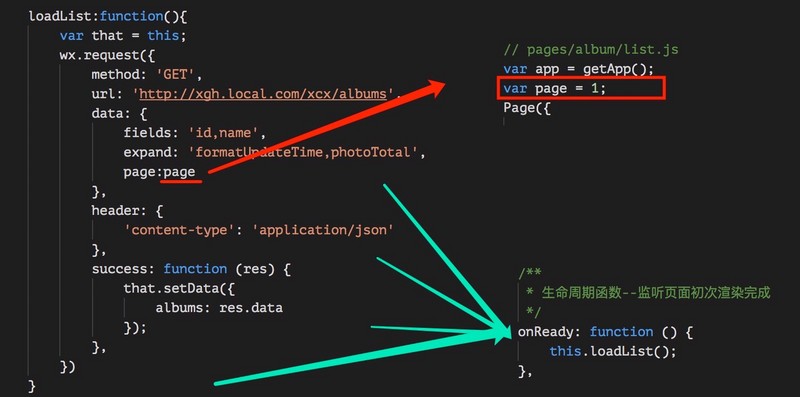
首先我需要在小程序页面定义一个变量(page)代表即将要获取第几页,然后再定义一个获取后台数据的函数就可以了,记住这个获取是要带页面参数的。
为此我独立出一个函数专门做信息获取这件事情,如下图

不知道你是否看明白,在onReady函数内我们完成了数据的第一次加载。当然也许你更关心的是N+1次加载的事情,接下来我们就来实现它,启动onReachBottom函数。
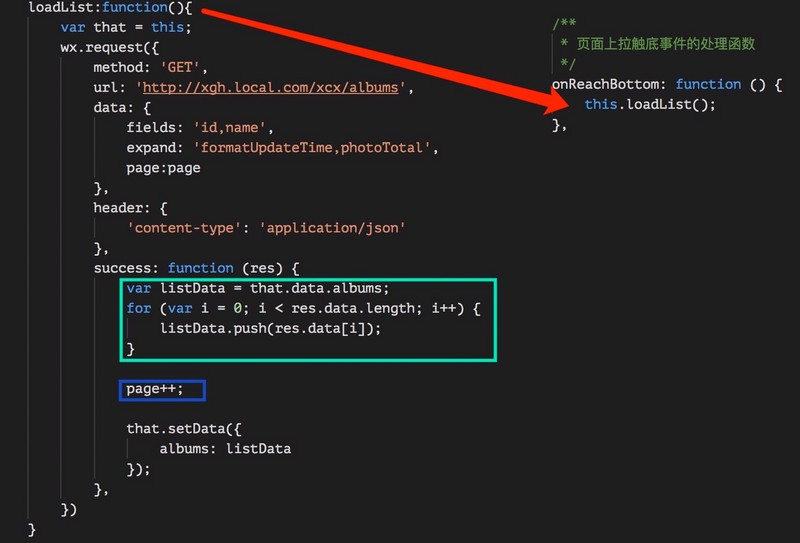
试想一下当我们获取了第一页以后,页面下来到底部我们需要获取第二页,此刻page参数应该2,为此我们需要对loadList做一次小手术,这次手术完成了两件事情。
对page的赋值
对现有数据和新数据的合并
看看下图的改造

当从后台获取数据后进行循环,然后添加现有的数据数组中,就像上图的绿色框框内的代码一样。合并数据后执行page++供下一次使用。
而每次页面到底部的时候都进行一个onReachBottom函数,它执行了loadList。
就这样每次到底部都向后台要数据疑问来了?????是的,第一个问题就是page到什么时候是个头,按照上面的逻辑会一直递增,然后获取数据,这显然是逻辑错误的,我们应该告诉小程序一共有多少页,当页面达到数量后就不在获取数据了。
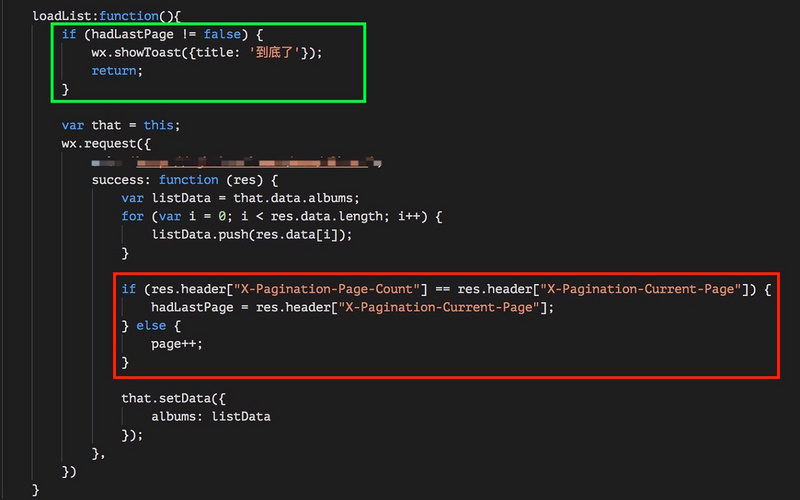
为此我们来增加一个新变量 hadLastPage = false,默认代表还没有到达最后一页,然后继续改造loadList,在这里用到了yii2给我们响应header中的那些数据,看下图

逻辑不复杂,红色框内的意思是判断yii2的数据返回,如果当前页数已经等于总页数说明最后一页了,则设置hadLastPage=当前页数,否则page++
另外在函数最前端进行了一次判断,调用此函数时候,如果发现hadLastPage不是false,则直接提示到底了,不再去后台获取数据。
- 上一篇:小程序上传视频预览
- 下一篇:微信小程序的tab选项卡的实现





