微信小程序实战教程:计算器demo实现及代码逻辑
发布时间:2021-01-10
本文有小码哥王维波老师制作,原文地址;由于本文写于老版本开发者工具,所以仅供参考;如有疑问,请优先对照官方开发者工具;第一部分:开始创建项目名称和存放代码位置创建新计算器页面并且设置第一个显示计算器页 ...
本文有小码哥王维波老师制作,原文地址;由于本文写于老版本开发者工具,所以仅供参考;如有疑问,请优先对照官方开发者工具;
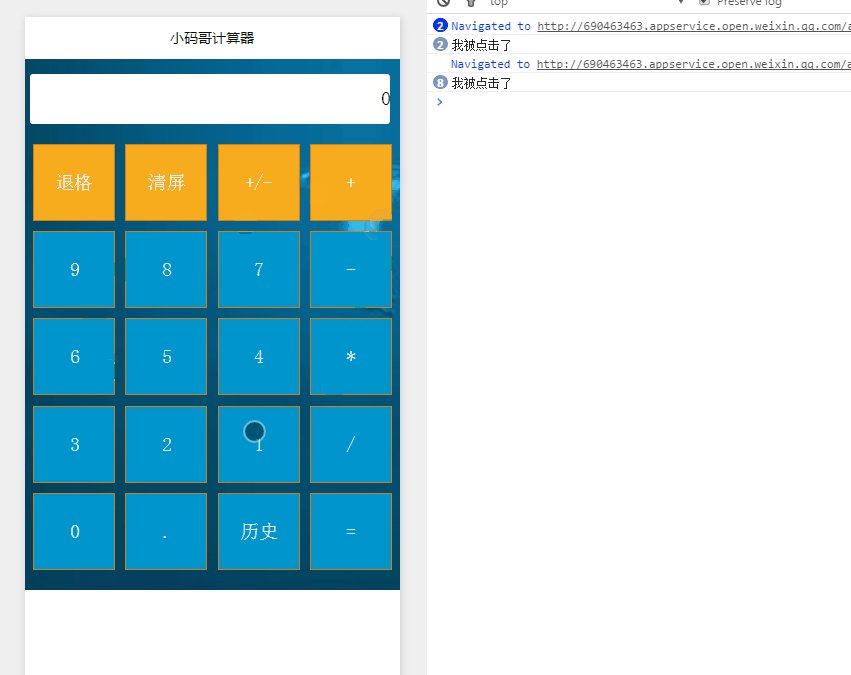
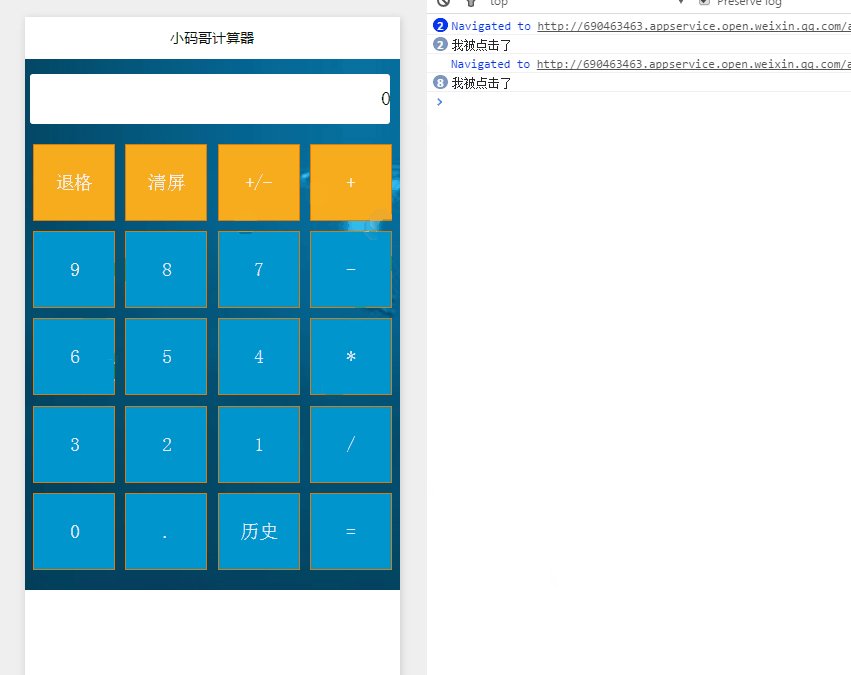
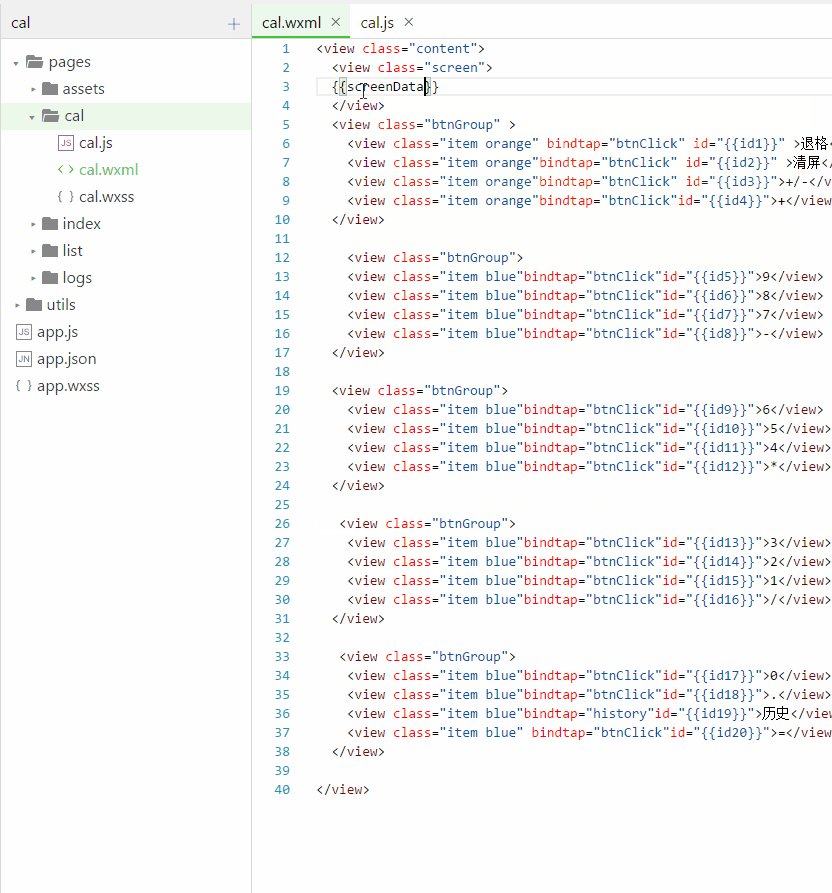
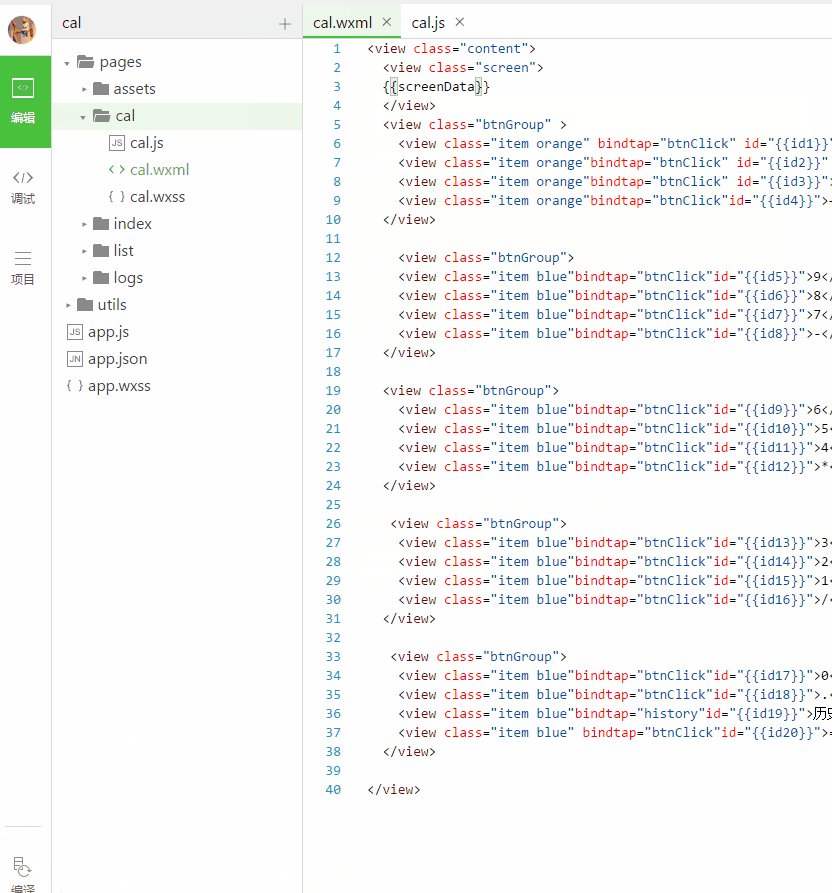
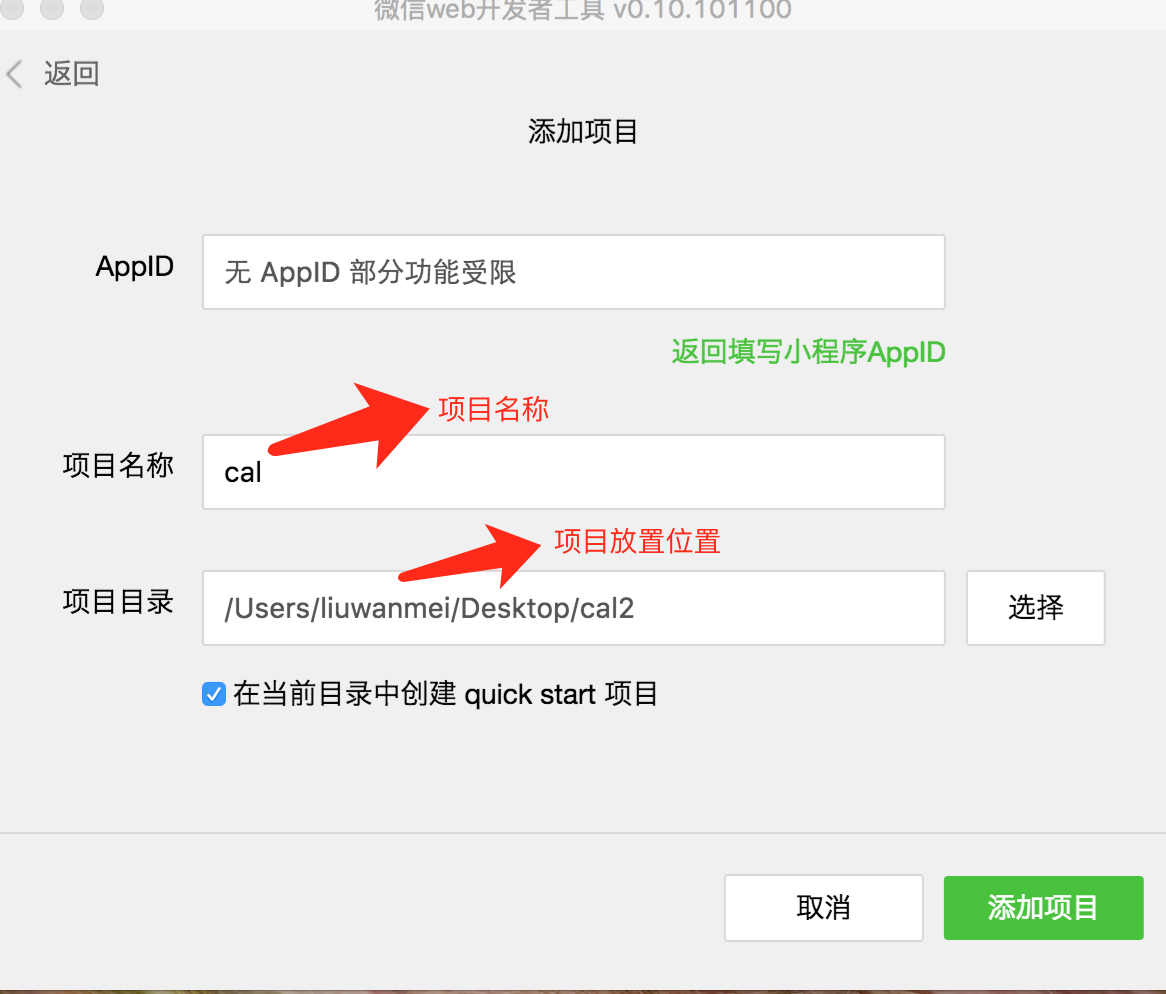
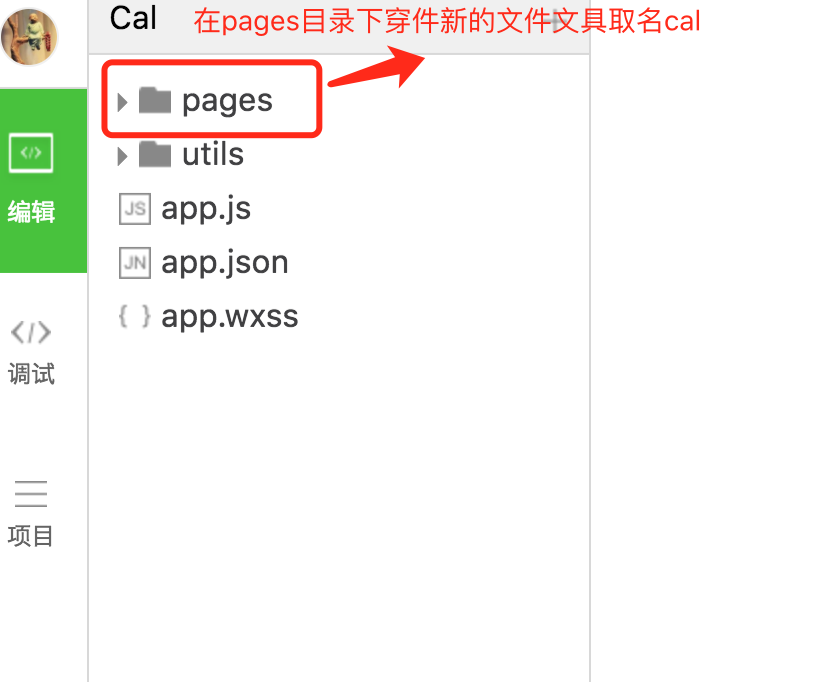
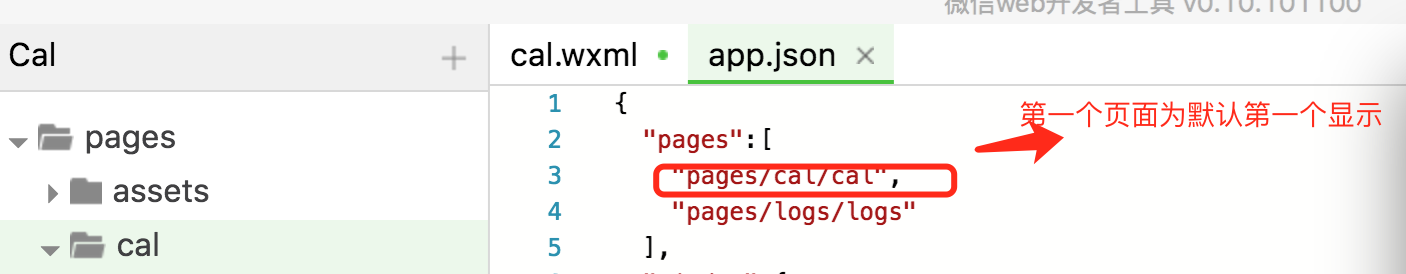
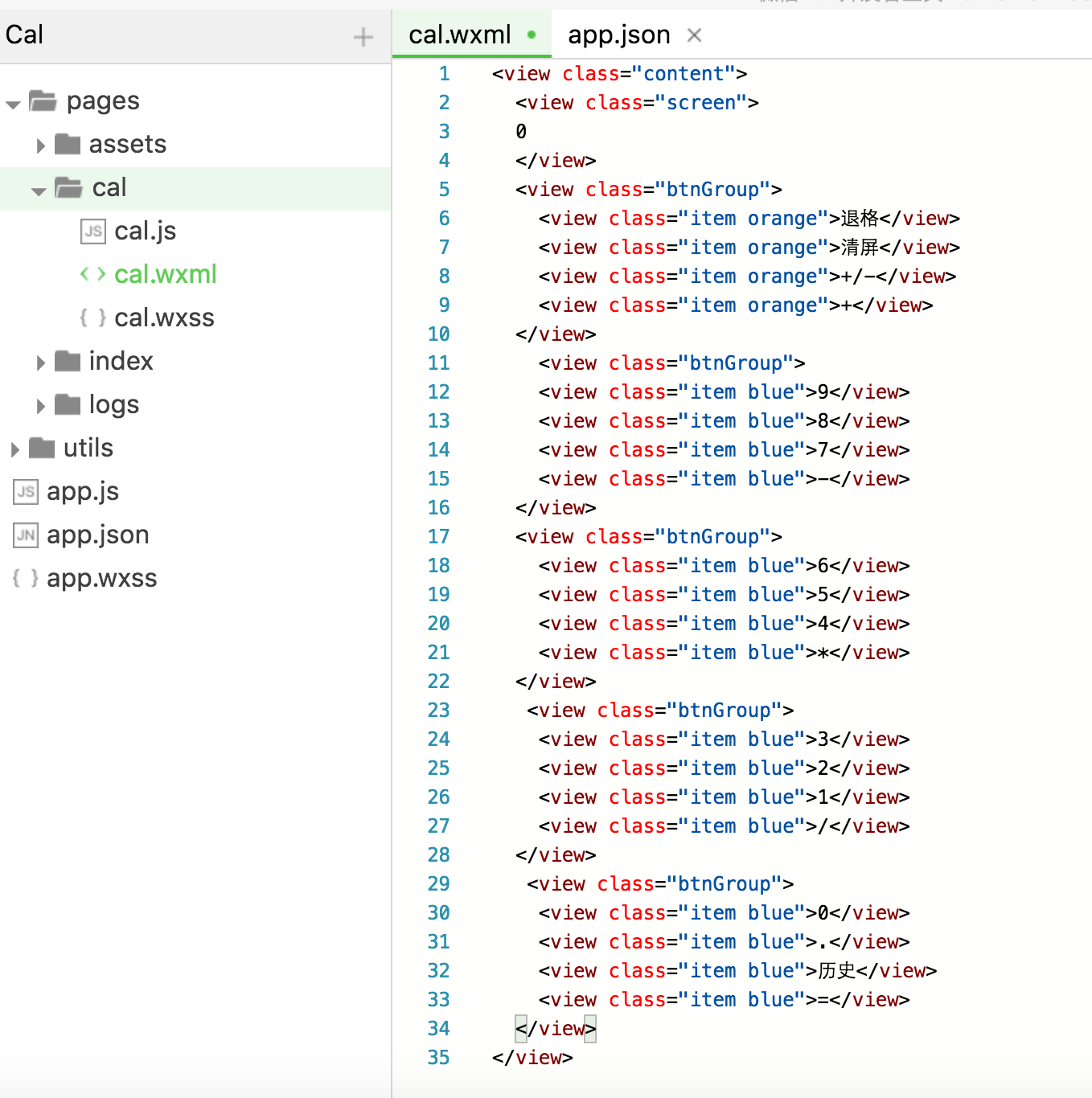
