微信小程序版五洲到家实战
发布时间:2021-01-01
微信小程序版五【五洲到家】实战及操作中遇到的坑。
微信小程序实战
版本:0.15.152900(暂未升级原因:升级后需要图片无法本地引用,必须使用image或是远程路径引用)
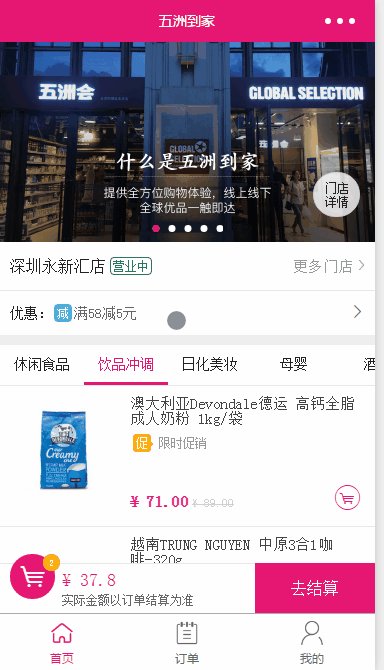
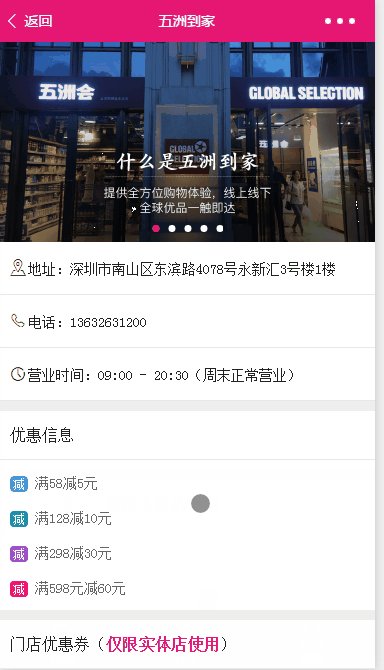
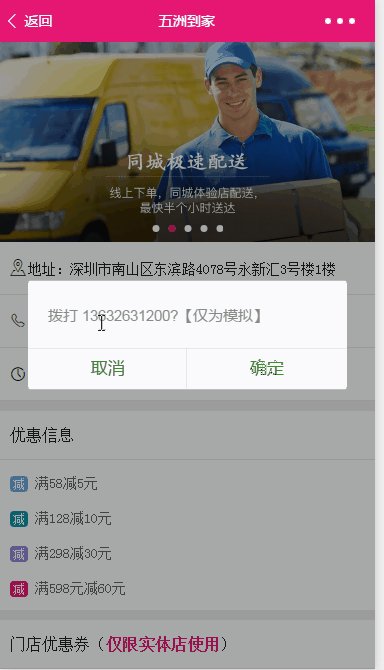
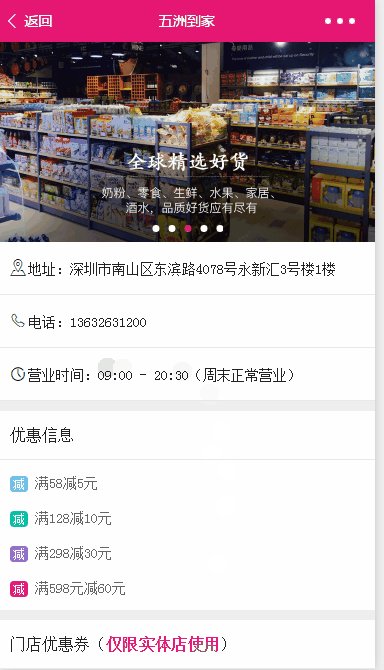
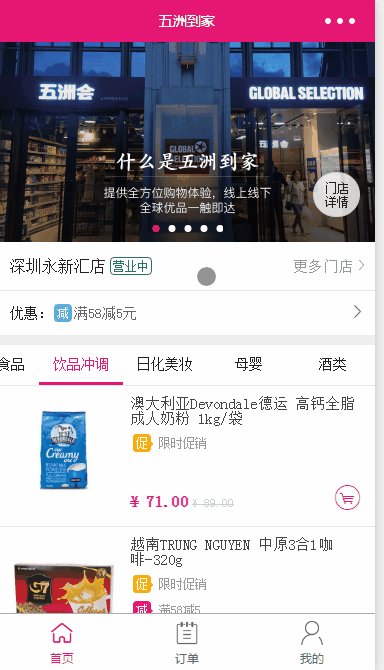
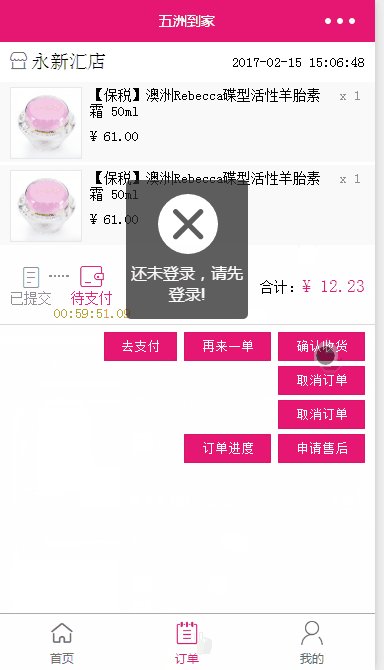
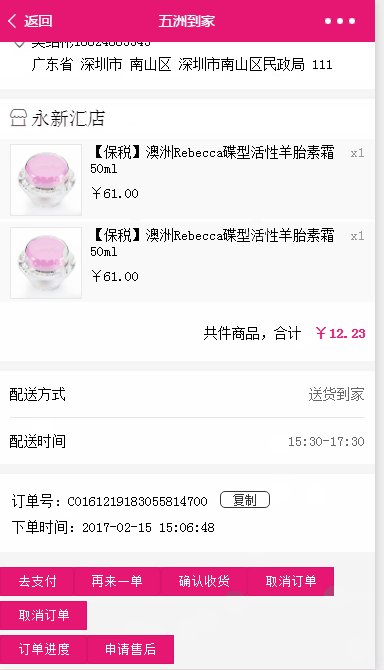
先上一波gif图片



cmd-markdown-logocmd-markdown-logocmd-markdown-logocmd-markdown-logocmd-markdown-logocmd-markdown-logocmd-markdown-logocmd-markdown-logo
gif对应功能块
首页(定位成功情况且有门店)
门店列表(定位成功情况却没有门店)
更多(定位没有成功情况也没有门店)
产品详情页
门店详情
更多门店
订单及订单详情
个人中心
目录结构
踩过的坑 1. promise封装官方request代码:
wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '' , y: '' }, header: { 'content-type': 'application/json' }, success: function(res) { console.log(res.data) } })但是有很多场景需要promise化的,所以使用第三方promise库(es6-promise.min.js),对request进行了一层包装:
/* utils/util.js */ /* api接口promise 柯里化*/ var Promise = require('../lib/es6-promise.min.js'); function wxPromisify(fn, scope) { return function (obj = {}) { return new Promise((resolve, reject) => { obj.success = function (res) { resolve(res); } obj.fail = function (res) { reject(res); } if(scope){ //改变this指向 var newFn = fn.bind(scope); newFn(obj); }else{ fn(obj); } }) } } /* request 封装*/ var wxrequest = wxPromisify(wx.request); function wxRequest(options, tokenNotRequired){ return wxrequest(options).then(res => { var data = res.data; if(data.status === 404404) { if(tokenNotRequired){ delete options.headers; return wxRequest(options); }else{ return updateToken().then(token => { return wxRequest(object.assignIn(options, { headers: { 'X-Auth-Token': token } })); }); } }else { return Promise.resolve(data); } }).catch(err => { return Promise.reject(err); }); } 2. Javascript作用域问题由于小程序默认给的微信地图api有些需求达不到要求,于是使用第三方库(qqmap-wx-jssdk.min.js,这是绝配),这样定位功能也比较好做,以及后续要做的地址管理模块也比较好下手,但是有个问题,对微信地图jdk接口进行promise化后,使用过程会报错,导致定位失败,所以需要改变其执行作用,于是对wxPromisify()方法做了些改造,重新绑定作用域至qqmapsdk,调用如下:
//address.js // 引入SDK核心类 var QQMapWX = require('../lib/qqmap-wx-jssdk.min.js'); // 实例化API核心类(需要配置安全域名https://apis.map.qq.com) var qqmapsdk = new QQMapWX({ key: 'xxxxx' //需要到腾地图上申请key }); ... ... // 请求用户授权定位 //逆地址解析 var ReverseGeocoder = util.wxPromisify(qqmapsdk.reverseGeocoder, qqmapsdk); //需改变作用域对于小程序是需要配置对应的安全域名的,这样才能执行request
3. 如何衍生出组件模板- 上一篇:微信小程序通用model
- 下一篇:微信小程序-思维脑图





