精品!艺龙小程序:开发项目遇到的问题以及解决方案
发布时间:2021-01-05
一.页面间跳转如何监听事件小程序提供打开新页面、页面重定向、页面返回、tabBar切换四种改变视图的机制,托管了页面的生命周期,并为应用提供了相应的生命周期事件,方便应用各阶段的业务处理,但页面之间相互跳转 ...
一.页面间跳转如何监听事件
小程序提供打开新页面、页面重定向、页面返回、tabBar切换四种改变视图的机制,托管了页面的生命周期,并为应用提供了相应的生命周期事件,方便应用各阶段的业务处理,但页面之间相互跳转并没有相应的事件机制,例如——
1、A页面打开二级页B,B页面做了一些操作,要通知A页面做相应的处理。
2、从B页面携带一些数据,返回到A页面
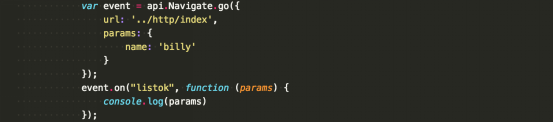
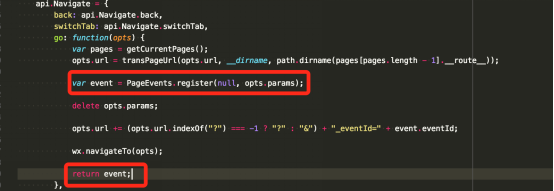
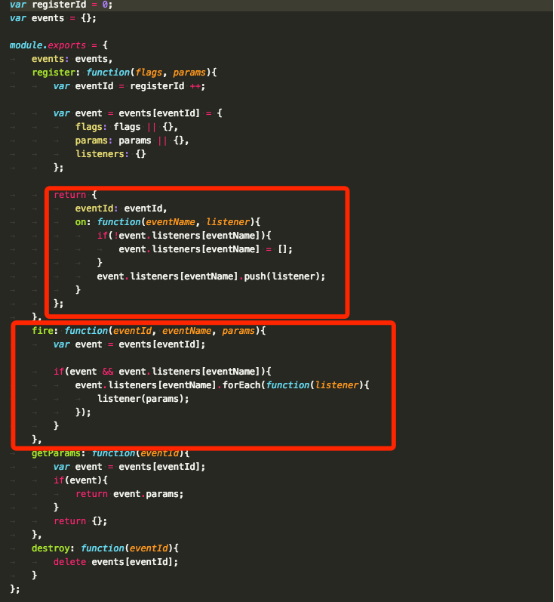
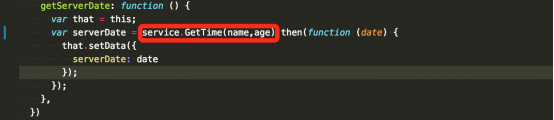
以上两种场景很常见,归结为页面间如何方便的进行交互,当然我们可以通过页面跳转传参或全局数据对象来达到目的,但是使用上有些束缚(转换参数或维护全局对象),在此elong小程序项目中采用事件机制解决这一问题。我们重写了navigateToAPI,A页面调用该接口进行页面跳转后,方法返回给A页面一个事件对象 event,该对象可以注册自定义事件,目标页面(B页面)可以按照业务需求触发事件响应,同时将相关数据作为参数传递到监听处callback。
A页面

B页面
API

Event

打开二级页面效果图——

二、前后端同时开发过程中,前端如何方便的mock数据、特殊场景下前端如何方便的调整后端数据
涉及到http(s)接口请求数据,除了上述问题外,其实还有一些hook任务要做,比如统一的 缺省入参、日志、行为统计、超时处理等,这就需要框架层面对小程序原生接口 wx.request做一层封装以便扩展。
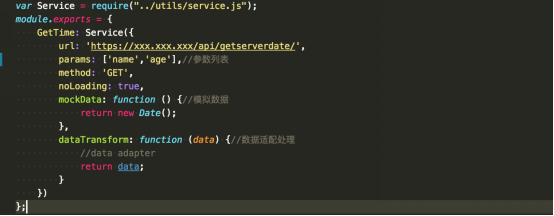
每个页面所需要的后端接口配置在独立service文件中,页面中引用对应的service,统一由此调用http接口,减少页面业务逻辑的复杂度。

url:后端接口url
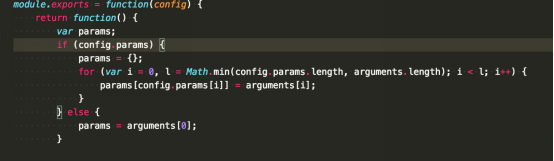
params:接口入参,若配置了参数列表,则按参数列表自动序列化参数,若不配置,默认取调用接口时的第一个参数作为params


method: 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
noLoading: 默认false,即每个网络接口均出现loading效果
mockData:模拟后端数据,并行开发过程中必不可少
dataTransform:转换数据,满足特殊性处理
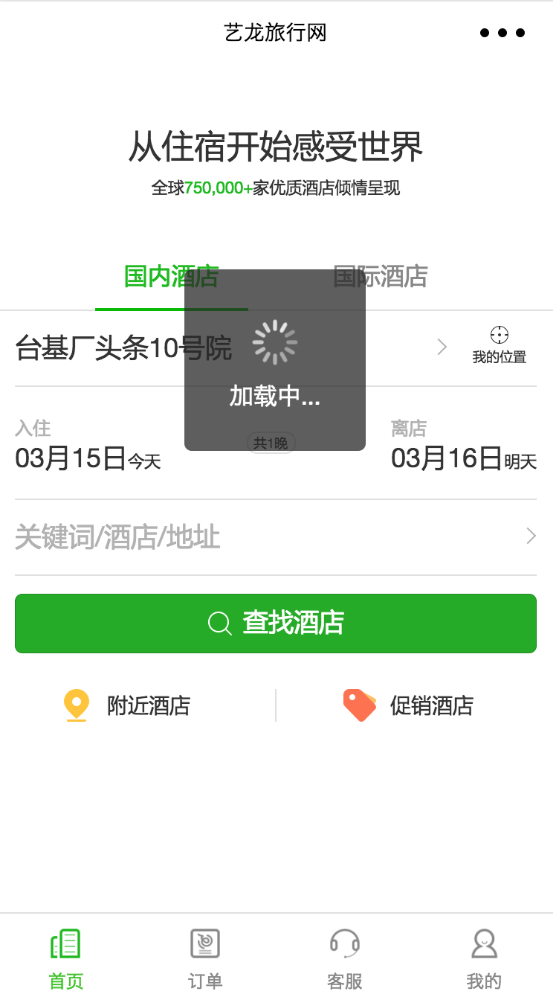
loading效果图——

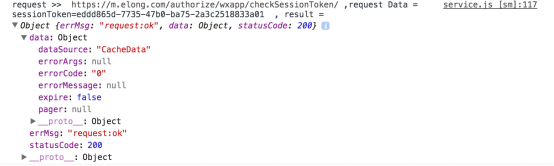
数据请求——

三、若要所有的页面支持自定义事件、业务组件扩展等功能,又不想所有的页面中添加量大的方法,这就需要框架层提供统一的机制解决,elong小程序框架在此封装了Page、require等原生方法
1、require如果提供基准目录层次__dirname
a)require非相对目录时会自动补充相等层次
b)直接调用原生require
2、未提供基准目录层次_dirname,按当前目录寻找





