微信小程序学习笔记(一):EgretWing中打开小程序项目并进行debug ...
发布时间:2020-12-03
其实我们现在已经完成了第一个小程序的创建了,但是经我亲测,官方的开发工具确实不怎么好用,所以为了提高开发效率,我也试过了很多IDE,最可惜的是Webstorm不支持小程序语法,也不支持预览模式,所以最后我选择了EgretWing。
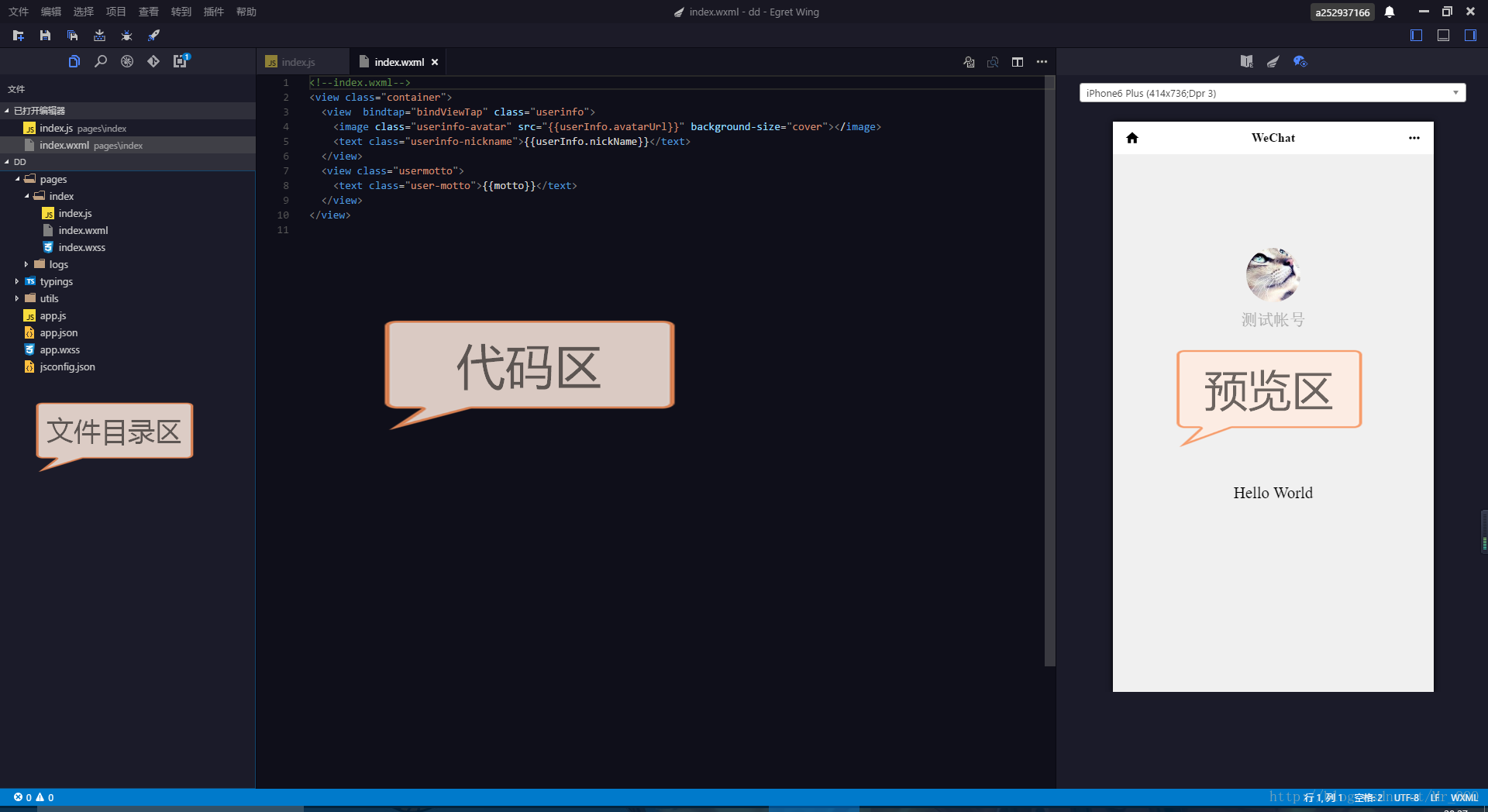
