小写了一个cnode的小程序
发布时间:2021-01-09
小程序刚出来的第一天,朋友圈被刷屏了,所以趁周末也小玩了一下小程序。其实发觉搭建一个小程序不难,只要给你一个demo,然后自己不断的查看文档,基本就可以入门了,不过对于这种刚 ...
小程序刚出来的第一天,朋友圈被刷屏了,所以趁周末也小玩了一下小程序。其实发觉搭建一个小程序不难,只要给你一个demo,然后自己不断的查看文档,基本就可以入门了,不过对于这种刚出来的东西,还是挺多坑的,也就是文档说的bug&tips
本文只是搭建了cnode的首页和详情页,其他的什么个人中心啊,搜索啊,都是一样的道理,照葫芦画瓢,首页和详情页会了,其他的页面也就会了,所以其他页面我就偷懒没写了。
为什么会想到模仿cnode呢,因为这个网站有公开的API文档,调用起来方便。文档地址在这里:https://cnodejs.org/api
接下来,正式开始我们的微信小程序之旅
构建准备工作
构建过程我这里直接列举一些链接的方式,因为想把主要的篇幅用来写程序的过程。
1、首先你需要注册一个微信小程序的开发平台:点这里
2、其次你需要完善你的信息,来获取AppID,如果没有AppID的话,微信小程序的有些功能是用不了的,个人的话是无法申请到的,要有企业的验证信息,不过可以看看这篇文章破解:点这里
3、需要下载一个微信开发者工具:点这里
4、前面的步骤准备好之后,开始构建我们的项目,构建过程可以看看这篇文章:点这里
回到顶部
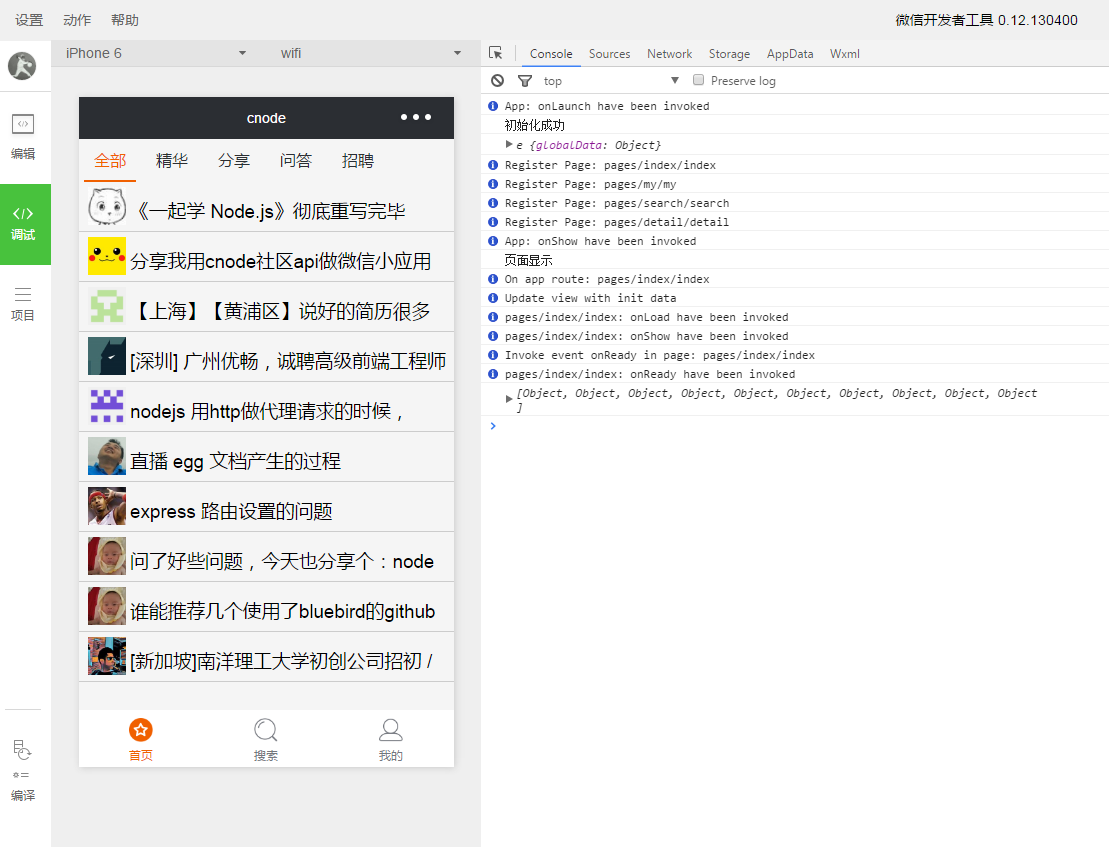
正是开始搭建这是我们完成之后的视图


页面分析:
我们可以看到,页面的页脚有3个导航按钮,分别是首页、搜索、我的。
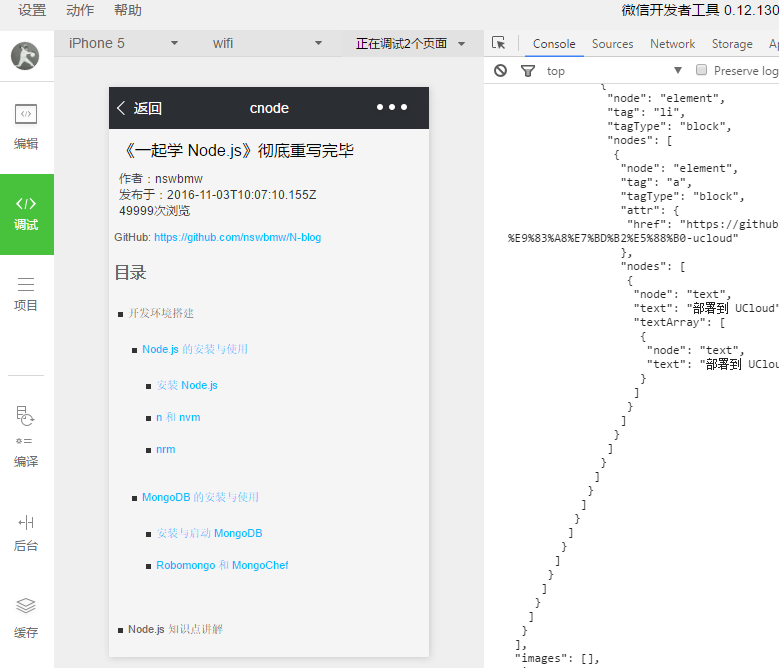
首页的话有5个tab切换,分别是全部、精华、分享、问答、招聘,当我们点击文章标题的时候,可以跳转到对应的详情页,按返回,可以回到上一级页面。上拉,可以加载更多。接下来我们就来完成这些功能。
小程序的开发文档在这里,可以跟着文档来看下面的代码:文档
我们的目录结构如下:
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss