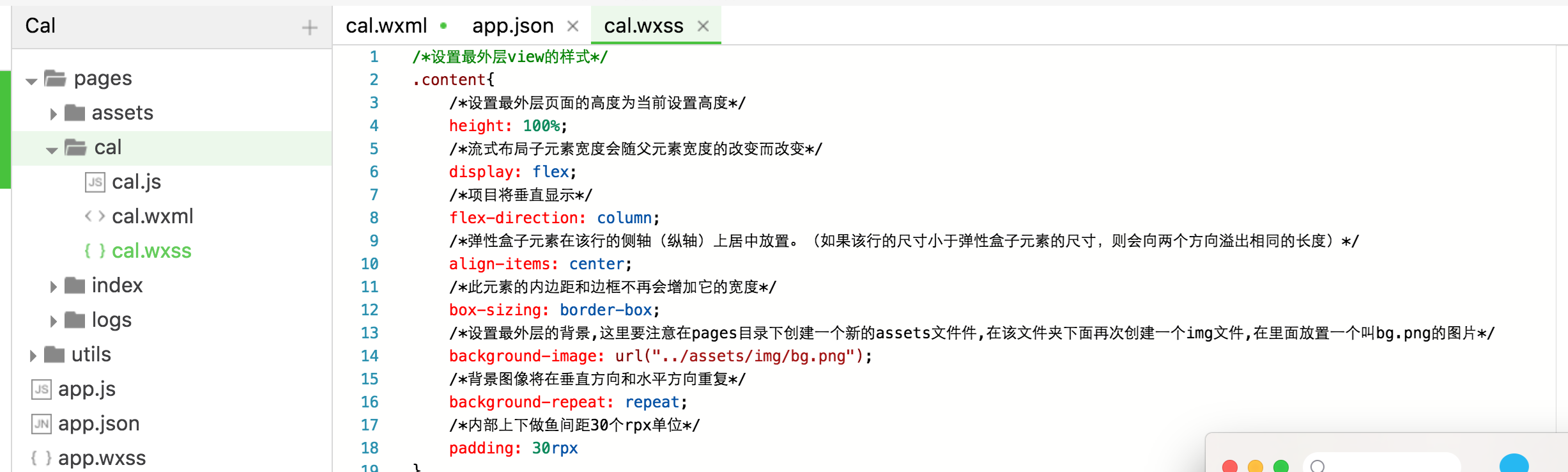
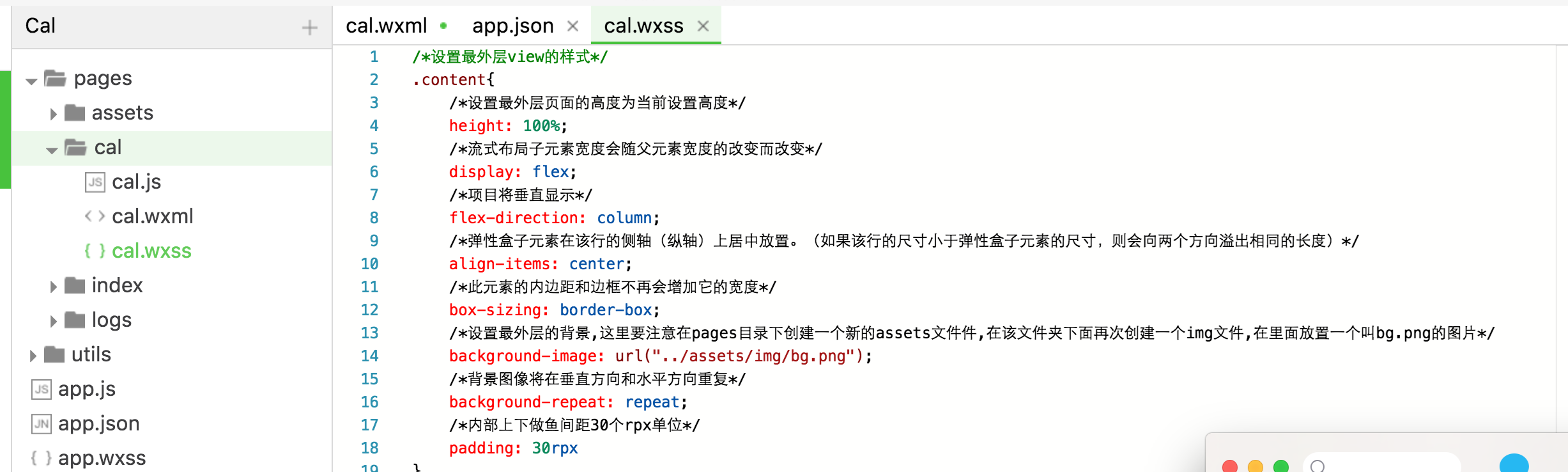
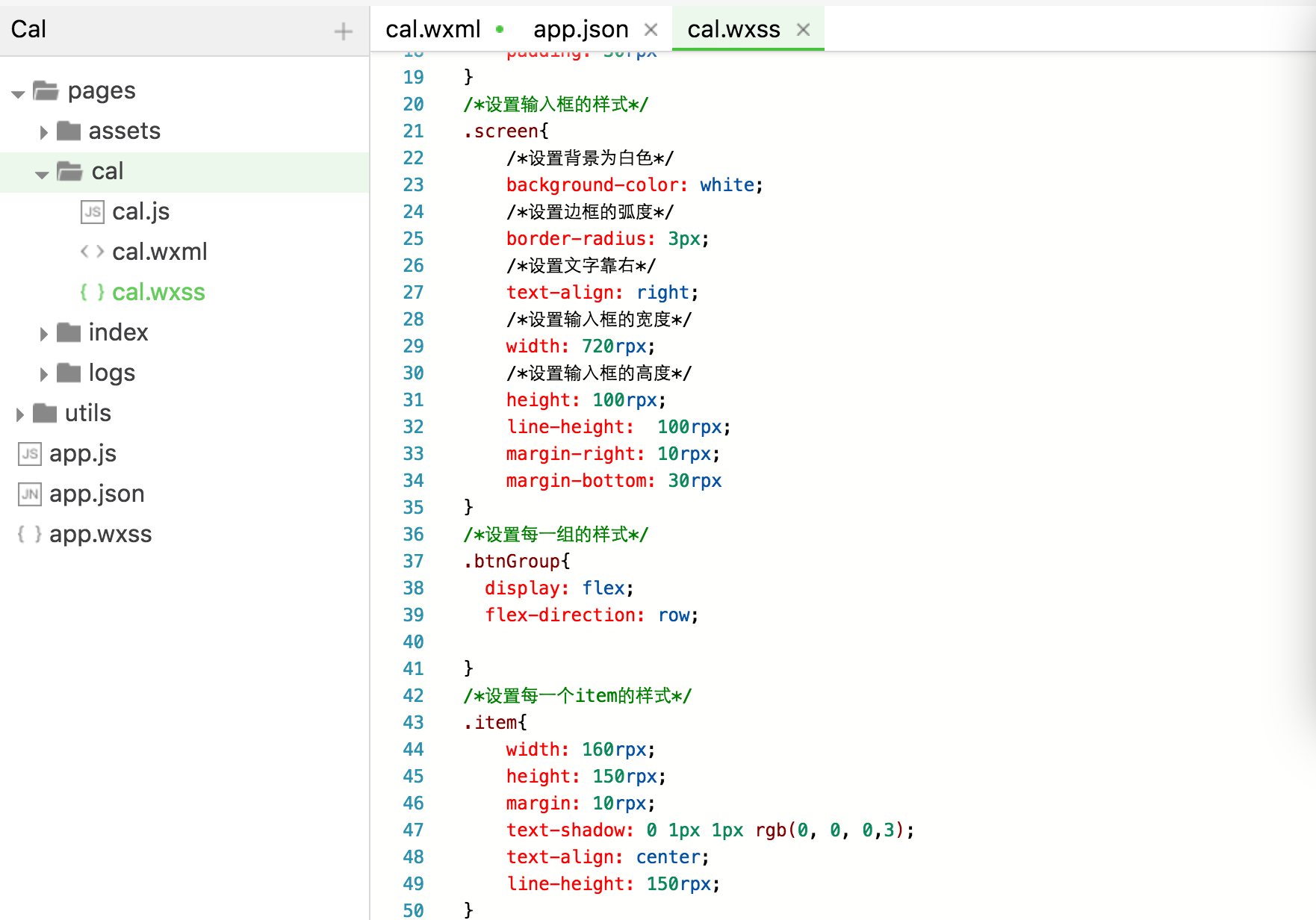
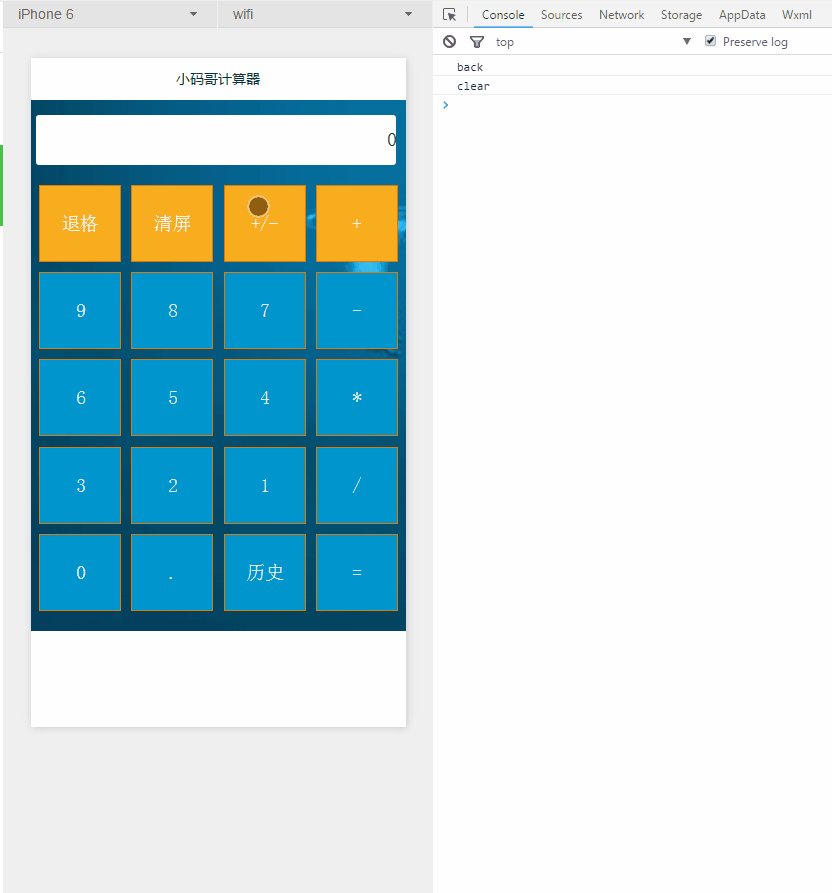
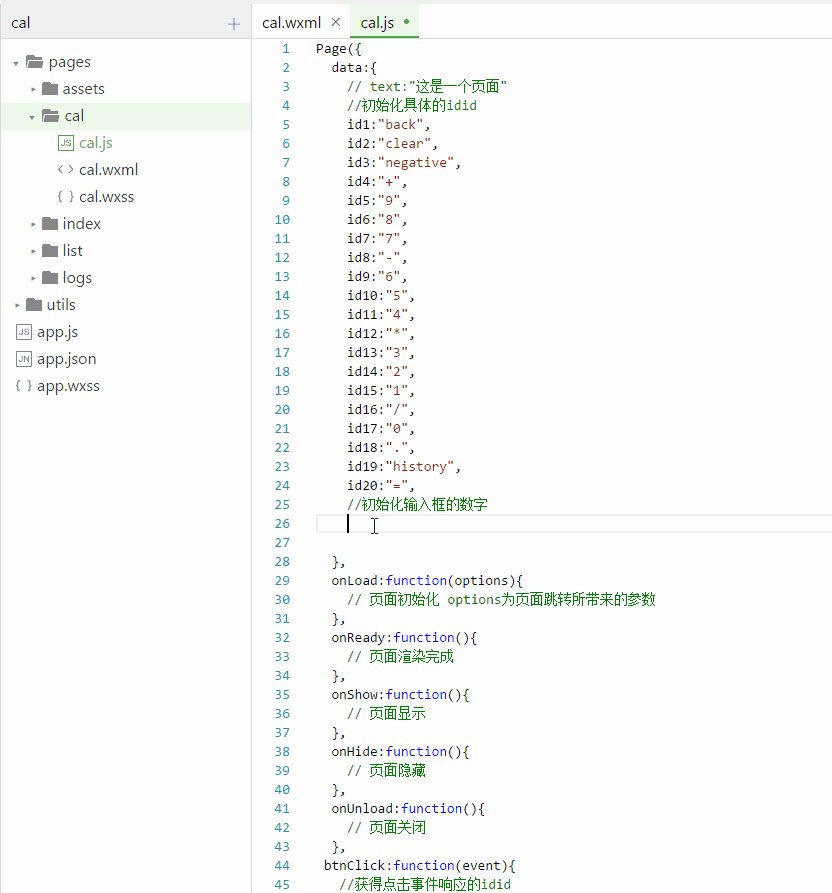
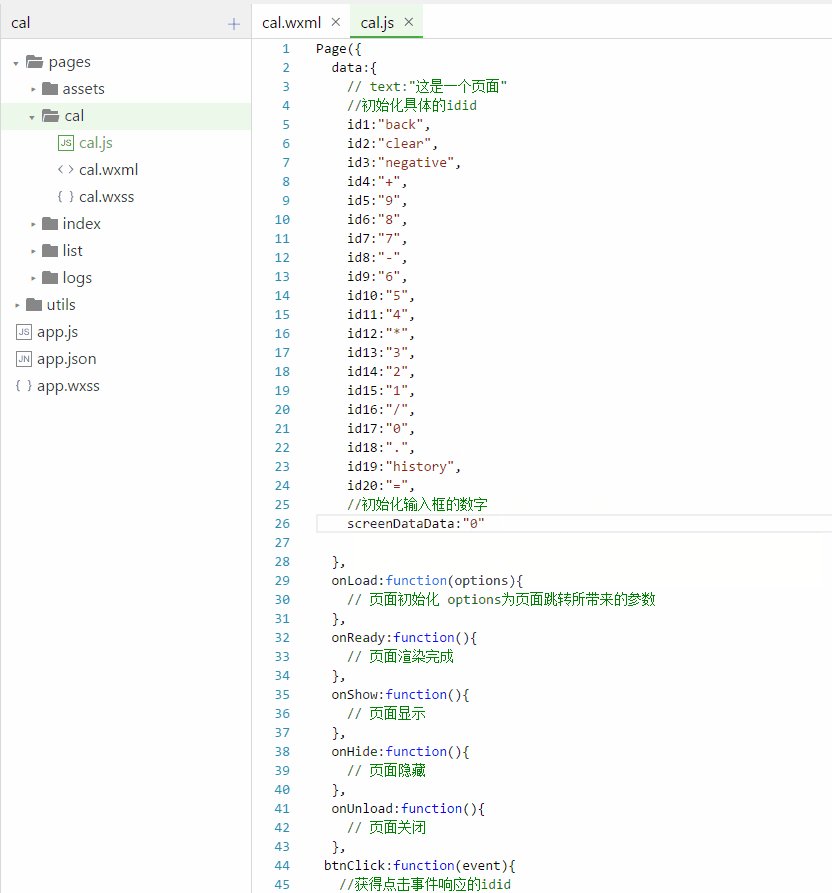
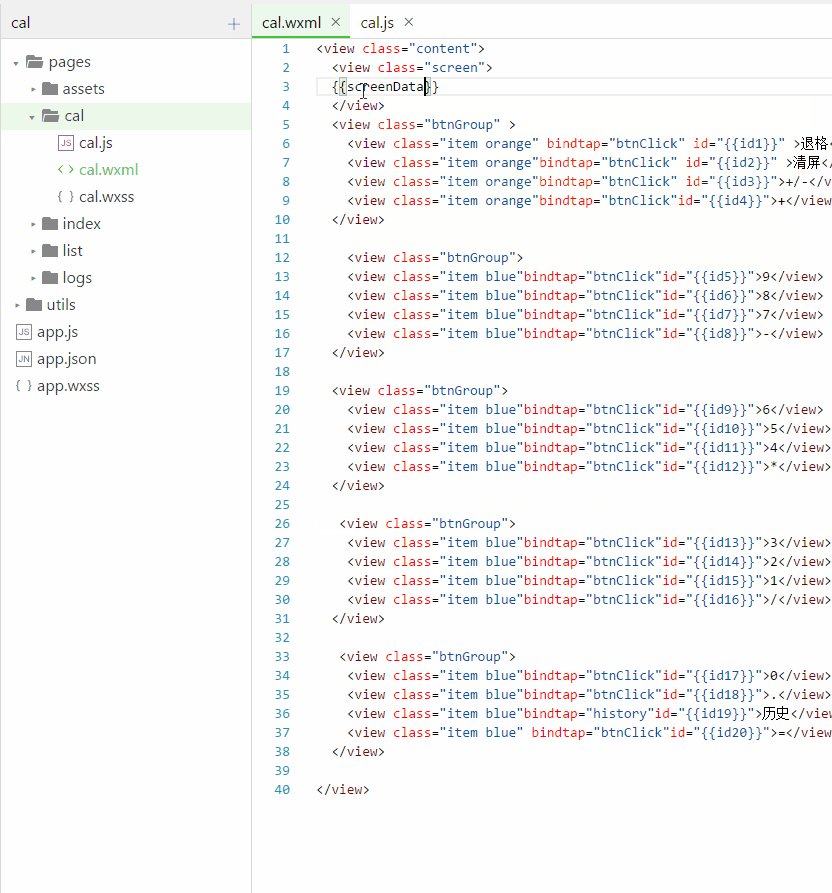
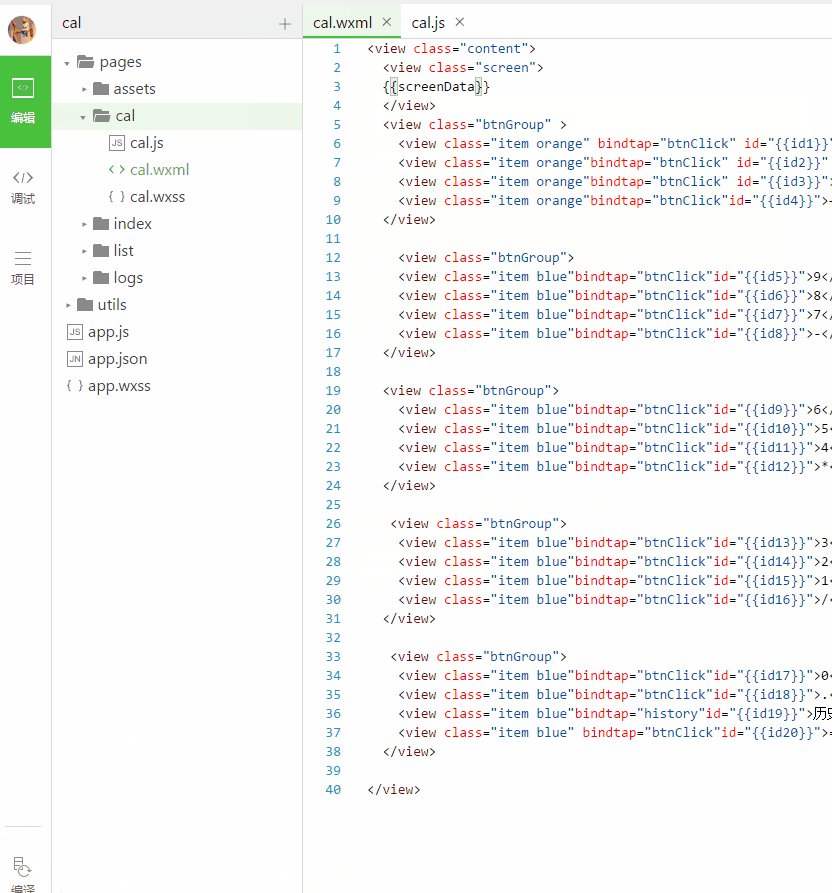
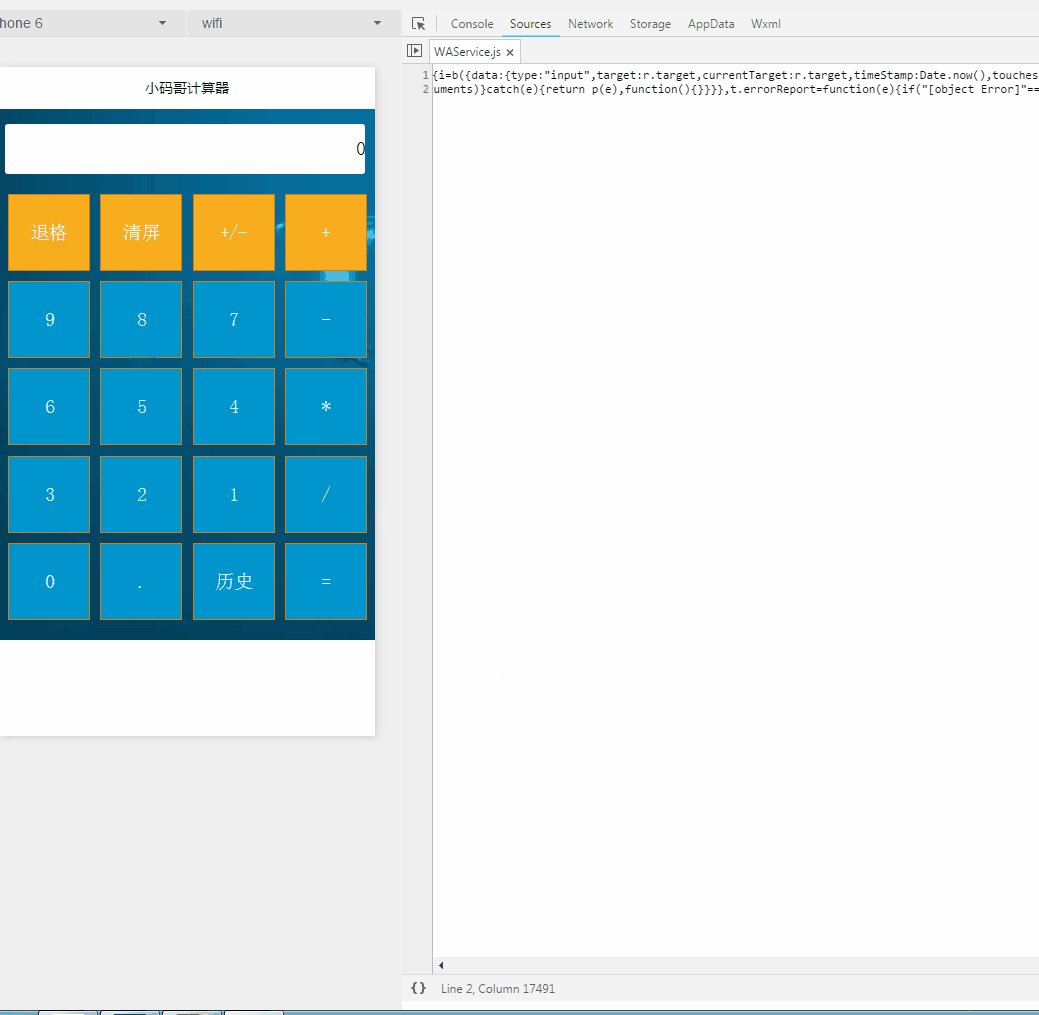
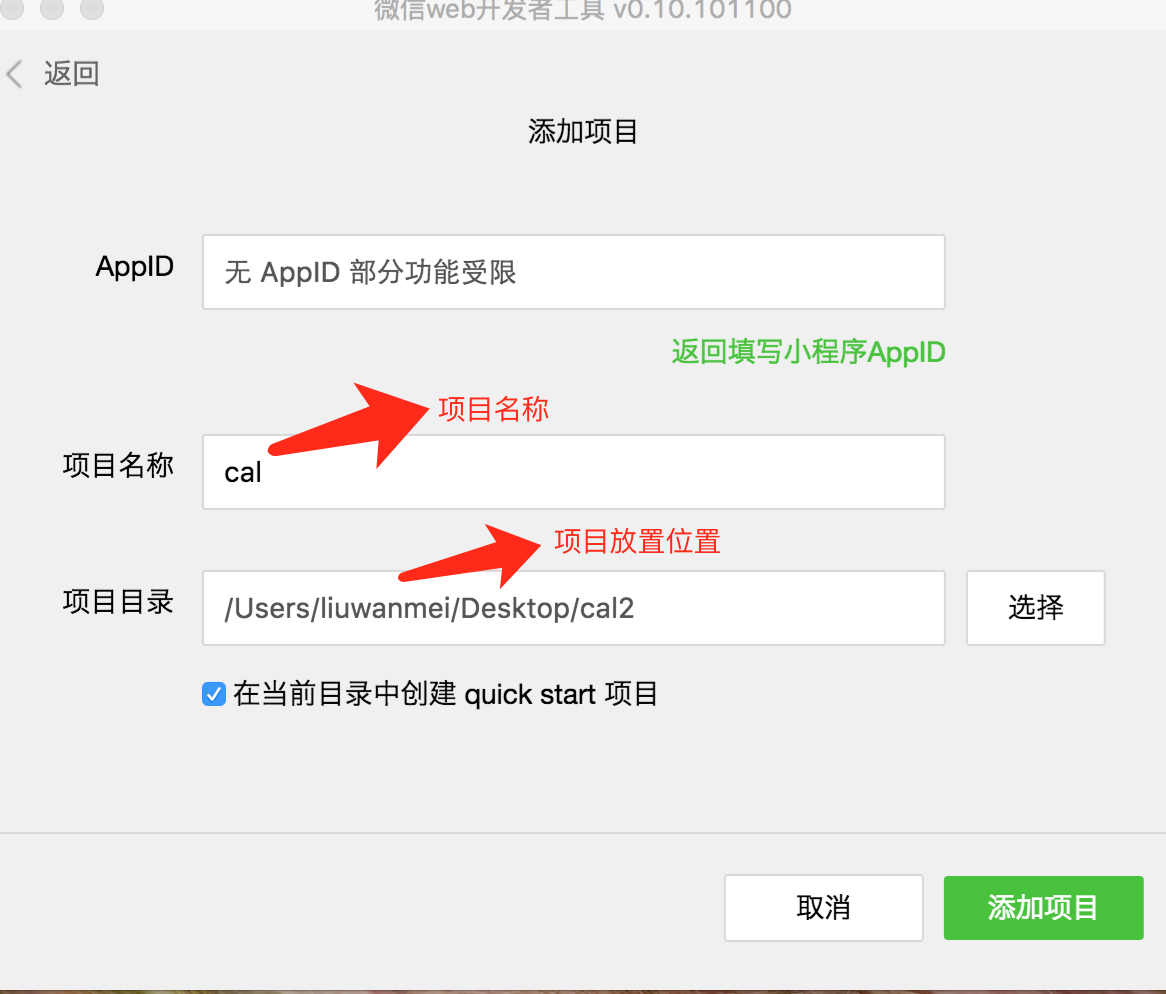
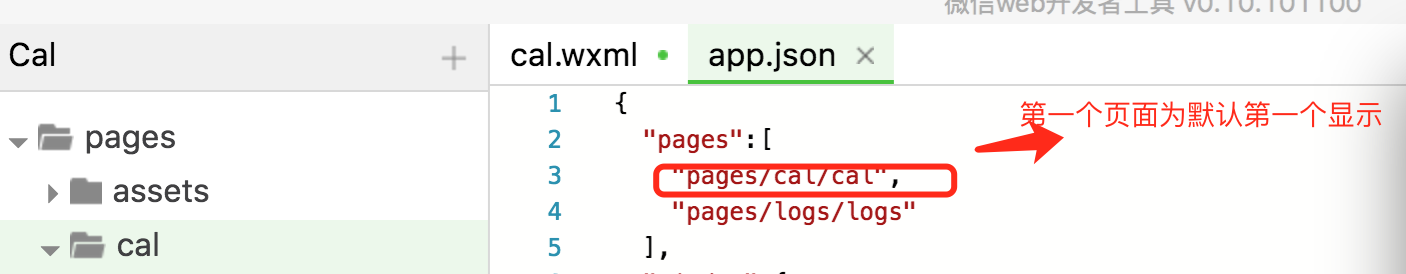
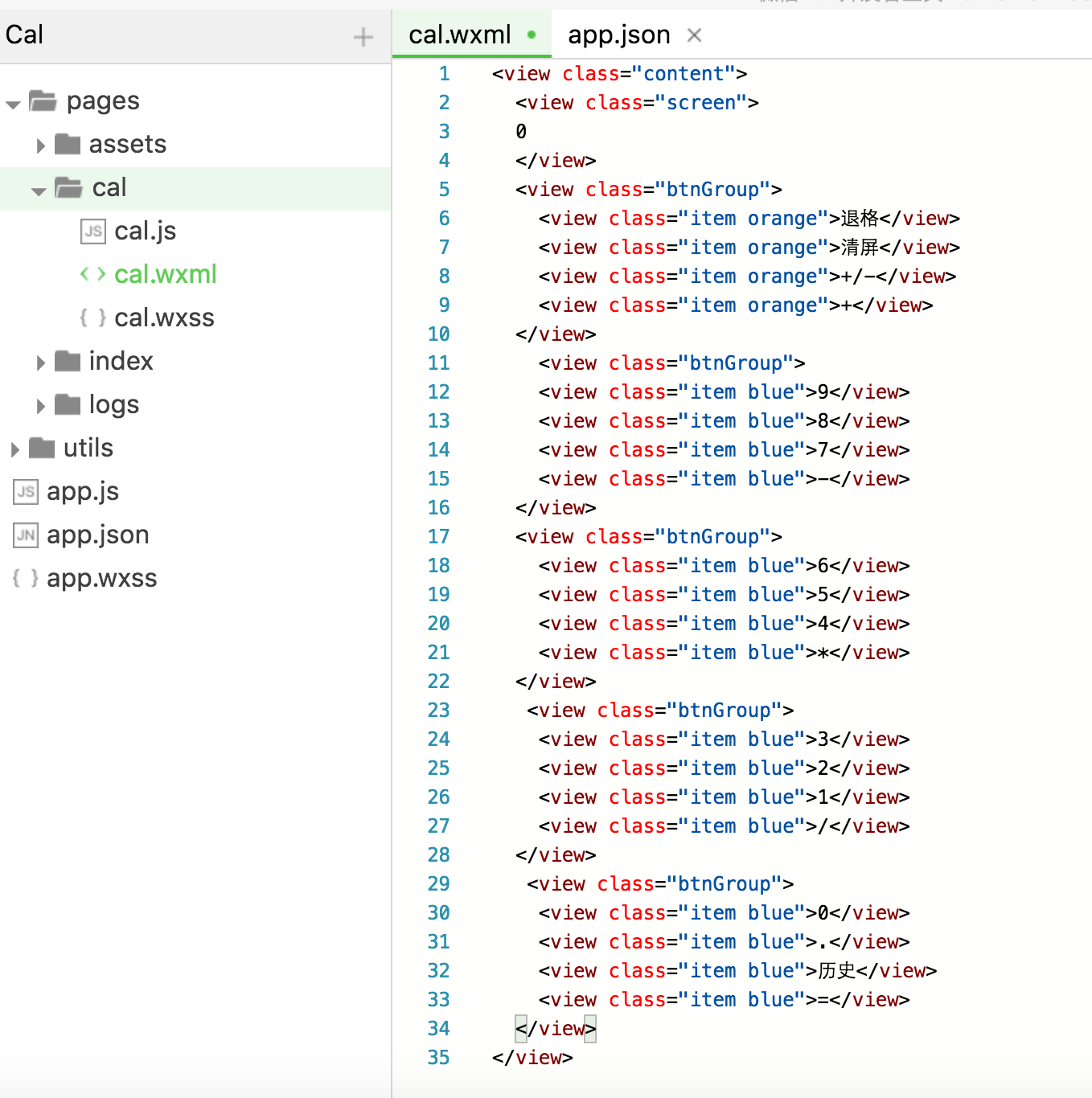
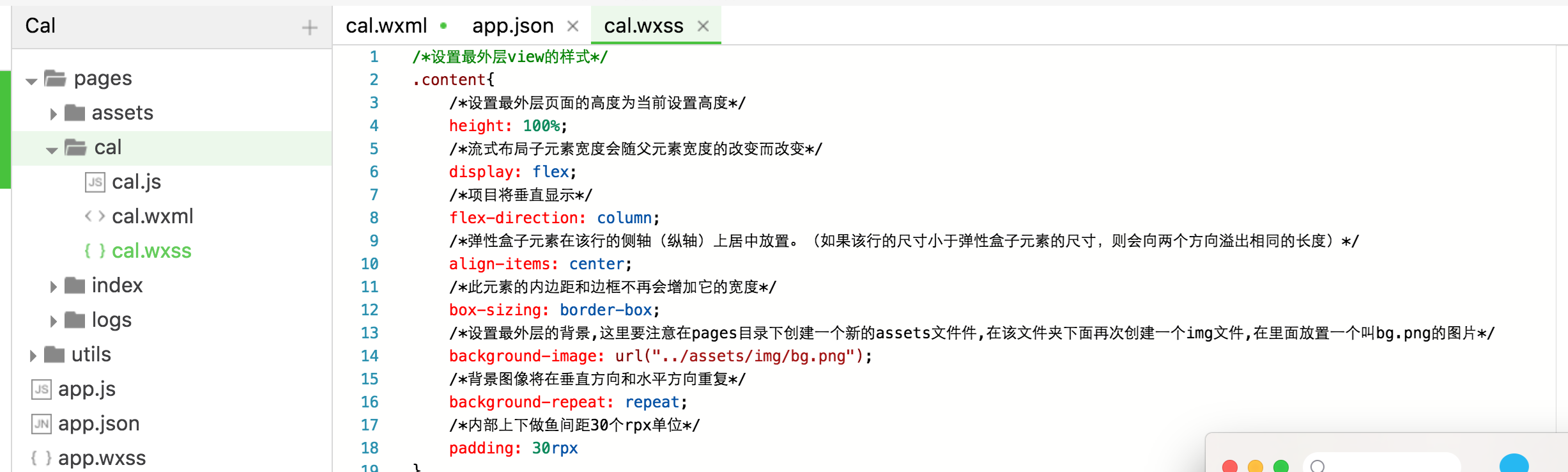
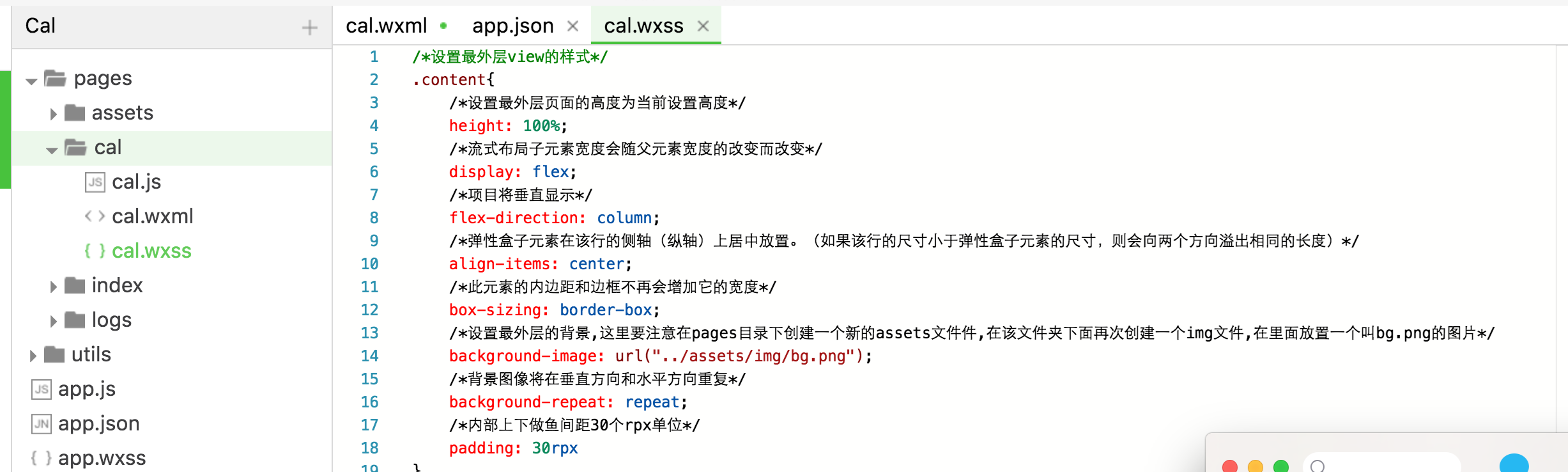
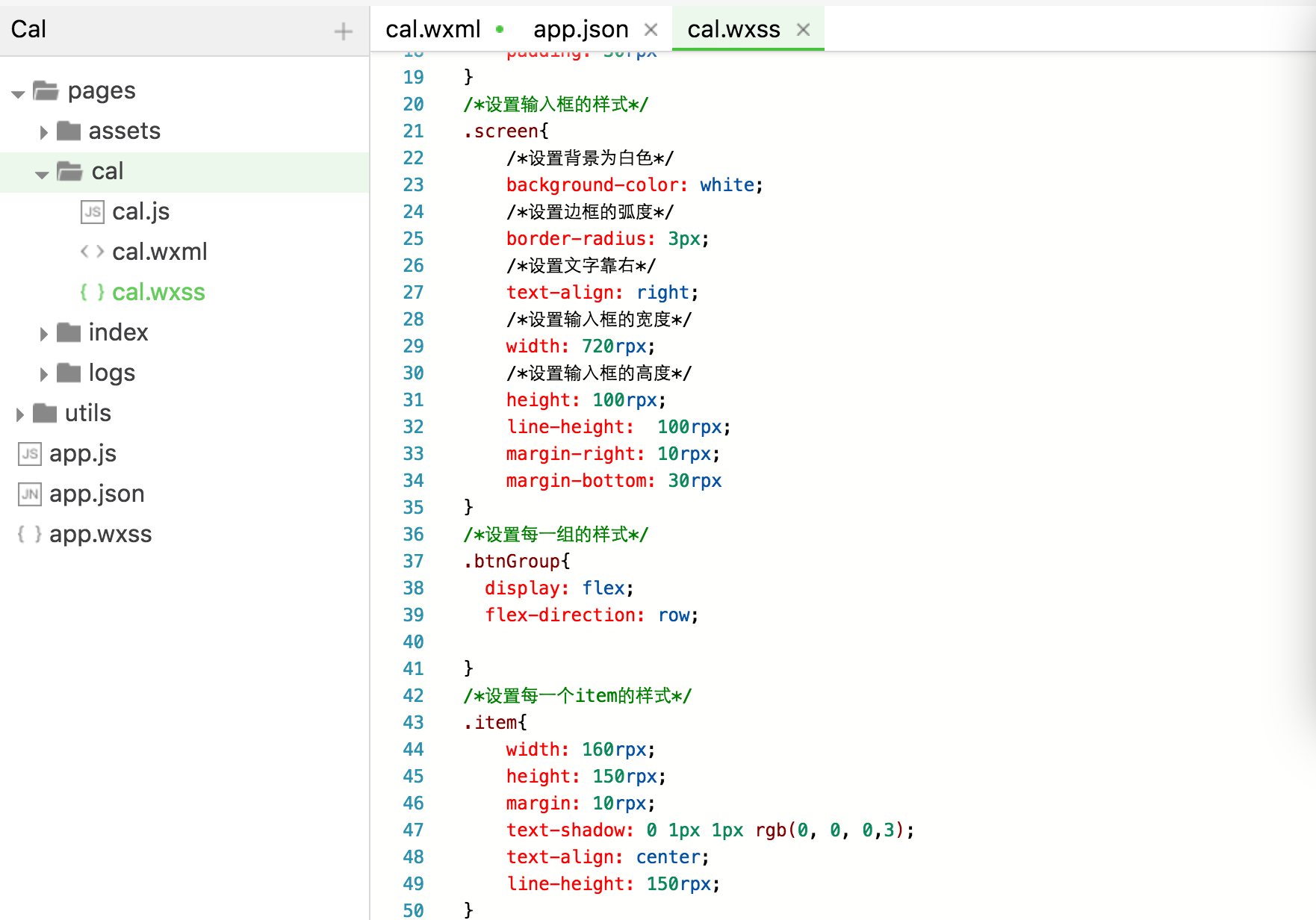
第一部分:开始








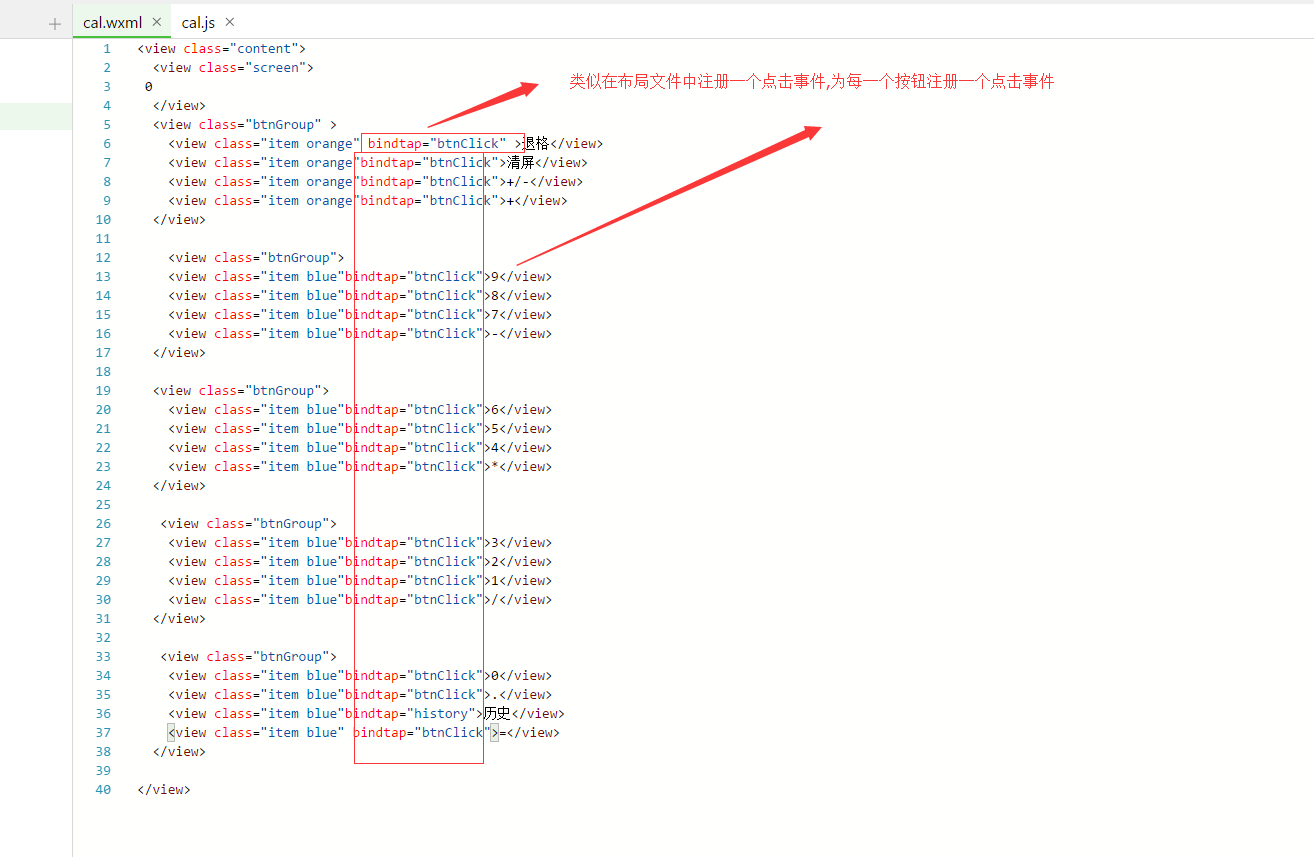
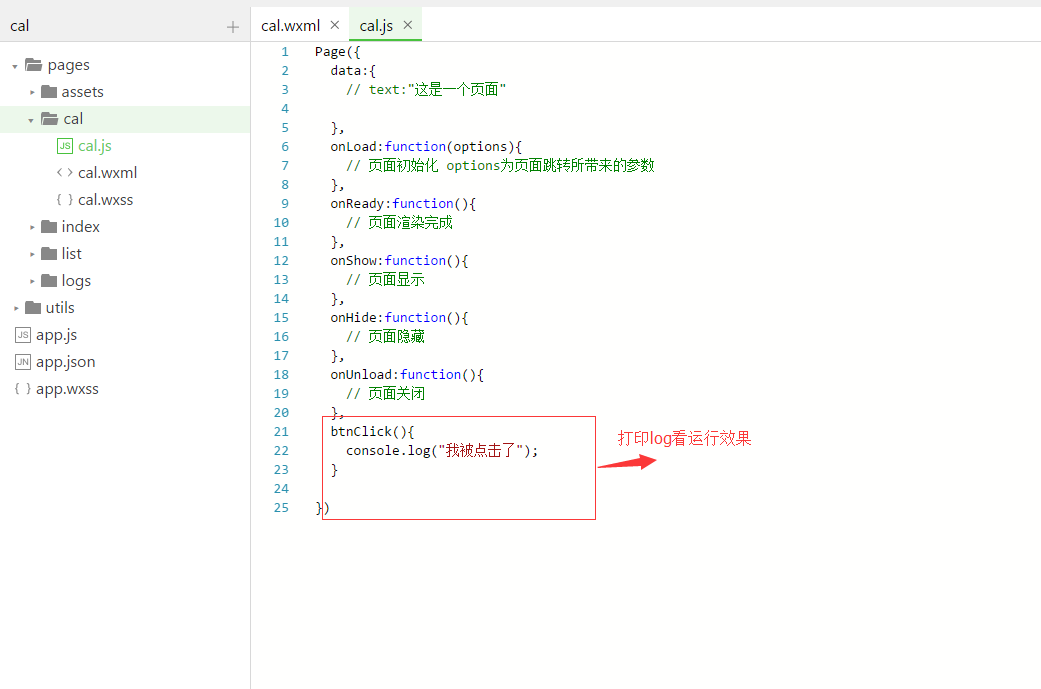
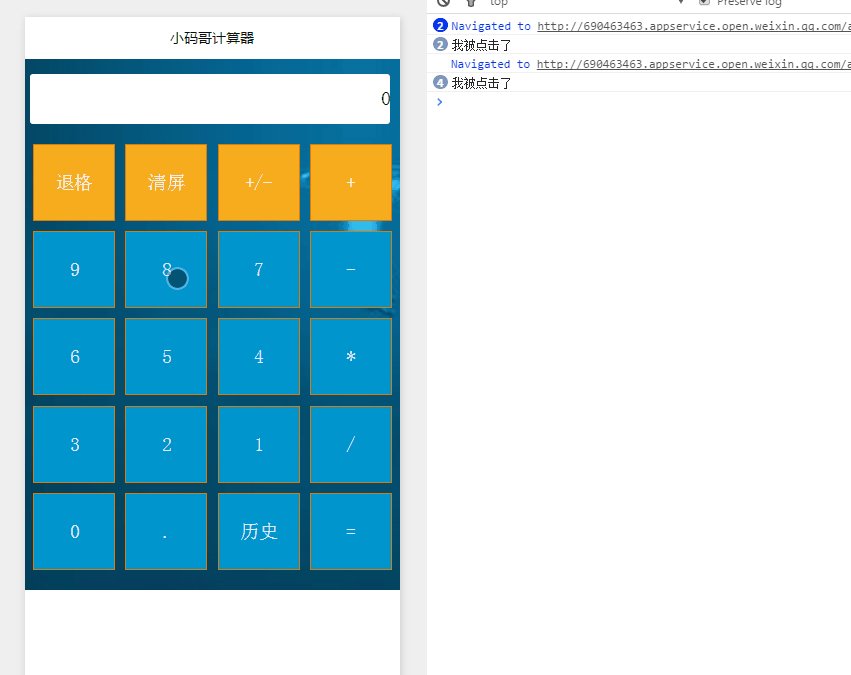
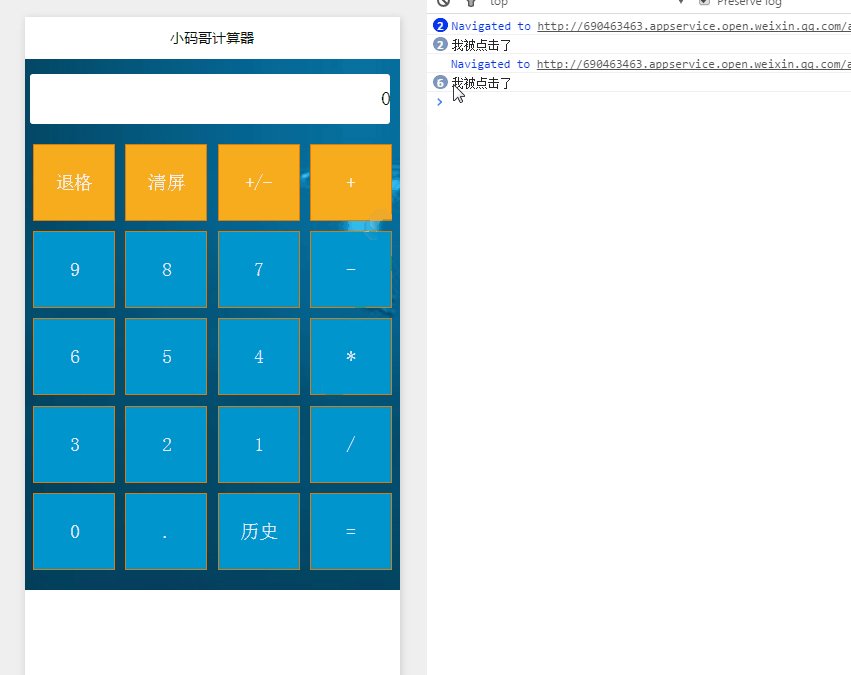
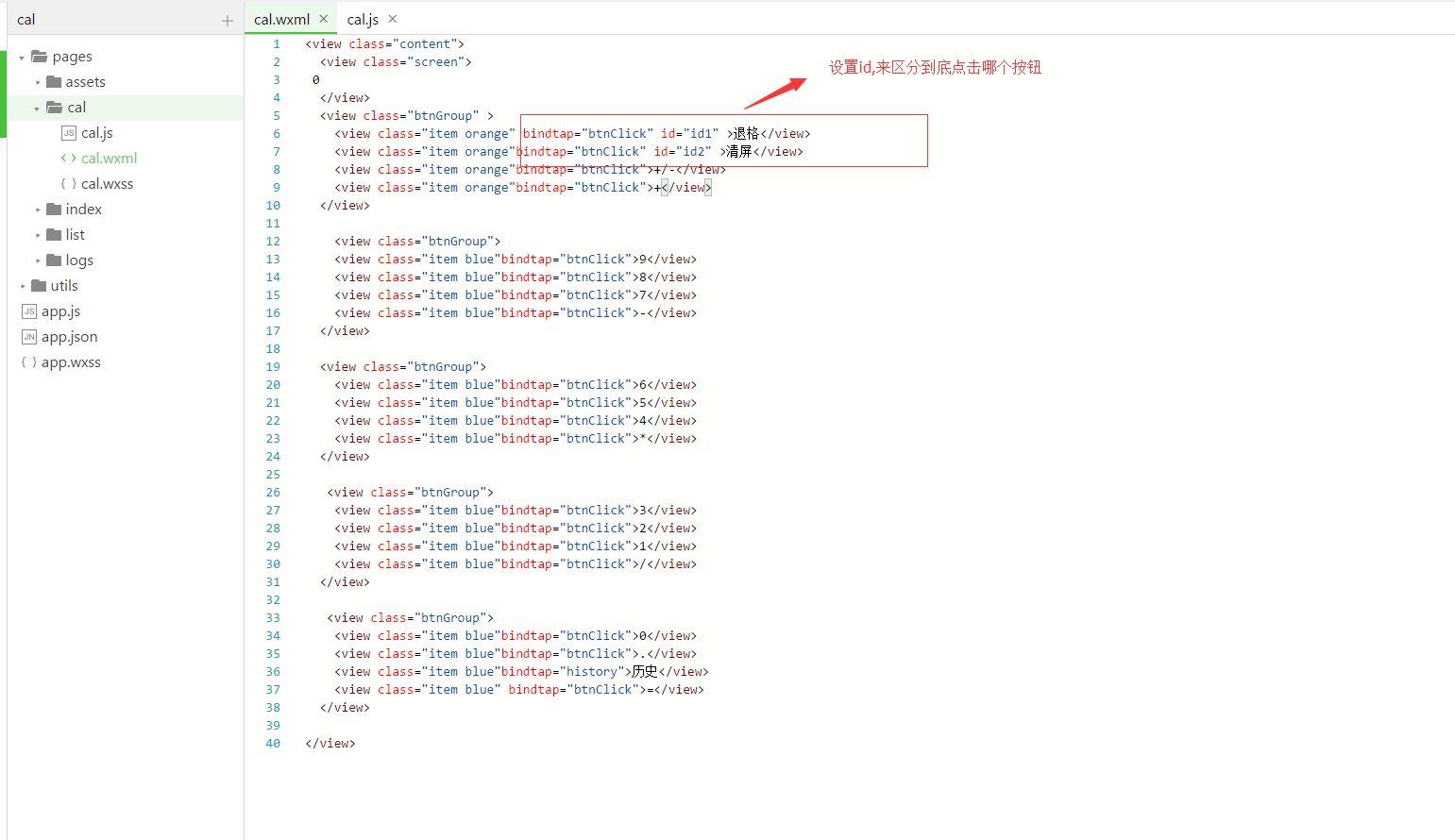
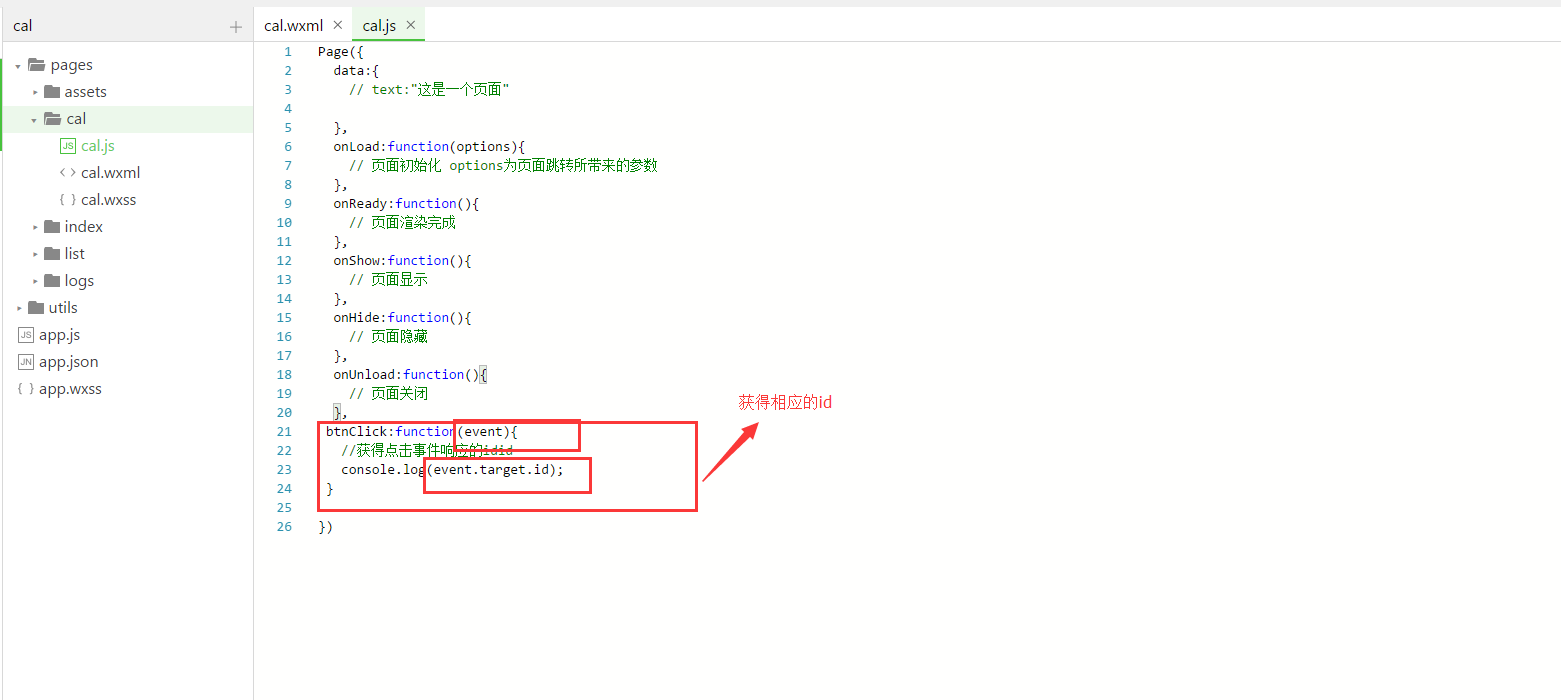
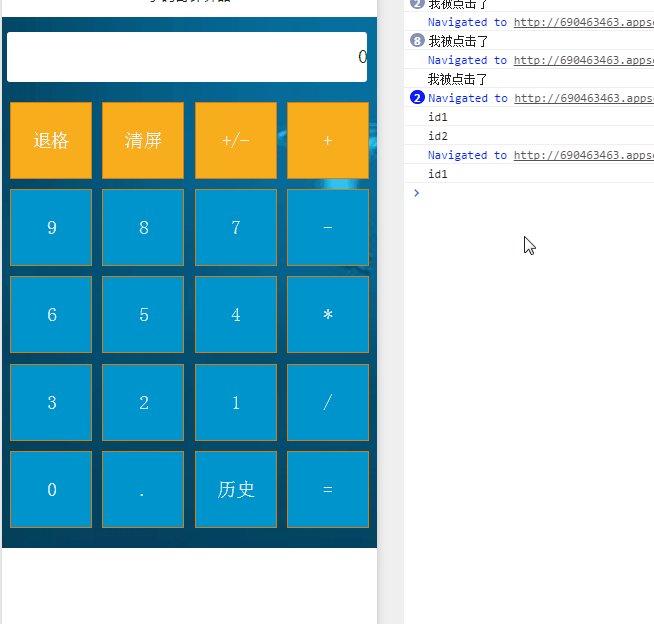
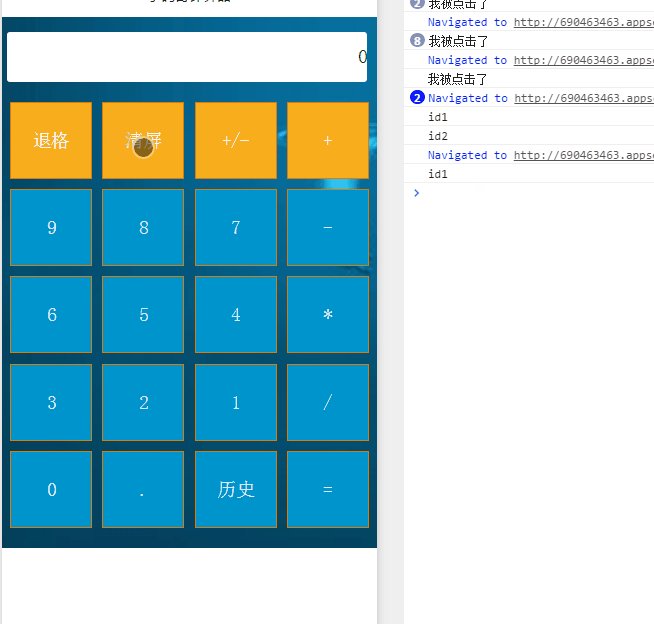
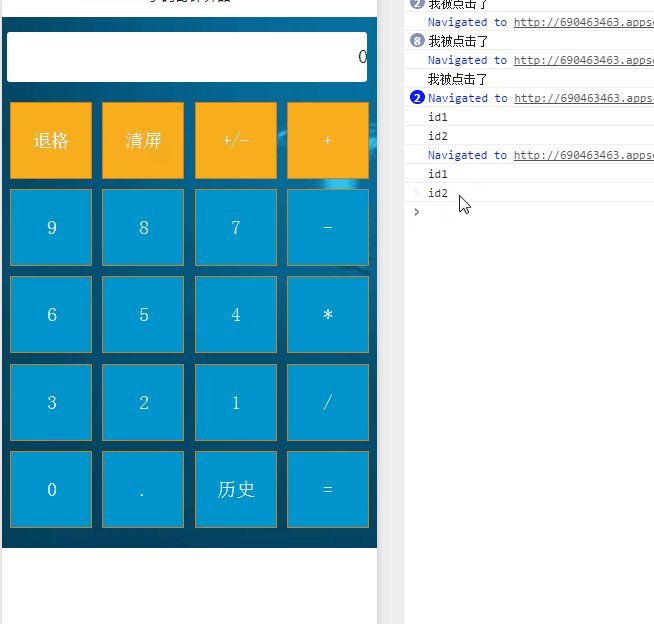
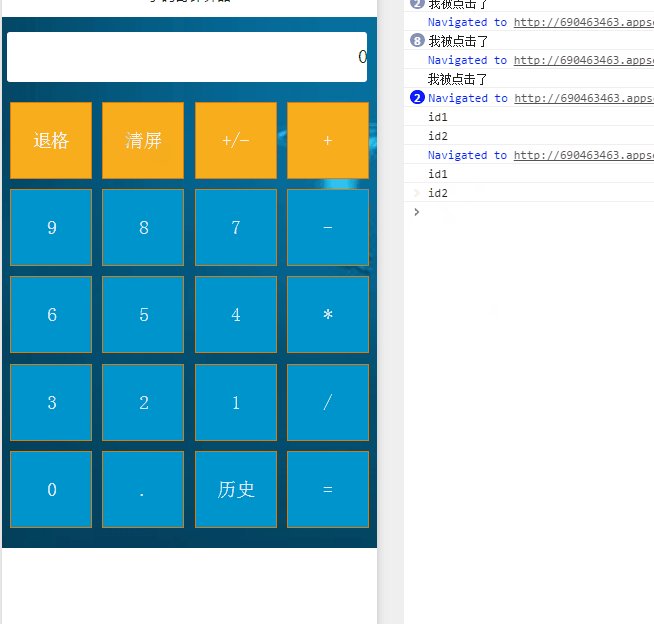
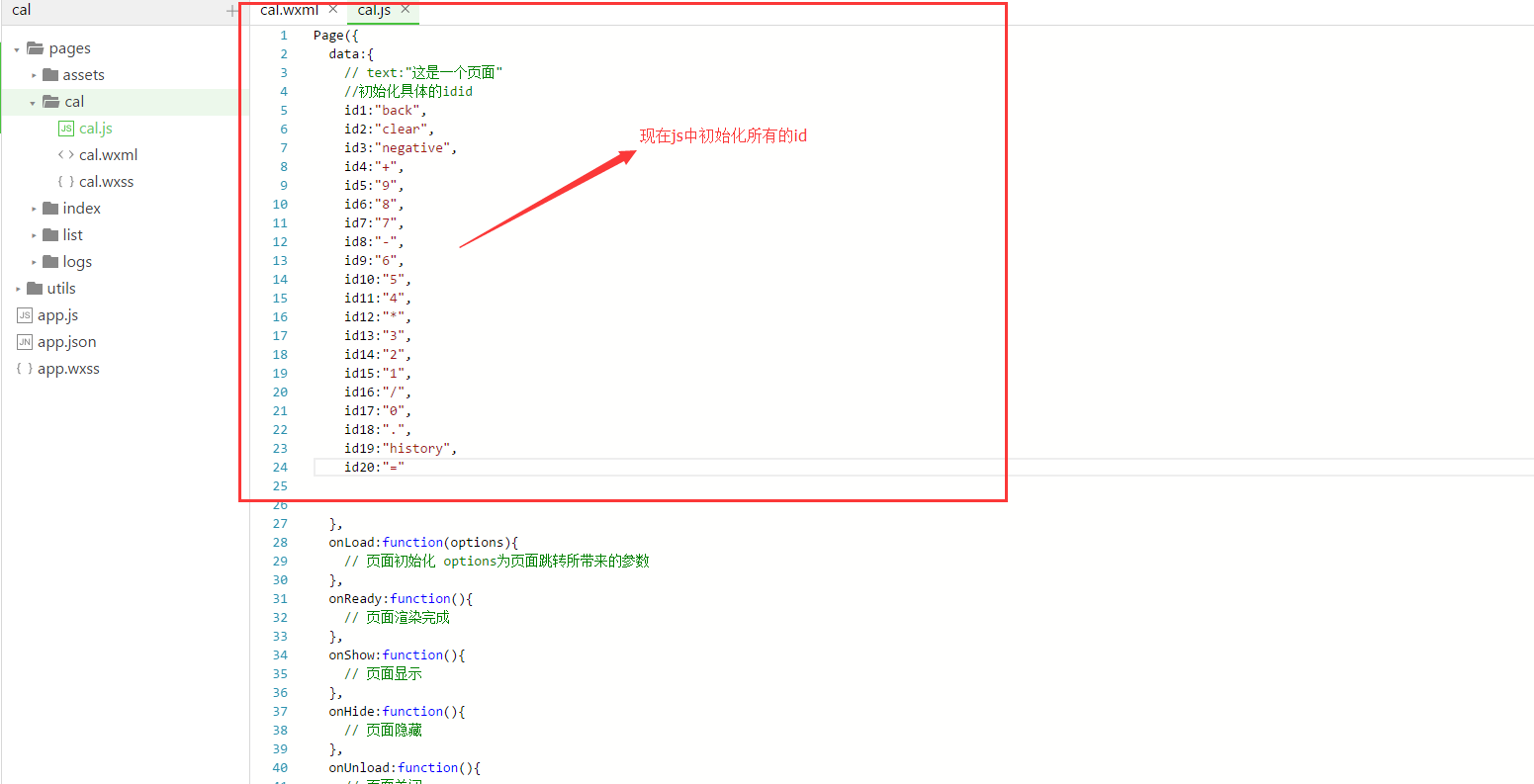