打开EgretWing->文件->打开文件夹..,然后选择刚才你的微信小程序的所在文件夹就好。然后就可以愉快地编写代码了,如图。
二:进行debug
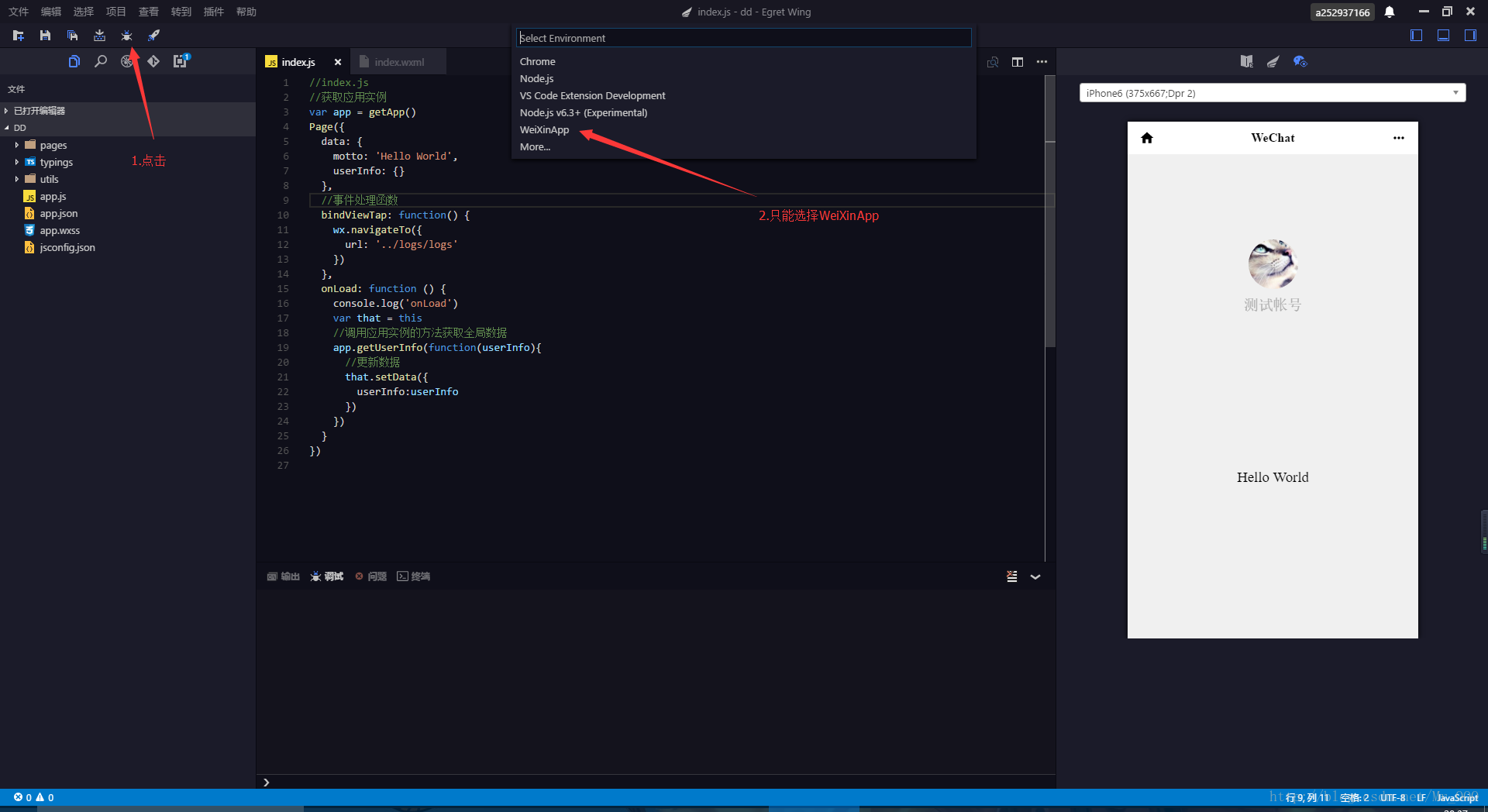
开发过程中debug的重要性我就不多说了吧,点击debuge那个虫子的图标,选择WeiXinApp,微信小程序现在只能用官方工具启动哦,别选错了,不然启动不起来。