「腾讯地图」小程序插件:实时定位、路线规划一步搞定
发布时间:2020-10-05上期,我们在《「腾讯视频」小程序插件:免费又好用,要为开发者省下推广费!》一文中介绍了「腾讯视频」小程序插件的意义、使用场景以及使用方法。
今天我们会与大家分享一款同样优秀的小程序插件——「腾讯地图」插件,从使用场景到使用方法,都将作出详细的介绍。
「腾讯地图」插件能做什么?
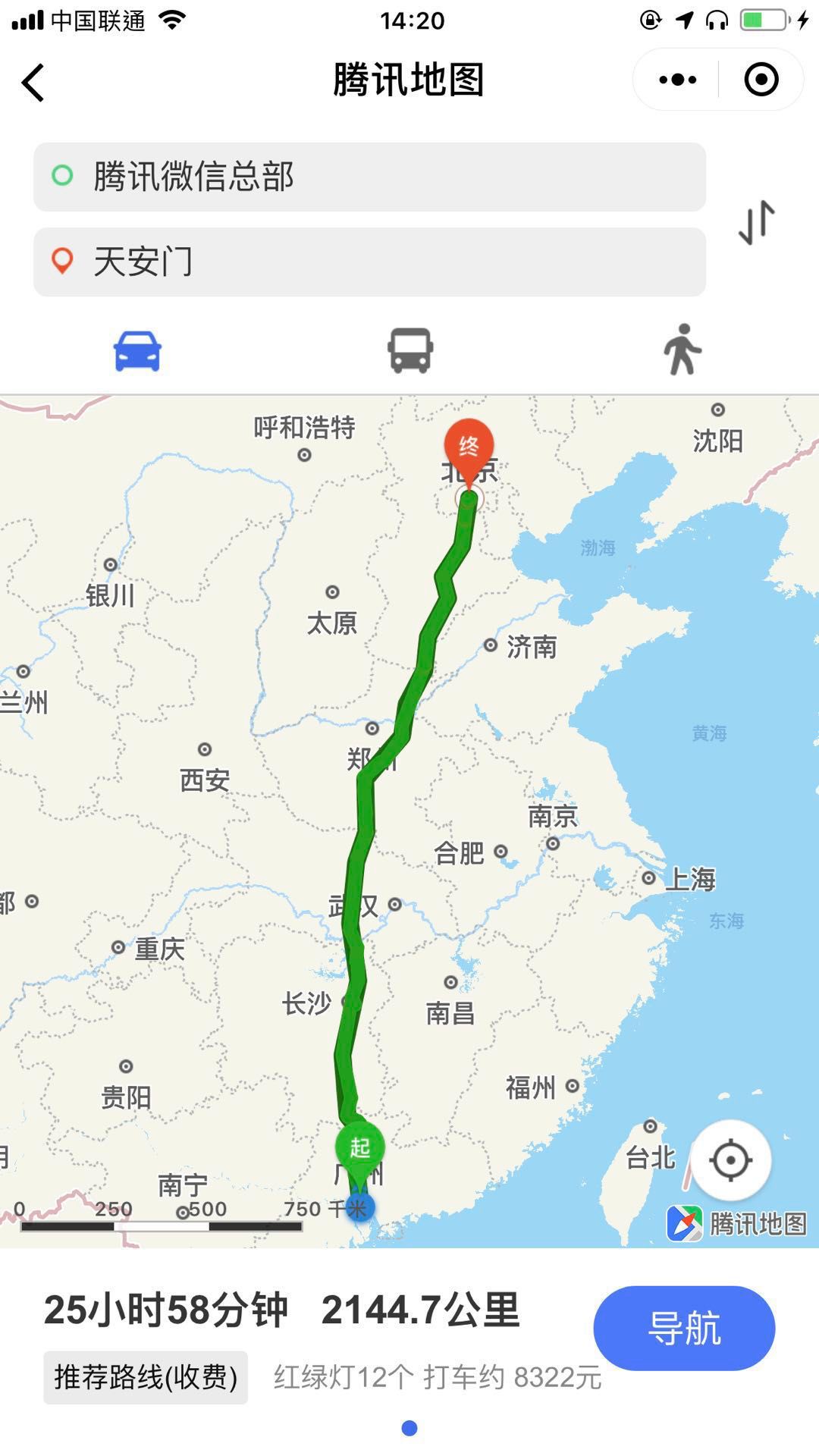
顾名思义,「腾讯地图」插件由腾讯地图官方出品,旨在为开发者提供简单的路线多方案规划服务,可在插件中显示指定位置间的路线方案,支持驾车、公交、步行的路线规划能力及 ETA 等基础路线信息。
如果你想像「腾讯地图+」小程序一样实现地图的基础功能,使用「腾讯地图」插件是你的最佳选择。

「腾讯地图+」小程序截图
作为首批推出的小程序插件,「腾讯地图」插件经过了多个版本的优化,从最初的显示目标位置信息以及提供附近地图功能,到现在已经支持路线规划等能力,地图的功能几乎已经全部配备齐全。
「腾讯地图」插件的使用场景
场景一:收到小程序的婚礼请柬,但是请柬上的地址找不到?怎么办?
如果你开发的是请柬邀请类的小程序,就会遇到上述场景。在传统开发模式中,引入完整的地图选点、路线规划组件,开发成本非常高,更多开发者选择让用户直接输入文字地址进行展示,以此作为降低开发成本的妥协方案。这样的设计不可点击,更没有路线规划的能力,用户还需手动输入去查询地址和交通路线。

