小程序订阅消息用户拒绝/关闭后,如何引导用户再开启?并获得用户的操作呢
发布时间:2021-01-12有些时间没折腾小程序了,话说年前小程序就发布了消息,于1月10日会下线模板消息下发功能,所有的订阅消息都要用户手动触发确认同意,这可就太难了,之前的 wx.openSetting 、 wx.getPhoneNumber 、 wx.getUserInfo 等等API的调整,可把我折腾惨了,这次又来……
难道直接js调用,不爽吗?非要整手动确认,爽是肯定的,但如果从一个用户的角度出发,自己啥都没干,你就把我信息获取了、天天给我推一堆垃圾信息,那肯定不爽了,所以从这角度看,微信的调整也是为了尊重用户的隐私,毕竟用户第一嘛
今天主要是想分享一下,今天在处理这个订阅消息逻辑时,遇到当 用户拒绝 后,如何重新引导开启 「订阅消息」通知的问题,并在 开启后获取到它的状态
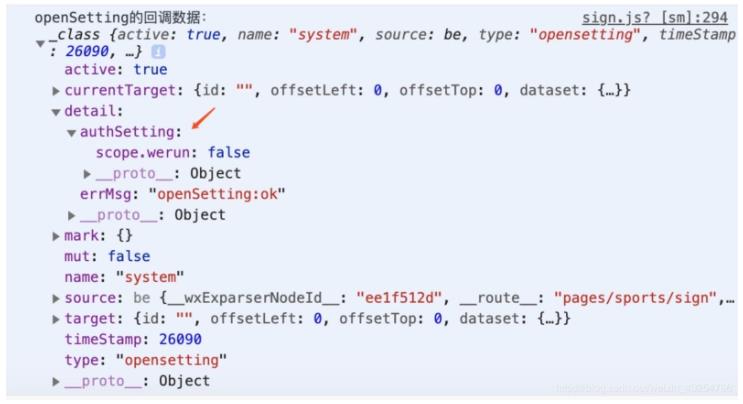
如果你处理过小程序的订阅消息,应该是知道的,在用户拒绝或关闭消息总开关之后,我们引导用户手动开启「订阅消息」功能(也就是 openSetting API的调用回调里,是拿不到 scope.subscribeMessage 状态的),开始我也纠结了很久,百度、google都用上了,同样发现很多的同学也有遇到这样的问题,而都没有找到解决方案,最后在我快要放弃的时候却突然灵光一闪,想到了个办法,所以抖胆BB几句,分析一下:
温馨提示:书读的少,却又喜欢瞎BB几句,内容仅为个人解决方案的思路,仅供参考,不足之处请见谅,勿喷,谢谢~
授权API示例首先来看下调用的示例:
wx.requestSubscribeMessage({ tmplIds: ['模版id'], success (res) { } })同时官方也说了, success 回调的模版对应有三种状态:
accept = 同意
reject = 拒绝
ban = 后台封禁
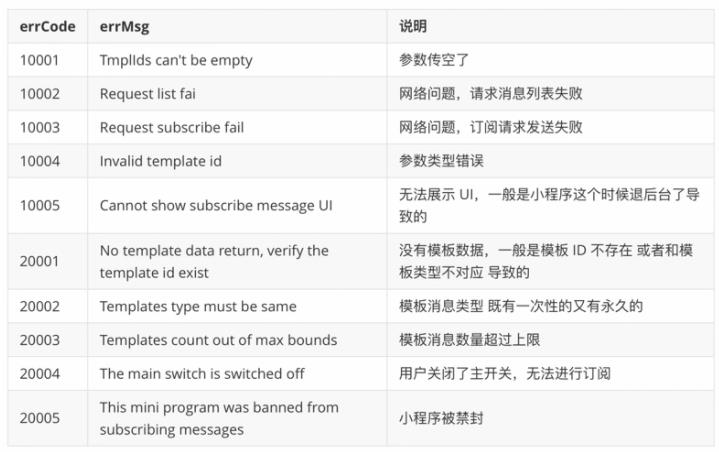
fail 也有对应的状态码,如下:

本次要讲的是 errorCode 20004 与 reject 状态时,
根据以往经验,如果拒绝了,我们肯定是使用直接使用 openSetting ,引导用户进行手动开启授权(),比如:
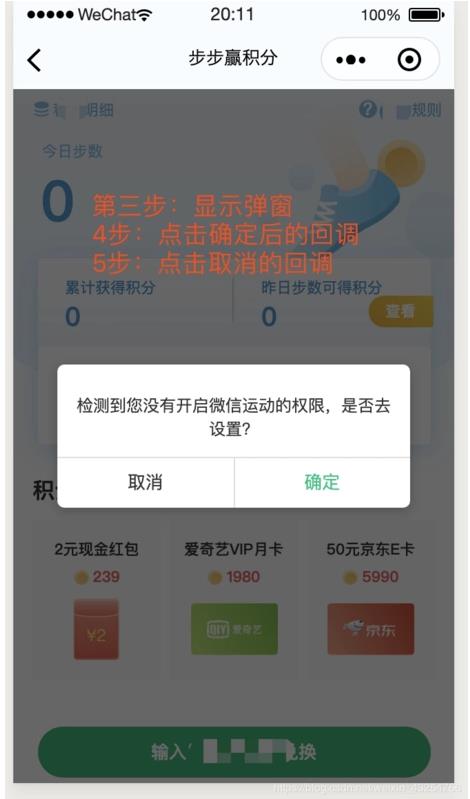
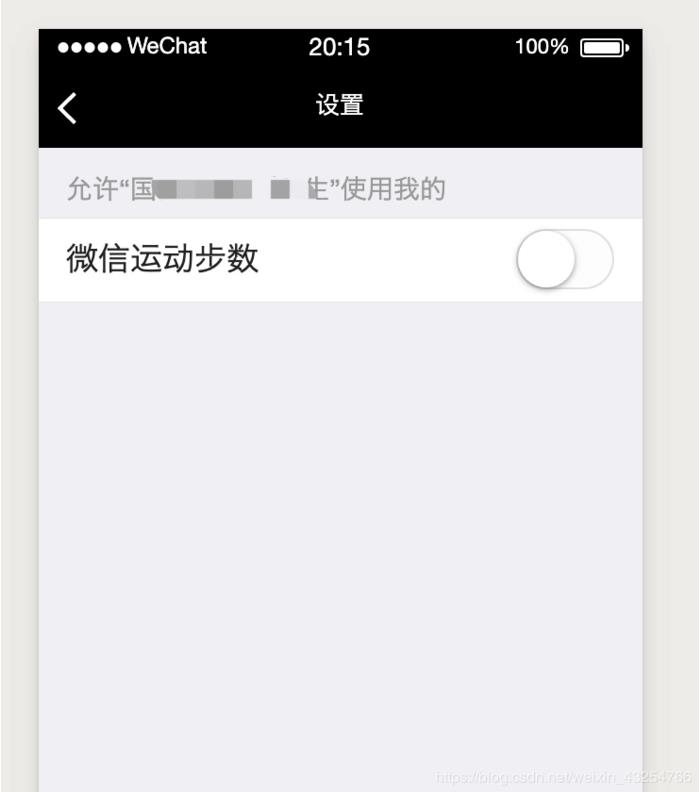