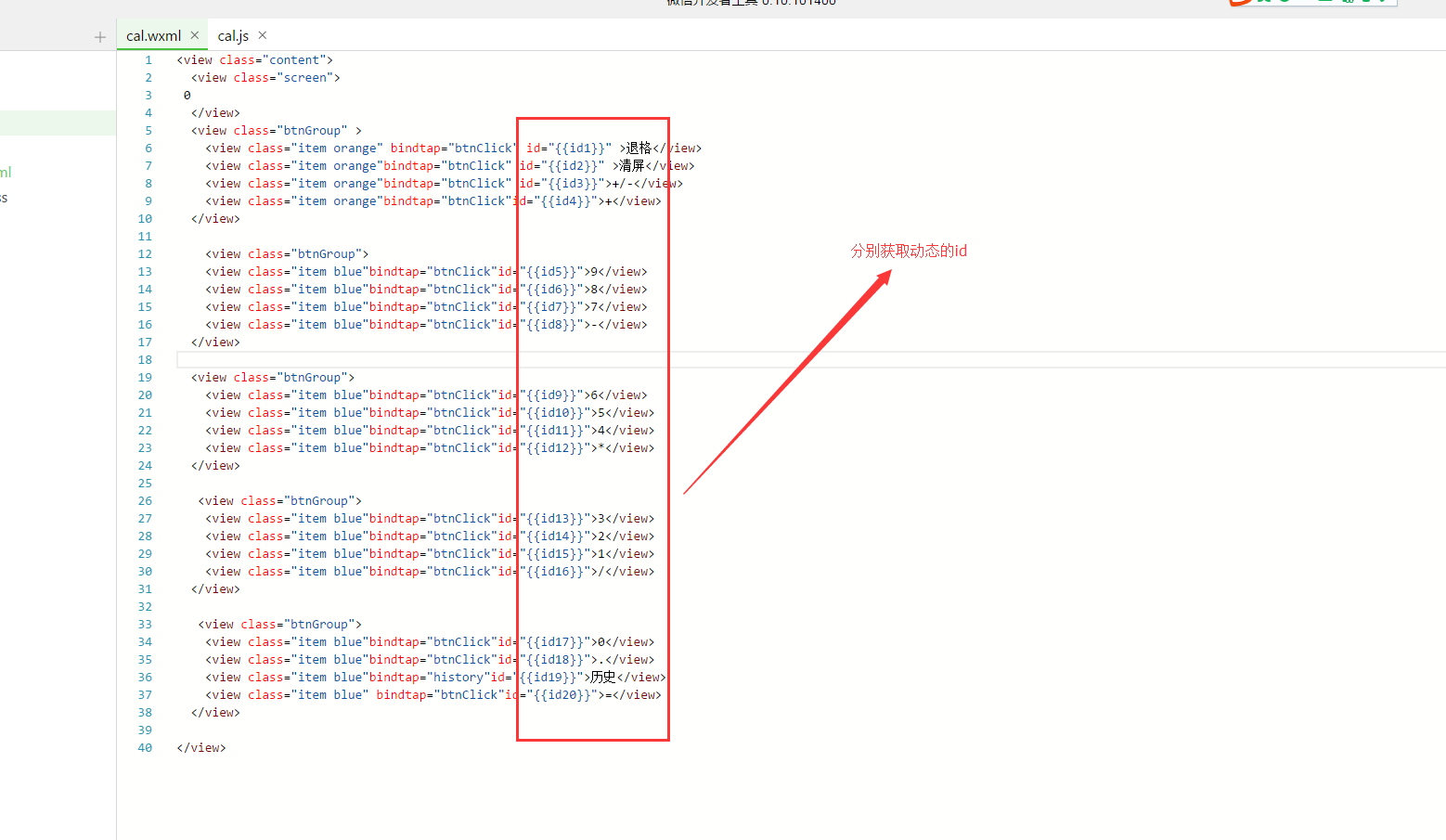
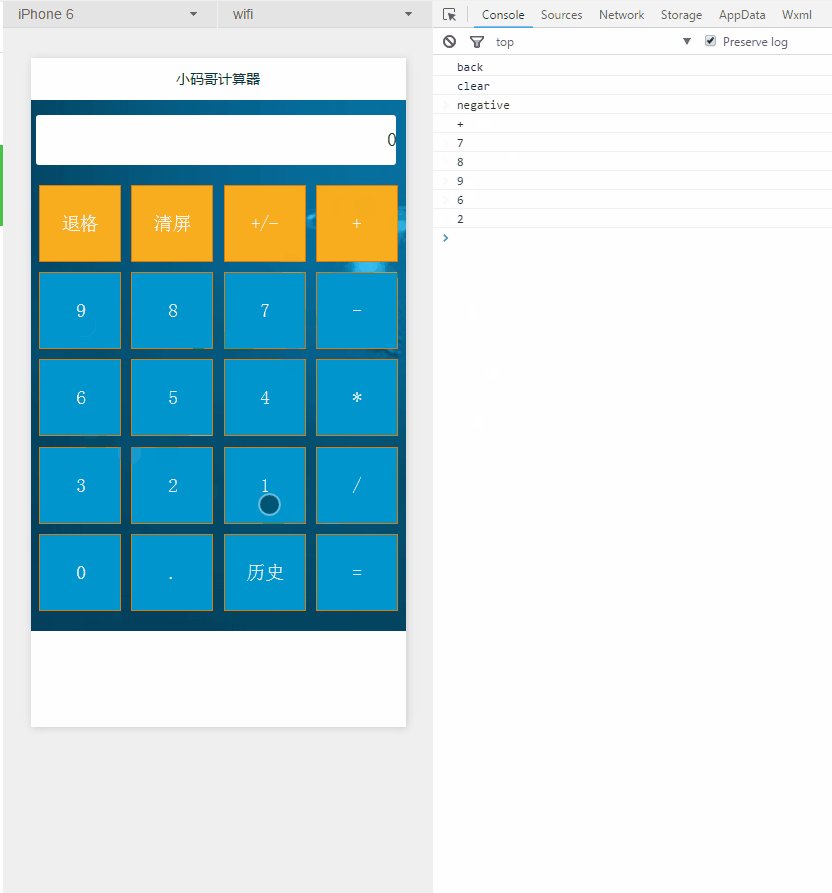
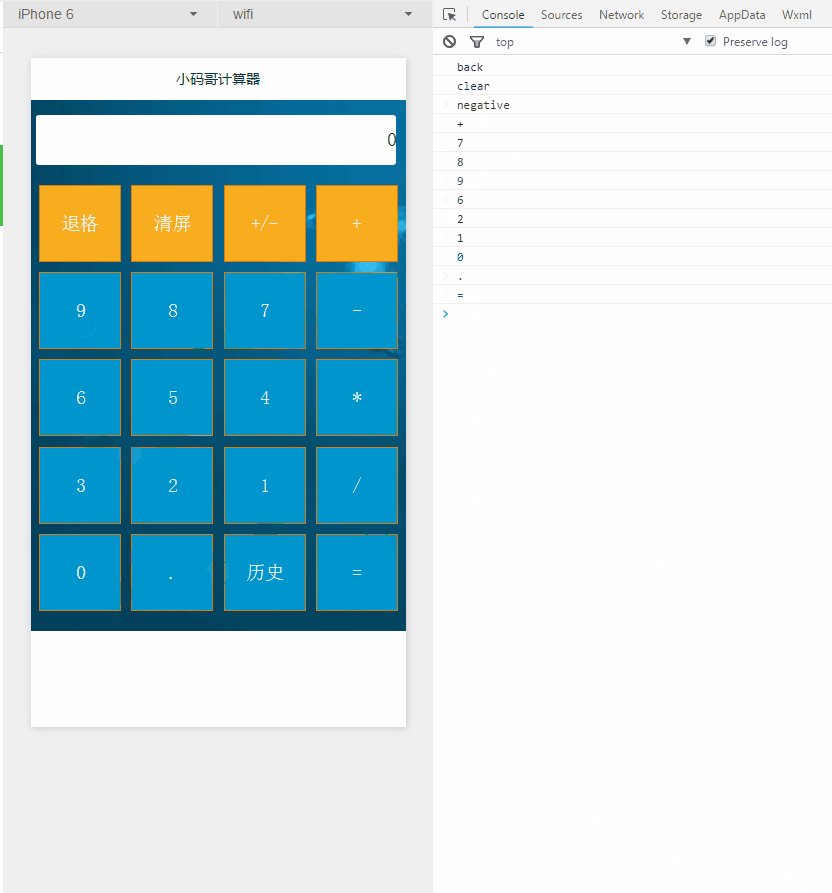
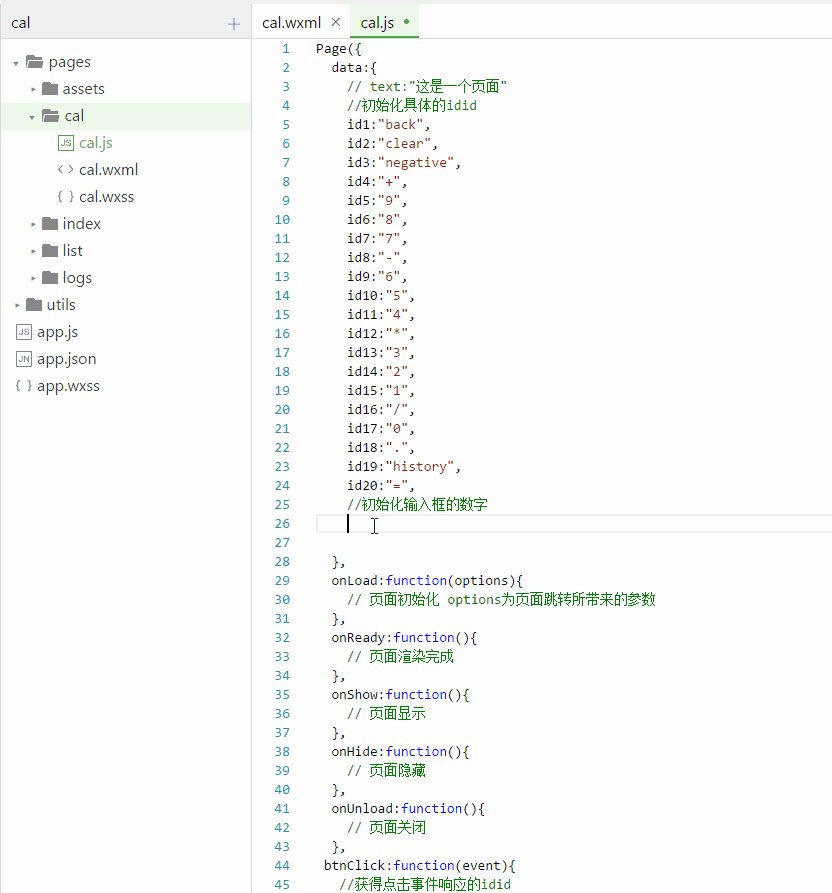
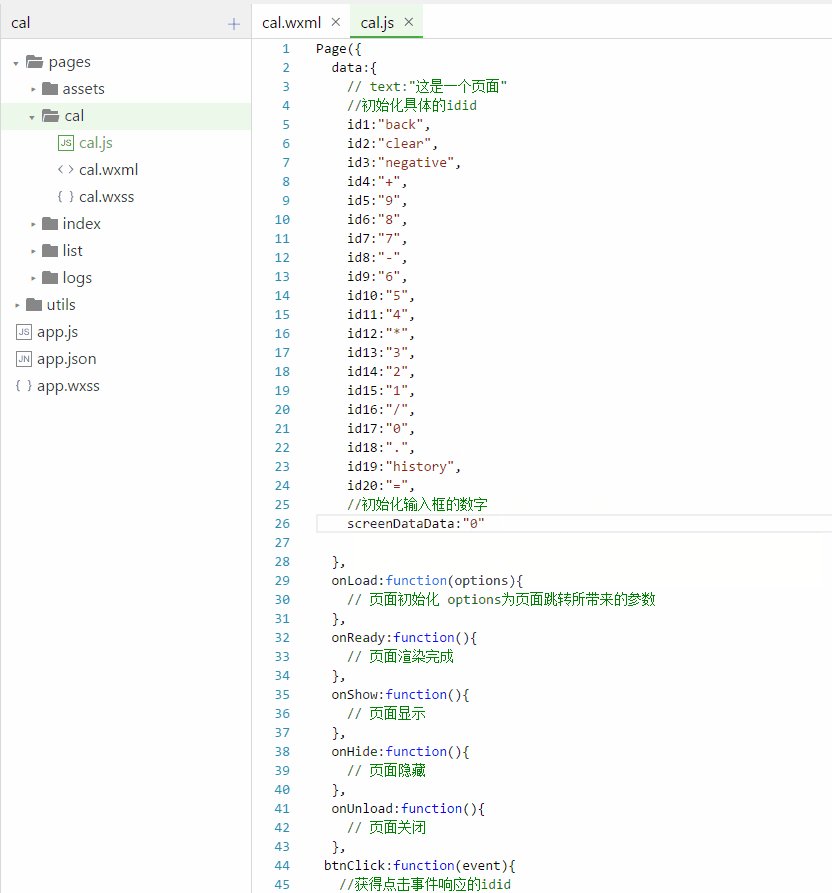
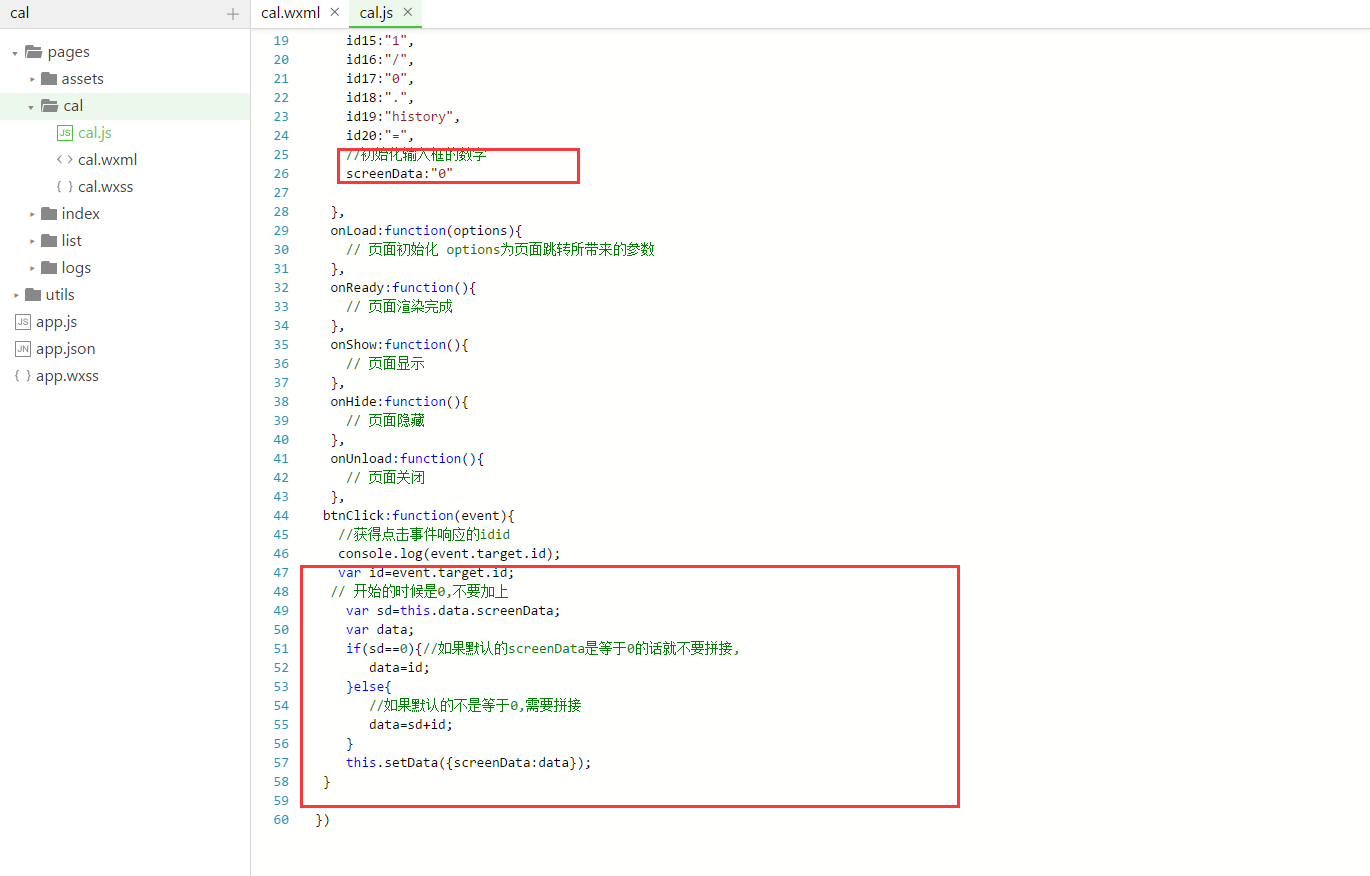
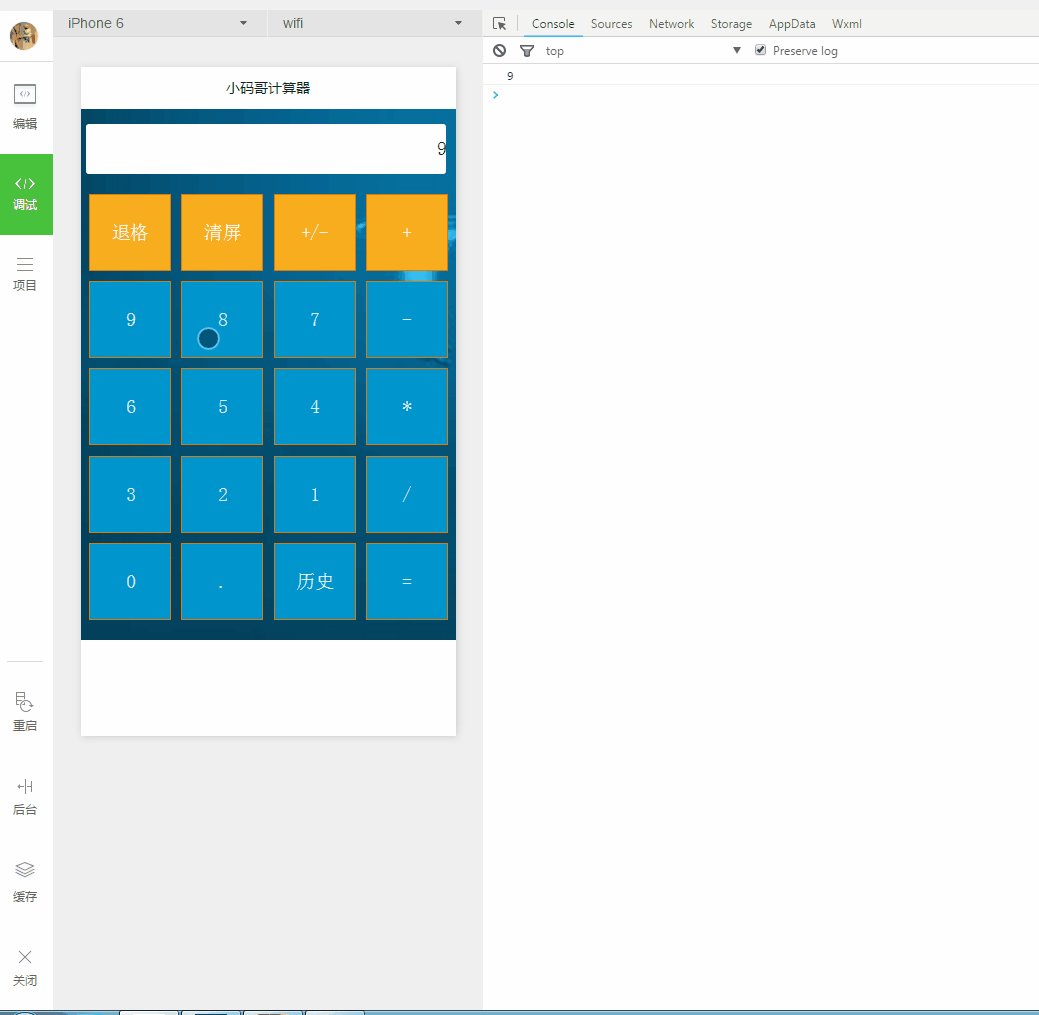
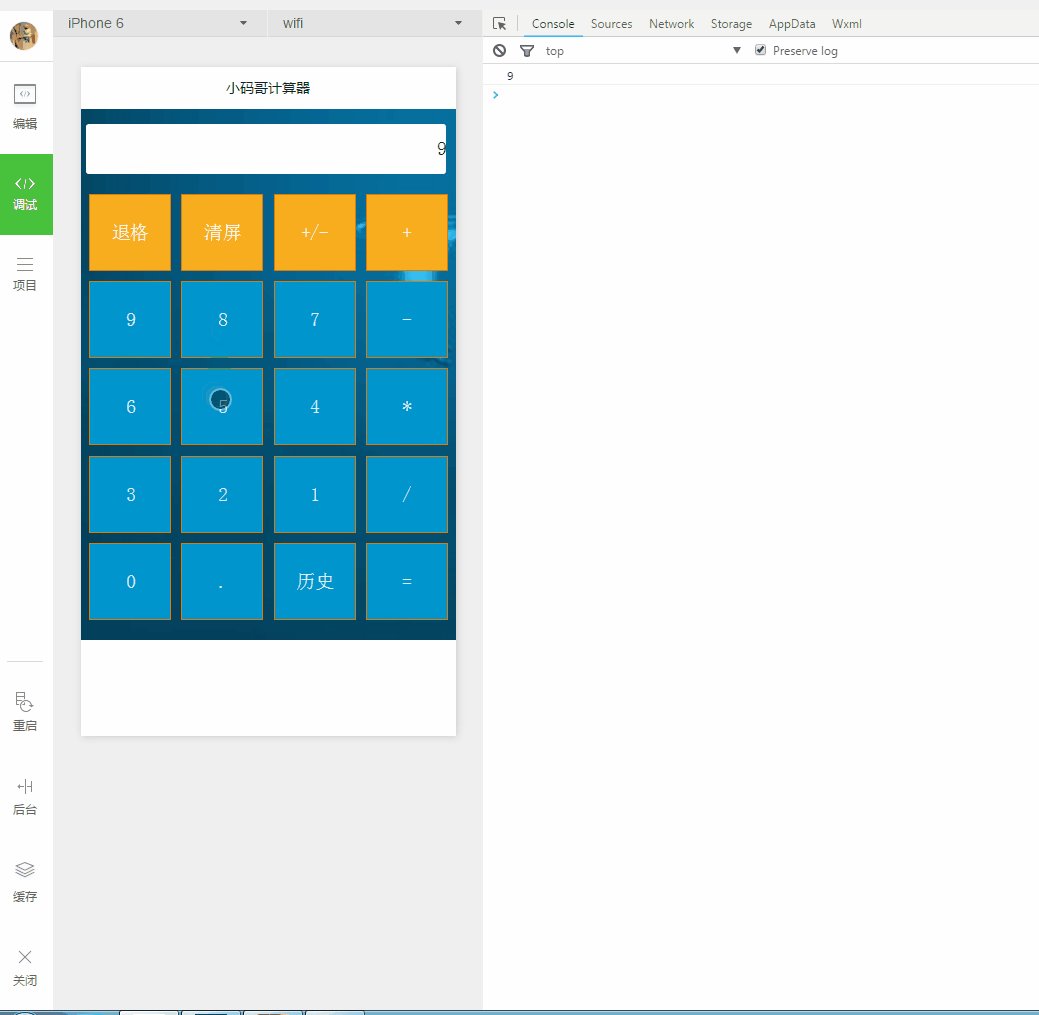
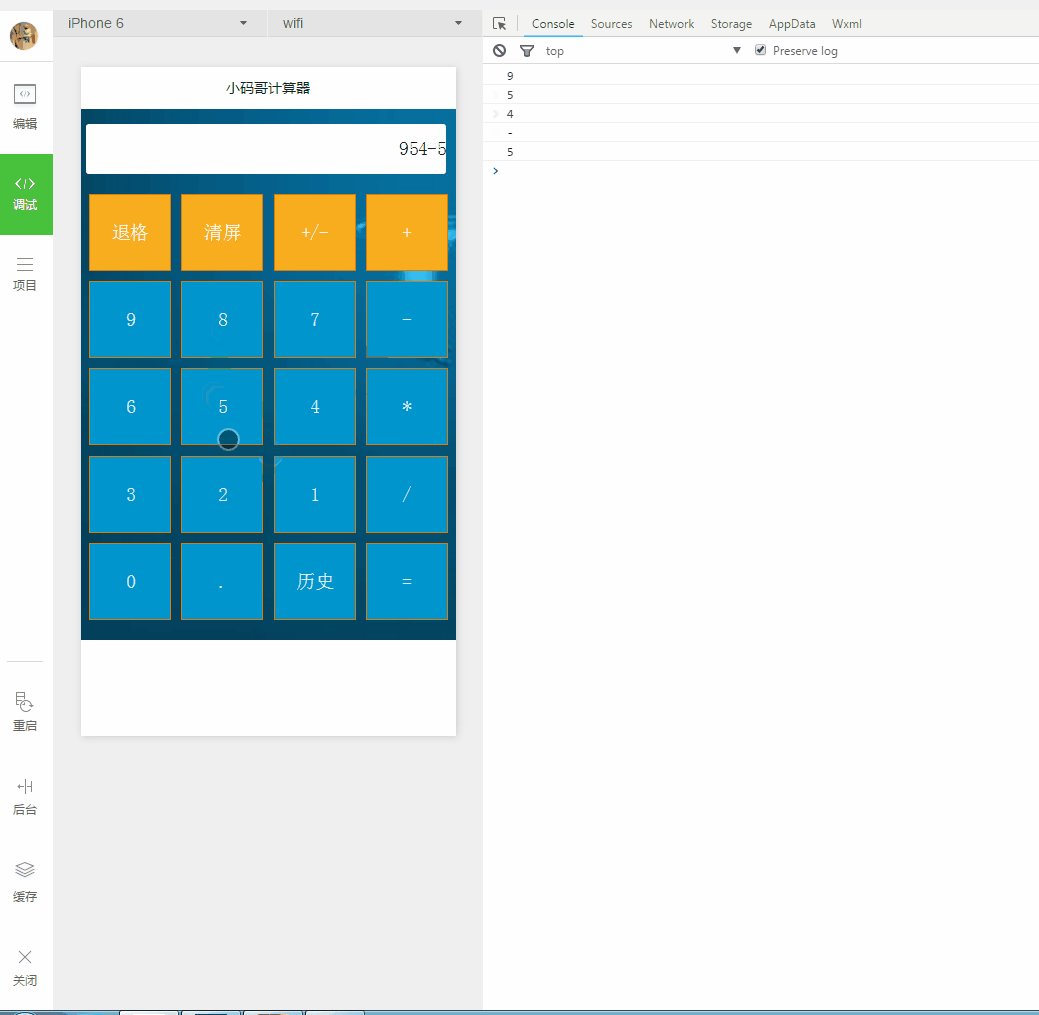
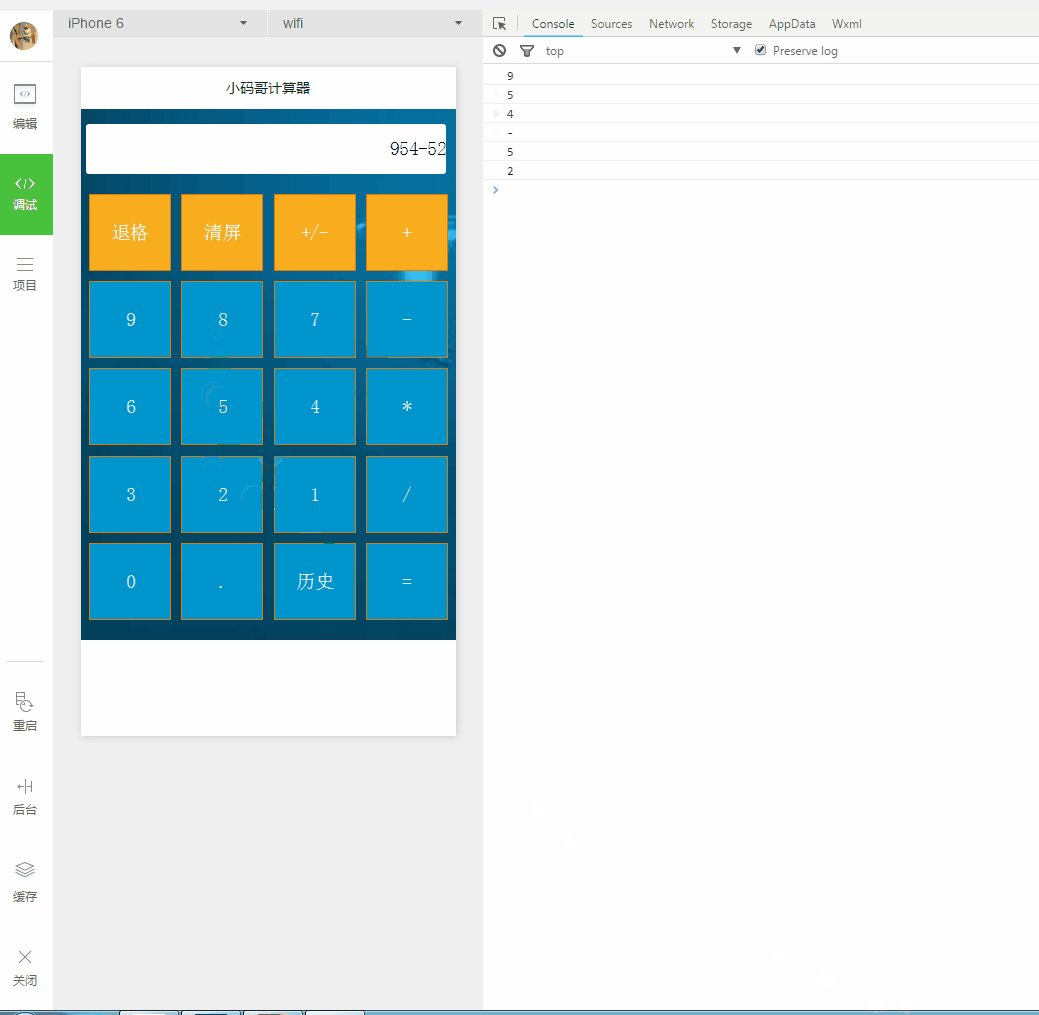
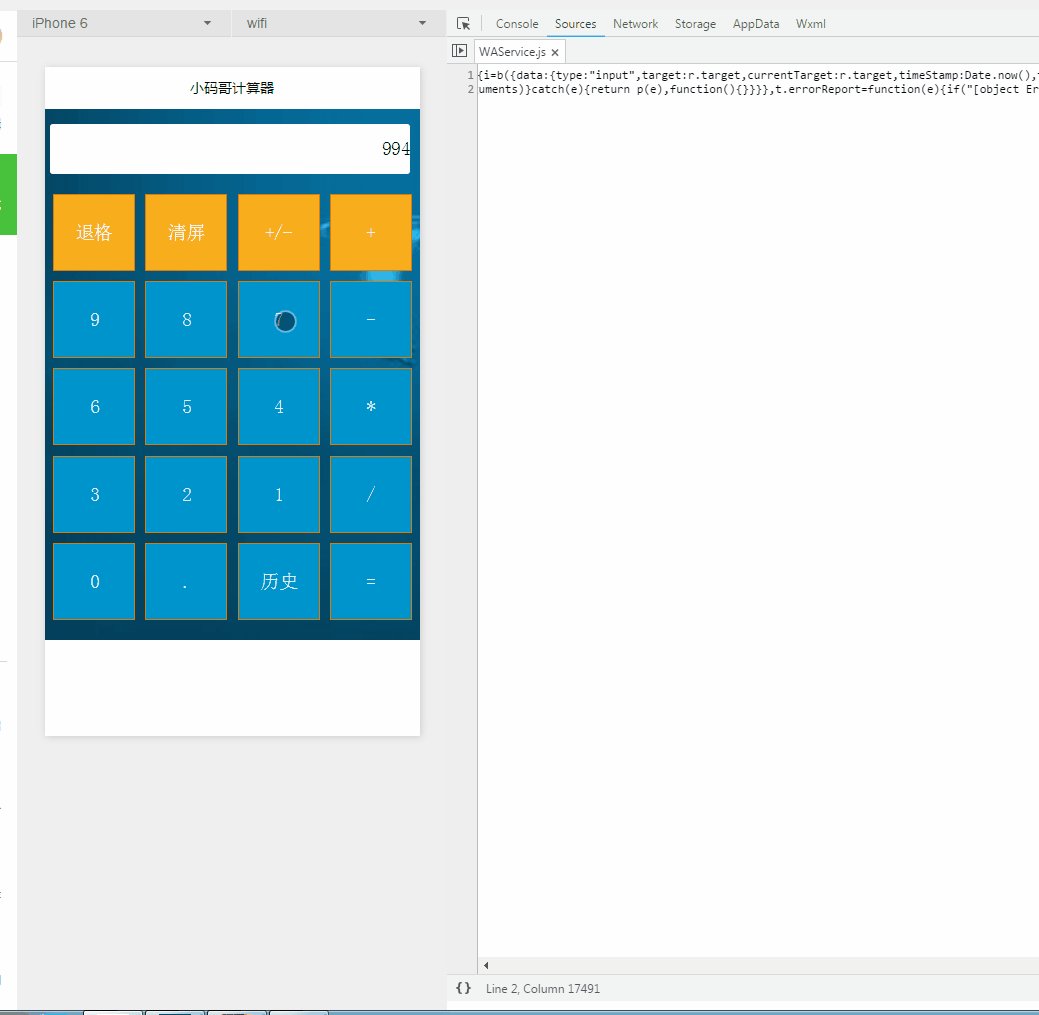
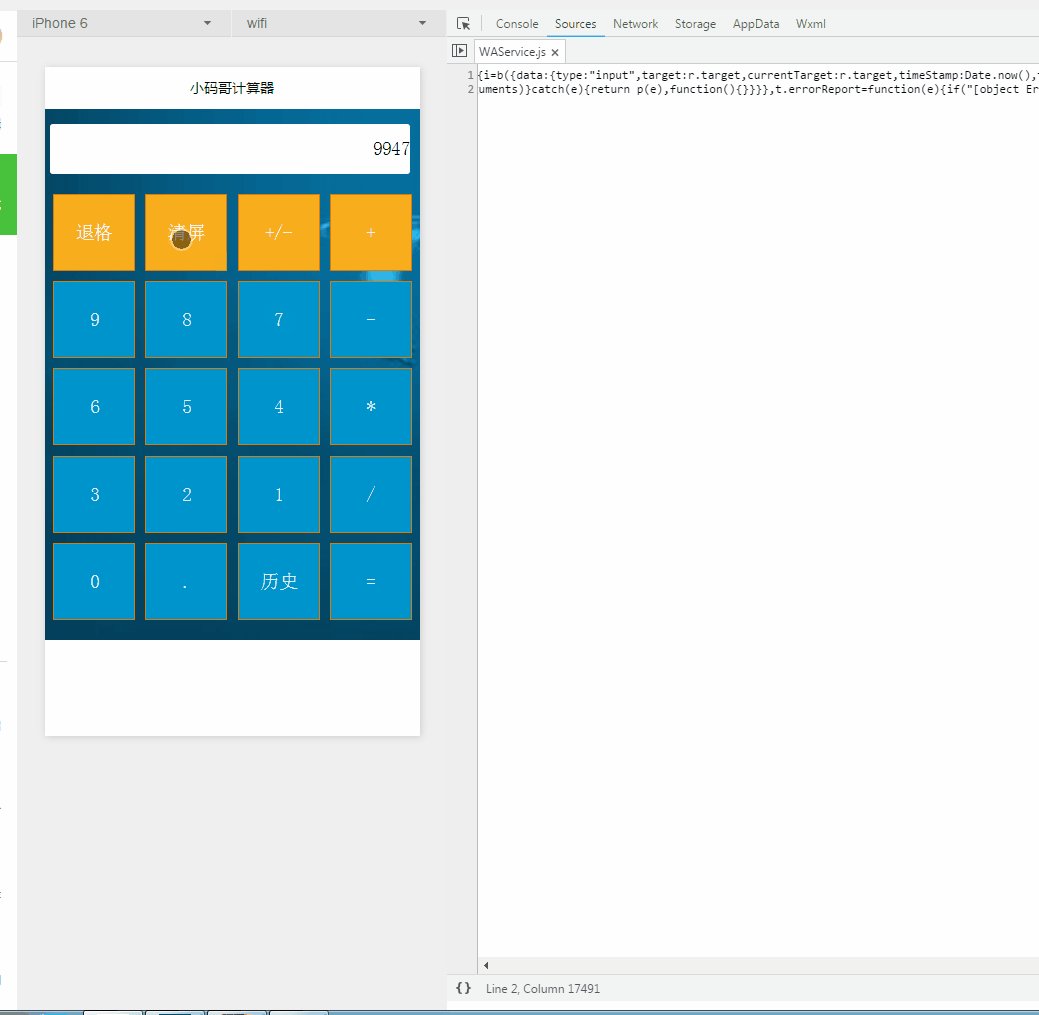
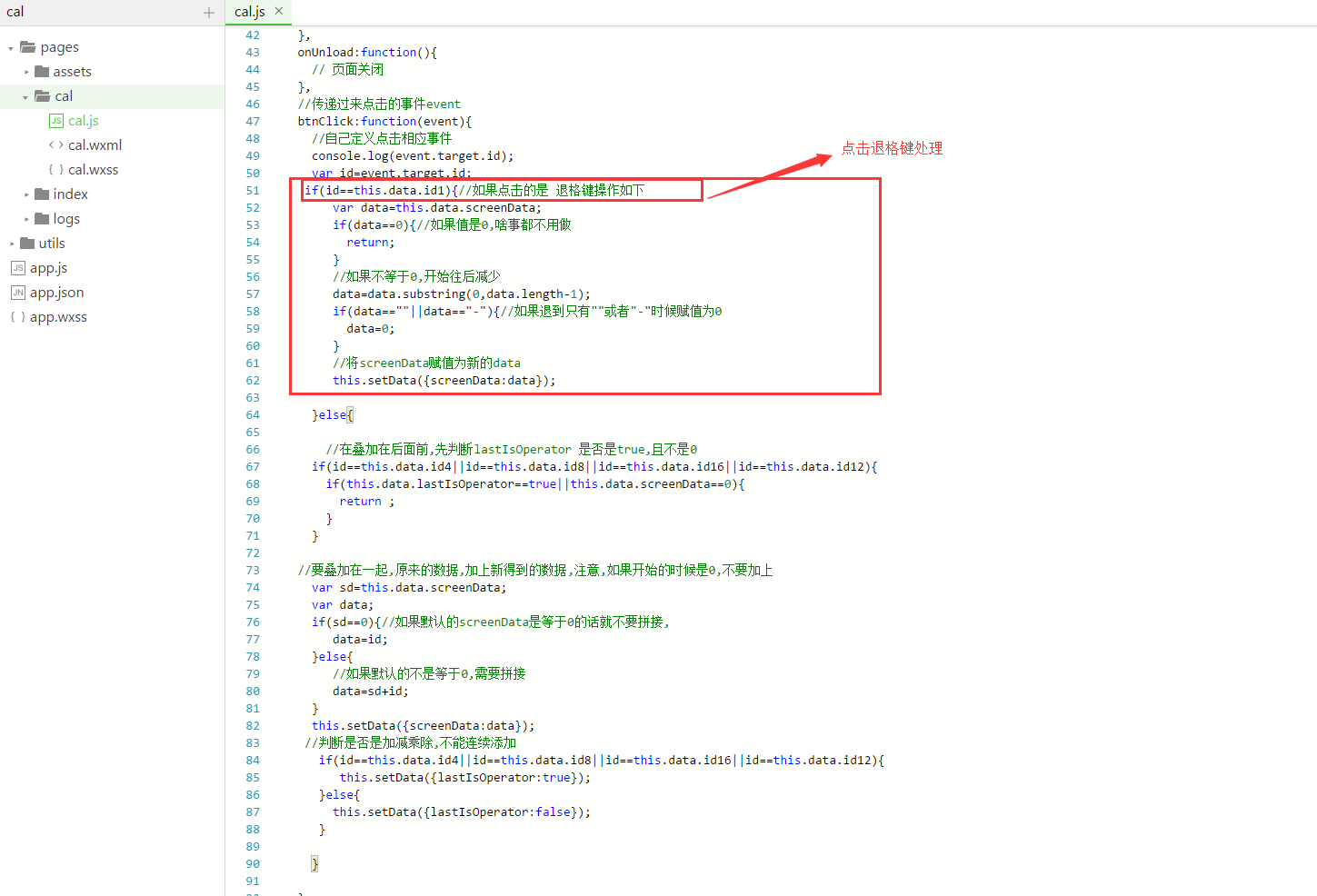
