微信小程序:计算经纬距离、wx.navigateTo中url无法跳转问题
发布时间:2021-01-02
微信小程序:计算经纬距离、wx.navigateTo中url无法跳转问题
1.微信小程序计算两点间的距离
getDistance:function(lat1, lng1, lat2, lng2){
lat1 = lat1 ||0;
lng1 = lng1 ||0;
lat2 = lat2 ||0;
lng2 = lng2 ||0;
var rad1 = lat1 *Math.PI /180.0;
var rad2 = lat2 *Math.PI /180.0;
var a = rad1 - rad2;
var b = lng1 *Math.PI /180.0- lng2 *Math.PI /180.0;
var r =6378137;
return r *2*Math.asin(Math.sqrt(Math.pow(Math.sin(a /2),2)+Math.cos(rad1)*Math.cos(rad2)*Math.pow(Math.sin(b /2),2)))
}
2.wx.navigateTo中url无法跳转问题
今天在做微信小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下:
//事件处理函数
newsDetail:function(event){
console.log(event),
//带id跳转到指定的页面,这里的event.currentTarget.dataset.id是获取wxml页面上的data-id参数,详见事件说明
wx.navigateTo({
url:"../detail/detail?id="+event.currentTarget.dataset.id,//url跳转地址
success:function(res){
console.log(res)
},
fail:function(res){
console.log(res)
}
})
},
排查几遍,并无错误之错呀
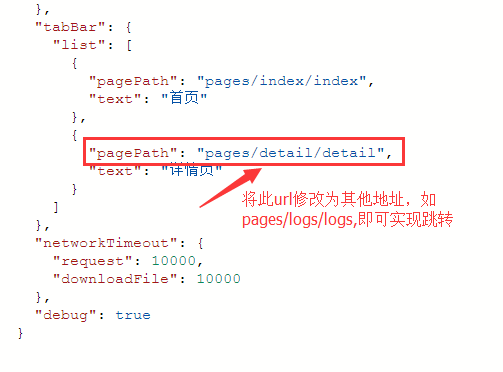
查询各类文档发现问题之处在于:若是在全局app.json中配置了tabBar,引用的链接与wx.navigateTo页面跳转url地址相同就无法实现跳转
代码如下:

测试,完美跳转;
- 上一篇:微信小程序实现简易留言板
- 下一篇:基于es6-promise的小程序系统架构