传统请柬 不可交互
但如果开发者选择使用腾讯地图提供的同名小程序插件,开发成本将大幅降低,用户体验也能直线上升。我们在这里以婚庆请柬小程序为例进行说明:
用户在编辑请柬小程序的过程中,提前设置好婚礼举办地点;
当婚礼宾客收到请柬,点击地点,「腾讯地图」插件就能根据其宾客当前位置和目的地坐标,自动生成精准的导航路线。

一键导航 简洁明了
场景二:会议服务小帮手——提前了解参会路线
与会者应该如何从高铁站、机场、火车站前往会议地点,一直都是各类会议邀请的必备内容。但长期以来,此类信息都习惯以纯文字形式进行发布,体验上存在不便理解、记忆难的问题。
如果小程序能够使用「腾讯地图」插件,这类场景的体验将发生质的改变:
会议组织方在小程序中提前设置多组起终点(如:机场 - 会议中心、高铁站 - 会议中心),与会者收到会议邀请后点击指定线路,就能在地图插件中查看到精确的参会路线。
这样是不是比枯燥的文字多了几分智能呢?
如何接入「腾讯地图」插件?
「腾讯地图」的功能强大,使用起来却十分简单:
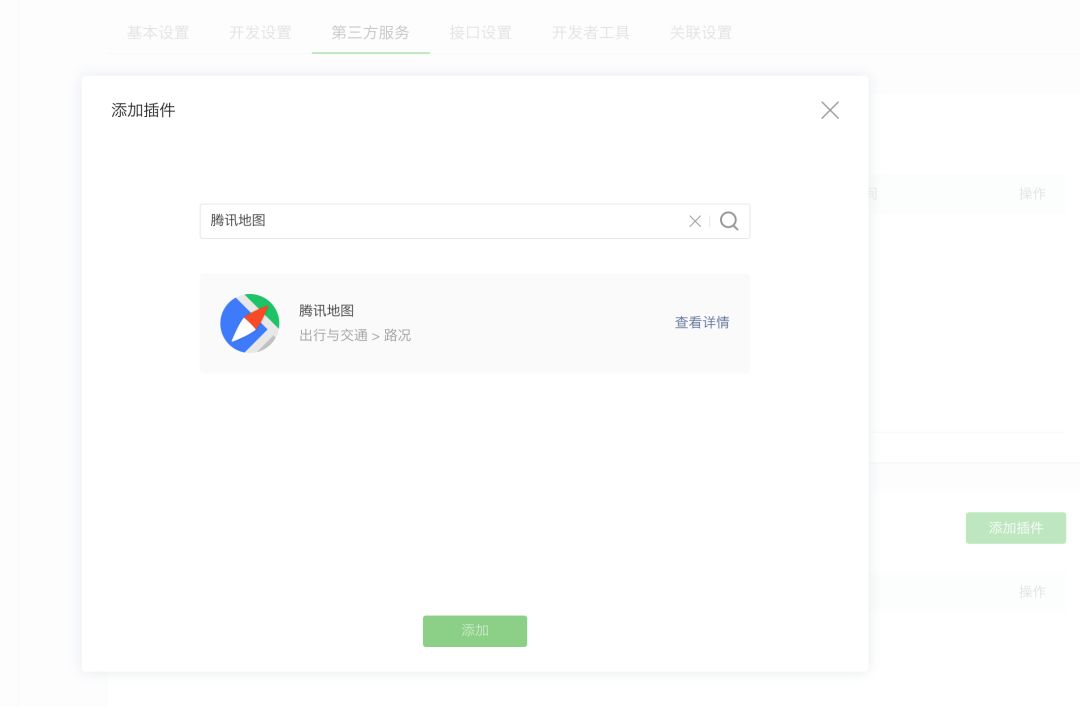
1.申请使用插件。在「小程序管理后台 - 设置 - 第三方服务 - 插件管理」中查找插件名称「腾讯地图」(目前最新版本:1.0.6,appid:wx5bc2ac602a747594),并申请使用。

2.引入插件代码后修改配置文件 JSON:
{ "usingComponents": { "map-route": "plugin://myPlugin/mapRoute" }}
3.使用地图插件。在相应的 WXML 文件中添加以下标签:
<map-route route-info="{{routeInfo}}"></map-route>
4.最后,按需求在 JS 文件中处理传入插件数据,数据包括:起点,终点经纬度及名称,路线算路方式,封装在 routeInfo 结构中:
let plugin = requirePlugin("myPlugin")let routeInfo = { startLat: 39.90469, // 起点纬度 选填 startLng: 116.40717, // 起点经度 选填 startName: "我的位置", // 起点名称 选填 endLat: 39.94055, // 终点纬度必传 endLng :116.43207, // 终点经度 必传 endName:"来福士购物中心", // 终点名称 必传 mode:"car" //算路方式 选填} Page({ data: { routeInfo: routeInfo } })
参数说明:





