微信小程序|实现界面滑动切换
发布时间:2021-01-15问题描述
在许多用户体验效果较好的微信小程序中,用户通过左右滑动界面也能实现页面的切换,方便了用户使用,那它们是如何实现的呢?
解决方案

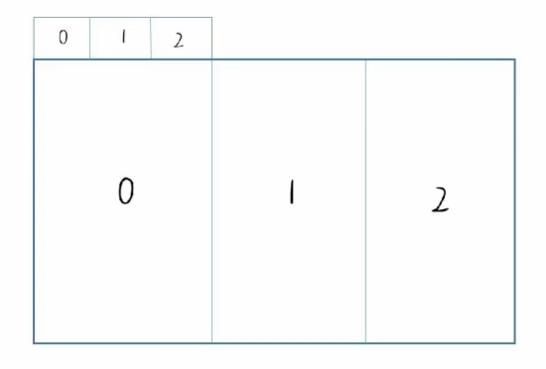
图 1 标签页切换
在图1中,顶部的 3 个标签页标题用 0 、 1 、 2 来表示,当前显示为标签页 0 。当用户向左滑动页面时,标签页 0 就会被划到左边的不可见区域,而标签页 1 被划入可见区域。如果用户在向右滑动页面,则标签页 1 被滑动到右边的不可见区域,标签页 0 被划入可见区域。
问题解决
S wiper 组件是滑块视图容器,经常用于实现轮播图,现在我们将他用于实现标签页的切换。代码如下所示:
<swiper>
<swiper-item style= ” background:#aaa ” >0</swiper-item>
<swiper-item style= ” background:#bbb ” >1</swiper-item>
<swiper-item style= ” background:#ccc ” >2</swiper-item>
</swiper>
在上述代码中,<swiper>标签是外层容器,里面有 3 个 <swiper-item> 标签,表示当前一共有 3 项,在初始状态下只显示第 1 项,向左滑动显示第 2 项,再向右滑动可以返回第 1 项。
微信小程序并没有严格规定<swiper-item>标签内可以嵌套哪些组件,如果放入 image 组件,就实现了轮播图效果;如果放入一块页面内容,就实现了标签页切换的效果了。
I nclude 代码引用
在wxml文件中可以使用 <include> 标签引用其他文件中的代码,相当于把引用的代码复制到 <include> 标签的位置。 <include> 标签的用途主要有两点:
当一个wxml页面中的代码过多时,会给代码的维护带来麻烦,有时为了找到某一处代码可能翻阅几百行。而利用 <include> 将代码拆分到多个文件中,这样就可以方便的查找代码。
当多个wxml页面中有相同的部分时,可以将这些公共的部分抽取出来,保存到一个单独的 wxml 文件中,然后在用到的地方通过 <include> 引入。这样可以减少重复的代码,并且修改时只需要修改一次。
下面演示<include>标签的使用:
<include src=http://www.yiyongtong.com/archives/ ” index.wxml ” /> // 引入 index.wxml 文件
<view>body</view>
<include scr= ” logs.wxml ” /> // 引入 logs.wxml 文件
结语
在调试代码的过程中会遇上很多问题,有可能一个错误你调试了大半天还是没能解决,这个时候我们要做的就是暂时放下它,等再过一会再来仔细的分析错误原因和代码逻辑。
- 上一篇:小程序--滑动右侧字母索引
- 下一篇:小程序登录的最优流程





