微信小程序开发—audio音频播放
发布时间:2021-01-03
微信小程序开发—audio音频播放功能实现。

一.知识点
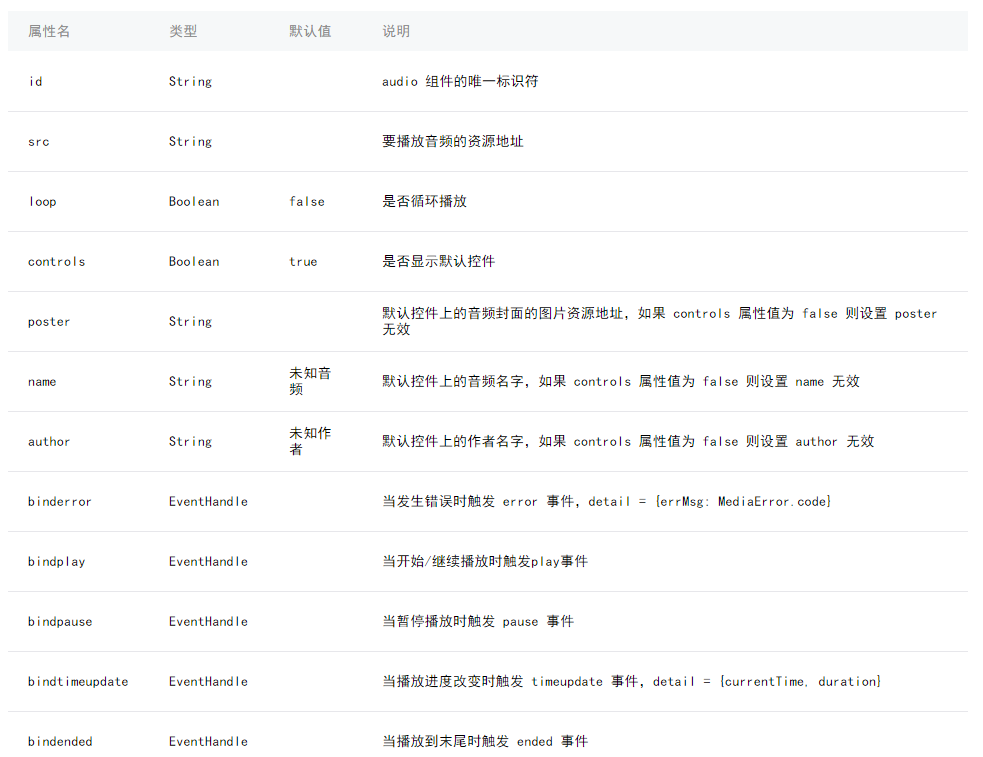
(1).audio为音频组件,我们可以轻松的在小程序中播放音频。

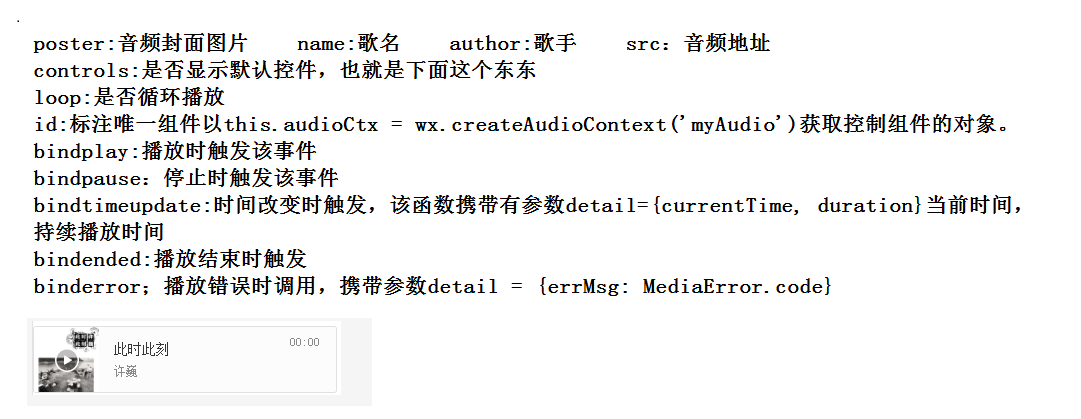
整理下就是:

(2).API
1.wx.createAudioContext(audioId):创建并返回 audio 上下文 audioContext 对象
audioContext:audioContext 通过 audioId 跟一个 <audio/> 组件绑定,通过它可以操作对应的 <audio/> 组件。

二.操作
1.wxml
[html] view plain copy 在CODE上查看代码片派生到我的代码片
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" action="{{action}}"src="{{src}}" id="myAudio" controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
2.js
[html] view plain copy 在CODE上查看代码片派生到我的代码片
//获取应用实例
var util =require('../../utils/util.js')
Page({
onReady:function(e){
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data:{
poster:'?max_age=2592000',
name:'Sugar',
author:'Maroon 5',
src:':823/mp3/2015-06-13/1434188181.mp3',
},
audioPlay:function(){
this.audioCtx.play()
},
audioPause:function(){
this.audioCtx.pause()
},
audio14:function(){
this.audioCtx.seek(14)
},
audioStart:function(){
this.audioCtx.seek(0)
}
})
- 上一篇:微信小程序--几个有趣的css3动画
- 下一篇:微信小程序开发—表单组件