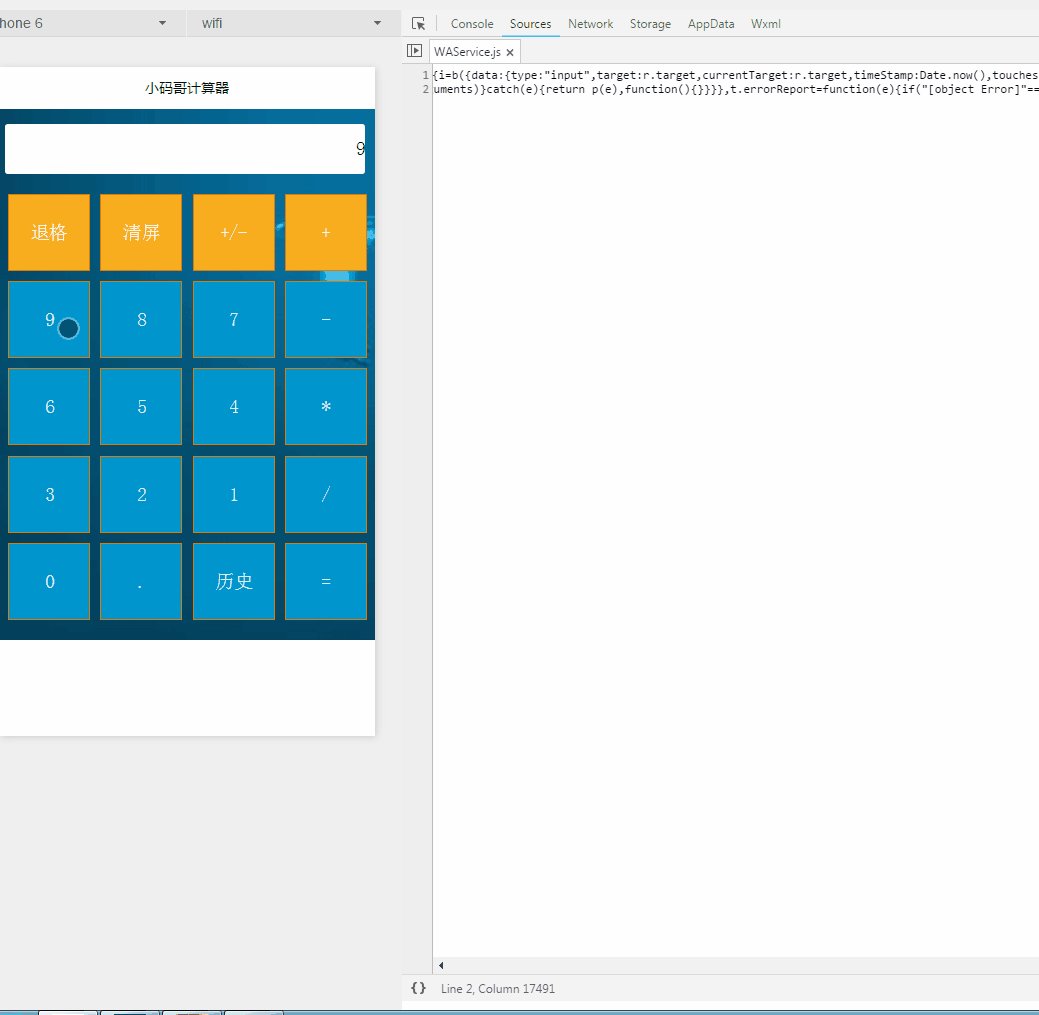
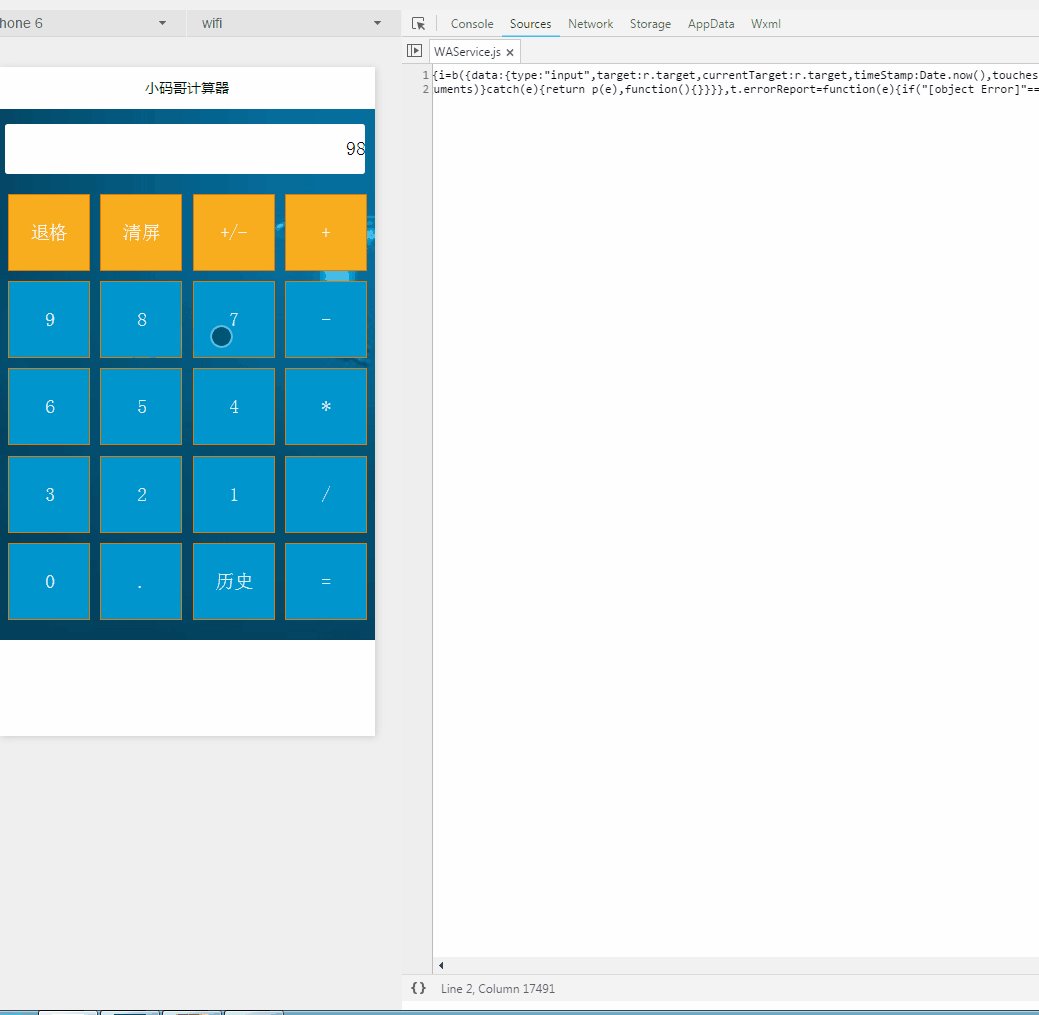
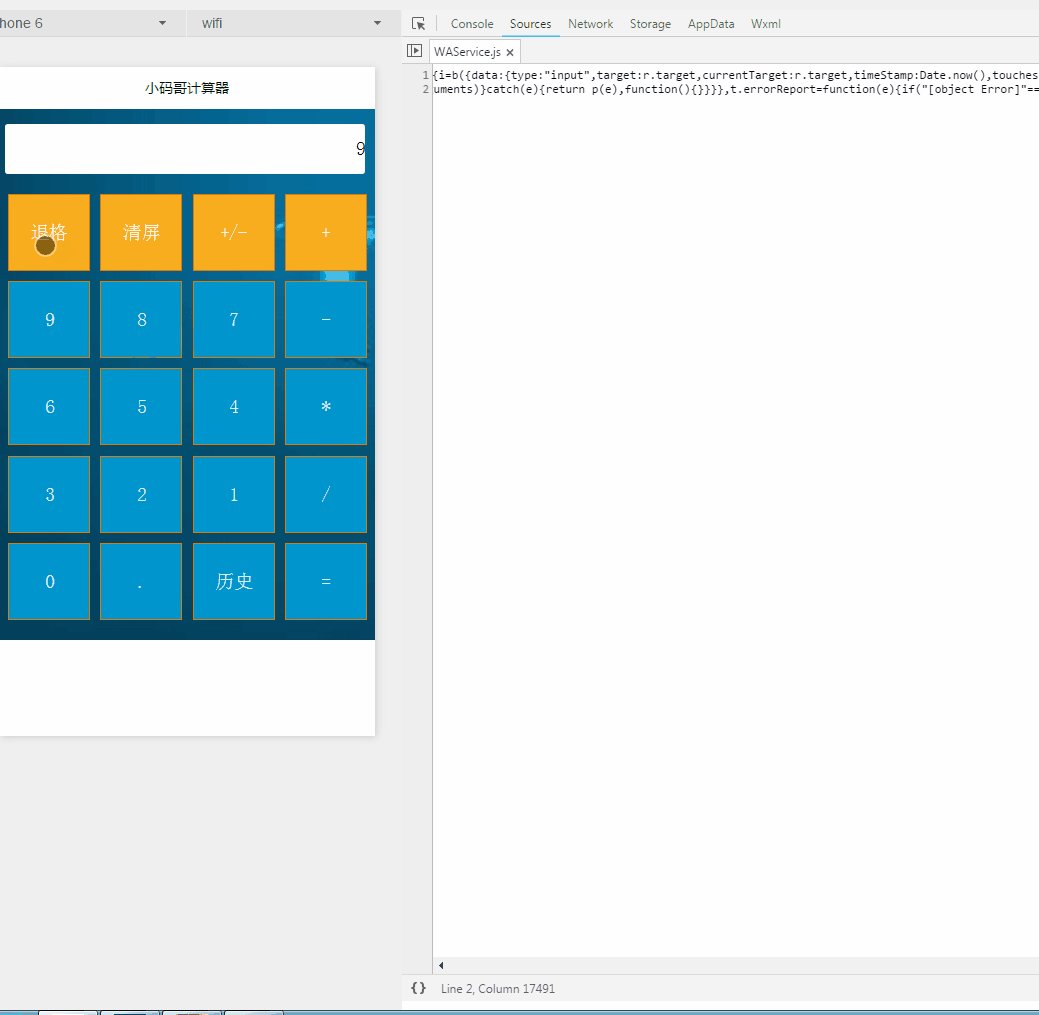
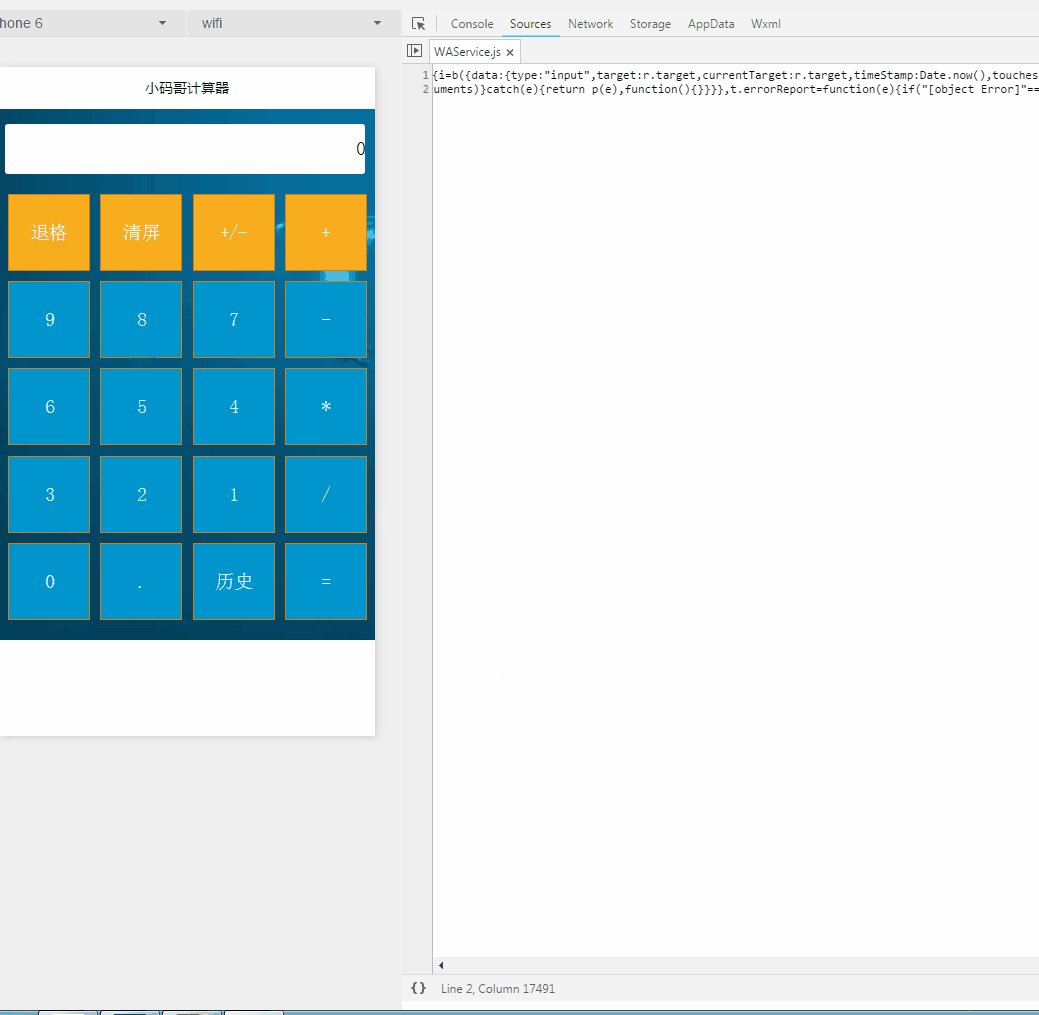
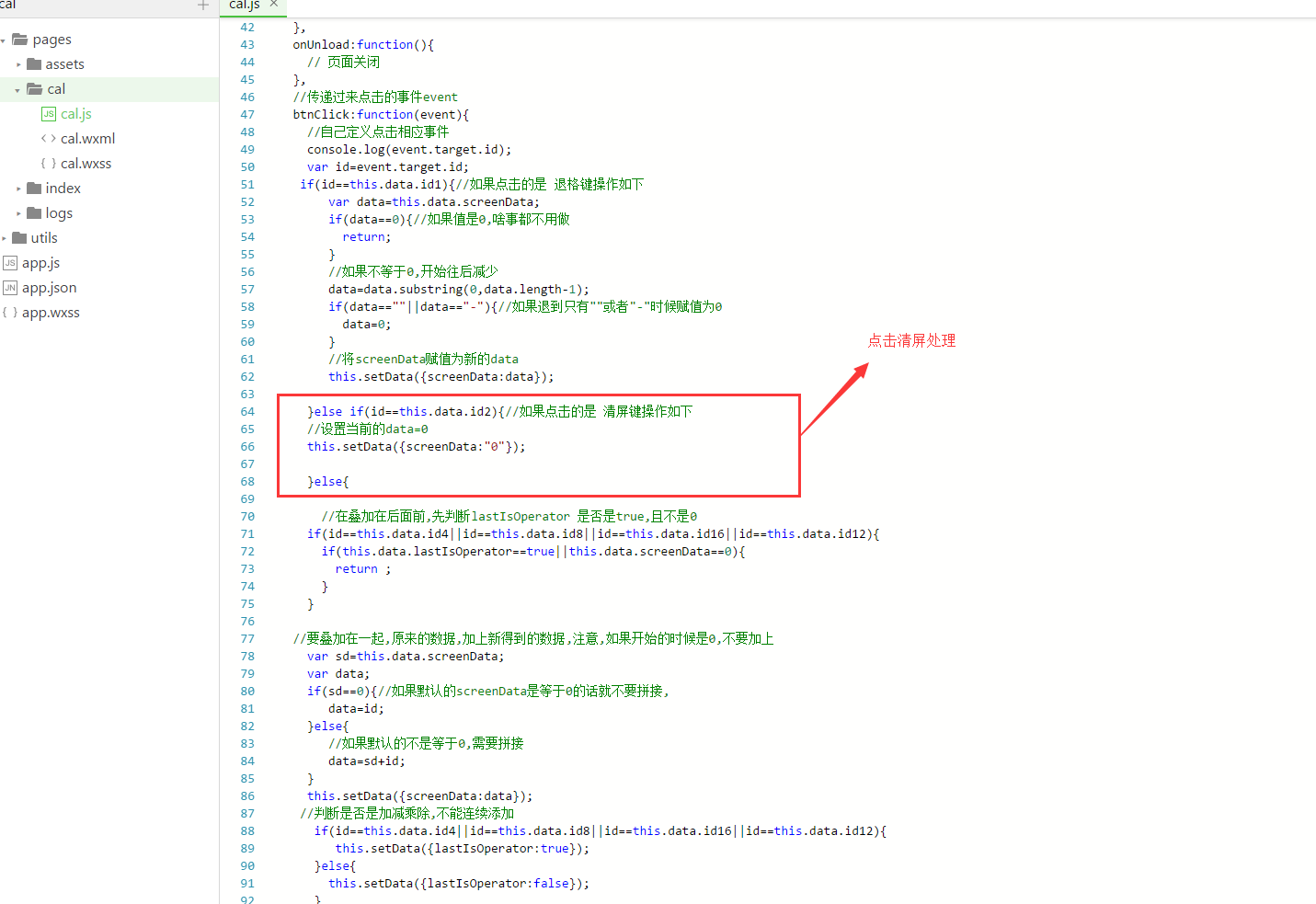
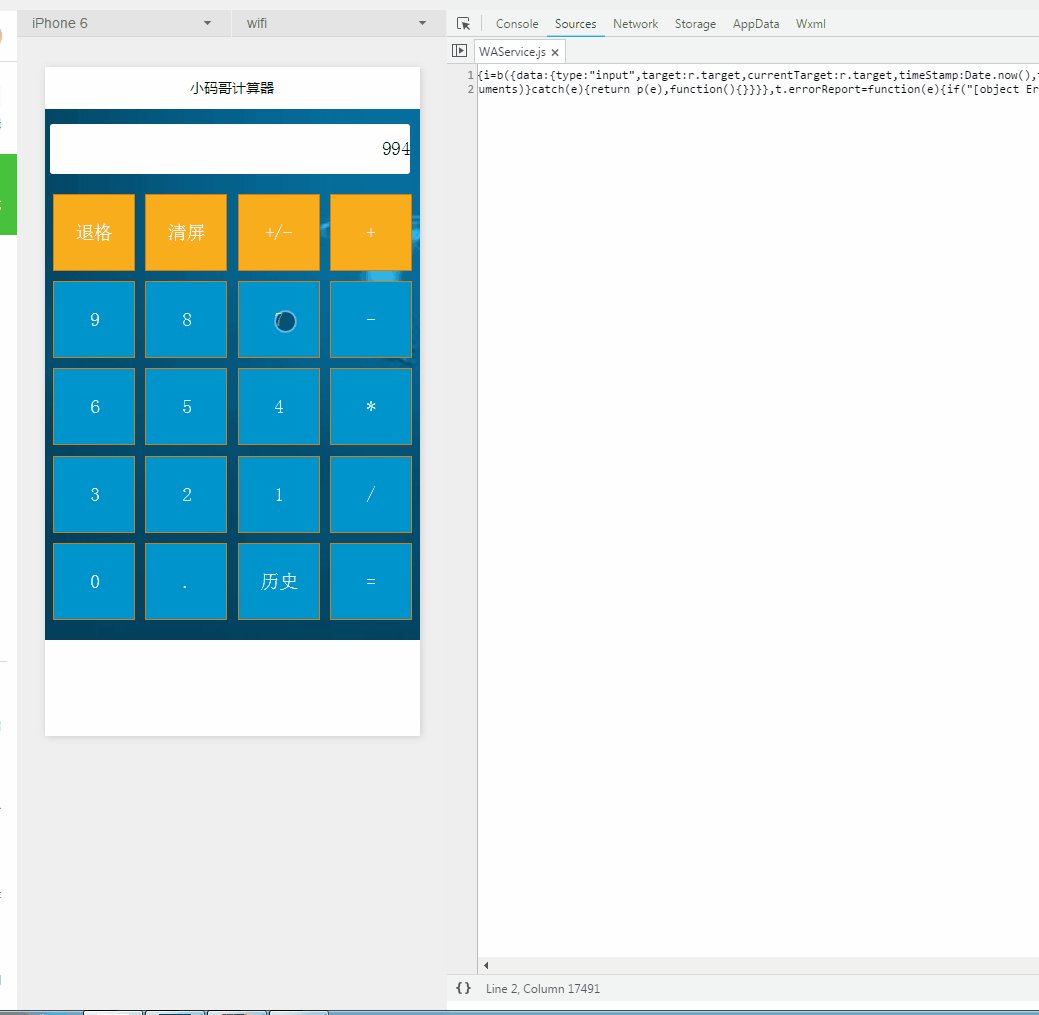
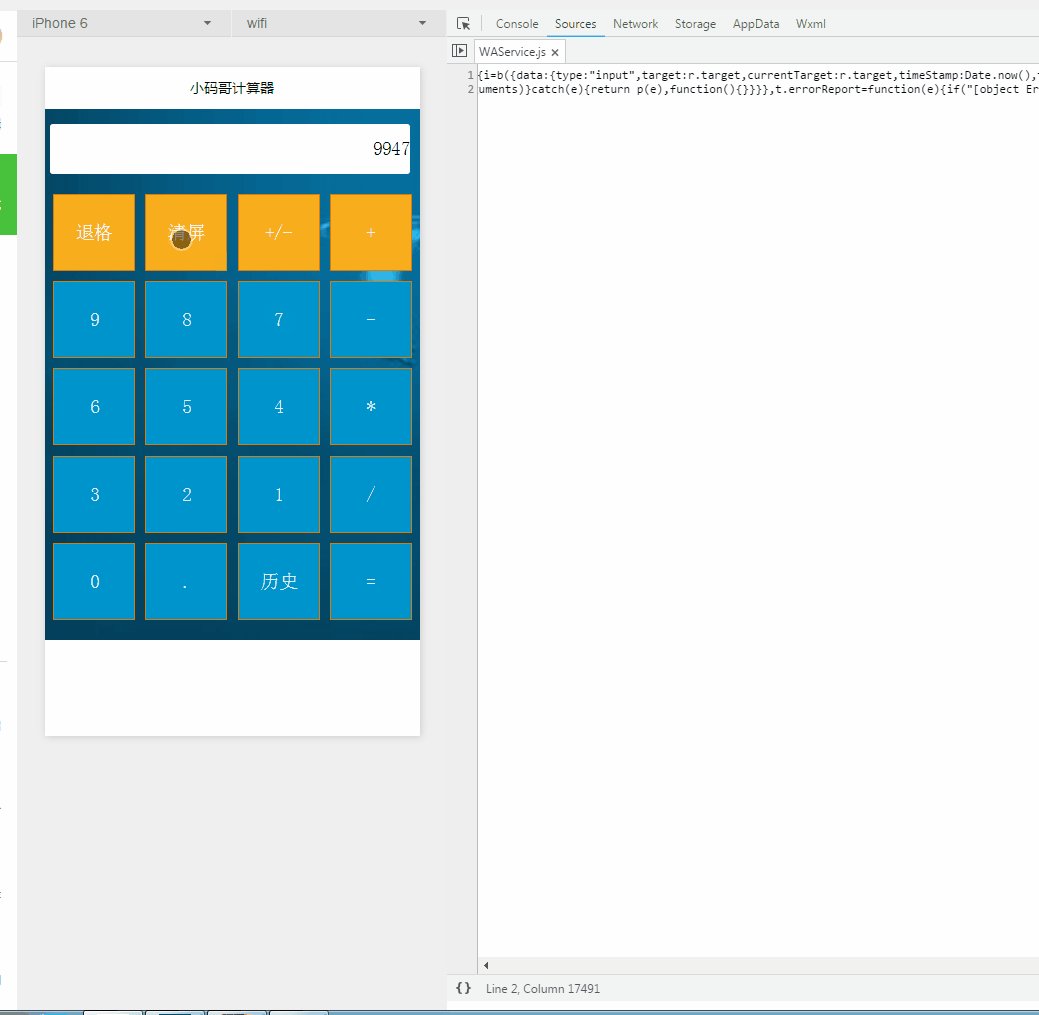
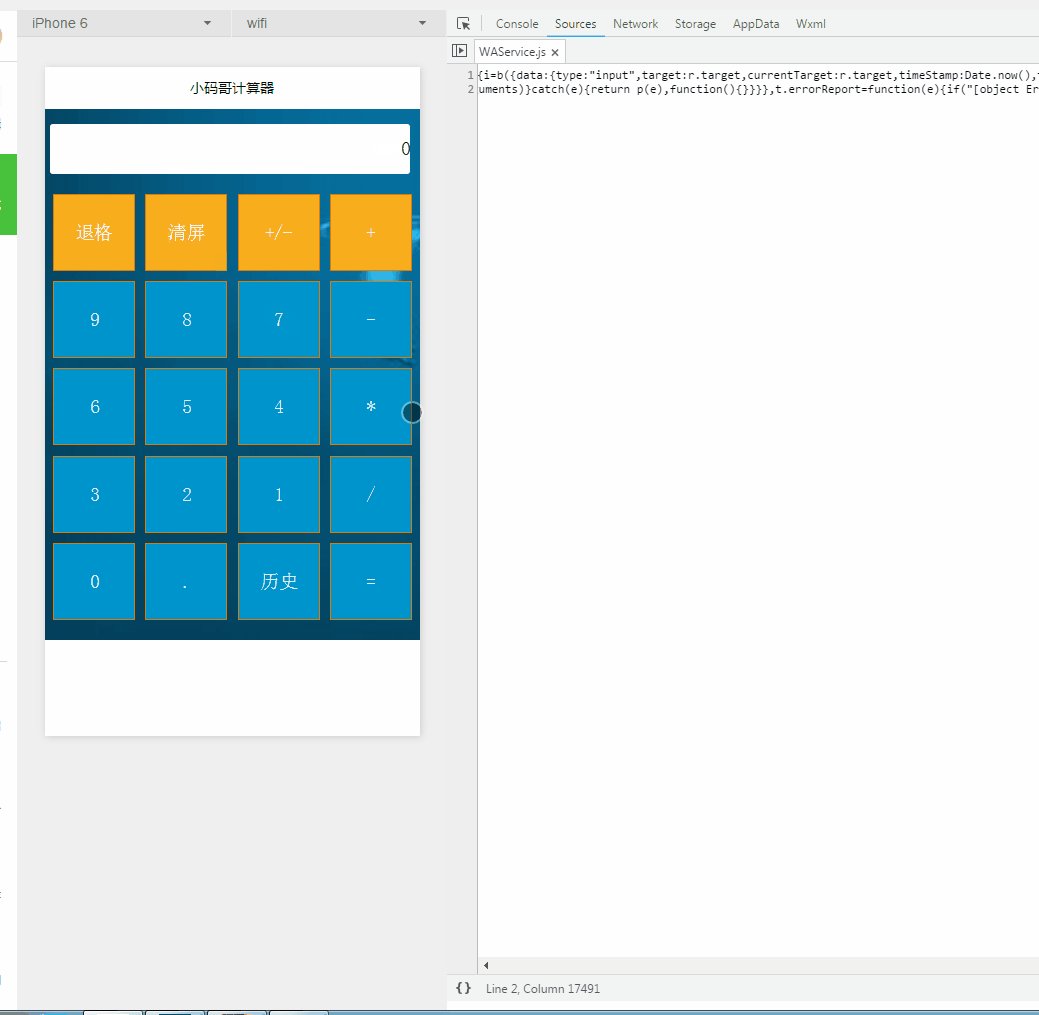
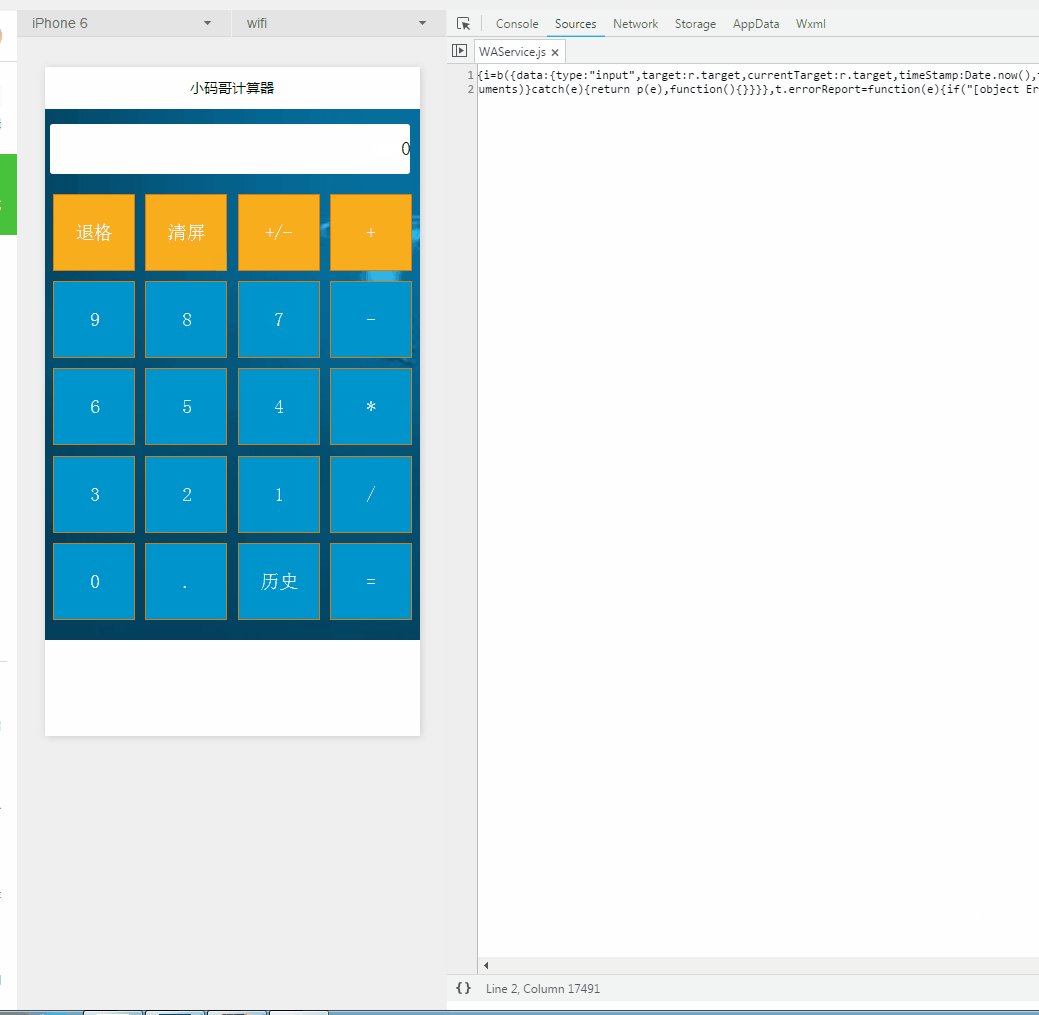
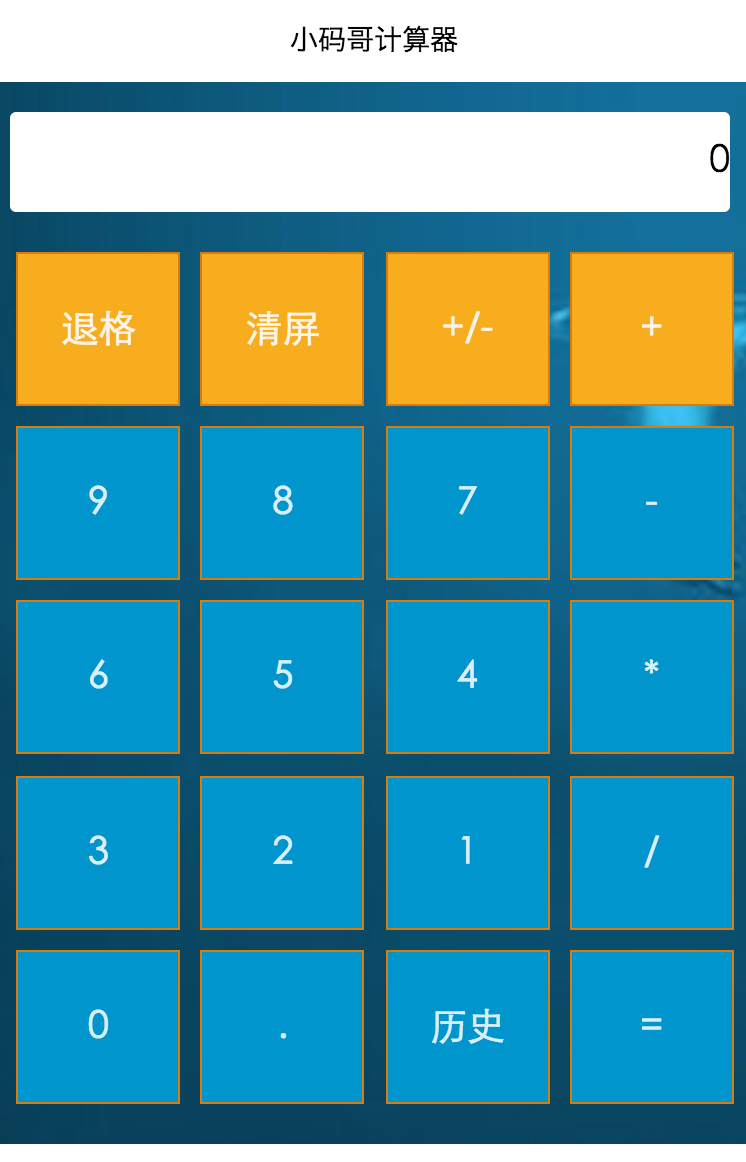
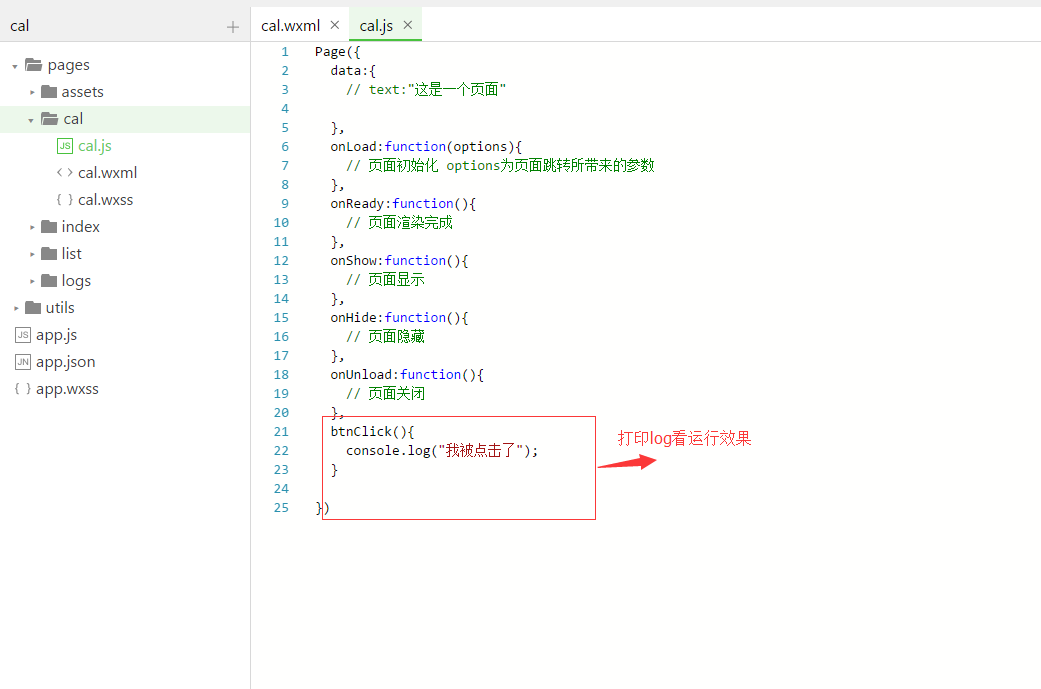
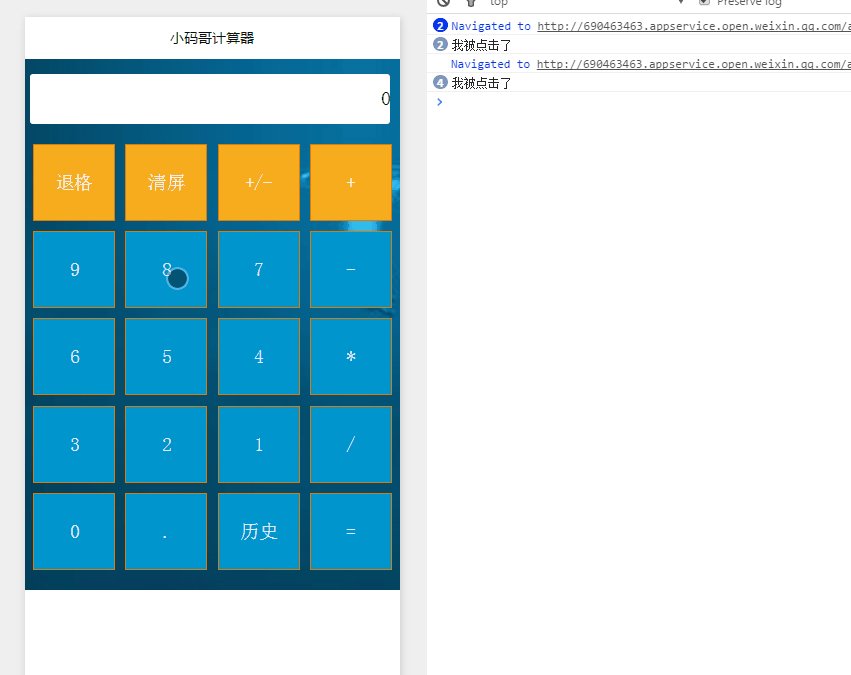
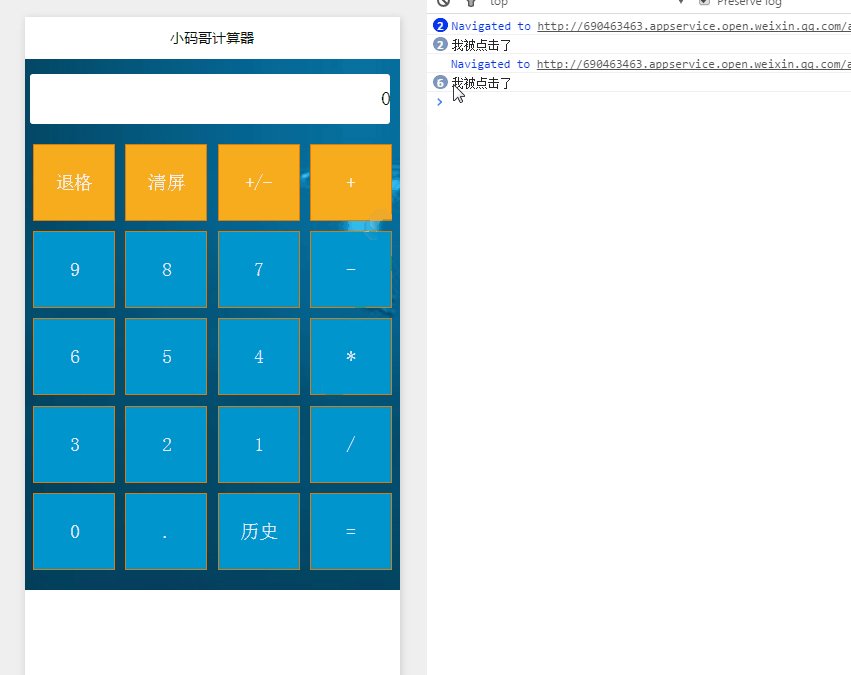
