微信小程序实战:计算器
发布时间:2021-01-09
新年快乐,开工咯~~!!2017年,新年上班第一天,大家都忙着串领导办公室领红包,我这人比较懒,就工位旁边领导领了个,闲着无聊,来写这新年第一遍博客,程序其实是去年回家前搞定的,今天算是给补上这篇记录(表情 ...
新年快乐,开工咯~~!!
2017年,新年上班第一天,大家都忙着串领导办公室领红包,我这人比较懒,就工位旁边领导领了个,闲着无聊,来写这新年第一遍博客,程序其实是去年回家前搞定的,今天算是给补上这篇记录(表情:害羞~~)!
祝大家新年好,新年快乐,新年升职加薪~ ~ !
微信小计算器前言:这个计算器承接该文章中的计算器的继续和延伸,同时将其做了稍微调整移植到了微信上,经测试微信运行正常。
主要修改点:去掉原先的 DOM 相关的操作部分,修改成,直接修改数据去刷新视图;
由于该计算器是通过对象形式,构造器方式封装和创建的,但是没有DOM情况下需要去改变视图,则需要将该对象与小程序功能相关联起来,采取方式是:通过构造器参数,将 Page 对象传给 Calculator 来实现数据绑定和修改;
模块化处理:这个简单,直接将获取计算器对象实例的函数导出即可;
module.exports = { getInstance: getInstance };
getInstance 属于单例实现方式,实现原理这里采用的是直接使用全局变量方式,这种方式算是最简捷的(偷了下懒 ~~)
字体的处理,因为原先用的是外部字体 DigifaceWide 原来情况直接使用 @font-face 简单就能搞定,这里折腾了下,经过 baidu + google 也简单完成了,主要实现原理也简单:
将目标字体文件拷贝出来,放到 https://transfonter.org/ 这个链接去处理下就行;
然后把生成的文件 stylesheet.css 里的代码拷贝出来放到 index.wxss 中的 @font-face 体中,就可以在样式中直接使用该字体了,后面在使用 awesome 图标的时候也通过这种方式实现了,还不错!!
最后需要处理的就是布局的转换了,由于开始对 view 的特性还不能完全熟悉,导致纠结了挺久,总是每个按钮成了单独一行,通过浮动,绝对定位都没能解决,因为一开始按键直接用 view 去处理了,最后换成 <button> 然后通过浮动按键元素解决,最后行的浮动,直接使用overflow: auto; 解决,并没采用之前方式:clearfix,发现用溢出处理更快更好用,深层原理还没深入去了解(不能做拿来主义,不可以,不能,要加紧获取知识步伐,↖(^ω^)↗)。
主要部分实现代码:
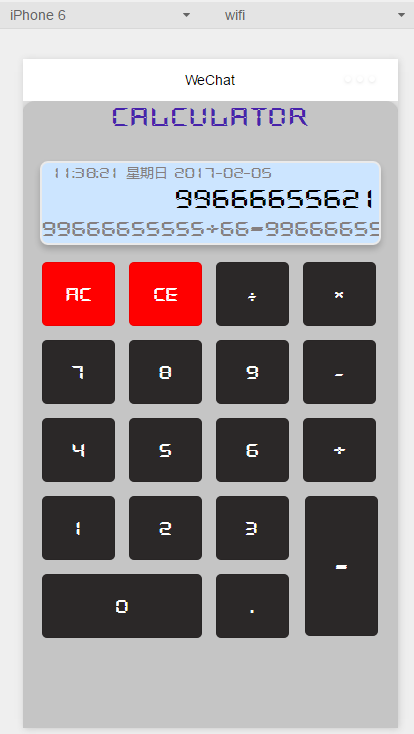
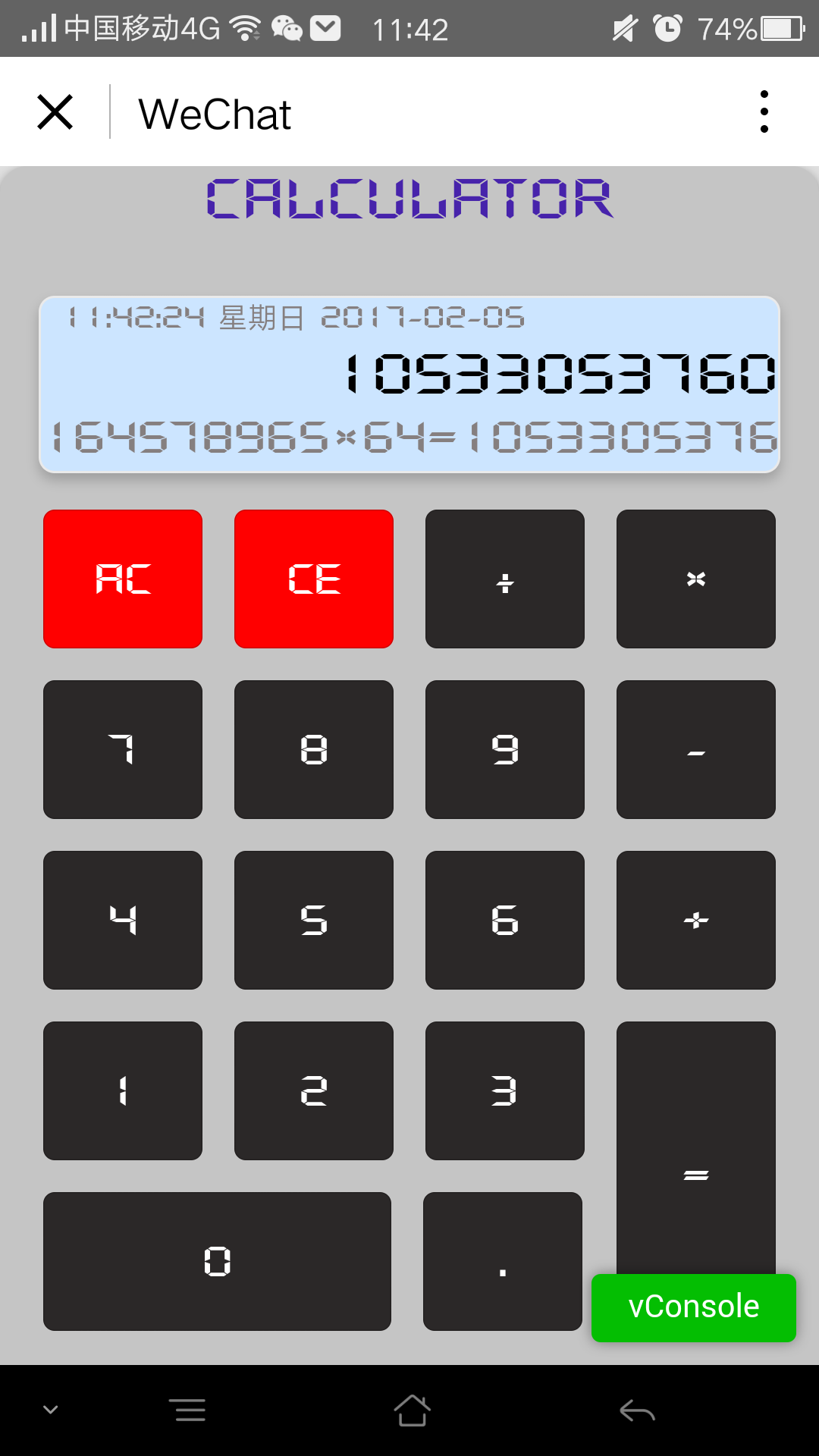
效果图
工具上:

微信上:

视图部分
一开始计划用模版去实现,后面发现用模版可能更麻烦点,中间有些地方还是要单独处理,并且涉及到数据更新问题,因此还是决定直接这种排版方式来写控件部分。
// index.wxml <view class="container"> <view id="main-board"> <view id="board-title">CALCULATOR</view> <view id="board-result"> <view id="result-date">{{dateContent}}</view> <view id="result-up"><span>{{resultUp}}</span></view> <view id="result-down">{{resultDown}}</view> </view> <view id="board-keys" bindtap="bindKeyTap"> <view id="board-line-0" class="board-row"> <button data-text="AC" class="bg-red">AC</button> <button data-text="CE" class="bg-red">CE</button> <button data-text="÷" id="divide">÷</button> <button data-text="×">×</button> </view> <view class="board-row"> <button data-text="7">7</button> <button data-text="8">8</button> <button data-text="9">9</button> <button data-text="-">-</button> </view> <view class="board-row"> <button data-text="4">4</button> <button data-text="5">5</button> <button data-text="6">6</button> <button data-text="+">+</button> </view> <view class="board-row"> <view class="equal-left"> <view> <button data-text="1">1</button> <button data-text="2">2</button> <button data-text="3">3</button> </view> <view id="btn-0"> <button data-text="0" class="btn-0">0</button> <button data-text=".">.</button> </view> </view> <view class="equal-right"> <button data-text="=" class="btn-equal">=</button> </view> </view> </view> </view>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
控制部分代码





