关于如何将大神demo应用于自己项目的方法
发布时间:2021-01-08
把大神们造轮子的逻辑应用于我们项目的相应组件上,这就是基本思路,有思路才能优雅地在大神们的轮子上二次开发 首先,拿个实例来讲解吧 很多刚入坑的新手估计 ...
把大神们造轮子的逻辑应用于我们项目的相应组件上,这就是基本思路,有思路才能优雅地在大神们的轮子上二次开发
首先,拿个实例来讲解吧
很多刚入坑的新手估计拿到这个demo时的表情是这样的(全是js文件,说好的柱形图呢...)
不要急,首先这种控件类demo一般都会有注解跟你说需要导入哪些文件,例如这个demo,就有明确说到需要导入的是dist这个文件夹(注解在readme.md中)
这个文件夹包括两个js文件,也就是我们一开始说到的造轮子的逻辑,接下来我们需要知道我们需要用在哪个相应组件,很明显,这个demo是canva组件的应用
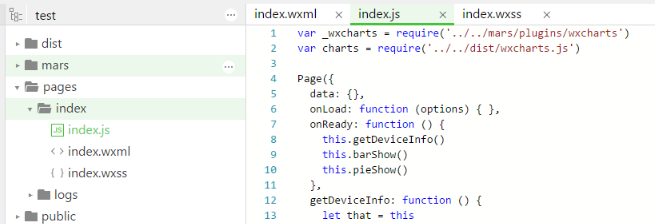
好的,思路有了,接下来开工,首先是引入js,语法就是require('需要引入的js文件的路径'),例如这样

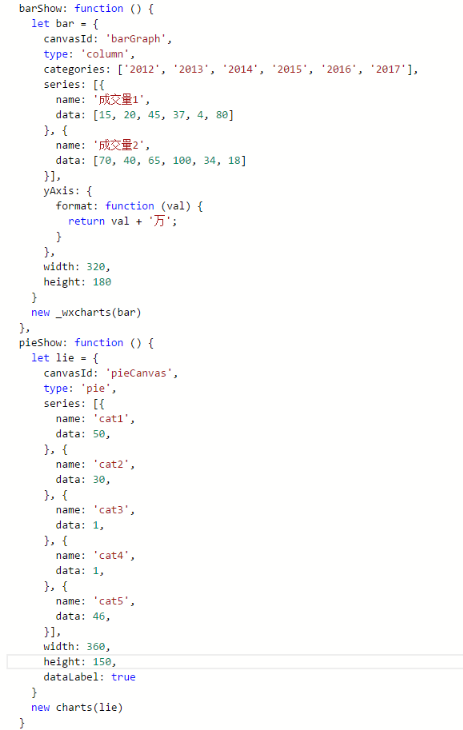
然后就是应用到我们相应的组件,前面说到的canvas组件
(canvas-id用于指定该组件需要调用哪种指定动画)
最后,我们导入好了,组件也创建好了,是时候使用了,例如这样的

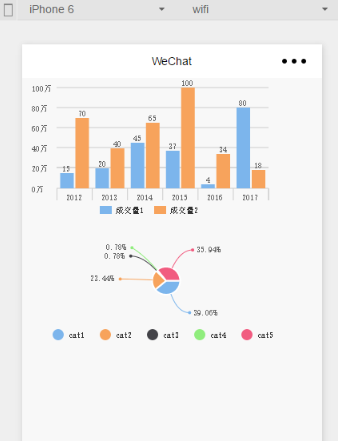
然后保存一下,搞定!

ps:无论是不是动画的轮子,只要顺着这思路,一般都能成功的
- 上一篇:微信小程序左滑删除效果的实现
- 下一篇:微信小程序之顶部导航栏