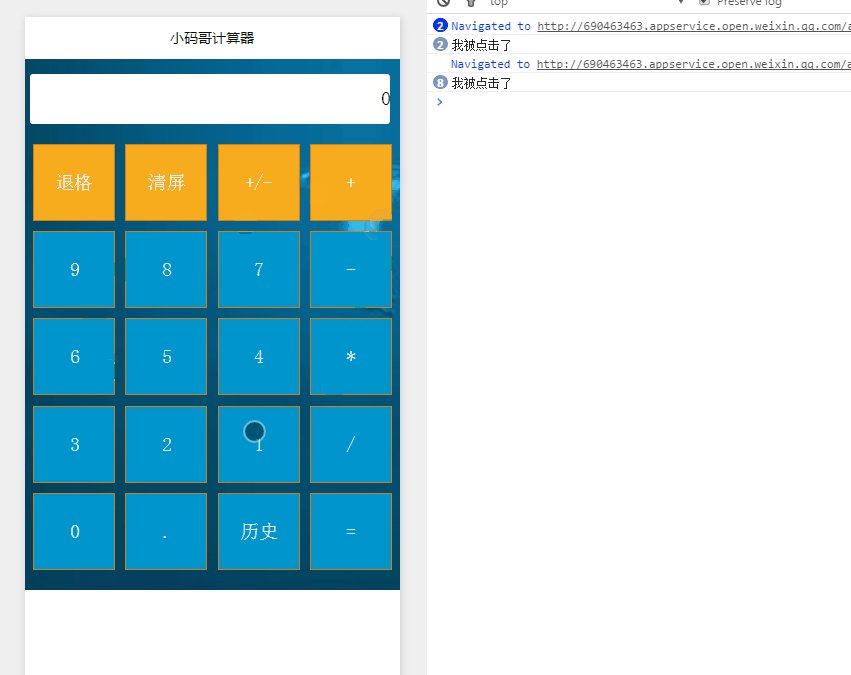
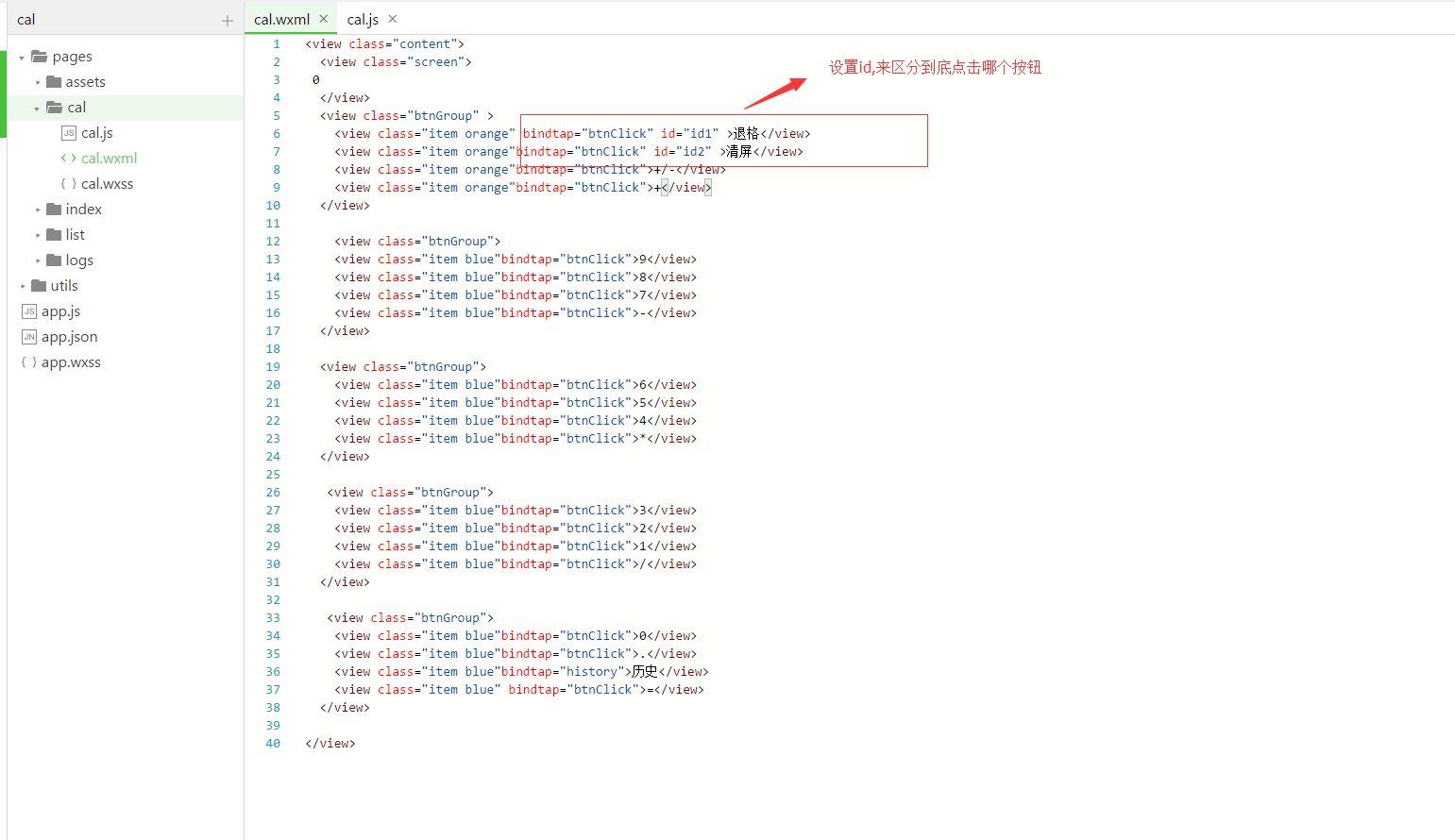
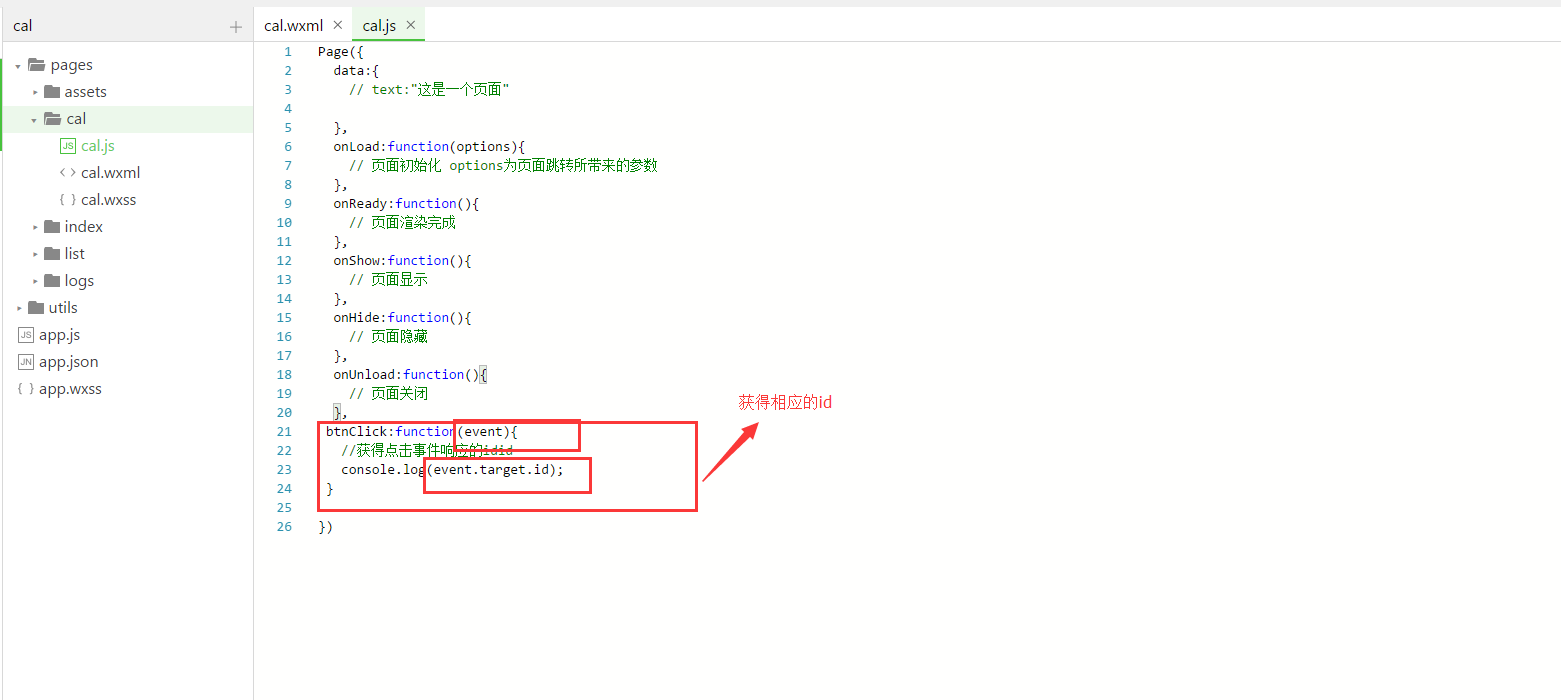
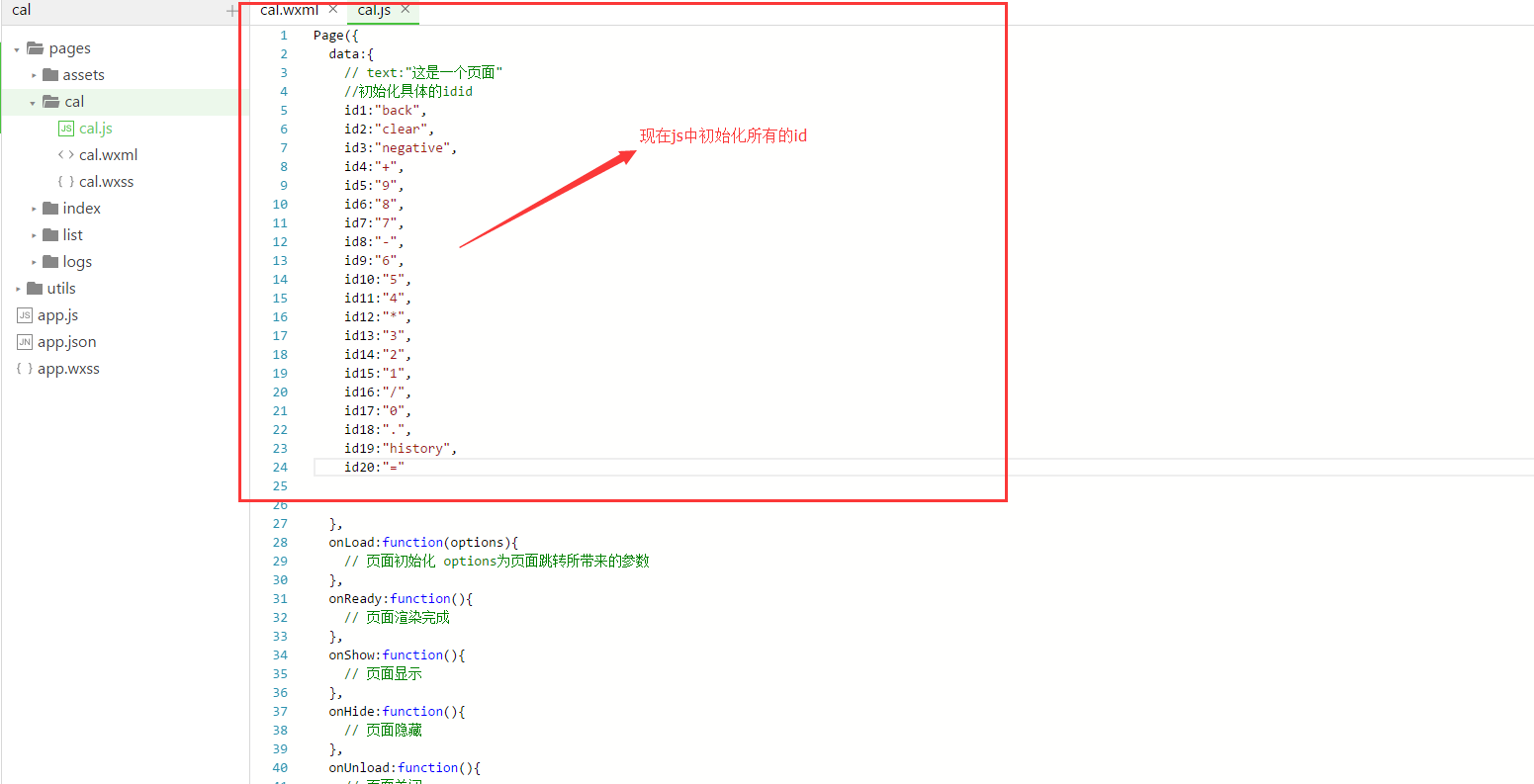
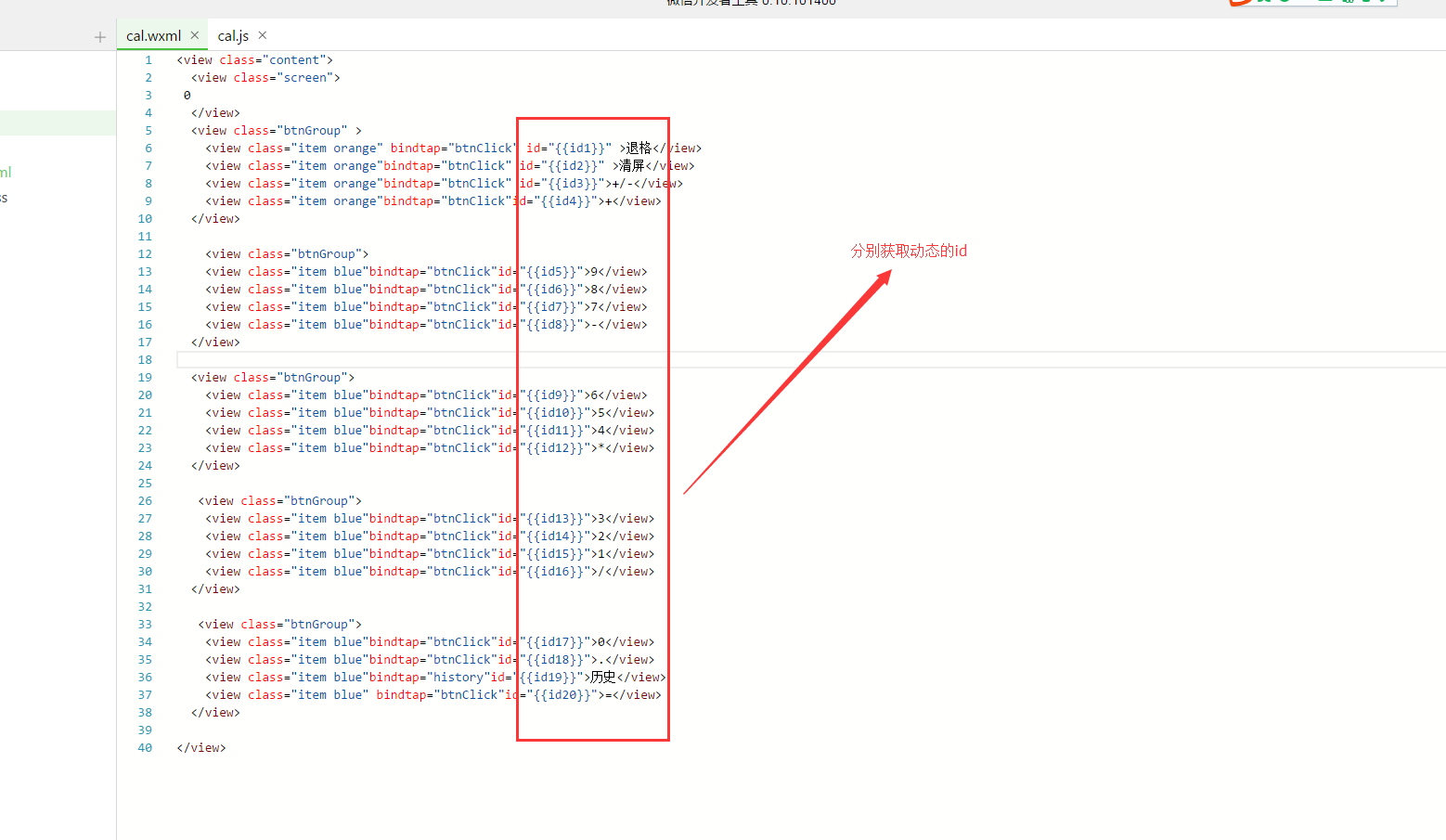
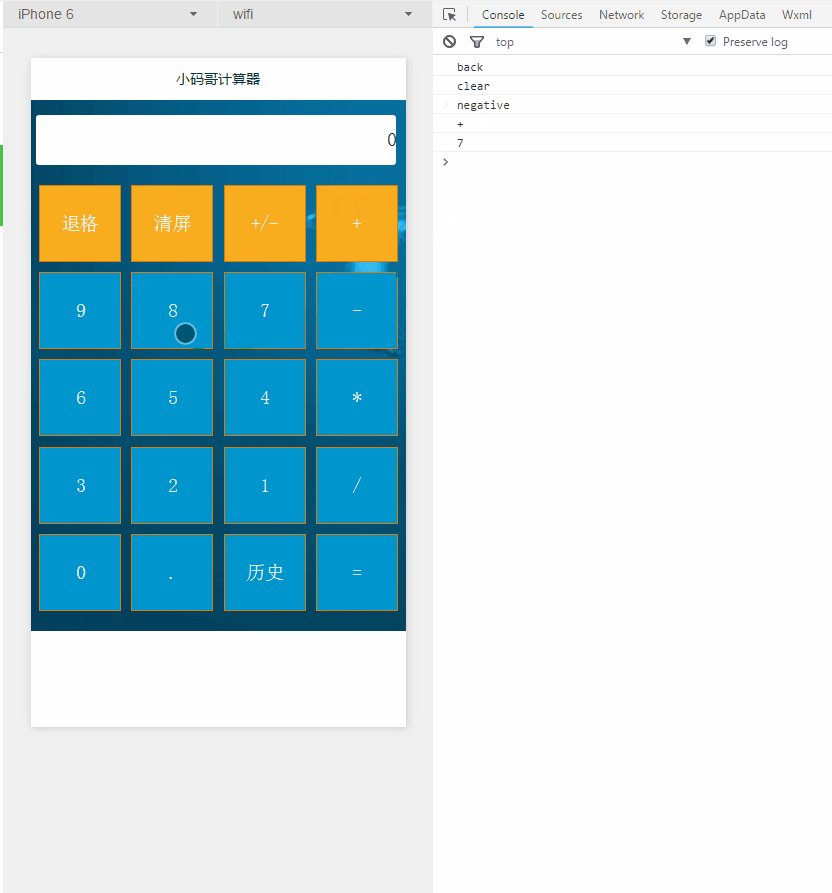
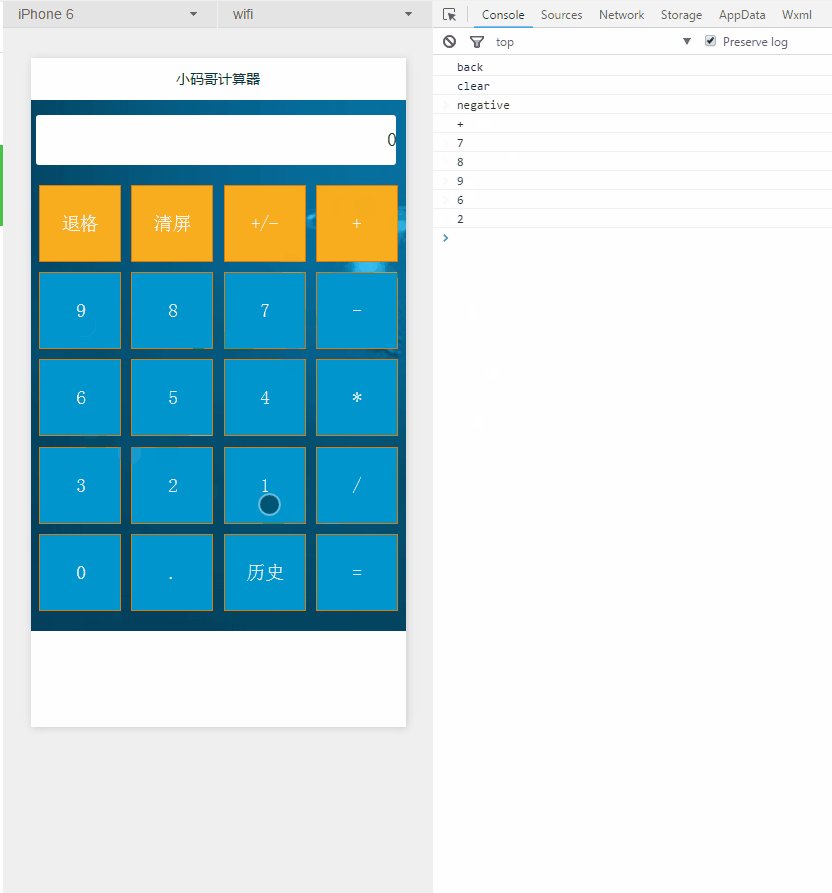
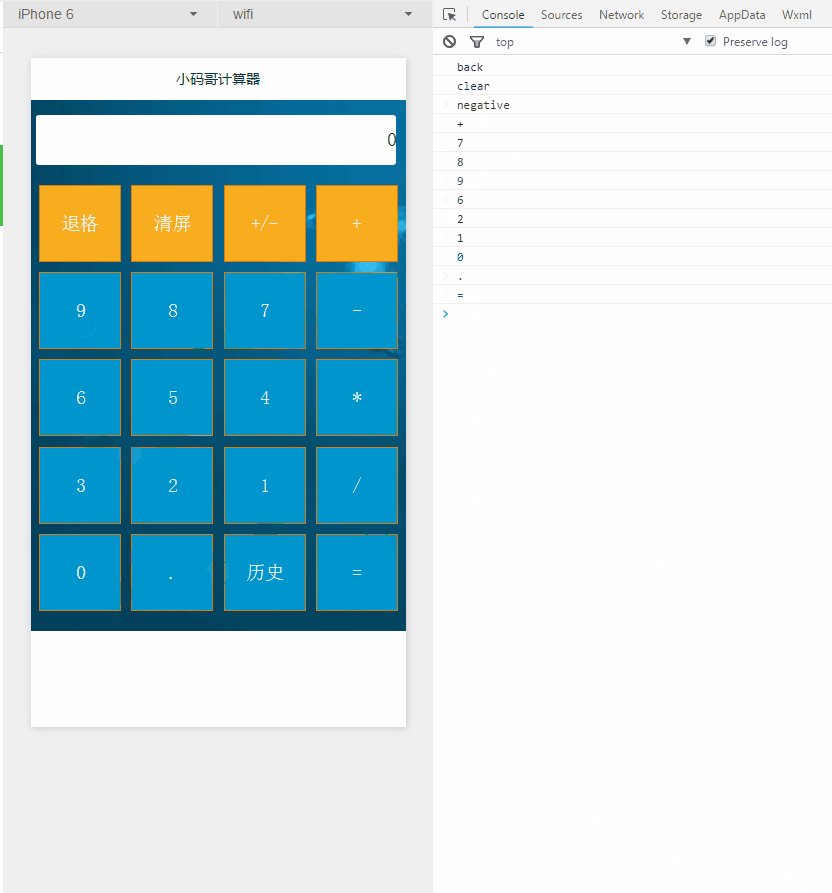
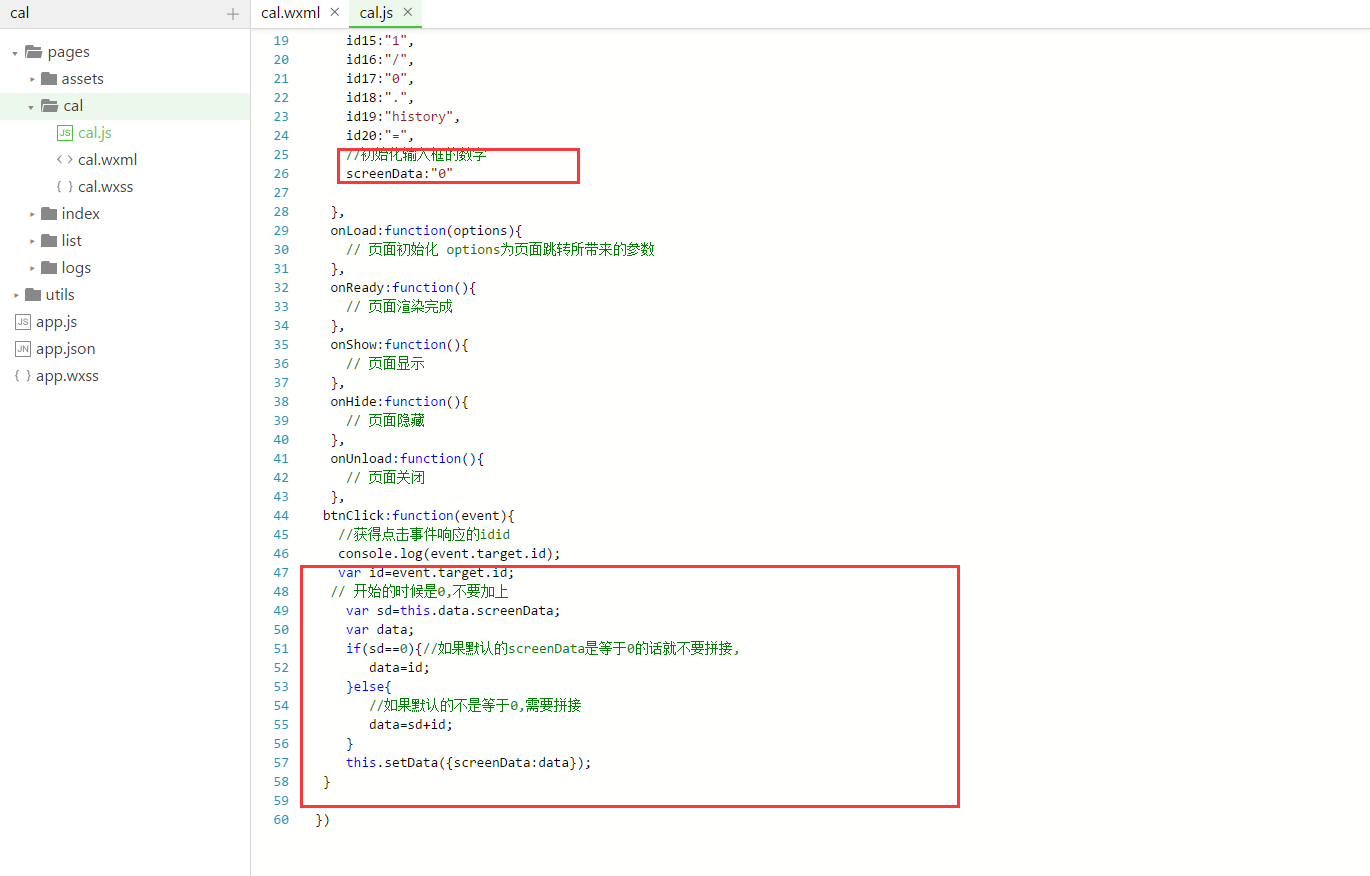
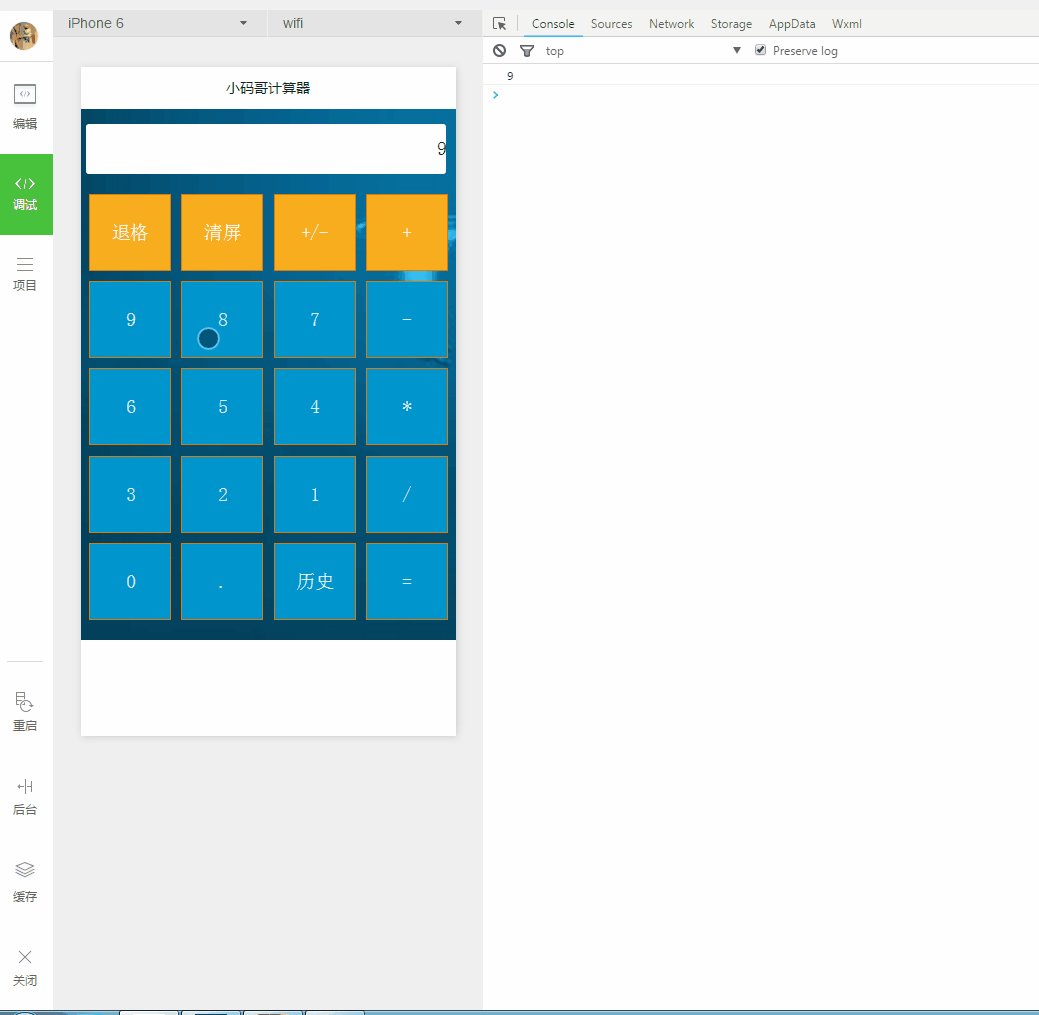
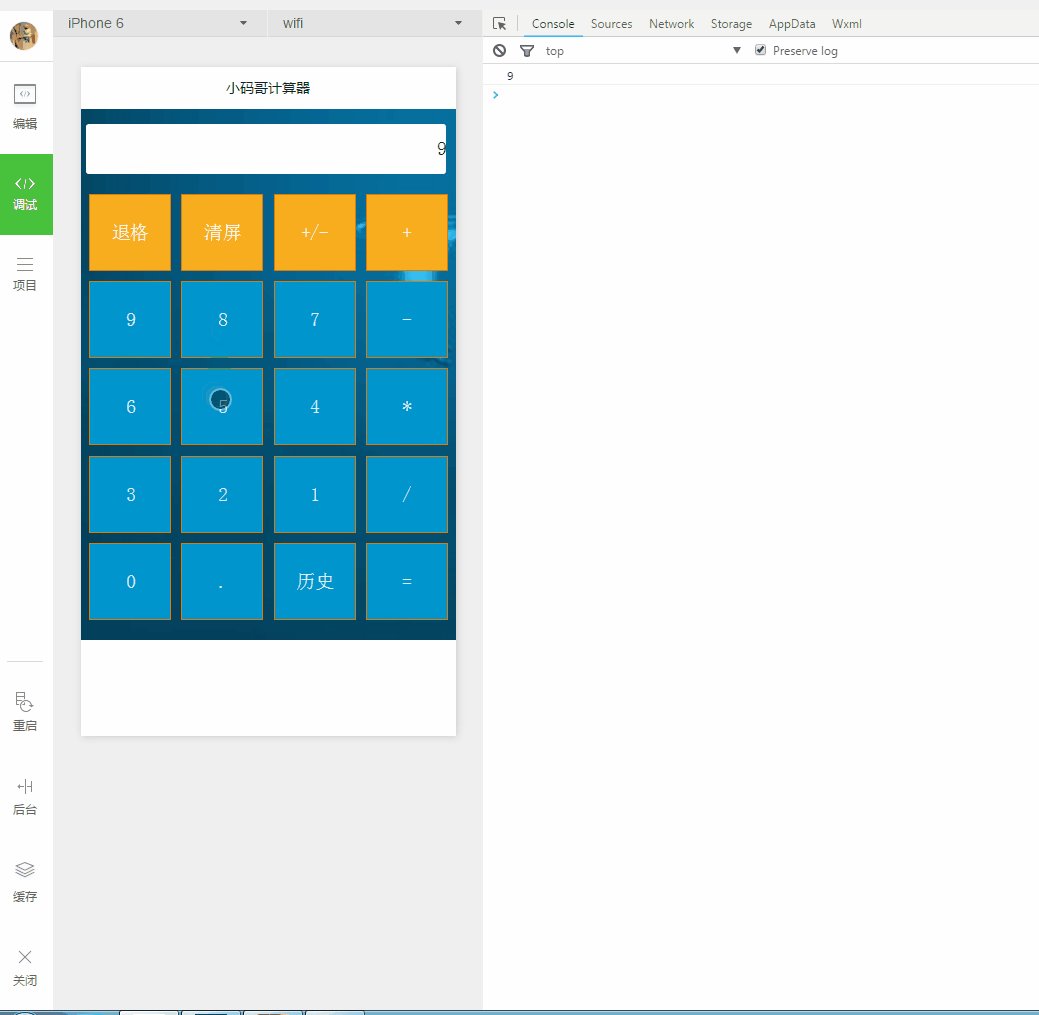
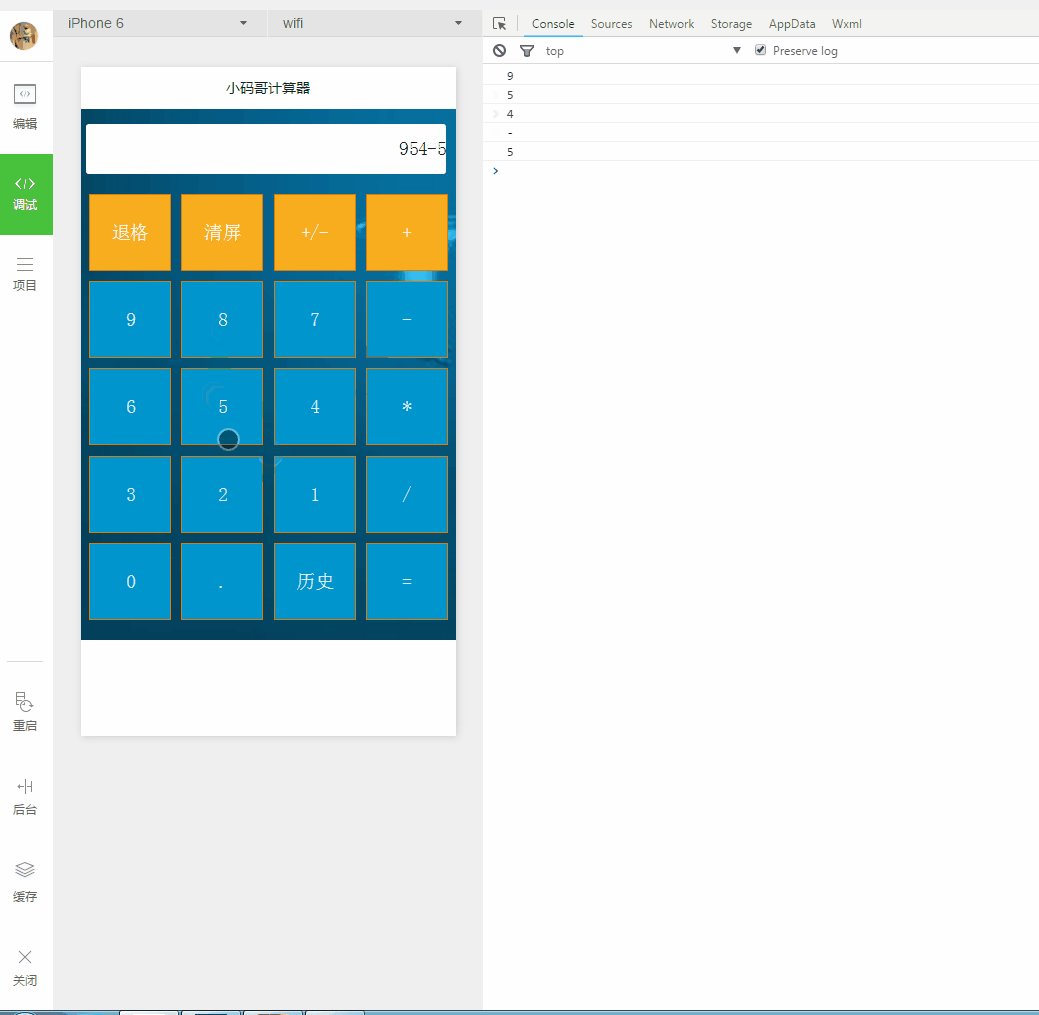
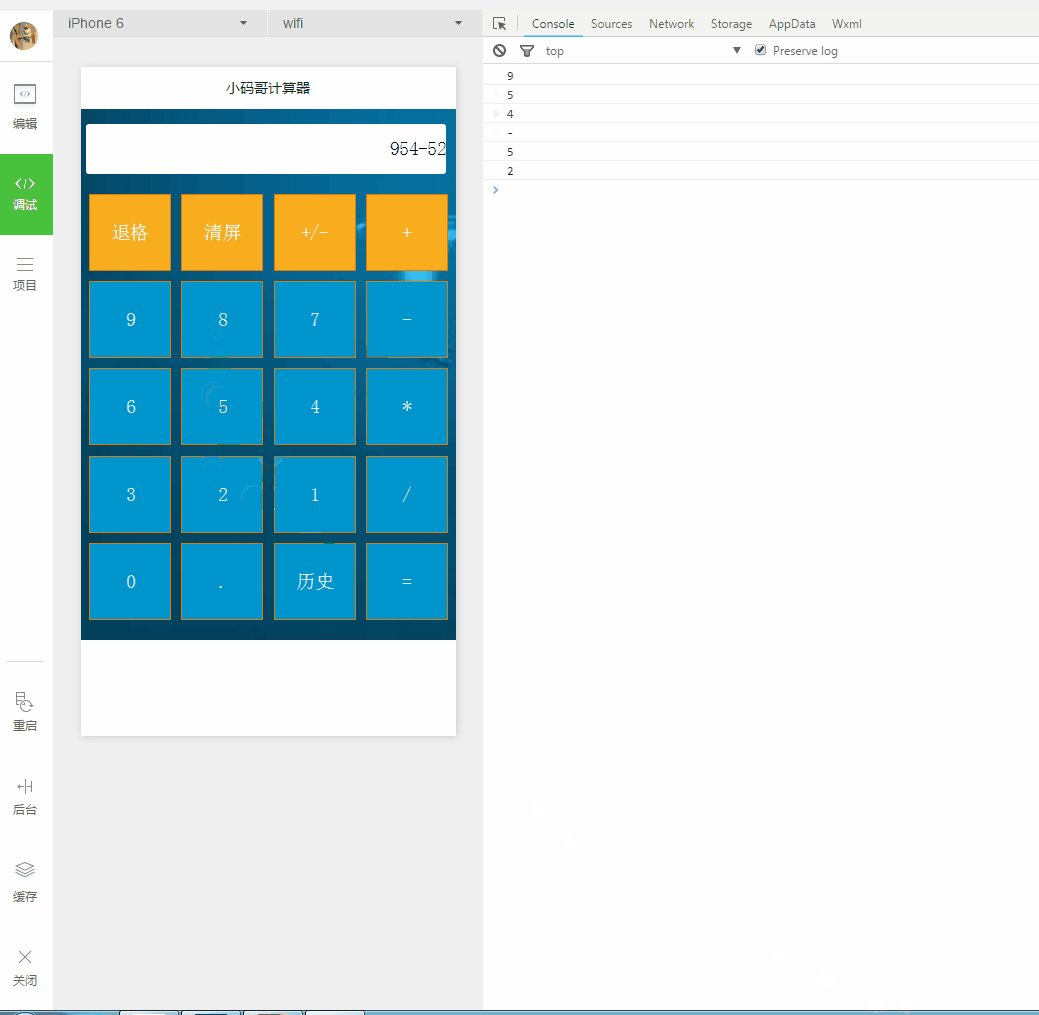
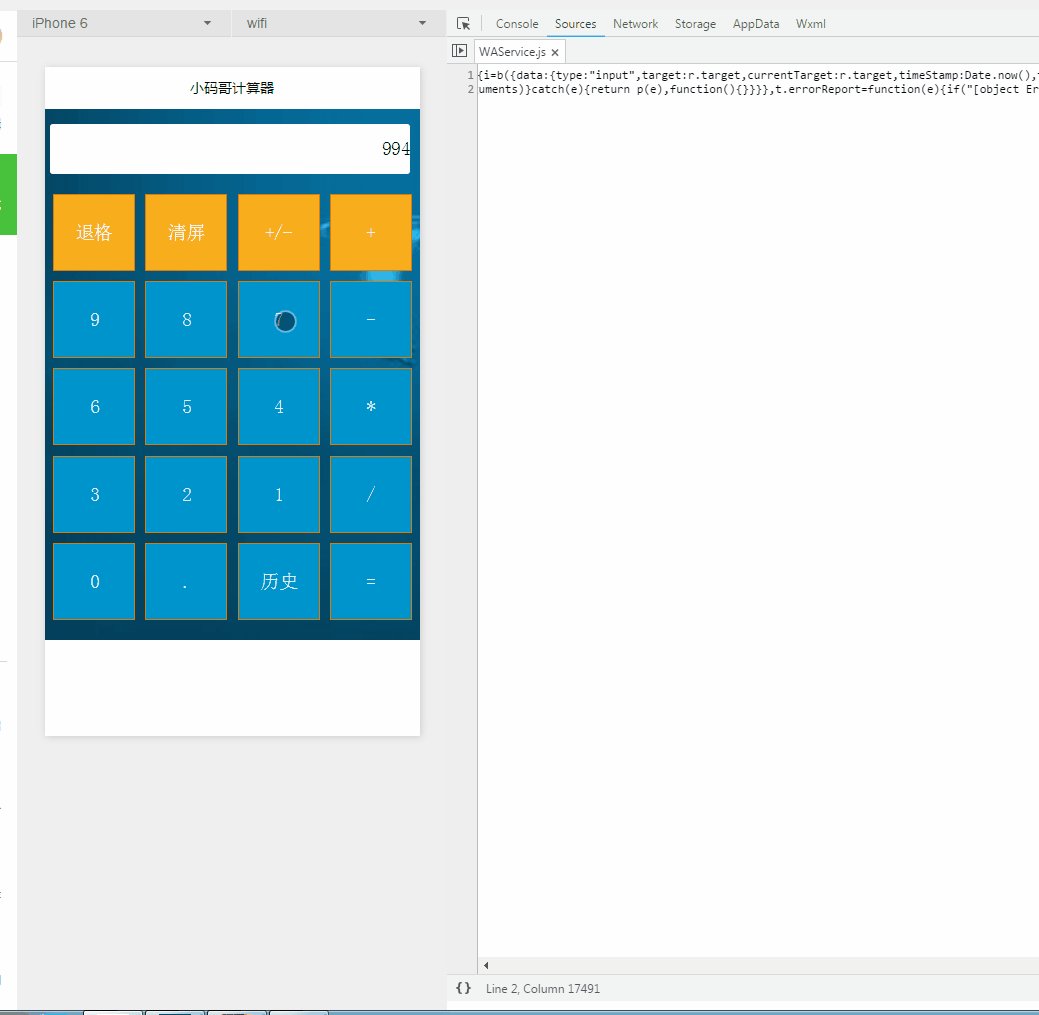
