小程序之canvas图片及文本适配
发布时间:2020-10-09小程序目前不支持直接分享到朋友圈,所以对于有分享到朋友圈的需求,一般是生成一张图片,例如,生成一张带有小程序码的图片,用户可以将这张图片保存到手机本地,然后将这张图片分享到朋友圈。这张图片需要使用canvas画出来。今天我们不讲怎么生成码,这个一般是后端封装一个API,前端通过调用API得到一个小程序码的url,通过image去画到canvas上,跟在canvas上画一个image是一样的逻辑。这篇文章主要是讲怎么在canvas上适配图片和文字,也就是怎么将图片和文本画到canvas上的正确的位置,能在不同的手机上都能正确的展示。
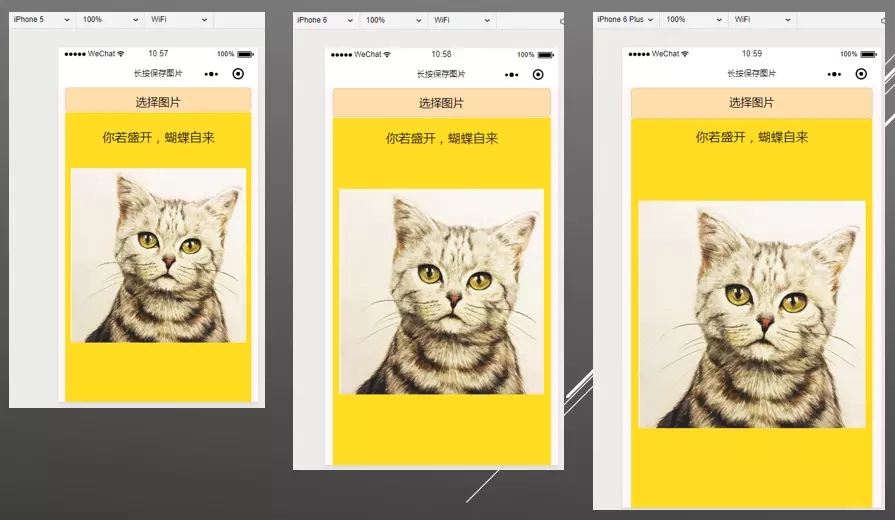
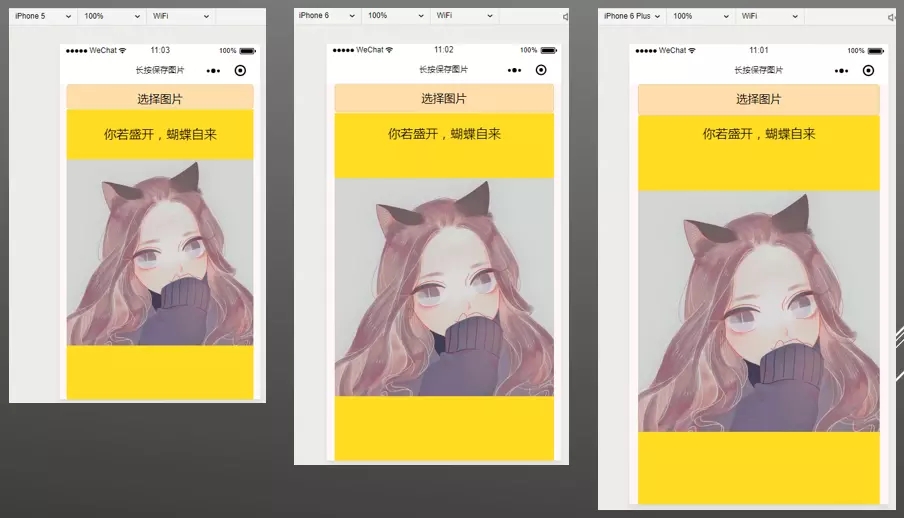
效果图展示(以下图片是在微信开发者工具中显示的)
这里演示的Demo是:
“选择图片”button选择一张图片,可以居中显示在以下图中的黄色区域,即canvas中,并在canvas的顶部居中展示文本“你若盛开,蝴蝶自来”。
以下是两个不同尺寸的图片画在canvas上,分别在iphone5、iphone6、iphone6 plus上的展示效果图。

这里的猫图片的原始尺寸:658*658

这里的girl图片的原始尺寸是:700*699
代码说明
小程序尺寸单位小程序尺寸单位

@function rpx($value) { @return $value*1rpx; } page { background-color: #fff6f6; button { width: rpx(700); height: rpx(92); background-color: #ffddab !important; } .canvas-box { position: fixed; top: rpx(92); left: 0; right: 0; bottom: 0; canvas { position: absolute; width: rpx(700); height: 100%; top: 50%; left: 50%; transform: translate(-50%, -50%); } } }
$3. scss(wxss) 这里我用的是scss去写样式代码,在webStorm中可以通过配置,将scss解析成wxss,至于具体怎么配置,可以自行百度。 PS1:这里定义了一个scss rpx function,是因为在webStrom中格式化代码的时候会将数字和单位rpx中间添加一个空格,导致编译报错,所以用一个function去处理 PS2:样式说明(设计稿是基于iphone6视觉稿标准): button宽高:700rpx * 92rpx (350px * 46px) 包裹canvas的容器的view(.canvas-box)position:fixed,占据除顶部button的高度之外,填满剩余全部空间,canvas居中显示,宽高:700rpx, 100%
@function rpx($value) {
@return $value*1rpx;
}
page {
background-color: #fff6f6;
button {
width: rpx(700);
height: rpx(92);
background-color: #ffddab !important;
}
.canvas-box {
position: fixed;
top: rpx(92);
left: 0;
right: 0;
bottom: 0;
canvas {
position: absolute;
width: rpx(700);
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
$4. js 1、在data中定义三个变量
data: {
windowWidth: 0, // 可使用窗口宽度
windowHeight: 0, // 可使用窗口高度
ratio: 0 // 根据尺寸动态计算 1px换算成多少rpx
}
2、通过wx.getSystemInfo获得系统信息,并且计算ratio
onReady: function (e) {
// 获取系统信息
wx.getSystemInfo({
success: res => {
console.log(res);
this.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight,
});
this.setData({
// 屏幕宽度 375px = 750rpx,1px=2rpx
// 1px = (750 / 屏幕宽度)rpx;
// 1rpx = (屏幕宽度 / 750)px;
ratio: 750 / this.data.windowWidth
});
}
});
},
3、button的触发事件chooseImg,通过wx.chooseImage选择图片,通过wx.getImageInfo获取选择的图片的大小
chooseImg: function () {
wx.chooseImage({
count: 1,
success: res => {
let imgUrl = res.tempFilePaths[0];
// 获取图片大小
wx.getImageInfo({
src: imgUrl,
success: data => {
let imgWidth = data.width;
let imgHeight = data.height;
// 创建canvas,根据选择的图片大小,在canvas上绘制图片和文字
this.createCanvasShareImage(imgUrl, imgWidth, imgHeight);
}
});
}
});
}
4、创建canvas并在canvas上添加图片和文本





