微信小程序营销组件wxapp-market
发布时间:2020-10-06wxapp-market 是基于微信小程序的营销组件,用于快速开发营销玩法类小程序项目页面,包含大转盘、刮刮乐、老虎机、水果机、九宫格翻纸牌、摇一摇、手势解锁等多种营销组件。
使用1.拉取仓库
git clone git@github.com:o2team/wxapp-market.git2.组件文件
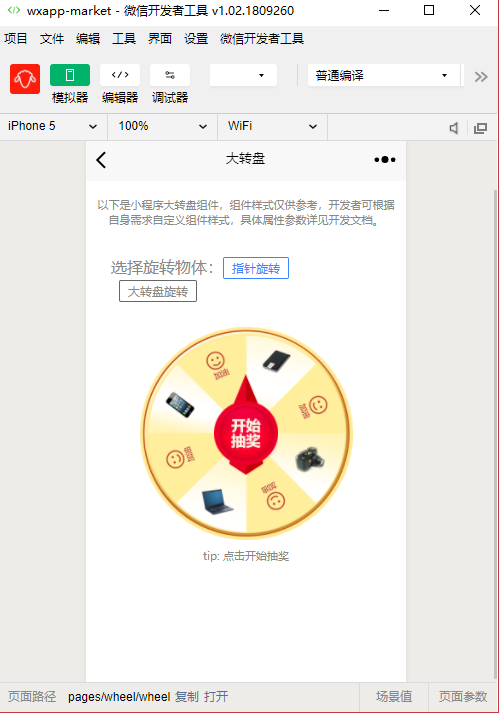
大转盘 (Big wheel) : /components/wheel/
刮刮乐 (Scratch tickets) : /components/scratch/
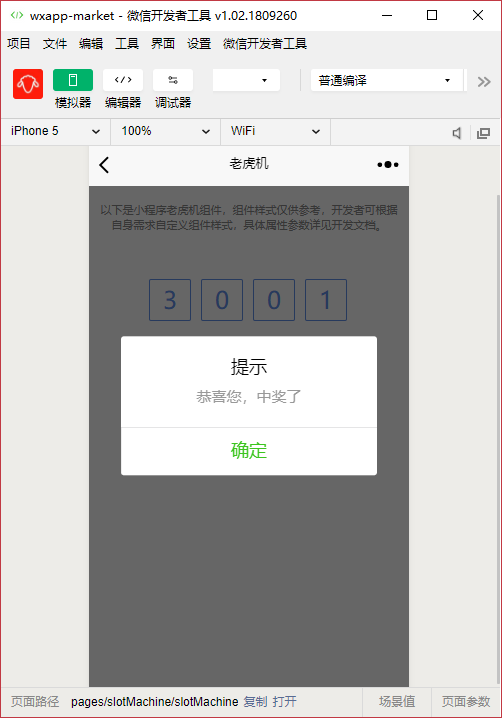
老虎机 (Slot machine) : /components/slotMachine/
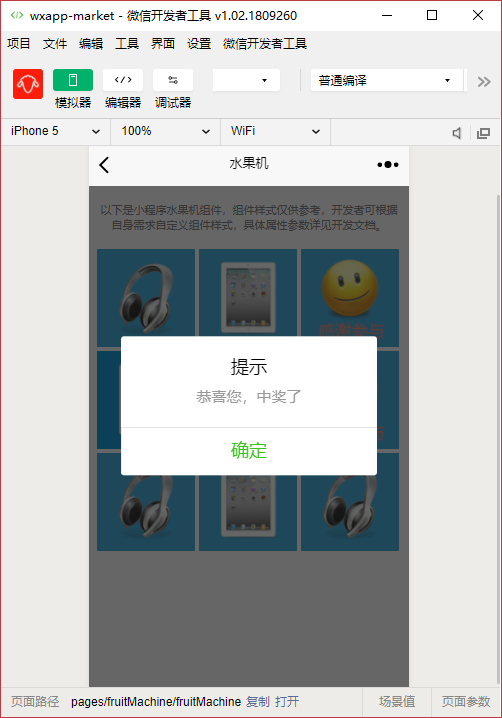
水果机 (Fruit machine) : /components/fruitMachine/
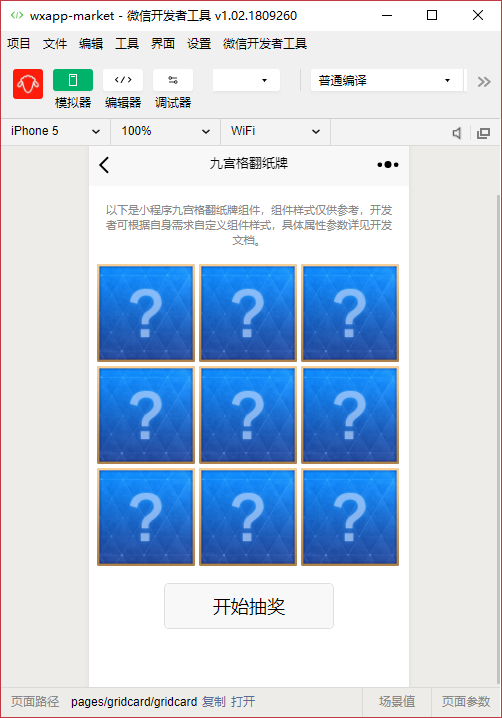
九宫格翻纸牌 (Grid card) : /components/card/
摇一摇 (Shake) : /components/shake/
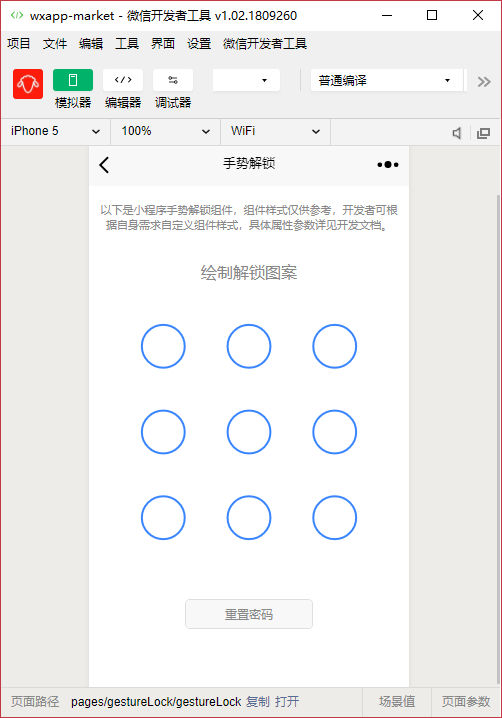
手势解锁 (Gesture lock) : /components/lock/
3.调用
以大转盘组件为例
WXSS中引用样式:
@import "../../components/wheel/wheel.wxss"WXML中引用结构:
<import src=http://www.yiyongtong.com/archives/"../../components/wheel/wheel.wxml"/>JS中引用:
import Wheel from "../../components/wheel/wheel.js"JS中实例调用:
new Wheel(this,{ areaNumber: 8, //抽奖间隔 speed: 16, //转动速度 awardNumer: 2, //中奖区域从1开始 mode: 1, //1是指针旋转,2为转盘旋转 callback: (idx, award) => { //结束回调, 参数对应宫格索引,对应奖项 } })运行效果:
大转盘