
-
微信小程序控件学习:view的flex布局《上》
分享者:mayChunJ ,原文地址;本文写于公测之前,假如与最新开发工具有所出入,请以官方文档为准 小程序的view控件,其实说是控件,我认为它更倾向于html里面的div标签,可以就把...212

-
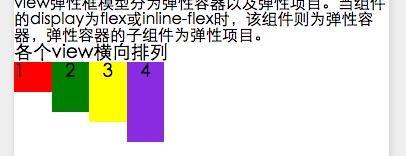
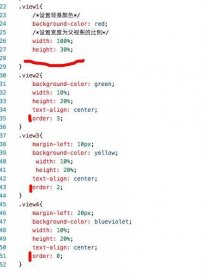
微信小程序控件学习:view的flex布局《下》
上一章即微信小程序之view的flex布局(1)里,我们学习了flex容器的属性,总结一下它里面包括 (1)flex-direction 设置容器内子元素即flex-item的排列方向。 (2)flex-warp 设置容器内子元素是否换...130

-
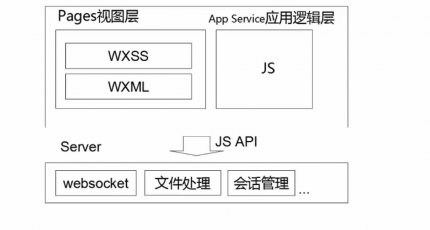
金于虎:微信小程序认知、安装与demo学习摘要
一:认知 1. 技术架构 2.前端的视图wxss 样式定义类似css的样式表,定义页面元素的样式 wxml 标签语言对html的扩展,定义我这里面会有那些组件,会有那些元素里面。更多的是做渲染...95

-
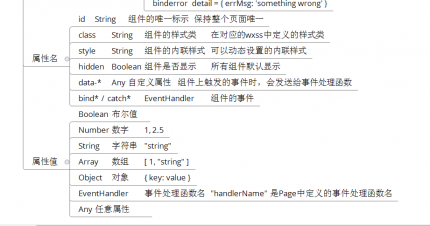
干货:微信小程序框架全解脑图,一张图看清组件构造,学习必备! ... ... ..
分享者:职业学姐,已获授权,地址为授权地址 全图部分截图:全图请下载附件: 新增:flex全解...167

-
水牛01248:flex布局学习笔记
经典教程 Flex 布局教程:语法篇 Flex 布局教程:实例篇 flex布局游戏 理解 flex布局实现需要至少两层控件,外层叫做容器,内部的叫做项目(item).类似于Android里的ViewGroup和里面装的View。...224

-
微信小程序学习:使用picker封装省市区三级联动模板
目前学习小程序更多的是看看能否二次封装其它组件,利于以后能快速开发各种小程序应用。目前发现picker的selector模式只有一级下拉,那么我们是否可以通过3个picker来实现三级联动...221

-
微信小程序学习笔记《二》页面跳转,设置滚动条,单页制作,if else ...
一:实现页面跳转:1、//index.wxml navigator url=../news/new点击我进行跳转/navigator 2、//app.json page:[ pages/index/index, pages/news/new ] //new.wxml text跳转后的页面/text 数据绑定: //wxml textpages/ceshi/ces...156

-
小程序学习笔记《三》登陆页面toast做判断,单选框,this.setData 修改json里面的
一:登陆页面toast做判断 分享者:山水之间,来自原文地址 //index.xml form bindsubmit=formBindsubmit bindreset=formReset view style=display:flex; label用户名:/label input name=userName placeholder=请输入用户名...109

-
微信小程序学习笔记《一》:页面的生命周期与参数传递
页面的生命周期 页面跳转的数据传递 1.了解页面的生命周期(利用quickstart项目) index.wxml view class=container view class=usermotto text class=user-motto 文章1/text /view view class=usermotto text class=user-mot...85

-
微信小程序学习笔记(一):EgretWing中打开小程序项目并进行debug ...
其实我们现在已经完成了第一个小程序的创建了,但是经我亲测,官方的开发工具确实不怎么好用,所以为了提高开发效率,我也试过了很多IDE,最可惜的是Webstorm不支持小程序语法,...95





