微信小程序--猫眼电影高仿制造
发布时间:2021-01-03
猫眼电影小程序仿制完整的demo教程。
一 引言
作为一只程序猿,面对微信小程序的出现,笔者已经按捺不住咔哧咔哧的柴刀。作为一只想要好好学习的程序猿,相中了猫眼电影这个demo。笔者也是开始撸到一半才知道,这个demo在网上的仿制不是一般的多。但是大多数都不够精细(有一个是花钱的就没看过)。这次笔者想分几个部分,将整个猫眼电影小程序仿制下来,做成一个完整的demo教程。
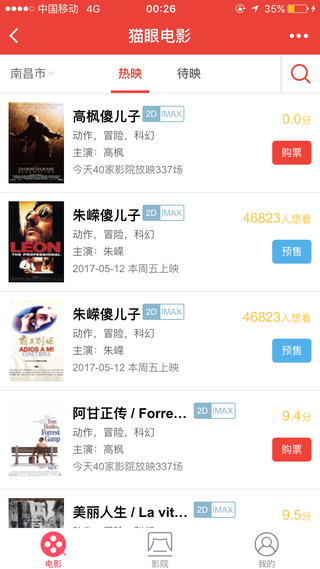
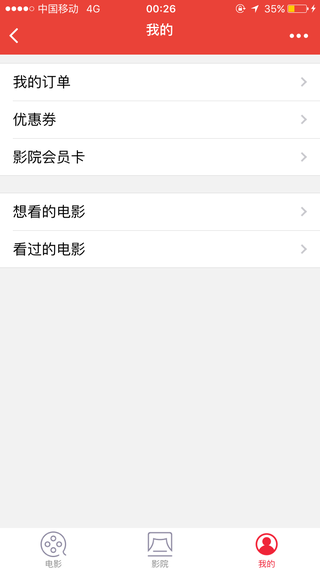
二 假数据 效果

099980A10028DD90511D78C29F6B2508.png


01.png
三 教程各位看官先不要吐槽这神一般的电影(室友),为了将页面的效果率先完成,笔者先用了假数据将页面的效果达到,因为猫眼电影拥有开源的API,在页面效果达到之后我们将从api中获取数据,并将其渲染到界面上。
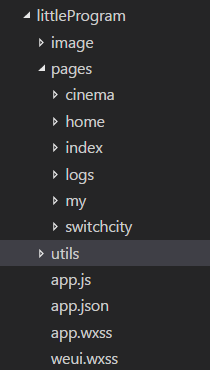
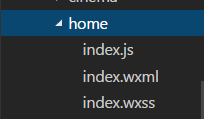
步骤一:自动生成项目结构

Paste_Image.png

02.png
在根目录下的app.json 中加入如下的代码,作为程序的声明。
注意"list"中的selectedIconPath即为底部的按键所对应的page,一定要一一对应好。数组中list的个数相当于底部按键的个数。
步骤三:漫无界限的切图生活...(这就不放代码了)
注意事项:
1.小程序中有其特殊的组件,详情查看小程序开发文档
https://mp.weixin.qq.com/debug/wxadoc/dev/
2.在小程序中,有一个wx:for的方法,可以让页面循环输出,不要做无用功,任何可以循环的地方都要把握好。循环详情:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html
3.用三元选择符制作tab切换
在首页的顶部有一个热映和待映,作为tab切换的两个选项改变下边的部分的代码。在js中的data里边设置一个布尔值,在xml中使用hidden{{x}},达到切换的效果
4.weui框架可大幅度加快开发
5.加上猫眼电影的api
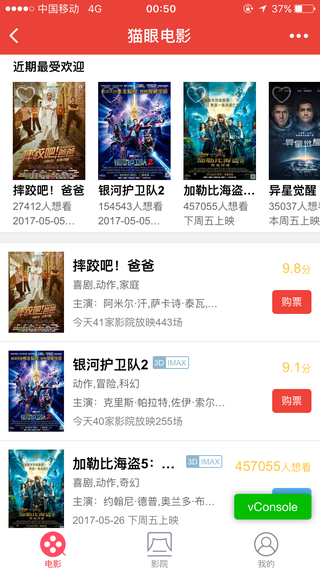
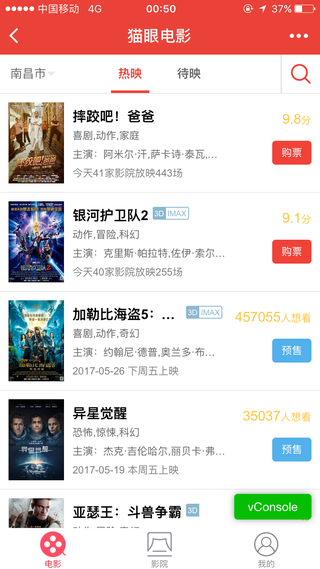
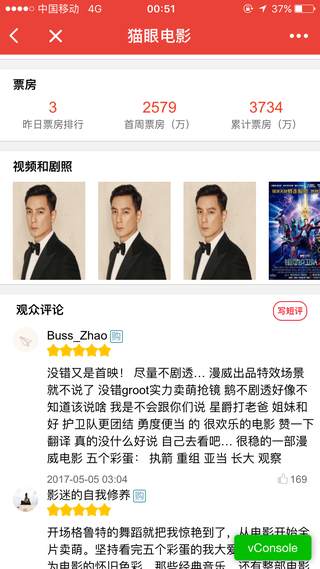
四 完成效果

51D87EDA9C8CBD2FD31755E4E27EAE8C.png

86BC52CAAB48E511FA27D0DE5BB86DD6.png

7348C54E31718C4FA8348E30D343ED24.png

C4C01BEBF103800A9D67F3D87322AAAB.png
初步的完成了模仿与制作。(初步完成了偷懒的目的)





