小程序上传视频预览
发布时间:2020-11-09
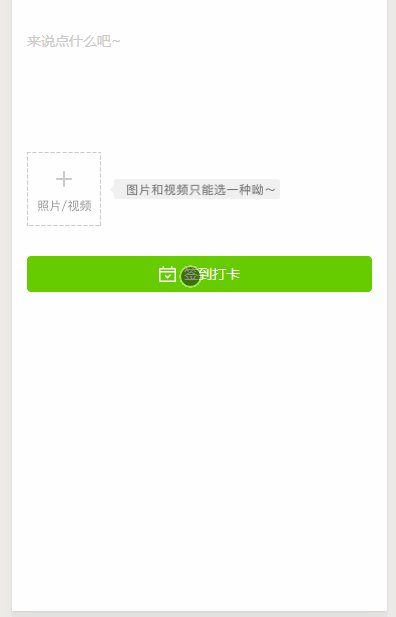
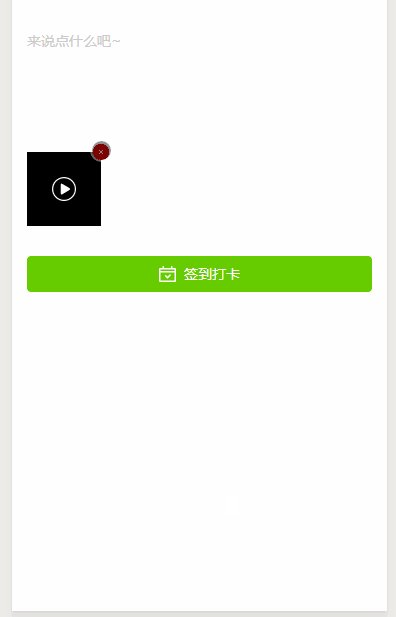
video组件的层级是最高的,代码覆盖不了,这就导致删除视频的按钮没法溢出组件去显示,为了实现这个溢出显示删除按钮,我把预览改为点击view组件直接全屏播放,退出全屏停止播放,UI显示如图
UI效果
wxml
<view class="prew_img" wx:for="{{chooesImage}}" wx:key="{{index}}" style="background-image:url({{item}});">
<view class="bind" data-group="{{chooesImage}}" data-current="{{item}}" bindtap="bindPreviewImage"></view>
<image class="delete" data-index="{{index}}" bindtap="bindDeleteImage" src=http://www.yiyongtong.com/archives/"../../static/img/delete.png"></image>
</view>
<view class="prew_video" hidden="{{chooesVideo==''}}">
<video id="prew_video"
autoplay="true"
muted="{{!playVideo}}"
bindfullscreenchange="bindVideoScreenChange"
src=http://www.yiyongtong.com/archives/"{{chooesVideo}}" ></video>
<image class="play" bindtap="bindPreviewVideo" src=http://www.yiyongtong.com/archives/"../../static/img/play.png"></image>
<image class="delete" bindtap="bindDeleteVideo" src=http://www.yiyongtong.com/archives/"../../static/img/delete.png"></image>
</view>
<image class="upload" hidden="{{chooesImage.length==9||chooesVideo!=''}}" bindtap="bindChooseMedia" src=http://www.yiyongtong.com/archives/"../../static/img/add.png"></image>
在这我把video先自动播放,不然全屏会失败,选择加载后就静音播放
wxss
.prew_img,.upload,.prew_video{
width: 148rpx;
height: 148rpx;
margin: 0 30rpx 30rpx 0;
}
.prew_img{
position: relative;
background: no-repeat center center;
background-size: cover;
}
.prew_img .bind{
width: 100%;
height: 100%;
}
.prew_img .delete,.prew_video .delete{
position: absolute;
top: -16rpx;
right: -16rpx;
width: 32rpx;
height: 32rpx;
z-index: 9;
}
.prew_video{
display: flex;
align-items: center; /*垂直居中*/
justify-content: center; /*居中对齐*/
position: relative;
background-color: #000;
}
.prew_video[hidden]{
display: none;
}
.prew_video .play{
width: 48rpx;
height: 48rpx;
}
/* 坑~ video必须先渲染出来,不然全屏会横屏 */
#prew_video{
position: absolute;
left: 0;
top: 0;
width: 1rpx;
height: 1rpx;
}
js
Page({
/**
* 页面的初始数据
*/
data: {
tipHide: false,
chooseTypeHide: true,
chooesImage: [],
chooesVideo: '',