微信小程序教程入门篇 (2):给hello world一点颜色瞧瞧-最后有彩蛋-极其详细
发布时间:2021-01-12
这次接着上一次的写,上一篇文章说的是 从0写一个hello world。如果你还没看,那你赶紧去看看《微信小程序教程入门篇-(1):10分钟从0开始写一个hello-world-极其详细》,当然了,如果你是个大牛,当我没说。
本篇文章会设计到少量的html知识和大量的css知识,如果你不擅长html没关系,但是一定要懂css,不然看着就要蒙圈了。所以本文适合有一定css基础的人,如果你实在不会css,也可以先看完这篇文章,并且按照我说的一行一行代码写完,也是可以出来和我一样的效果的。然后在去一行一行的研究css代码的意思。一定要研究css的知识,理解每一句的意思,如果只是照葫芦画瓢,那不是一个开发工程师应该有的态度。我们要弄明白一切。如果是对小程序开发流程有兴趣的人当然也可以看看,只有好处没有坏处。
熊熊依然开门见山,开整。。。。
先来看看我们上次hello world的界面
图1:

干巴巴的hello world实在是太难看了,看着不爽,我需要把hello world几个字变成大红色。
怎么弄,我教你啊:
1、小程序样式的修改先讲两种方法:第一种是利用class属性,第二种是利用id属性。
先说说利用class属性(熊熊喜欢class,所以先说它)。先把index.wxml里面原来的代码改成如下:
<text class="red">hello world</text>
那个“class”就是属性名字,不可更改,必须是“class”,“class=”等号后边,双引号里面是class的值,也叫样式名,这个随便起,不过建议大家根据你想让它变成的样式来起名,比如你想让他变成红色,可以起名red,你想让他加粗,起名可以是bold等。这个是个很好的开发习惯,别随意。class属性是写在标签内部的,什么是标签?标签,在本例中就是text,标签都是由<>包起来的。属性就写在<>里面。详细的请看:?id=113
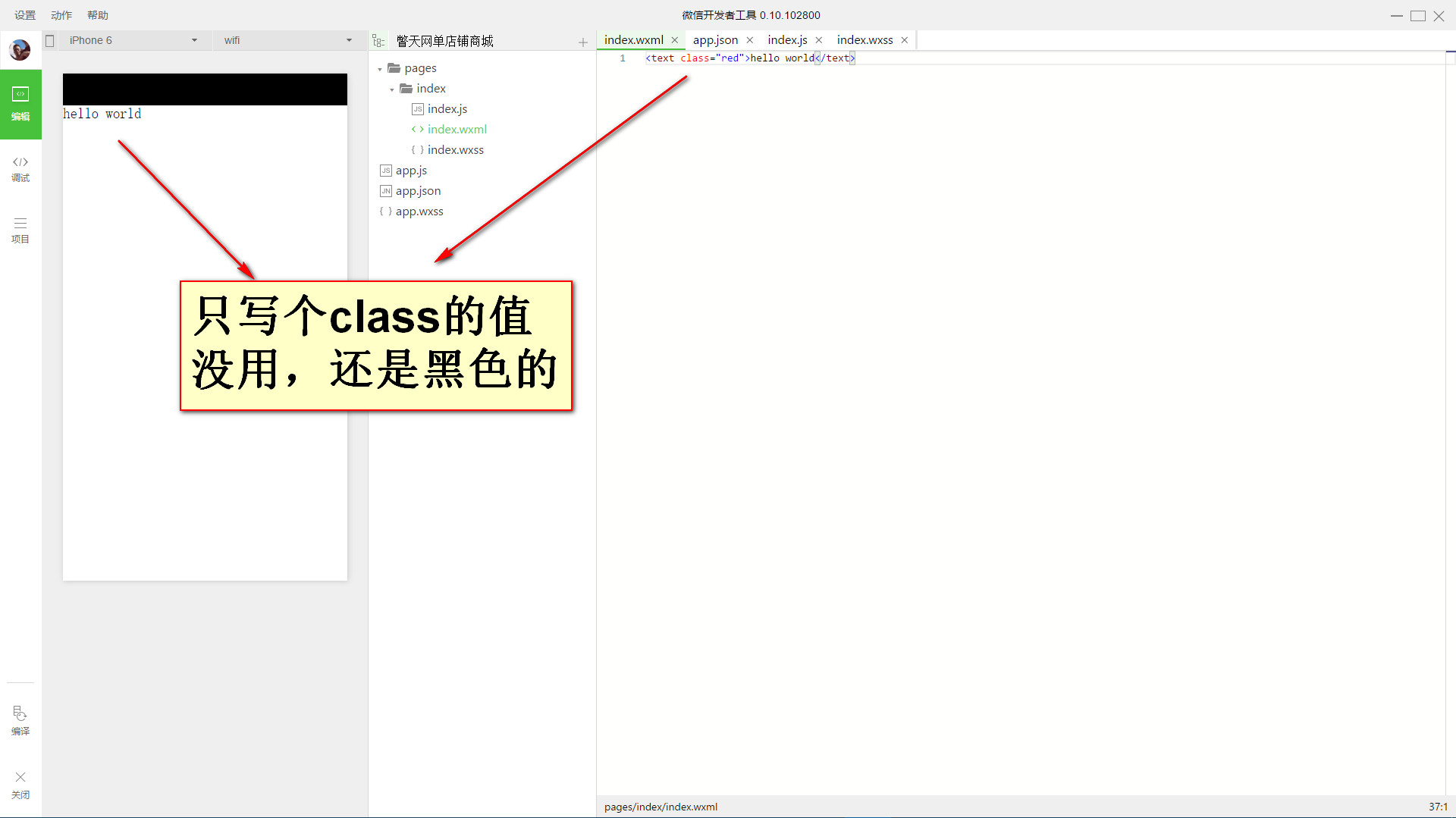
好了,index.wxml页面的代码就改完了,然并卵,显示还是黑色,没有变红色啊
图2:

这个,当然的啦!我们上面只是定义了class的值也就是样式名,还没有给这个值指定要改变的内容呢。那接下来就开始给这个值定义样式的具体内容,样式的内容在index.wxss编写。打开index.wxss,在页面下写下如下代码:
.red{
color:red;
}
解释下这段代码,我们在index.wxml编写了class的值为red,在index.wxss中编写了red的样式内容,小程序规定,如果是class,那么在index.wxss中编写样式的内容时,样式名(class的值)前面就必须带有“.”,不要问为什么,这是小程序的龟腚,龟腚,龟腚!!!所以这里需要写“.red”,小程序还龟腚,所有的具体样式的代码必须写在“{}”里面,每一行样式写完以后必须用“;”结尾。这些都是龟腚!记住就行!“color:red”的意思“颜色:红色”,能明白么,不明白的下面评论留言吧!!如果你觉得只是变红色不过瘾,还想要字体变大,变粗,居中等其他的更加多的一些配置项,那你可以看看这里:,这里是css的一些配置项,讲的很详细(小程序还是支持95%的css属性的)。
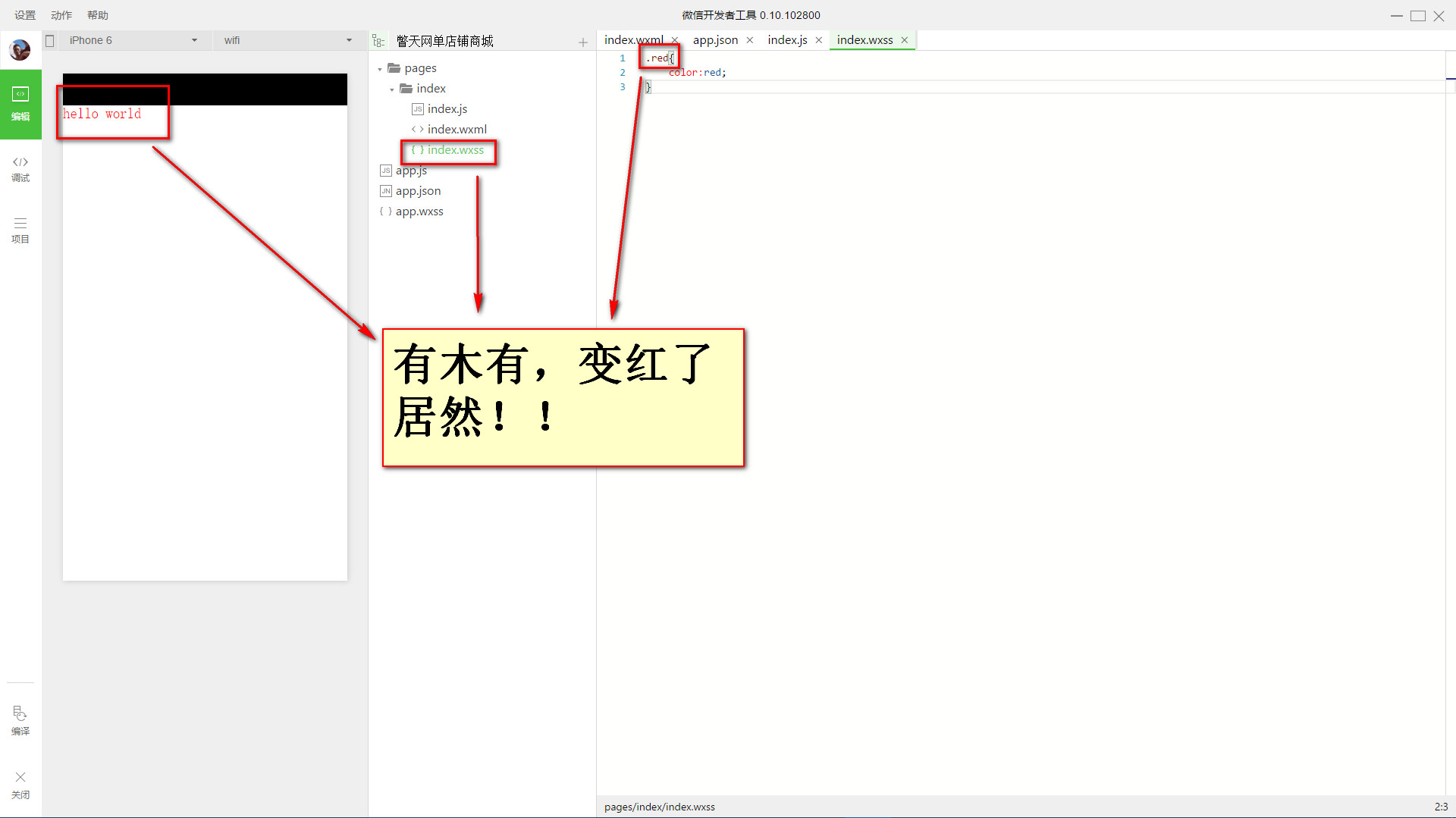
现在再看看是不是已经有了颜色,艾玛呀,这么简单的知识居然写了这么多字。。。。也是操心操碎了呢!!
