微信小程序上传图片至OSS的一些个人总结
发布时间:2021-01-12这两天修改公司小程序的一些功能,发现上传图片至OSS失败,便一直寻找出现了什么问题,最后发现是policy过期,更改后发现相应的signature也要改,因为需要特定的处理才能生成signature,当时好一顿查资料,最后算出signature,在这里做一下总结.
首先,准备工作:
1.下载Base64.js,hmac.js,sha1.js,crypto.js相关算法 点击 。
2.创建一个用于计算的policy和signa的js文件,我们只要输出结果即可。我们起名为ceshi.js。
3.在ceshi.js引入我们下载的4个算法文件。
const Base64 = require('./Base64.js'); require('./hmac.js'); require('./sha1.js'); const Crypto = require('./crypto.js'); 一、先转码Policy在ceshi.js
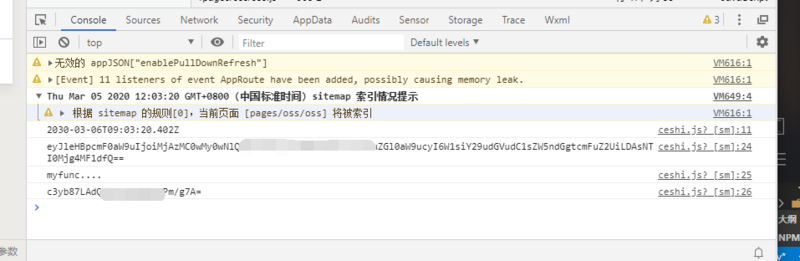
let date = new Date(); date.setHours(date.getHours() + 87677); let srcT = date.toISOString(); const policyText = { "expiration": srcT, //设置该Policy的失效时间 "conditions": [ ["content-length-range", 0, 5 * 1024 * 1024] // 设置上传文件的大小限制,5mb ] }; const policyBase64 = Base64.encode(JSON.stringify(policyText));使用此js可计算出一个policy
二、计算signature const accesskey = 'QSZ***98V1DW'; // 为了保密我做了处理,大家输入自己公司的accesskey即可。 const bytes = Crypto.HMAC(Crypto.SHA1, policyBase64, accesskey, { asBytes: true }); const signature = Crypto.util.bytesToBase64(bytes); console.log(policyBase64); console.log("myfunc...."); console.log(signature);这样我们便可计算出signature啦。
三、全部代码为ceshi.js
const Base64 = require('./Base64.js'); require('./hmac.js'); require('./sha1.js'); const Crypto = require('./crypto.js'); function myfunc() { let date = new Date(); date.setHours(date.getHours() + 87677); let srcT = date.toISOString(); console.log(srcT); const policyText = { "expiration": srcT, //设置该Policy的失效时间 "conditions": [ ["content-length-range", 0, 5 * 1024 * 1024] // 设置上传文件的大小限制,5mb ] }; const policyBase64 = Base64.encode(JSON.stringify(policyText)); const accesskey = 'QSZYryqudf8AAzyoAoJbeCIP98V1DW'; const bytes = Crypto.HMAC(Crypto.SHA1, policyBase64, accesskey, { asBytes: true }); const signature = Crypto.util.bytesToBase64(bytes); console.log(policyBase64); console.log("myfunc...."); console.log(signature); } module.exports.myfunc = myfunc;四、调用ceshi.js
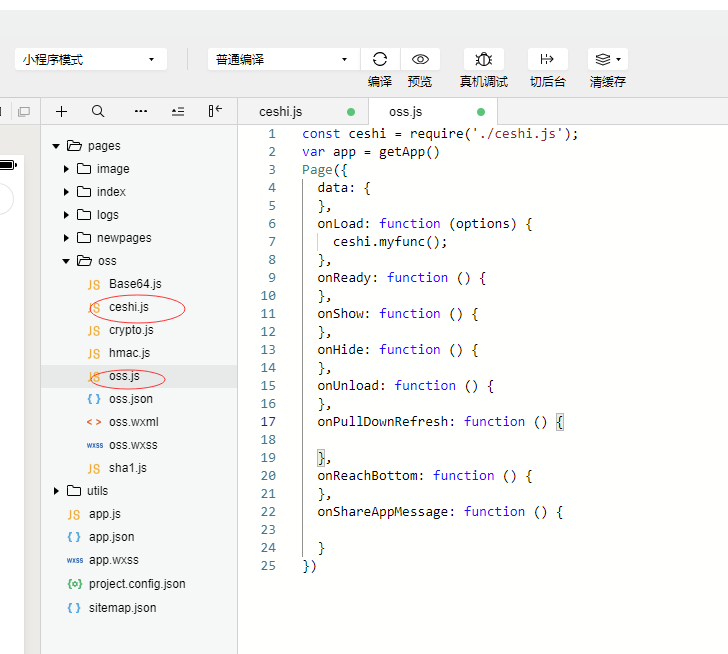
新建oss.js
const ceshi = require('./ceshi.js'); var app = getApp() Page({ data: { }, onLoad: function (options) { ceshi.myfunc(); }, onReady: function () { }, onShow: function () { }, onHide: function () { }, onUnload: function () { }, onPullDownRefresh: function () { }, onReachBottom: function () { }, onShareAppMessage: function () { } }) 五、文件目录