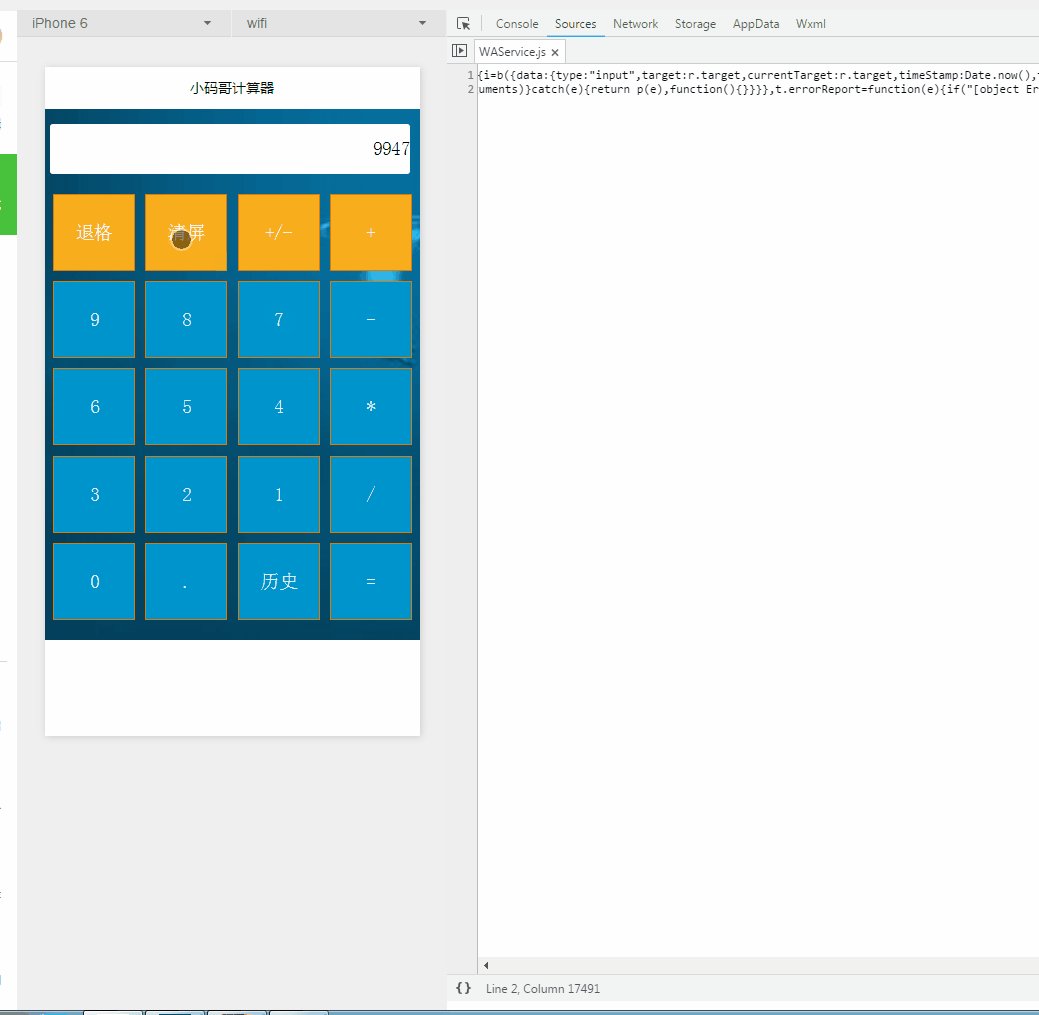
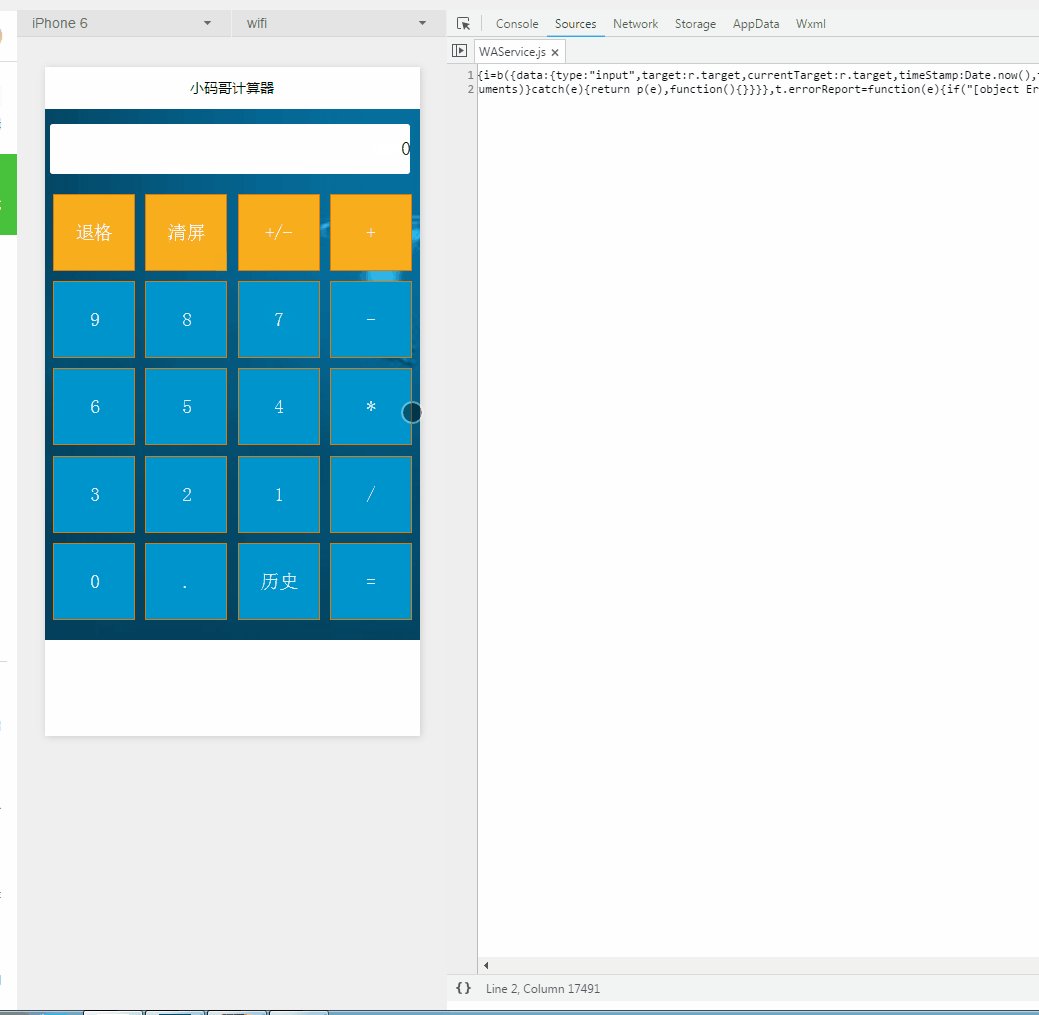
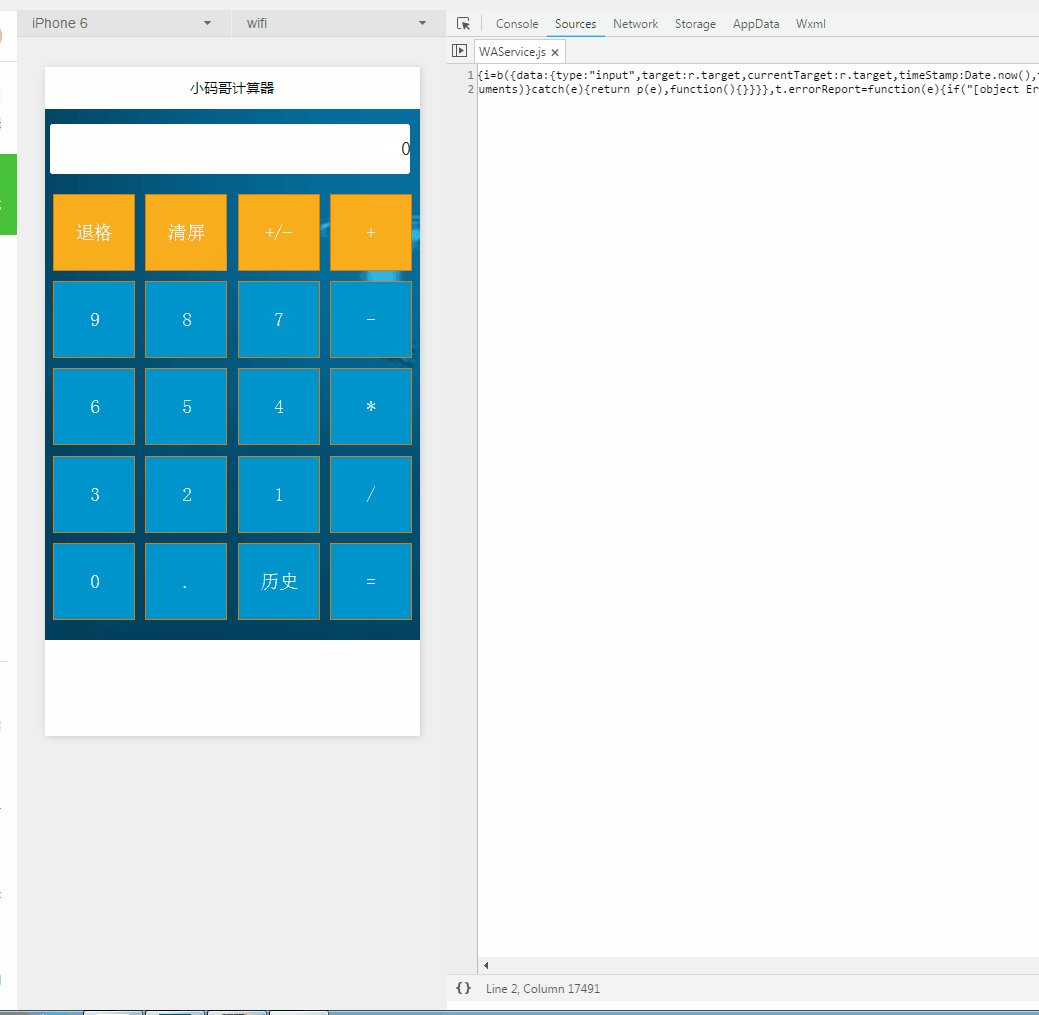
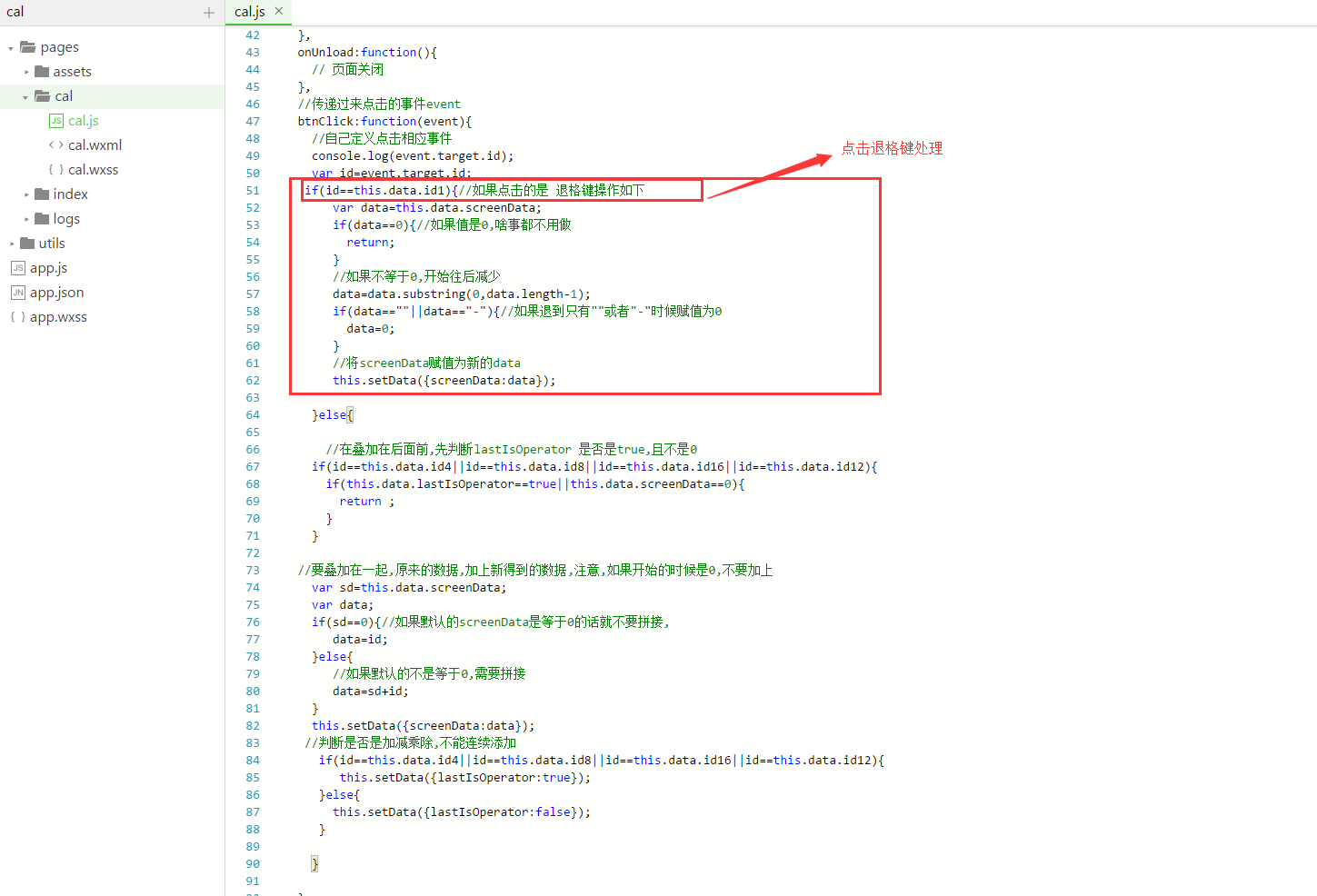
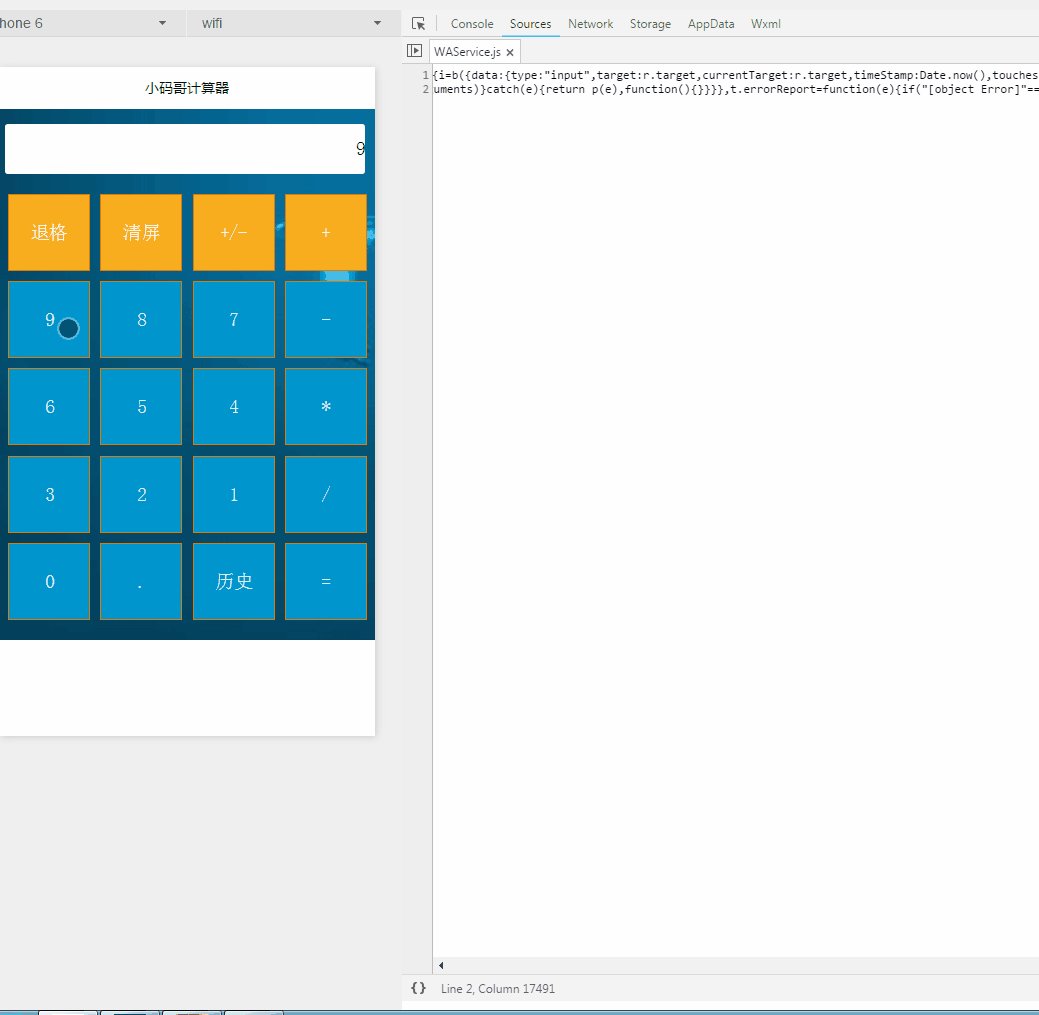
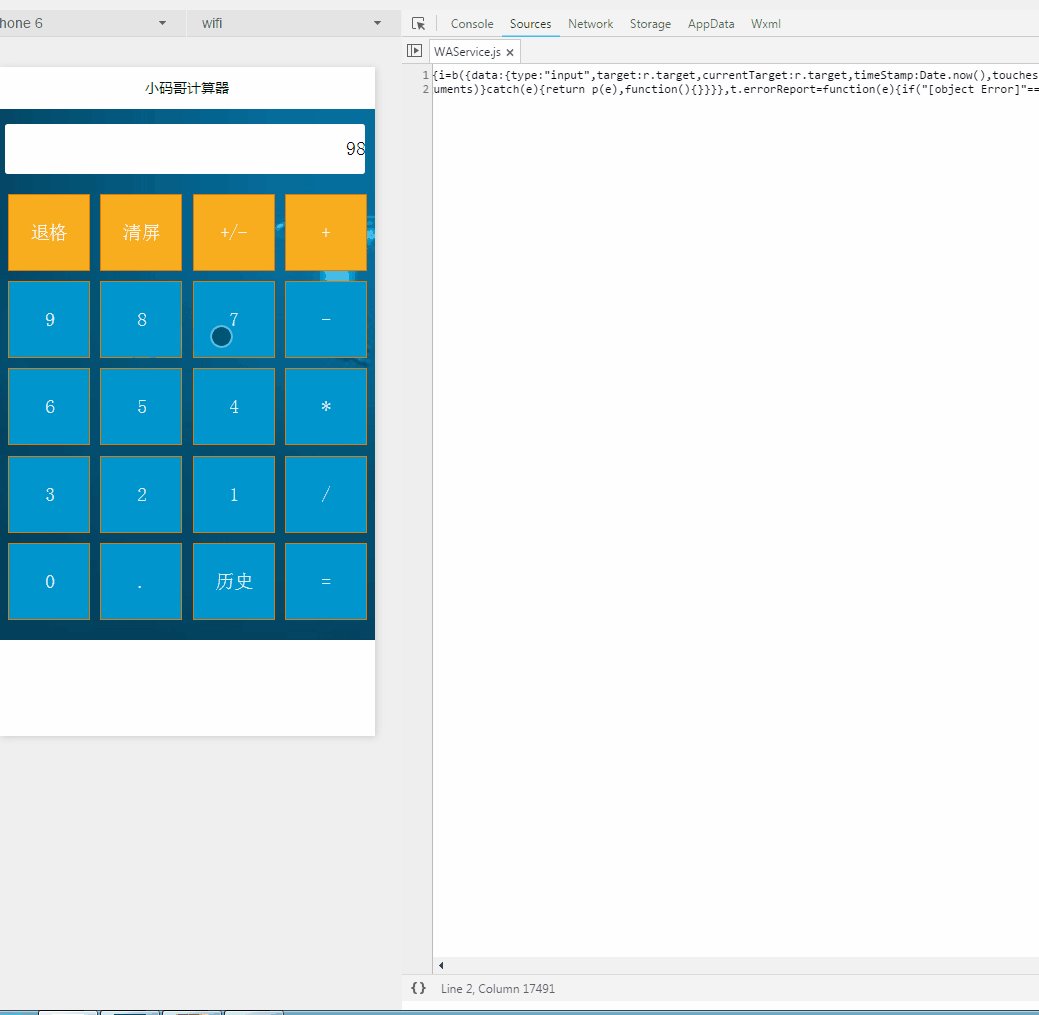
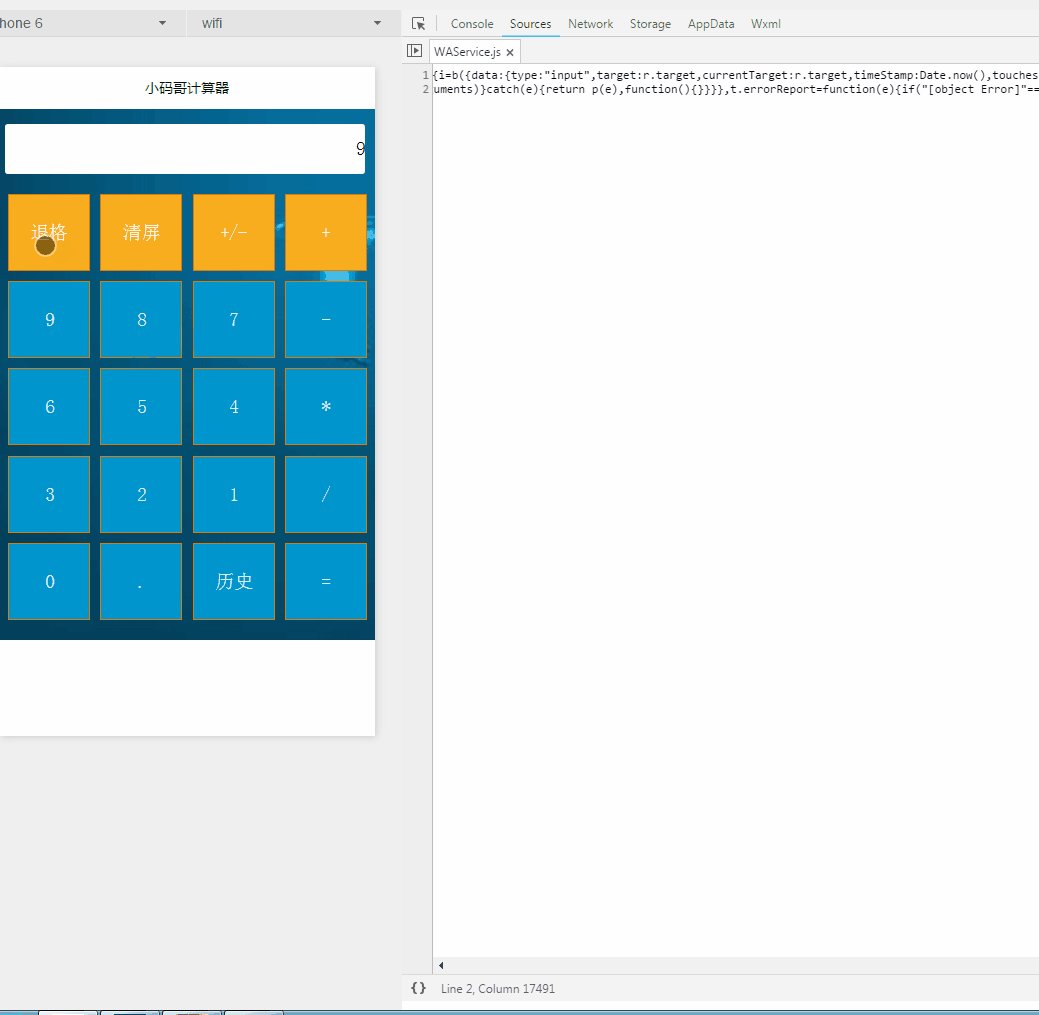
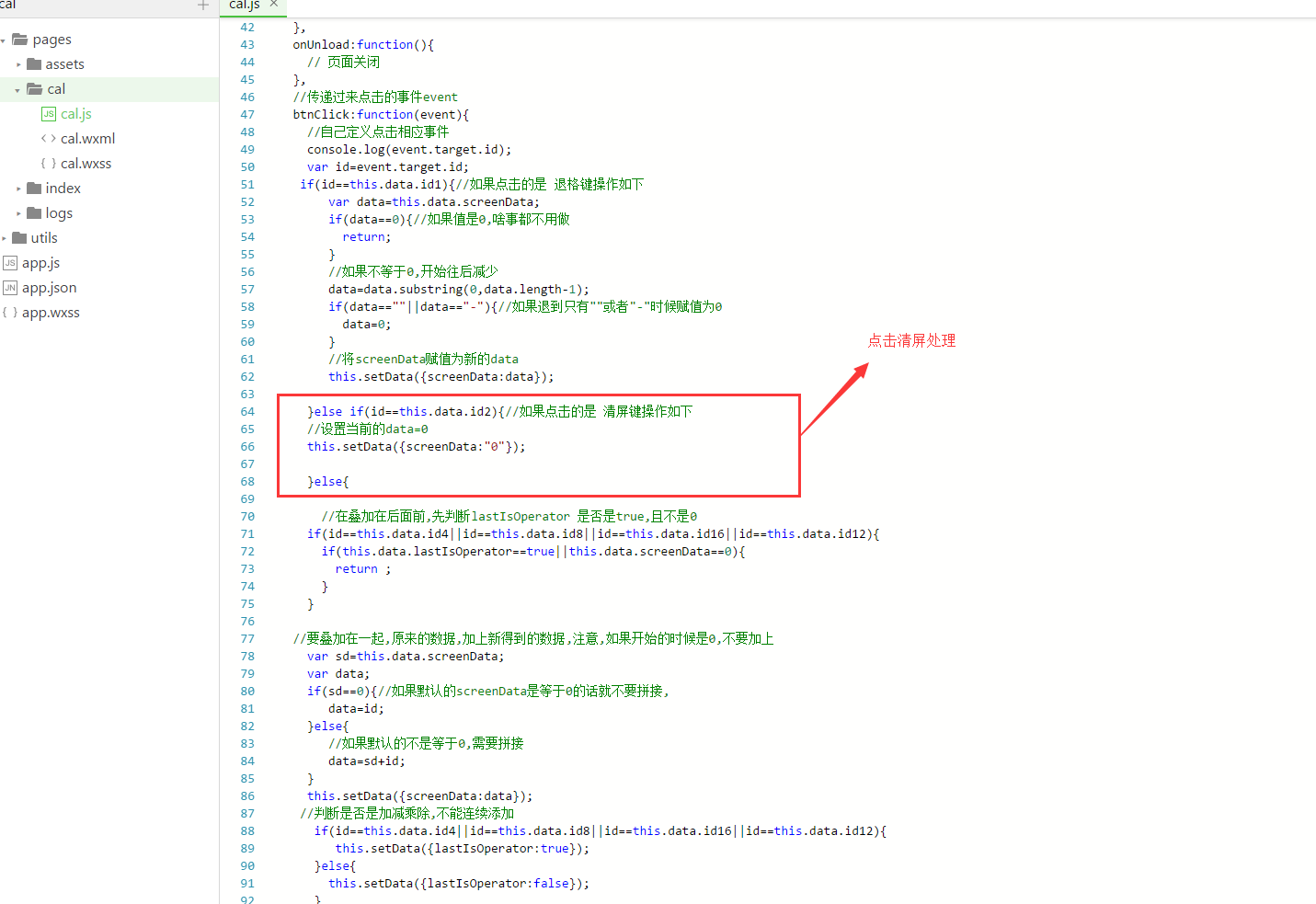
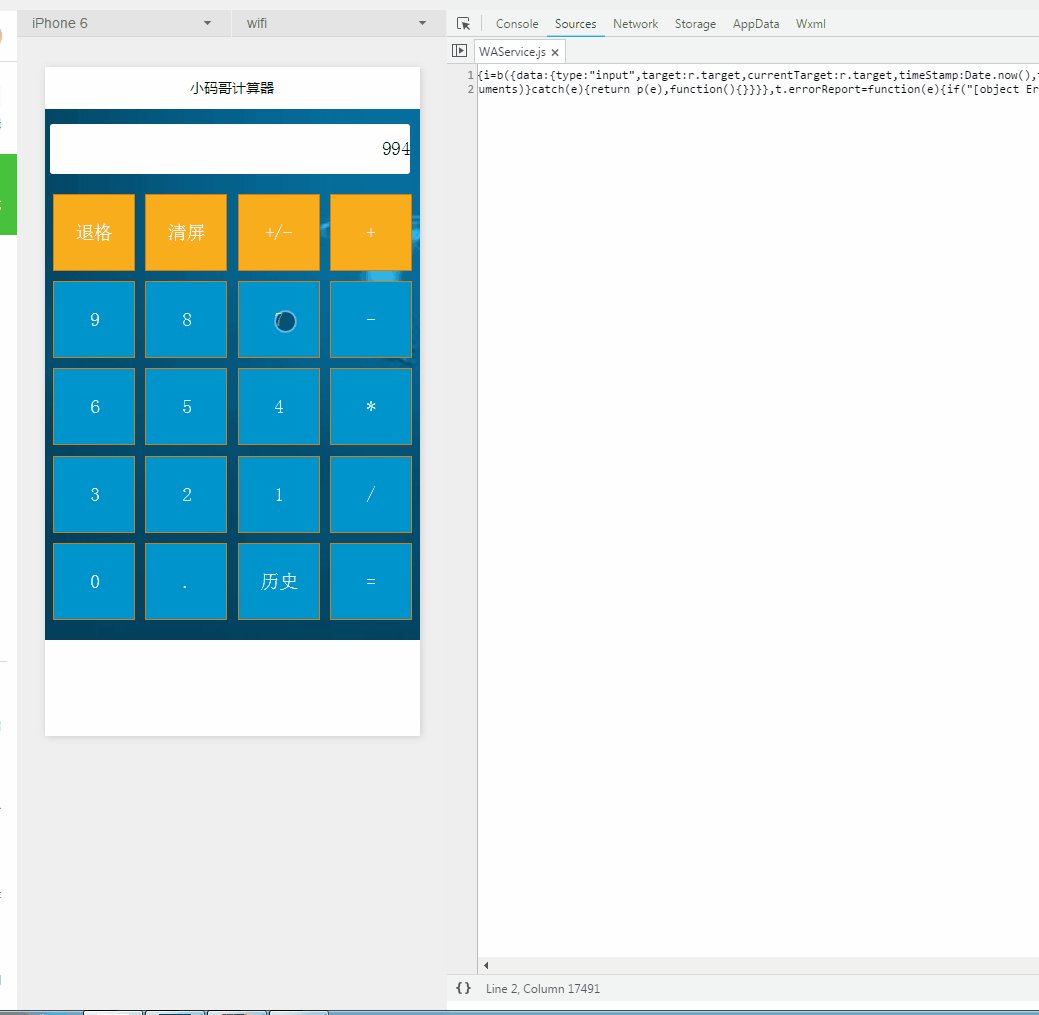
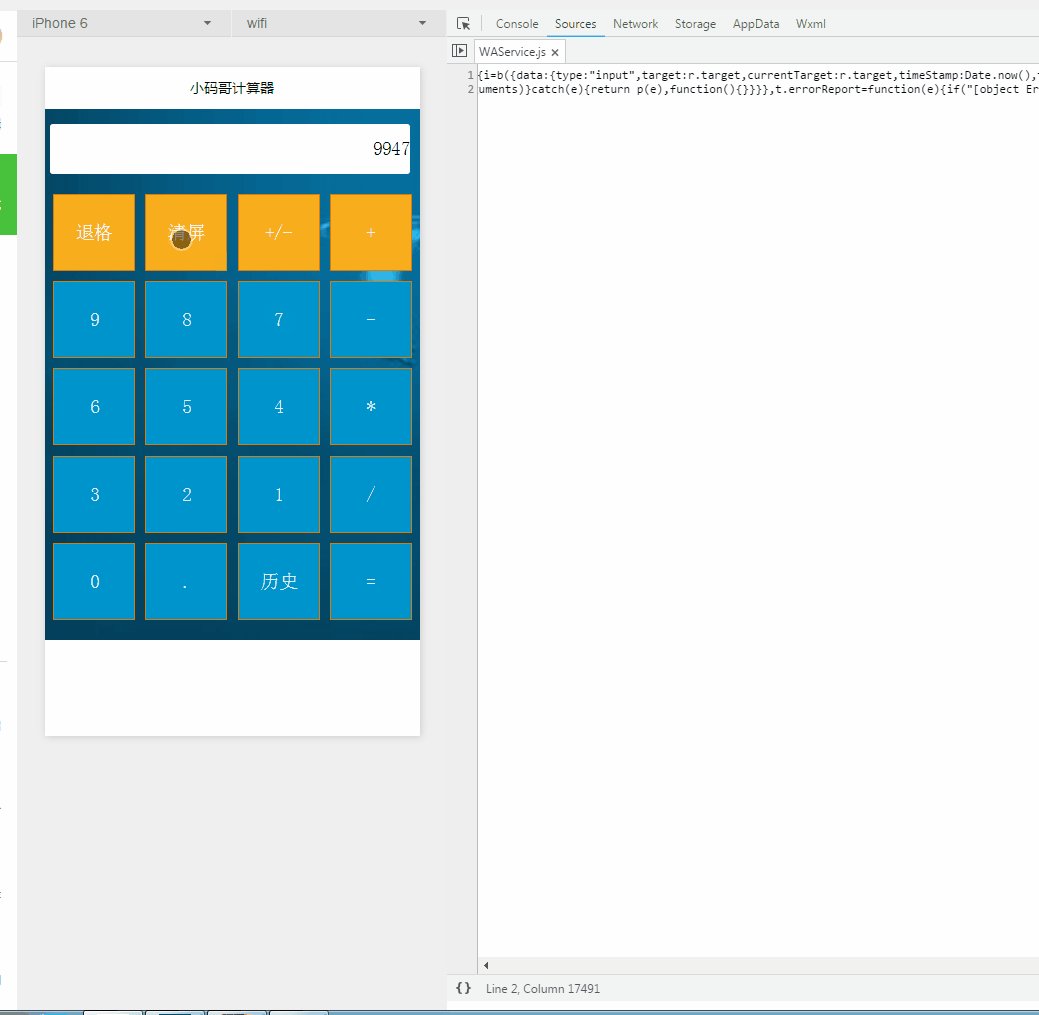
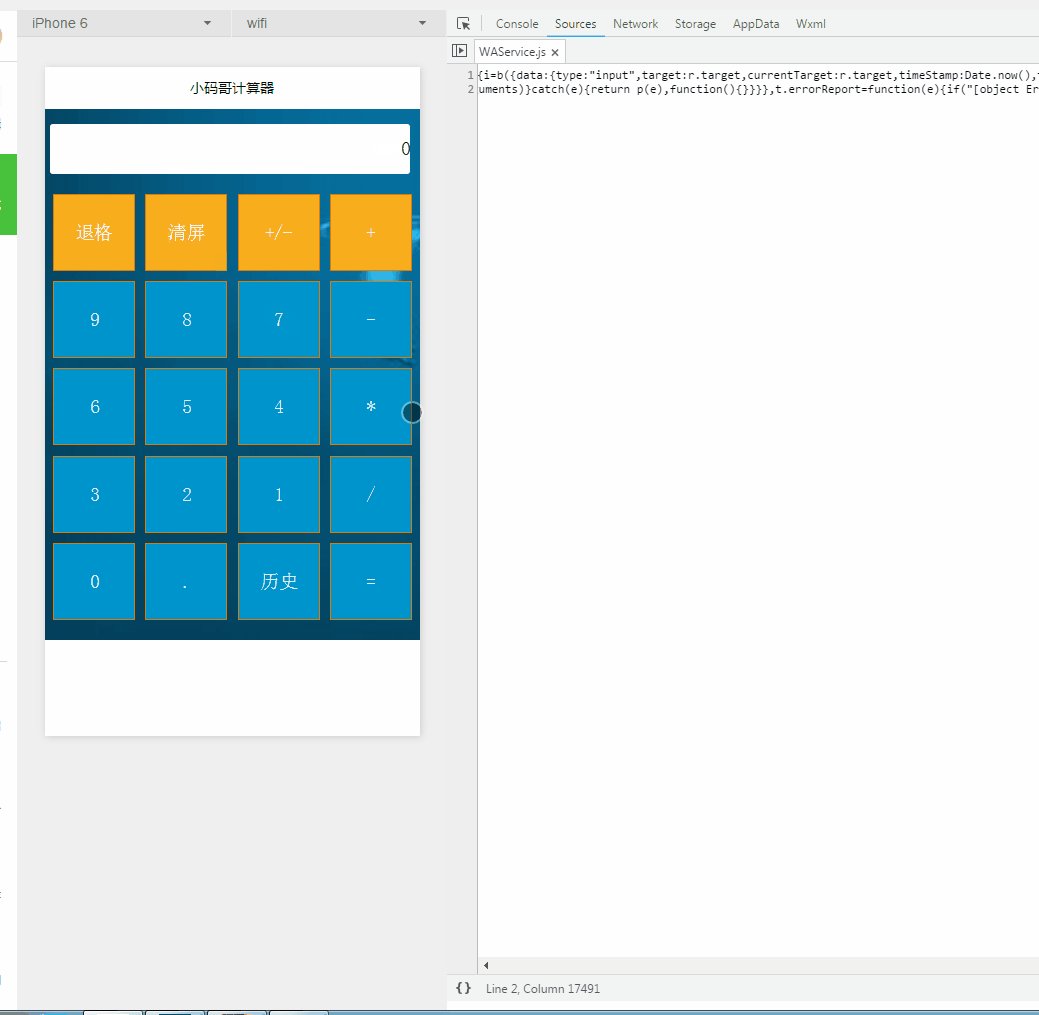
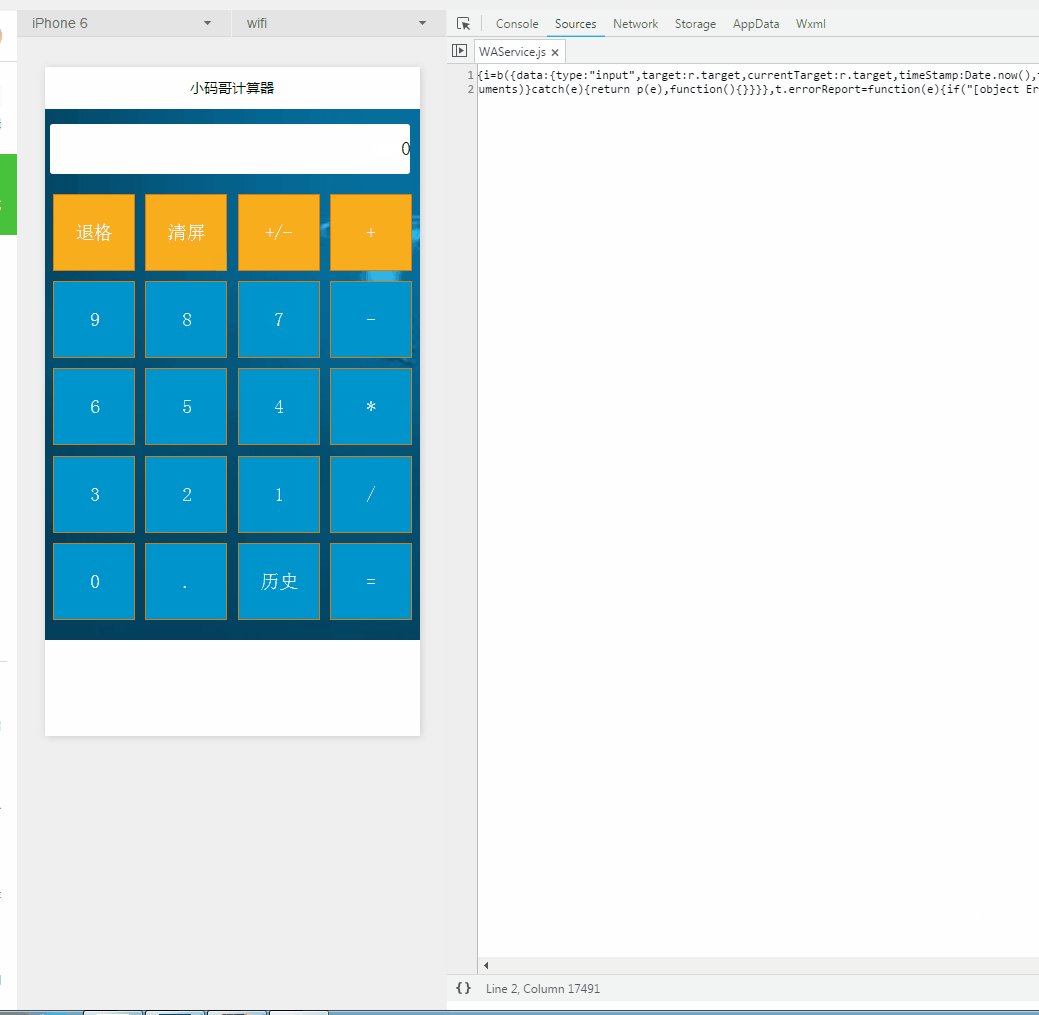
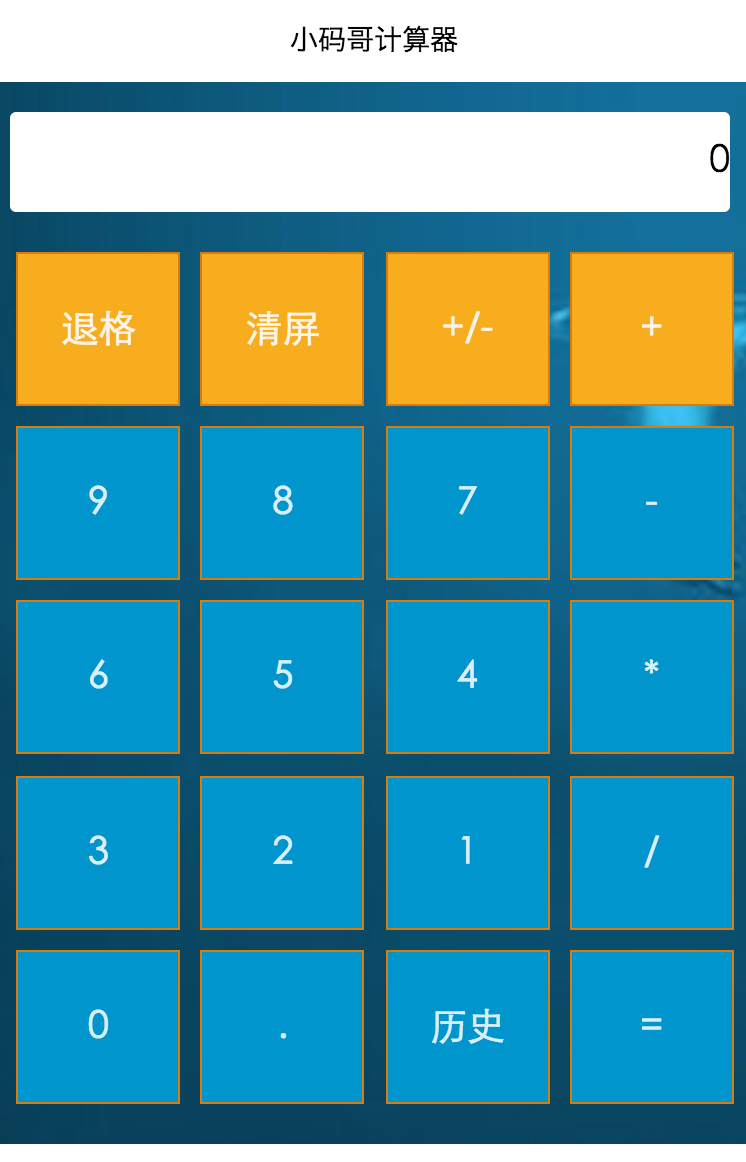
