微信小程序仿微信SlideView组件slide-view
发布时间:2020-10-05快速上手安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装。
你的第一个小游戏
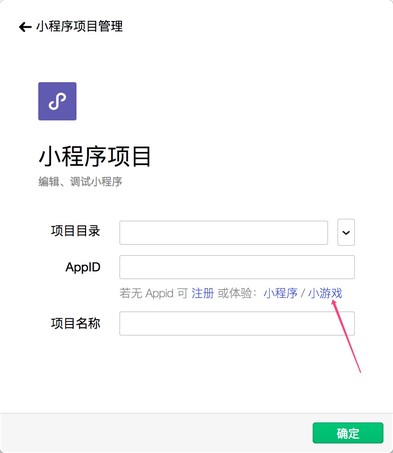
新建项目选择小程序项目,选择代码存放的硬盘路径。 目前小游戏不提供公开注册,可点击体验小游戏使用无 AppID 模式。 给你的项目起一个好听的名字,最后,勾选“建立游戏快速启动模板”(注意:你要选择一个空的目录才会有这个选项),点击确定,你就得到了你的第一个小游戏了。

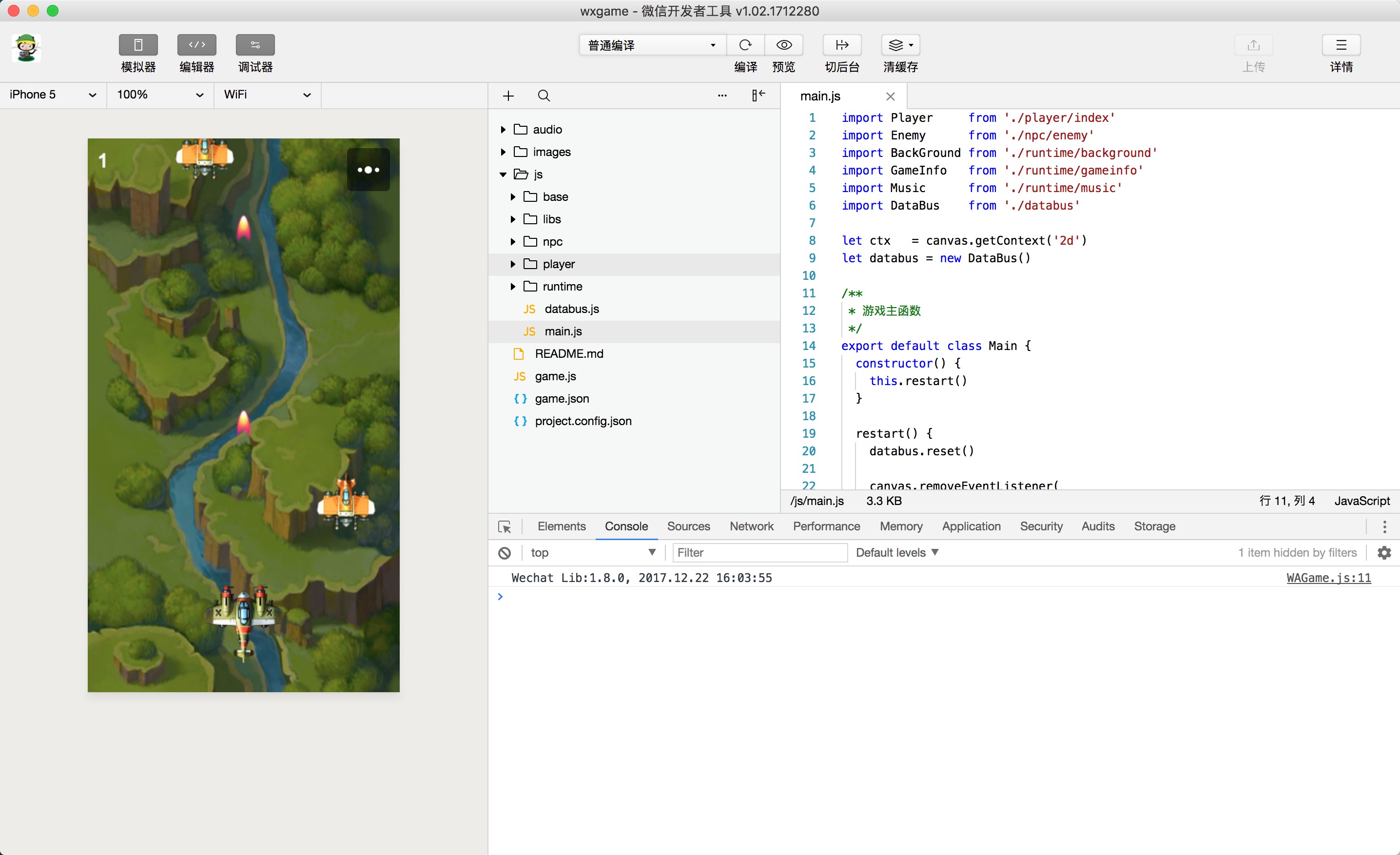
点击顶部菜单编译就可以在 IDE 预览你的第一个小游戏。

真机预览
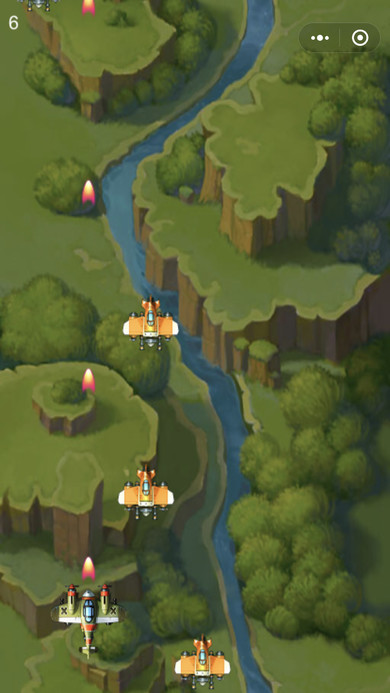
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小游戏的表现。点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小游戏。

文件结构
小游戏只有以下两个必要文件:
game.js 小游戏入口文件
game.json 配置文件
配置
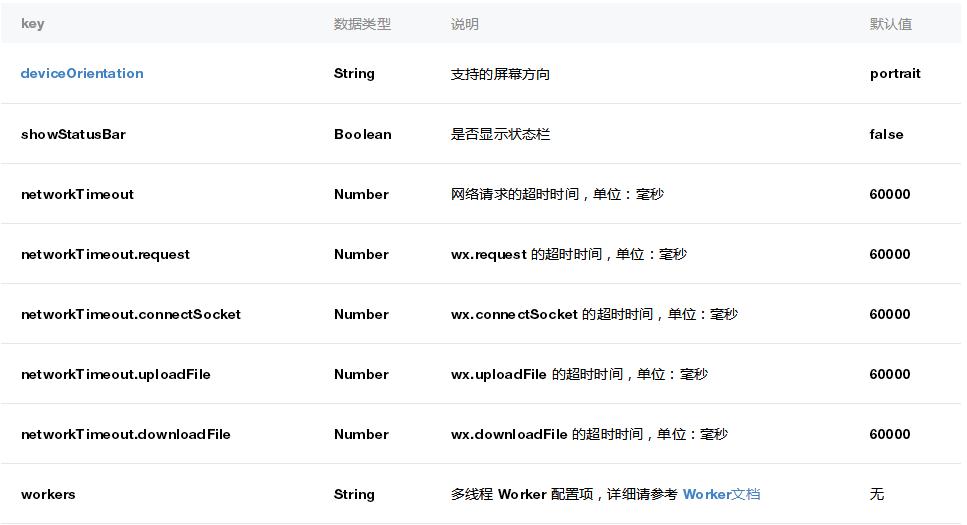
小游戏开发者通过在根目录编写一个 game.json 文件进行配置,开发者工具和客户端需要读取这个配置,完成相关界面渲染和属性设置。

deviceOrientation

示例配置
[JavaScript] 纯文本查看 复制代码
?
{ "deviceOrientation": "portrait", "networkTimeout": { "request": 5000, "connectSocket": 5000, "uploadFile": 5000, "downloadFile": 5000 } }
wx API
你只能使用 JavaScript 来编写小游戏。小游戏的运行环境是一个 绑定了一些方法的 JavaScript VM。不同于浏览器,这个运行环境没有 BOM 和 DOM API,只有 wx API。接下来我们将介绍如何用 wx API 来完成创建画布、绘制图形、显示图片以及响应用户交互等基础功能。
创建 Canvas
调用 wx.createCanvas() 接口,可以创建一个 Canvas 对象。
[JavaScript] 纯文本查看 复制代码
?
1
var canvas = wx.createCanvas()
此时创建的 canvas 已经显示在了屏幕上,且与屏幕等宽等高。
[JavaScript] 纯文本查看 复制代码
?
1
console.log(canvas.width, canvas.height)
但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。
[JavaScript] 纯文本查看 复制代码
?
1
2
3
var context = canvas.getContext('2d')
context.fillStyle = 'red'
context.fillRect(0, 0, 100, 100)
通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。
通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。
[JavaScript] 纯文本查看 复制代码
?
1
2
canvas.width = 300
canvas.height = 300
显示图片





