小灯灯实战系列《二》微信小程序:仿今日头条(上)
发布时间:2021-01-11
写在前面新的一年,祝大家新年快乐!当然对于程序员来说,新的一年,也要有新的改变。因此灯灯决定凑热闹编写微信小程序啦!上一篇文章《记一次小程序开发过程》中,灯灯大致写了下 ...
写在前面
新的一年,祝大家新年快乐!当然对于程序员来说,新的一年,也要有新的改变。因此灯灯决定凑热闹编写微信小程序啦!
上一篇文章《记一次小程序开发过程》中,灯灯大致写了下自己第一次开发小程序的感受和流程。这一次灯灯会详细记录下自己制作一个小程序的思路、遇到的问题、涉及到的代码等和大家分享。
要做个什么
首先我们要确定做一个什么小程序,我决定先做一个很常规的新闻App练练手,样式就模仿头条啦!
开发分为两次进行,第一次完成新闻列表、内容阅读这两个常规功能,不涉及用户交互。第二次完善功能,加上评论、收藏等互动功能。
本文就和大家一起来制作第一个无用户系统版本。
应用构架非常简单,就是2个页面:新闻列表、新闻详情。

今日头条截图
当然样式不一定要做那么复杂先,比如我们就统一1幅封面预览图,暂时不做3幅图的item。
动手开发
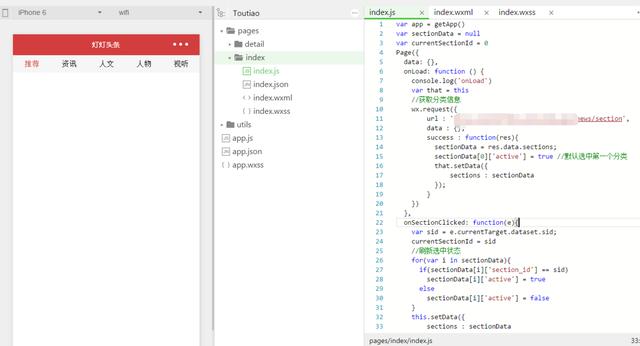
首先是首页,即新闻列表
布局上,顶部一个悬浮固定的分类条,用横向的scroll-view即可实现。下面是列表,循环渲染每个item即可。

顶部分类效果
分类布局代码如下:
<scroll-view class="segments" scroll-x="true"> <view wx:for="{{sections}}" class="section {{item.active ? 'active' : ''}}" data-sid="{{item.section_id}}" bindtap="onSectionClicked"> <text>{{item.name}}</text> </view> </scroll-view>分类布局代码如下:
.segments{ width:100%; height:35px; background: #f6f6f6; white-space: nowrap; font-size:15px; position: fixed; top: 0; z-index:1; } .section{ width:20%; height:100%; text-align: center; color:#000; display: inline-block; line-height: 35px; } .section.active{ color:#d43d3d; }注意这边有个active类,就是当前选中的分类,我把字体颜色设为了红色,当然你也可以加个横线。
文章列表布局如下:
<!--文章列表--> <view class="articles"> <view wx:for="{{articles}}" class="article" data-aid="{{item.article_id}}" bindtap="onArticleClicked"> <view class="left"> <view class="title"> {{item.title}} </view> <view class="subTitle"> <!--这边可以加副标题--> </view> <view class="date"> <text>{{item.date}}</text> </view> <view class="cnt"> <text>阅读:{{item.read_cnt}}</text> </view> </view> <view class="right"> <image src="{{item.cover1}}"/> </view> <view style="clear:both"></view> </view> </view>




