玩转微信小程序的位置授权
发布时间:2021-01-14日渐增多的小程序需求,必然会存在形色各异的授权问题。今天就来跟大家一起学习一下如何玩转小程序的位置授权
位置授权问题分类并非必须允许授权:在第一次用户决策完成后都允许用户继续操作(并非完全依赖位置信息)
必须允许授权:只有授权才能使用(依赖位置信息的wx小程序)
分类剖析 1.针对需求分类1的情况,在这里就不多说,直接调用wx.getLocation就可以 2.只有授权才能继续使用的情况
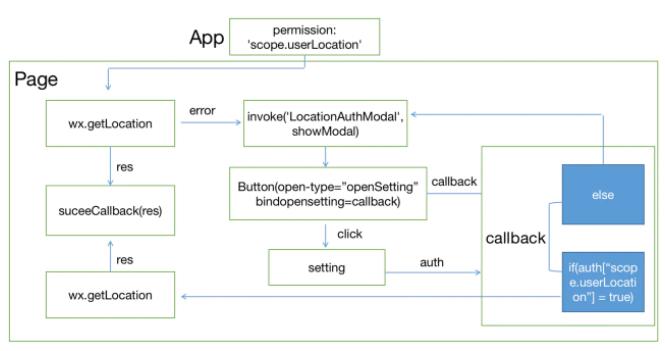
App:用于描述整体程序,需要对应用添加地理位置授权,代码如下 App({ config: { 'permission': { 'scope.userLocation': { 'desc': '请开启位置授权' // 高速公路行驶持续后台定位 } }, } }) 复制代码
Page: 处理位置信息的页面或者区域
wx.getLocation: 不多讲解,是小程序的api,使用方法以及实现效果如下 Page({ onLoad () { wx.getLocation({ success: (res) => {}, // 成功的回调 fail: (err) => {} // 失败的回调 }) } }) 复制代码

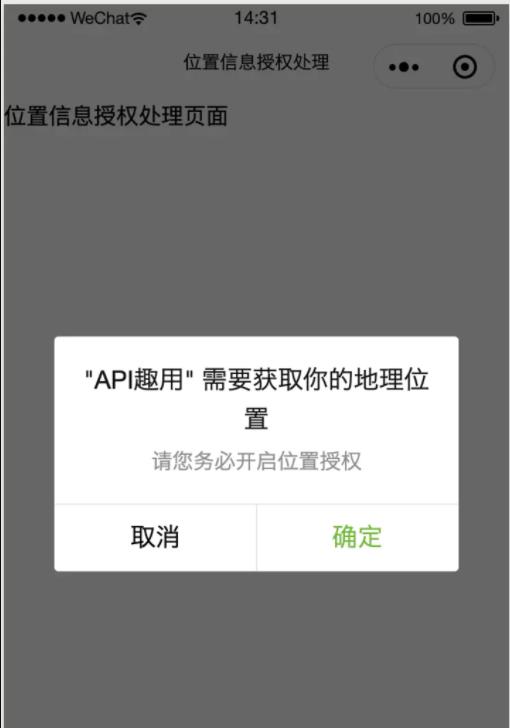
$invoke('LocationAuthModal', showModal): 通过对LocationAuthModal组件中的方法直接调用,在页面中弹出提示弹窗,效果如下(LocationAuthModal组件是我们自定义的弹窗,并且在页面中引用)

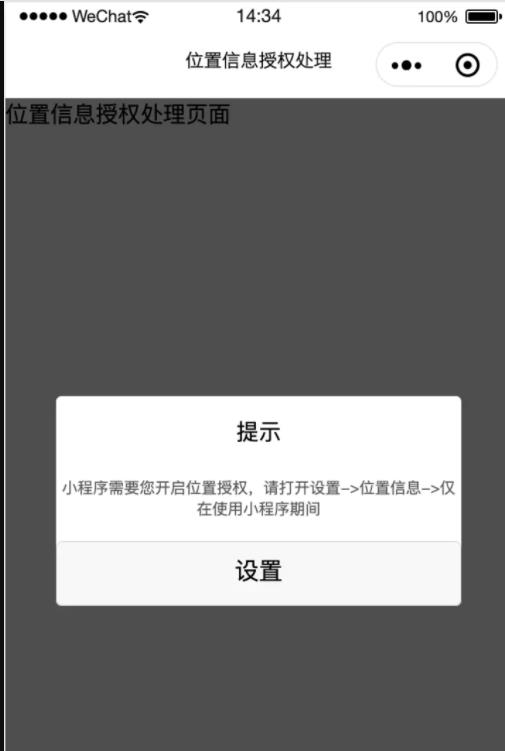
Button(open-type=”openSetting” bindopensetting=callback): 小程序基础库2.3.0版本开始,用户发生点击行为后,才可以跳转打开setting页面,管理设置授权信息。在完成设置后,在callback中获取到授权auth进行处理:
<button open-type="openSetting" @opensetting="callback">设置</button> 复制代码
callback: 设置完成后的回调函数
setting: 小程序的设置
auth: 设置完成后获取到的设置授权信息
auth[“scope.userLocation”] = true:开启了位置授权的设置,可以直接通过wx.getLocation拿到位置信息
else: 仍未开启位置授权,那么根据我们的需求是不能继续让用户使用的,所以会继续执行$invoke('LocationAuthModal', showModal),强制提醒用户开启位置授权
suceeCallback: 成功获取位置后的回调函数,用来处理获取到微信知悉后的操作
说明文档中的部分代码采用微信小程序框架--wepy
开发过程中使用小程序基础库版本为v2.10.1
- 上一篇:控制音频文件播放进度
- 下一篇:写了一个小程序——无聊也是一种生产力





