知识林微信小程序实例开发《三》综合小娱乐
发布时间:2021-01-09
本文章来自【知识林】,作者:钟述林实例主要功能星座运势历史上的今天QQ吉凶查询使用tabbar做底部导航菜单自定义工具函数myDate.js页面跳转、页面返回事件绑定先看效果图微信小程序-综合小娱乐 星座运势微信小程序- ...
实例主要功能
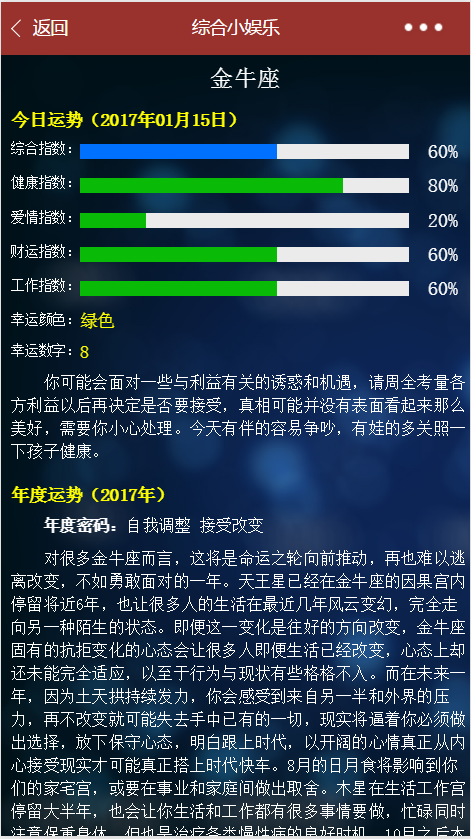
星座运势
历史上的今天
QQ吉凶查询
使用tabbar做底部导航菜单
自定义工具函数myDate.js
页面跳转、页面返回
事件绑定
先看效果图

