源码级别高度定制小程序vant弹窗组件
发布时间:2021-01-14作为从事前端开发的你肯定见过不少的弹框组件,你可曾有想过要自己实现一个弹框组件库,又或者想完全定制化的使用各种标准UI框架中的弹框组件呢?
今天这篇文章将会带着你解析这一系列疑问,以vant-weapp组件库为例,从开发标准的弹窗组件使用到高度定制复合自我审美的弹窗,再到完全研究清楚vant-weapp框架弹窗组件部分源码。
一、vant-weapp弹窗组件介绍vant-weapp组件库是有赞团队开发的 一款灵活简洁且美观的小程序UI组件库 ,此文将以这个组件库的用法为标准,下文提及的弹框组件均指的是此组件库中的弹框。
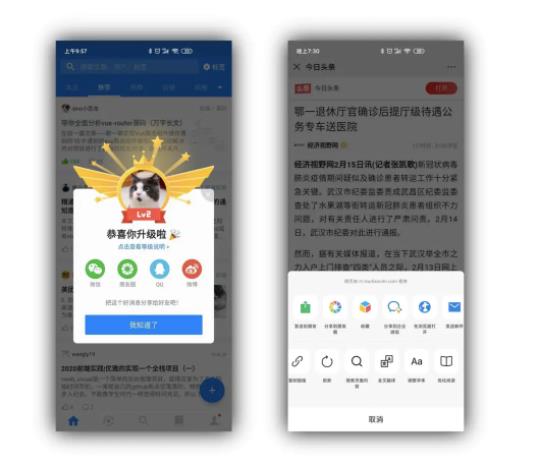
弹框分类vant-weapp中弹框主要分为**两大类:弹出层Popup和对话框Dialog,**弹出层一般是带有背景遮罩层和内容展示区域用于在不跳转页面情况下进行详情的展示作用,对话框多数用于带有详情展示的同时还带有希望用户确认等操作。如下图所示,图左为典型的Dialog,图右为典型的Popup。

在使用弹框组件之前记得在小程序的app.json文件中先注册组件,详细介绍见 快速上手 ,例如注册van-popup组件代码如下:
// app.json "usingComponents": { "van-popup": "path/to/@vant/weapp/dist/popup/index" } 复制代码在项目中实际使用如下:

在本文后续分析van-dialog源码中会发现在dialog的index.json中也定义过van-popup组件,但是我们要直接实行van-popup组件必须在小程序的配置文件app.json中按照上图方式进行定义,微信小程序官网说明过 自定义组件内部的引入组件只在该组件内生效
注册完组件之后,就可以直接在小程序页面中使用这里注册的自定义组件,组件名称为这里 key ,例如:。
二、Popup基本用法 常见用法最常见的用法就是直接使用van-popup组件,通过组件的show属性来控制其是否展示,组件内部嵌套的其他组件或标签是popup组件的内容,如下所示:
// wxml <button bindtap="showPopup">展示弹出层</button> <van-popup show="{{ show }}" position="top" bind:close="onClose" closeable >内容</van-popup> // js Page({ data: { show: false }, showPopup() { this.setData({ show: true }); }, onClose() { this.setData({ show: false }); } }); 复制代码 重点属性分析van-popup组件可以通过position属性的五个值: center、top、right、bottom、left 来快捷的控制是从哪个位置弹出,例如:上例中的弹框从上往下弹出
可以通过round属性来控制弹窗内容是否显示圆角,closeable可以决定是否显示关闭弹框的图标按钮,例如:上例中的弹窗将不显示圆角,同时显示关闭按钮
各种基本的弹窗形式如下:

对话框则是在popup弹出层的基础上添加了额外的内置的标题,快速确定按钮等组件,用于消息提示、消息确认等场景,下面看看其常见用法。
常规用法——带标题最常规的用法就是直接使用van-dialog组件,通过组件的show属性来控制其是否展示,组件内部嵌套的其他组件或标签是dialog组件的内容,如下所示:
// wxml <van-dialog title="标题" message="代码是写出来给人看的,附带能在机器上运行" show="{{ show }}" confirm-button-open-type="getUserInfo" bind:close="onClose" bind:getuserinfo="getUserInfo" > <image src=http://www.yiyongtong.com/archives/"https:/img.yzcdn.cn/1.jpg" /> </van-dialog> // js Page({ data: { show: true }, getUserInfo(event) { console.log(event.detail); }, onClose() { this.setData({ close: false }); } }); 复制代码 常规用法——无标题直接使用van-dialog组件,通过组件的show属性来控制其是否展示,组件内部嵌套的其他组件或标签是dialog组件的内容,不使用use-title-slot且不传递title属性,如下所示:
// wxml <van-dialog show="{{ show }}" confirm-button-open-type="getUserInfo" bind:close="onClose" bind:getuserinfo="getUserInfo" > <view class="message">代码是写出来给人看的,附带能在机器上运行</view> </van-dialog> // js Page({ data: { show: true }, getUserInfo(event) { console.log(event.detail); }, onClose() { this.setData({ close: false }); } }); 复制代码- 上一篇:小程序-日历签到
- 下一篇:微信小程序简易SEO优化