//以微信运动为例 export default class Sign extends wepy.page { config = { navigationBarBackgroundColor: '#fff', navigationBarTitleText: '赢积分', }; components = { Toast: Toast, Modals: Modals }; methods = { }; data = { signHistory: [] }; getRunData() { wx.getWeRunData({ success: res => { ……处理运动步数逻辑 } }); } setAuth() { wx.getSetting({ success: res => { //第一步,检测是否有授权 - 没有授权 if (!res.authSetting['scope.werun']) { //第二步,开始授权,但这里有一个坑点(腾讯的bug),之前授权过但是是拒绝,所以会进入失败 wx.authorize({ scope: 'scope.werun', success: () => { this.getRunData(); }, fail: () => { //第三步,引导用户,手动引导用户点击按钮,去设置页开启,## Modals是自定义组件 this.$invoke('Modals', '__modalConfirm__', [ '检测到您没有打微信运动的权限,是否去设置?', 'openSetting', //第四步,进入设置页的回调 - 成功 res => { let { authSetting } = res.detail; if (authSetting['scope.werun']) { this.getRunData(); } else { this.$invoke('Toast', '__warning__', [ `您没有同意授权微信运动,获取步数失败` ]); } }, //第五步,点击取消按钮的回调 () => { this.$invoke('Toast', '__warning__', [ `您已拒绝微信运动授权,无法获取步数` ]); } ]); } }); } else { //第六步,已经授权直接进入保存逻辑 // console.log("授权了") this.getRunData(); } } }); } }上面代码执行截图如下:


上述代码, this.$invoke('Modals'……) 部分为自定义弹窗,即引用用户确定,去设置页,
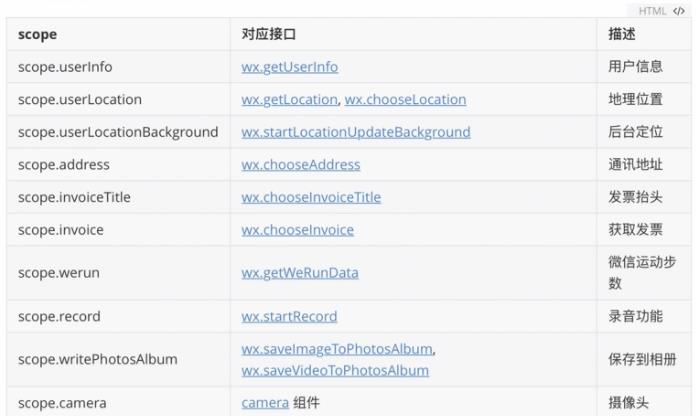
requestSubscribeMessage 问题点但是 在 openSetting 的回调里,是没有 scope.subscribeMessage 这一项的,下面是列出的 scope 列表 官方清单( 文档地址 ):