第二部分:逻辑
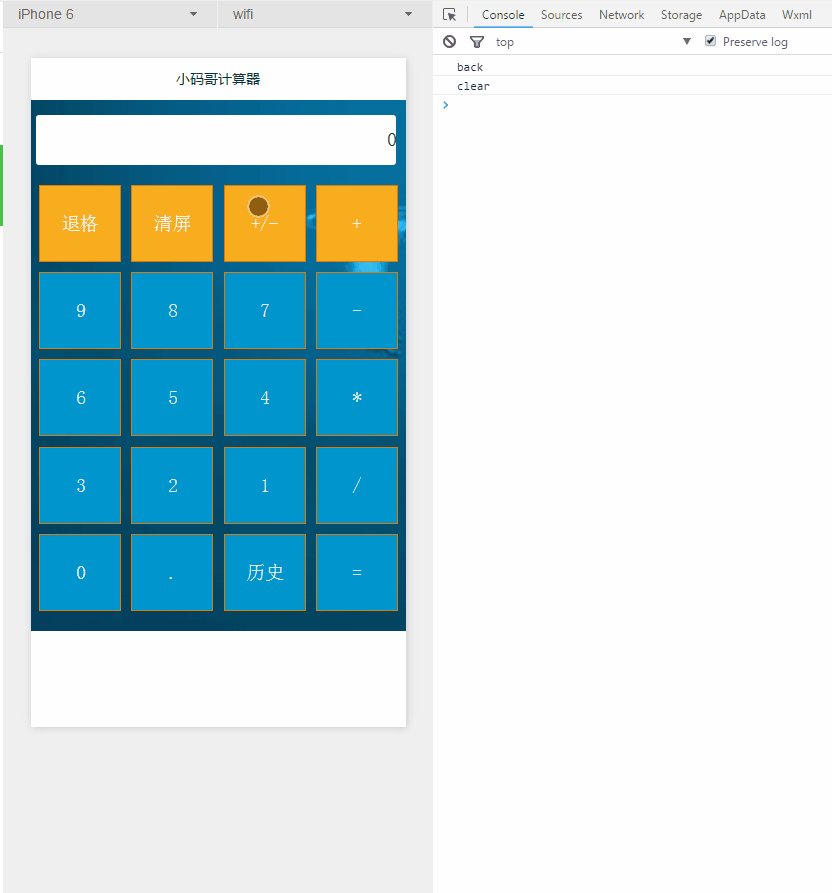
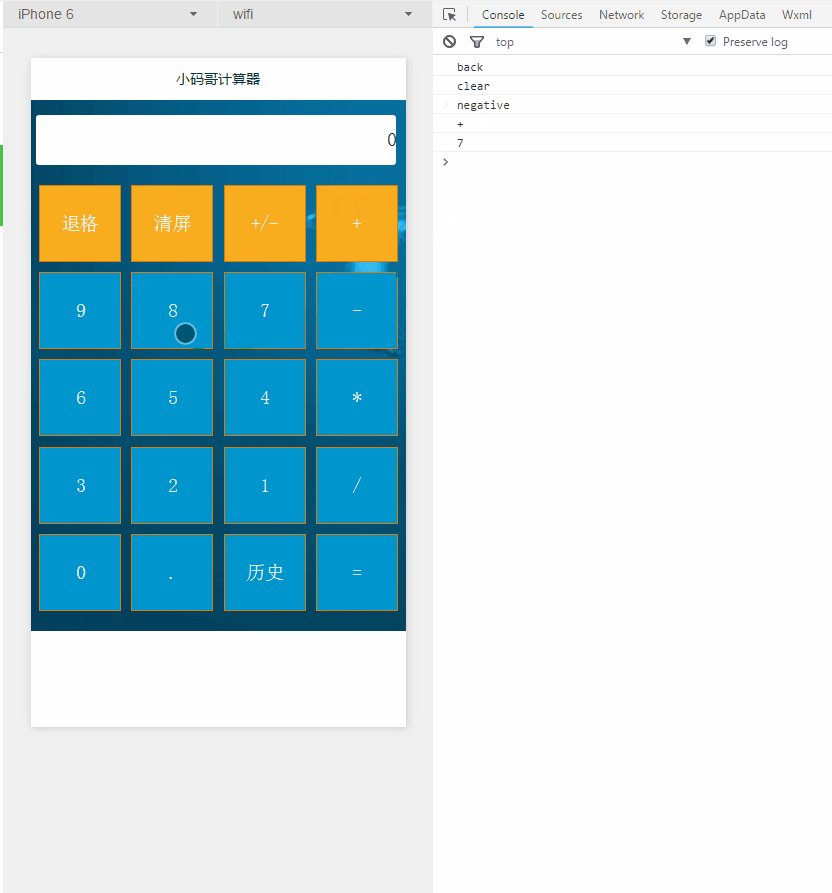
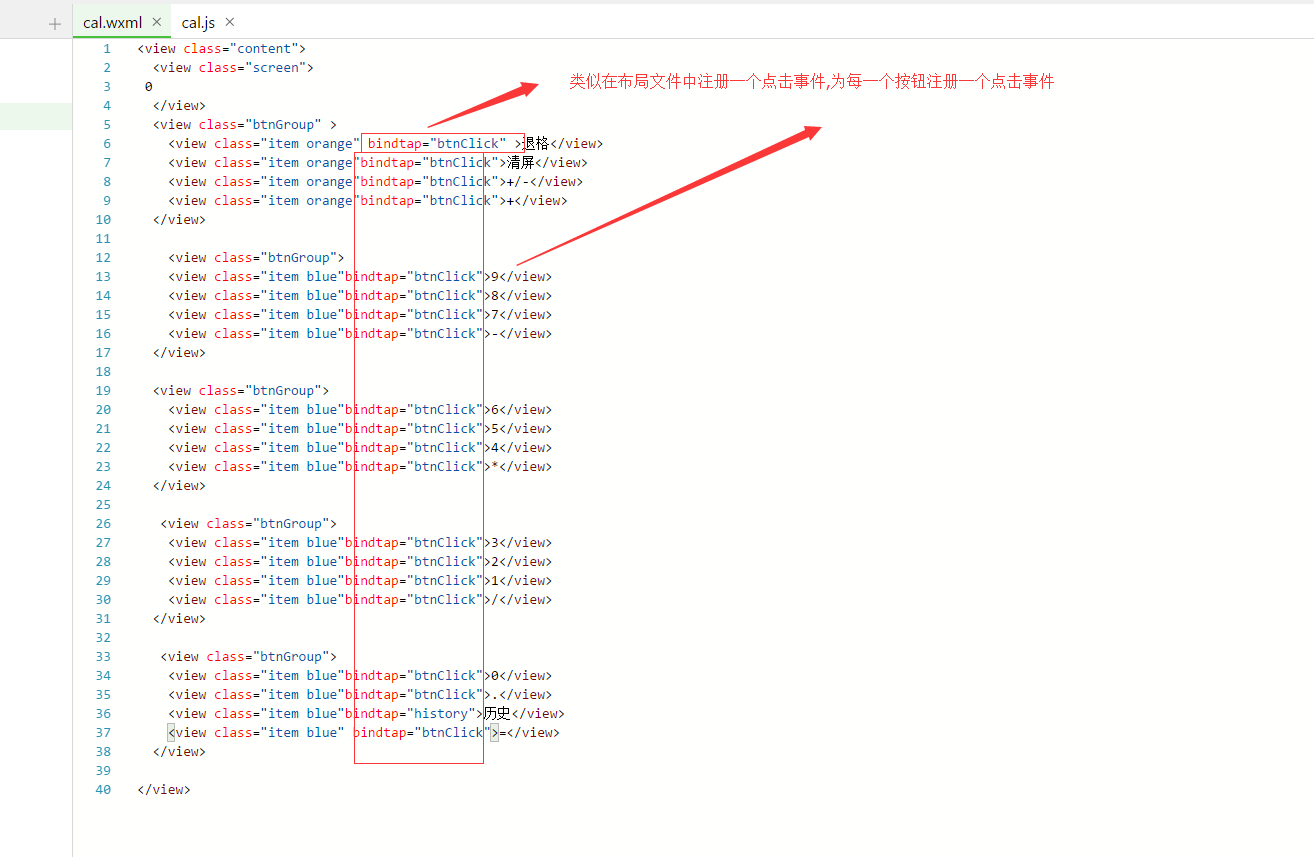
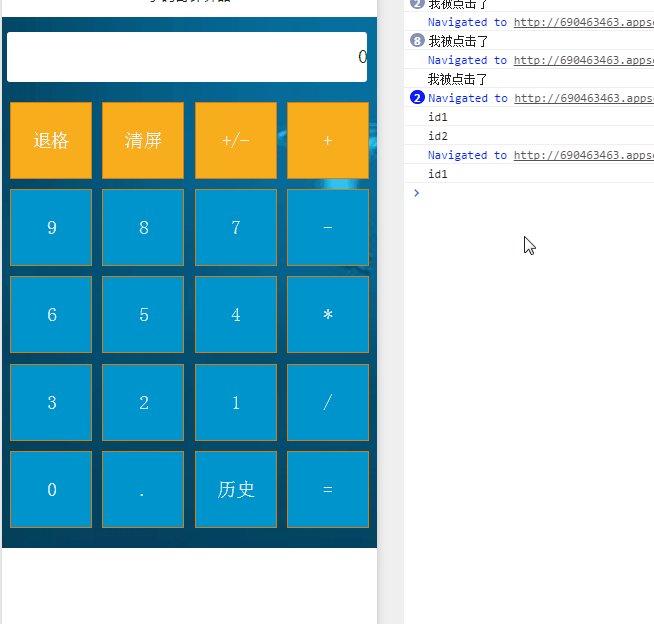
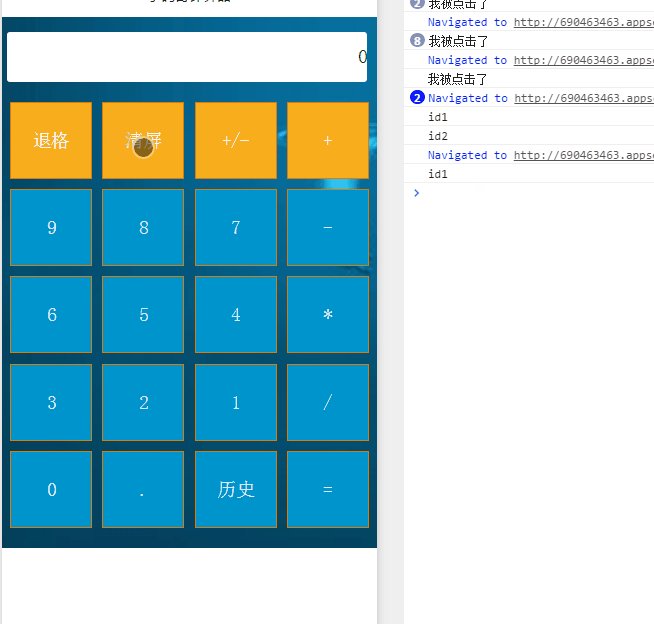
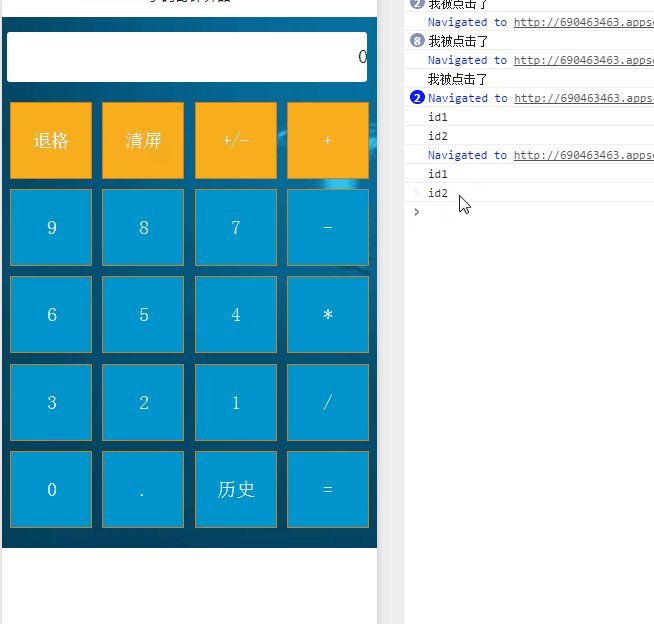
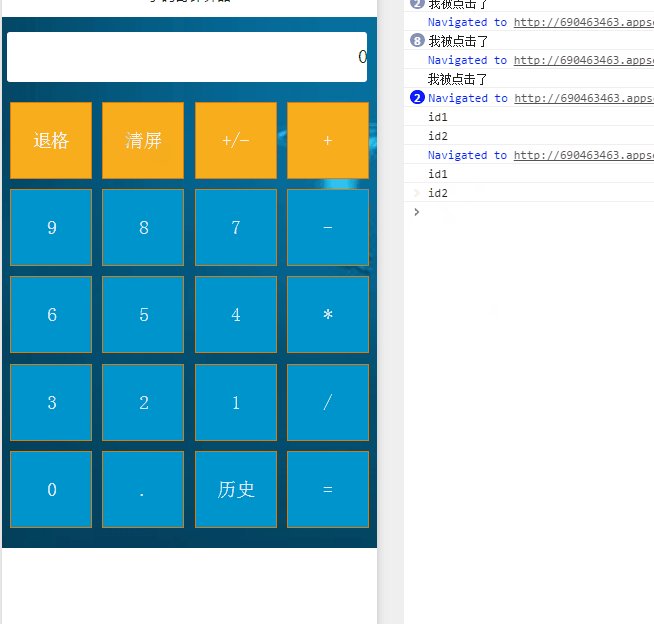
每个按钮点击后需要相应事件

















本文有小码哥王维波老师制作,原文地址;由于本文写于老版本开发者工具,所以仅供参考;如有疑问,请优先对照官方开发者工具;第一部分:开始创建项目名称和存放代码位置创建新计算器页面并且设置第一个显示计算器页 ...
本文有小码哥王维波老师制作,原文地址;由于本文写于老版本开发者工具,所以仅供参考;如有疑问,请优先对照官方开发者工具;
第一部分:开始








第二部分:逻辑
每个按钮点击后需要相应事件