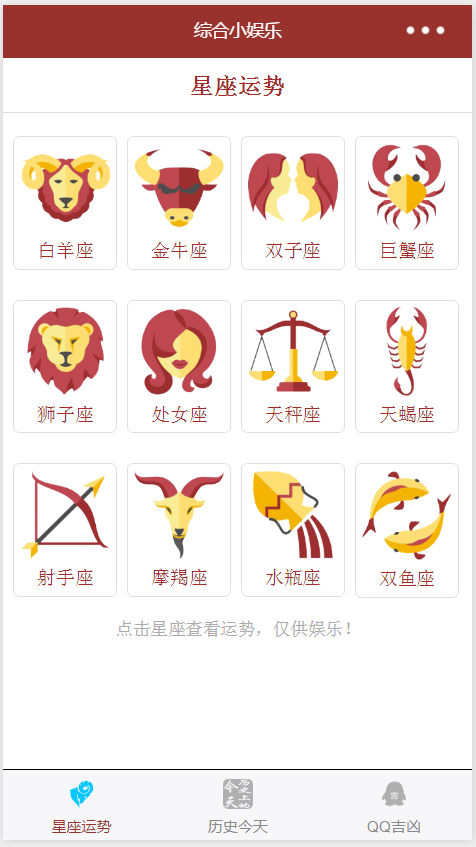
微信小程序-综合小娱乐 星座运势

微信小程序-综合小娱乐 星座运势

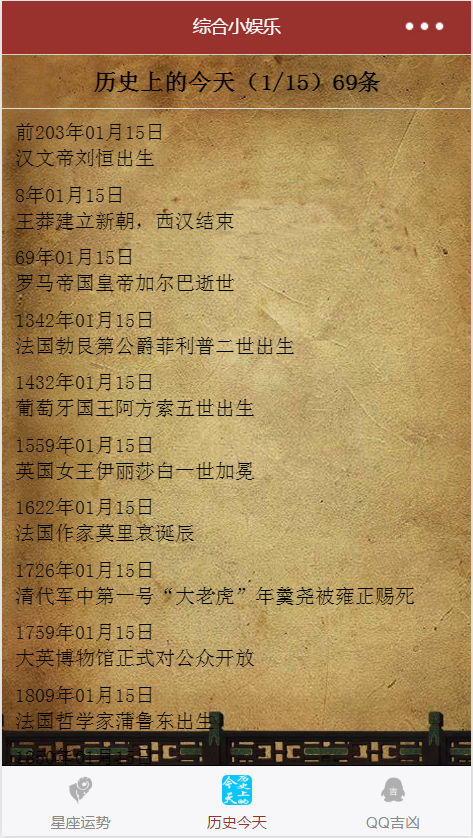
微信小程序-综合小娱乐 历史上的今天

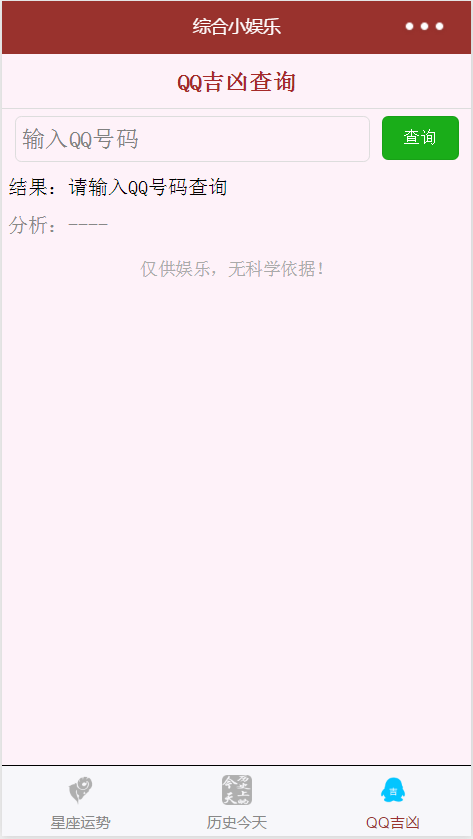
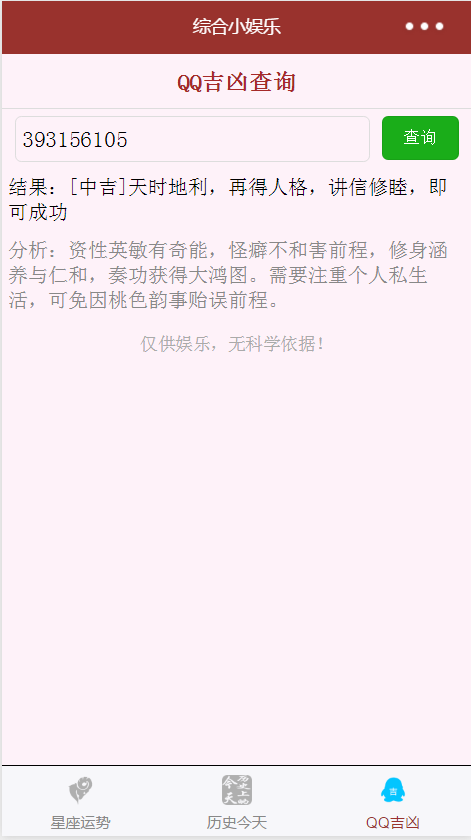
微信小程序-综合小娱乐 QQ吉凶查询

微信小程序-综合小娱乐 QQ吉凶查询
关键代码分析tabBar部份代码
"tabBar": { "selectedColor": "#99322d", "list": [{ "pagePath": "pages/index/index", "text": "星座运势", "iconPath": "pages/imgs/xz2.png", "selectedIconPath": "pages/imgs/xz1.png" }, { "pagePath": "pages/history/index", "text": "历史今天", "iconPath": "pages/imgs/history2.png", "selectedIconPath": "pages/imgs/history1.png" }, { "pagePath": "pages/qq/index", "text": "QQ吉凶", "iconPath": "pages/imgs/qq2.png", "selectedIconPath": "pages/imgs/qq1.png" }] }星座运势首页逻辑层代码
Page({ data:{}, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, showDetail: function(e) { var name = e.currentTarget.dataset.name console.log(name); wx.navigateTo({ url: '/pages/constellation-detail/index?name='+name }) } })星座运势首页视图层部份代码
<view class="title-part"> 星座运势 </view> <view class="index-container"> <view class="single-view" data-name="白羊座" bindtap="showDetail"> <image src="../imgs/baiyang.png" mode="widthFix"></image> <text>白羊座</text> </view> <view class="single-view" data-name="金牛座" bindtap="showDetail"> <image src="../imgs/jinniu.png" mode="widthFix"></image> <text>金牛座</text> </view> …… </view> <view class="footer-part"> 点击星座查看运势,仅供娱乐! </view>星座运势首页样式表
.single-view { width:19%; border:1px #dfdfdf solid; float:left; margin: 19px 0px 5px 2.2%; padding:5px; border-radius:5px; text-align: center; align-items: center; } .single-view image { width:100%; } .single-view text { font-size:30rpx; color:brown; }




