大众点评点餐小程序开发经验 - 逻辑层
发布时间:2021-01-07
本期想要和大家分享一下大众点评点餐小程序开发中的逻辑层的经验。与视图层微信自己定义了一套与HTML对应的WXML和WXSS不同,小程 ...
本期想要和大家分享一下大众点评点餐小程序开发中的逻辑层的经验。
与视图层微信自己定义了一套与HTML对应的WXML和WXSS不同,小程序的逻辑层还是使用javascript编写的。不过与我们普通的编写js还是有一些区别的。接下来我会根据实践进行说明。逻辑层代码结构为
menu
├── menu.html
├── menu.js
├── menu.json
└── menu.less
app.js
作为逻辑层我们只需要关注app.js和menu.js。
App和Page App小程序提供了App方法来注册整个小程序,在App方法里我们可以传入一个对象,指定小程序的生命周期函数以及自定义的函数或者数据。注意这个函数只能被调用一次。
App
globalData
onLaunch
onShow
onHide
onError
其他自定义
如上所示,App拥有着4个生命周期函数,我们可以在launch的时候进行一些全局信息的获取,比如用户信息,门店信息等等,然后存入到全局数据中。这里的数据可以被每个页面访问到。
Page小程序针对每个页面提供了Page的函数。整个逻辑层大部分的代码都会写在Page函数中,Page中承接着整个页面的数据,生命周期函数,以及在视图中绑定的事件的触发函数,例如各点击事件。整个Page函数允许的参数如下所示:
Page
data
onload
onReady
onShow
onHide
onUnload
onPullDownRefresh
onReachBottom
onShareAppMessage
其他自定义函数
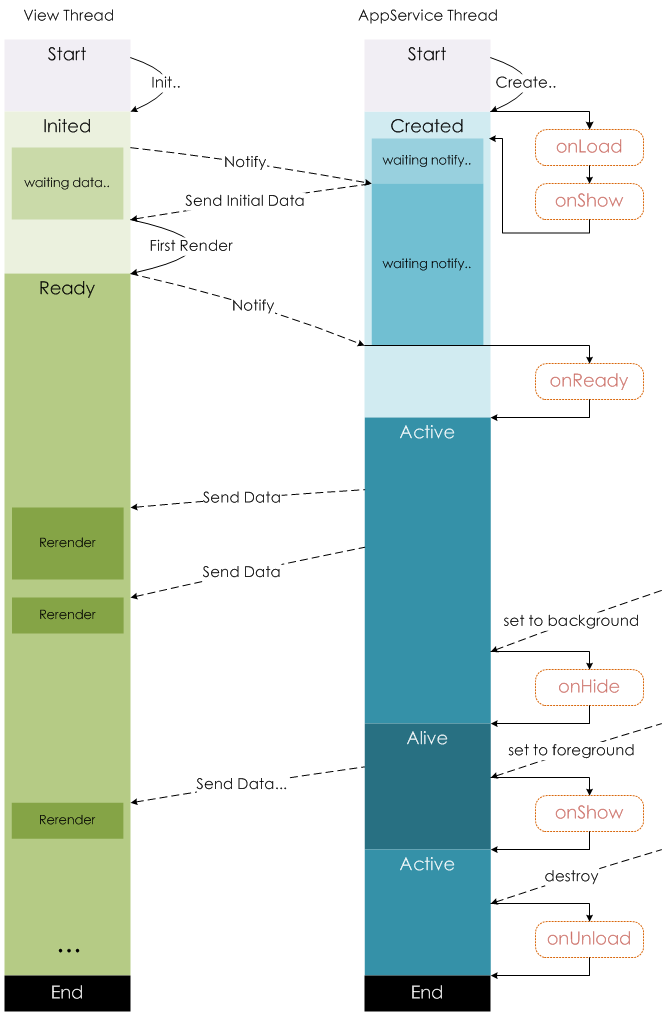
如上,Page函数因为是页面级别的,所以拥有着更多的生命函数,会有下拉刷新事件,会有页面到达底部的事件。这里我们需要区别好各个生命周期函数。onLoad只会在初始化的时候调用一次,onShow是每次打开页面都会调用,onReady只有页面初次渲染完成才会被调用。onHide会在navigateTo(微信提供的跳转API)或者底部tab切换时调用,onUnload会在redirectTo(微信提供的redirect的API)或者navigateBack(微信提供的回退的API)的时候调用。Page更具体的渲染过程可以参考下面这张图:

简单描述下就是:视图层和逻辑层同时进行初始化的操作:视图层ready之后通知逻辑层发送数据;逻辑层执行onload和onShow方法,然后等待视图层的通知,在接收到视图层的通知之后发送数据给视图层,然后继续等待视图层的通知。视图层根据数据进行初次渲染后通知逻辑层渲染完毕,逻辑层调用onReady方法。然后后续的行为逻辑层可以通过再次发送数据重新渲染视图层。
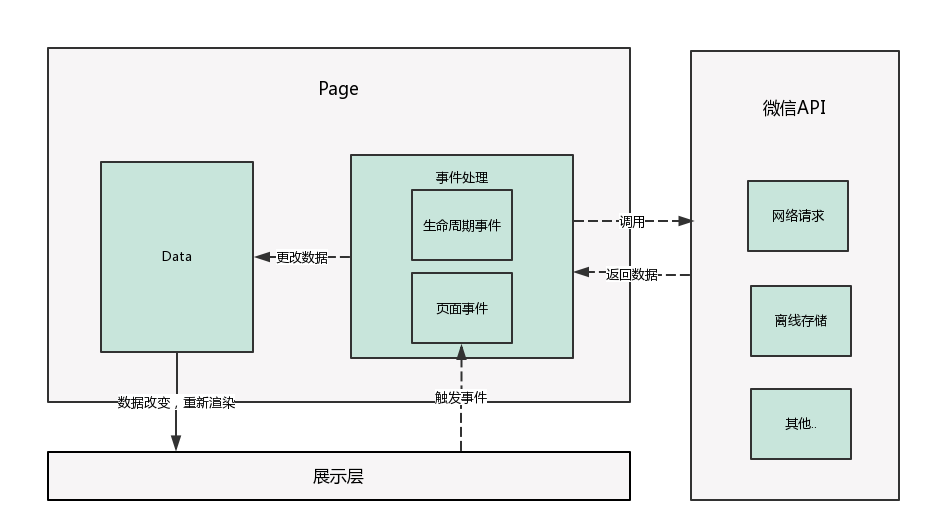
Page的整个工作流程可以参照下面的图:

首先Page的data会被用于页面的初始化渲染。然后用户会在页面上,也就是展示层触发事件,比如我们点餐的话,点击了加菜按钮。页面监听到这个事件之后,会触发在Page函数中申明的自定义事件。然后根据具体情况可能会调用微信的Api发起请求,根据请求的结果,我们调用setData方法,来改变页面的数据,小程序就会监听到数据的改变而重新执行渲染的过程。这个写过React的朋友,应该会很熟悉,React也是在Component里面申明自定义方法,触发后通过setState来重新渲染页面。我们之前的H5就是使用React写的,所以逻辑层迁移到小程序的代价并不是很大~ getApp和getCurrentPages
小程序内申明的变量和函数只在该文件内有效,不同的文件可以申明相同名字的变量和函数,并不会相互影响。上面提到App内可以设置全局数据。我们在每个Page里面都可以通过全局函数getApp()来拿到全局的引用实例。然后就可以访问页面的数据。比如我们在购物车下完单之后回到菜单页可能会需要进行菜单的刷新,我们在购物车页面就会调用getApp().data.menuRefresh = true,然后在菜单页的onShow方法进行判断,例如:
let app = getApp(); Page( requestMenu () { //刷新菜单 }; onShow () { if (app.data.menuRefresh === true) { app.data.menuRefresh === false; this.requestMenu(); } } );在每个Page内,我们还可以用getCurrentPages来获取当前页面栈的实例,数组形式,第一个元素为首页,最后一个元素为当前页面。页面栈的表现情况如下表所示:
路由方式 页面栈表现初始化 新页面入栈
打开新页面 新页面入栈
页面重定向 当前页面出栈,新页面入栈
页面返回 页面不断出栈,直到目标返回页,新页面入栈
Tab切换 页面全部出栈,只留下新的Tab页面





