会员小程序开发总结:条形码二维码
发布时间:2021-01-08
经历了一段繁忙的工作期,还有2天就要过年了。在这里总结一下最新开发微信小程序的心得和体会,算是一个总结,也算温故而知新,如果还能对读者有所帮助,那就更好了。 ...
开发前准备
本文首先假定开发者已经粗略阅读过微信小程序的开发文档,所以注册小程序的流程就不介绍了。不过需要注意,小程序现在只允许企业用户注册,所以认证需要企业营业执照复印件和加盖公章的小程序申请公函。如果是选择对公账户认证,则不需要公函。另外,如果需要使用微信支付接口,则需要另外进行一次微信认证,这个就必须使用300块的方式了,感觉靠给微信认证的公司就挣钱不少。。。
开发工具介绍我使用的开发工具就是微信官方提供的IDE,现在也有了很多第三方的IDE或者插件,但是用起来感觉整合度不如官方版,索性不换了。新建项目需要输入注册小程序时获取的AppId。需要注意的是设置页面:其中有一项是开发环境不校验请求域名以及TLS版本。这一项需要勾选上,因为微信只支持HTTPS的协议而且必须是指定域名,这让开发者使用localhost调试变的很麻烦,勾选此项之后就没有这种限制了。但只有在开发环境才可以。
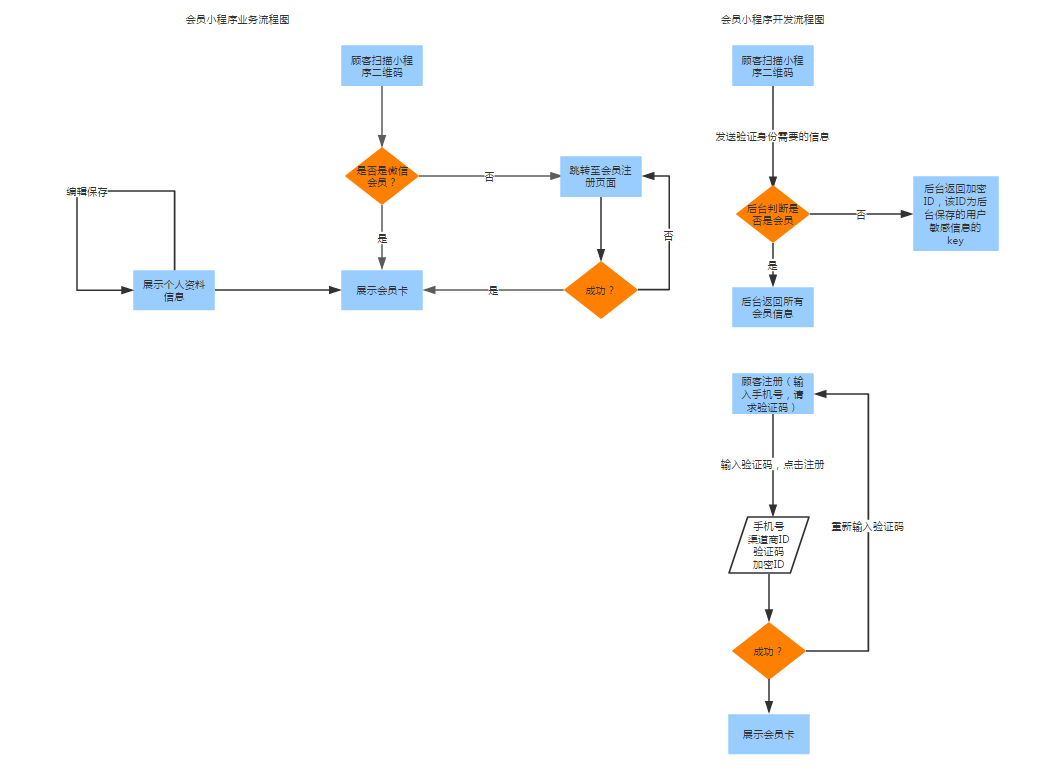
功能设计如图:

功能设计图

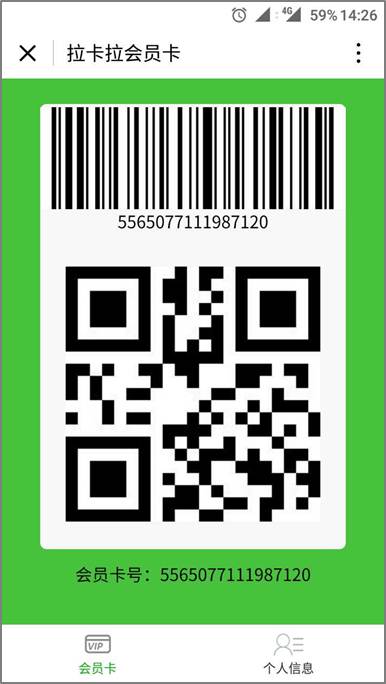
会员卡

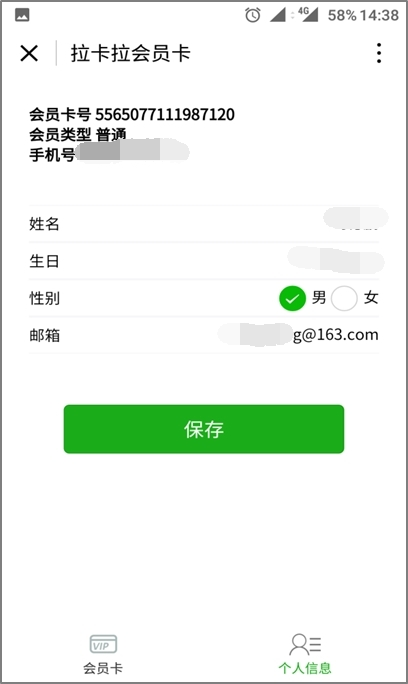
个人信息

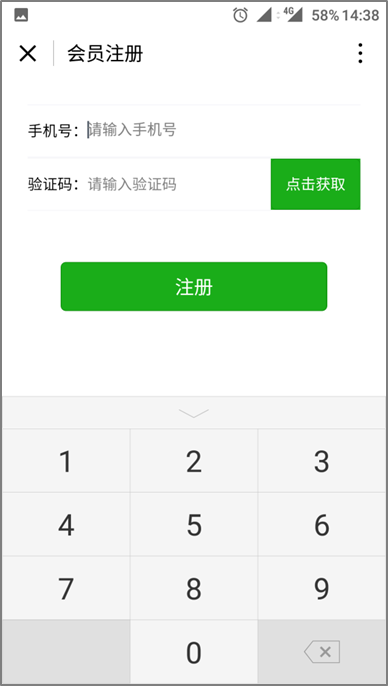
注册
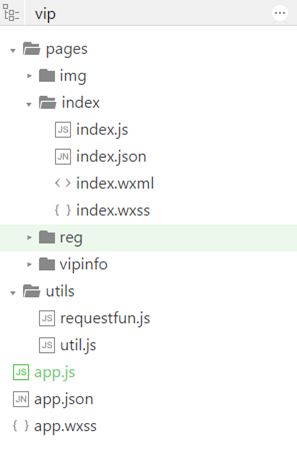
开发过程首先是目录结构:

目录结构
pages:用于存放会员卡、个人信息和注册三个页面的文件
utils:放置公共js文件
app.js:程序入口
app.json:小程序页面配置文件
app.wxss:小程序全局样式文件
app.js var request = require('utils/requestfun.js');//封装了ajax的实现 App({ data: { //app.js中使用的data }, globalData: { //全局使用的data REQUEST_BASE_URL: '',//后台服务器域名 GET_VIP_BR_CODE: '',//请求条形码接口 GET_VIP_QR_CODE: '',//请求二维码接口 channelid: '', vipcode: null,//初始设置会员卡号为null wxuserkey: ''//后台返回的解密后信息 }, //获取会员信息 getVipInfo: function (cb) { var that = this; if (!that.globalData.vipcode) { //调用登录接口 wx.login({//微信提供的login接口,可以获得openid及code success: function (res) { var code = res.code; wx.getUserInfo({//微信提供的接口,使用code获取用户信息,包括unionid success: function (res) { var params = { 'channelid': that.globalData.channelid, 'code': code, 'res': res } request.mnsrequest(that.globalData.REQUEST_BASE_URL + 'weixin/miniappgetvipinfo.action', params, function (mnsres) {//请求项目后台服务器返回会员信息 if (mnsres.data) { if (mnsres.data.returndata.isregistered) { var vipcode = mnsres.data.returndata.vipcode; that.globalData.vipcode = vipcode; typeof cb == "function" && cb(); } else { that.globalData.wxuserkey = mnsres.data.returndata.wxuserkey;//此处为后台返回的会员微信信息key,通过此key与后台通信 wx.redirectTo({//微信提供的路由接口,重定向。 url: '/pages/reg/reg' }) } } else { return mnsres.errMsg; } }) } }) } }) } else { typeof cb == "function" && cb(); } } })这里强调几点:
微信路由接口有三个,分别是wx.redirectTo、wx.navigateTo和wx.switchTab
wx.navigateTo全局最多调用5次
如果某页面设置为tab页,则只支持wx.switchTab,不支持其他两种路由方式访问
app.json