选择好之后,目录区pages上会出现.wing的文件夹,这时候再点一下那个虫子的debug图标就好了,详情见图。
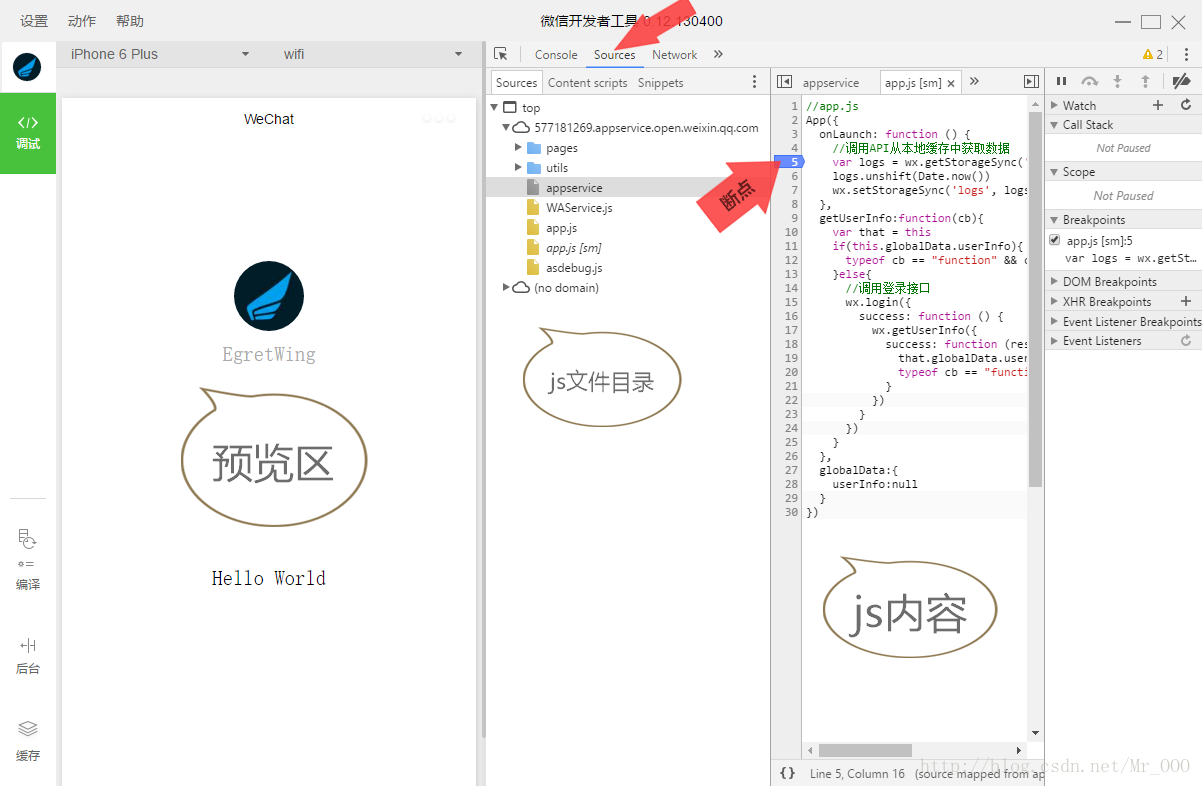
成功进行debug后,会出现图(8)的窗口,之后的debug就在那个窗口进行了,这时就别去EgretWing里的预览区点了,只能点debug窗口里的预览区才有用。debug的相关操作和chrome浏览器的开发者工具是一样的,详情见图。