图3:

接着说说id属性,先看看index.wxml改完以后的源码:
<text id="red">hello world</text>
看到没,就只把class改成id就行了,id属性的值还是可以随便取的,但是请不要这样做,取名字也要出于逻辑,这是个好习惯。好了,跟class一样,只改wxml页面是没有用的,我们也要修改index.wxss页面。上面说了,再修改index.wxss页面时,如果时class指定的样式名,前面用“.”,那如果是id指定的样式名呢,就肯定不能用“.”了,微信小程序龟腚,我们要用“#”。嗯哼,就是酱紫了,其他的规则的一样,直接看代码吧:
#red{
color:red;
}
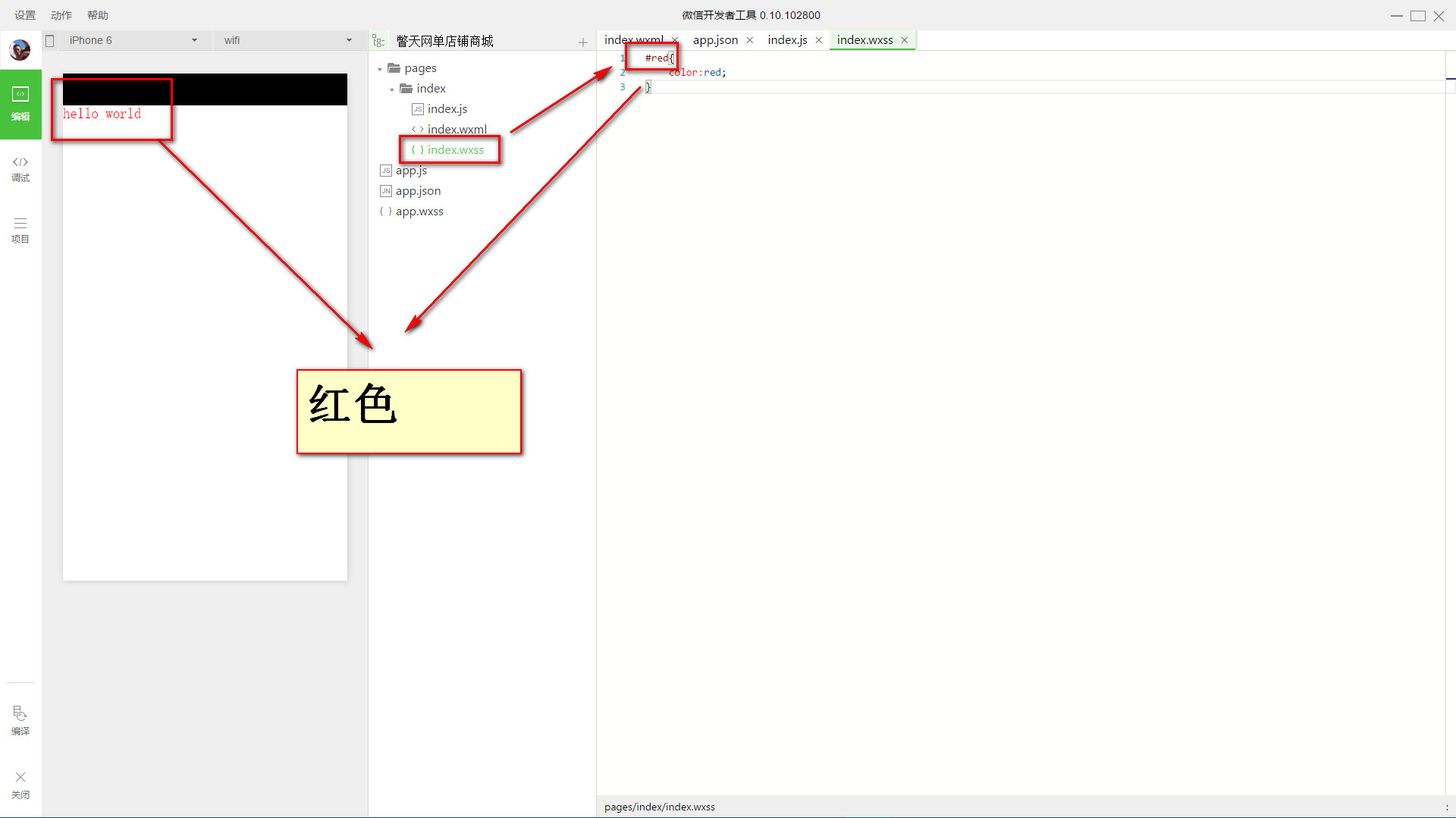
图4:

还是红色,有木有啊!!!





