微信小程序中获知用户运行小程序的场景
发布时间:2021-01-01
微信小程序中获知用户运行小程序的场景
最近,微信小程序团队像打了鸡血似的,不断推出一系列新的小程序功能,以及拓展了不少小程序的入口,使得小程序的运行场景变得越来越丰富。因此,不同的进入场景,必然会带来不同的用户需求,如何能根据这些不同的用户场景,来优化和提升我们的小程序的体验呢?
从小程序的基础库API v1.1.0的开始,场景值这一功能被正式的引入。我们可以在小程序的App入口代码中获取该场景值:
//在小程序的onLaunch和onShow方法参数中可获取场景值
App({
onLaunch:function(options){
console.log("[onLaunch] 场景值:", options.scene)
},
onShow:function(options){
console.log("[onShow] 场景值:", options.scene)
}
})
目前支持的所有场景值如下:
1001发现栏小程序主入口
1005顶部搜索框的搜索结果页
1006发现栏小程序主入口搜索框的搜索结果页
1007单人聊天会话中的小程序消息卡片
1008群聊会话中的小程序消息卡片
1011扫描二维码
1012长按图片识别二维码
1013手机相册选取二维码
1014小程序模版消息
1017前往体验版的入口页
1019微信钱包
1020公众号 profile 页相关小程序列表
1022聊天顶部置顶小程序入口
1023安卓系统桌面图标
1024小程序 profile 页
1025扫描一维码
1028我的卡包
1029卡券详情页
1031长按图片识别一维码
1032手机相册选取一维码
1034微信支付完成页
1035公众号自定义菜单
1036App分享消息卡片
1042添加好友搜索框的搜索结果页
1043公众号模板消息
1044群聊会话中的小程序消息卡片(带 shareTicket)
1047扫描小程序码
1048长按图片识别小程序码
1049手机相册选取小程序码
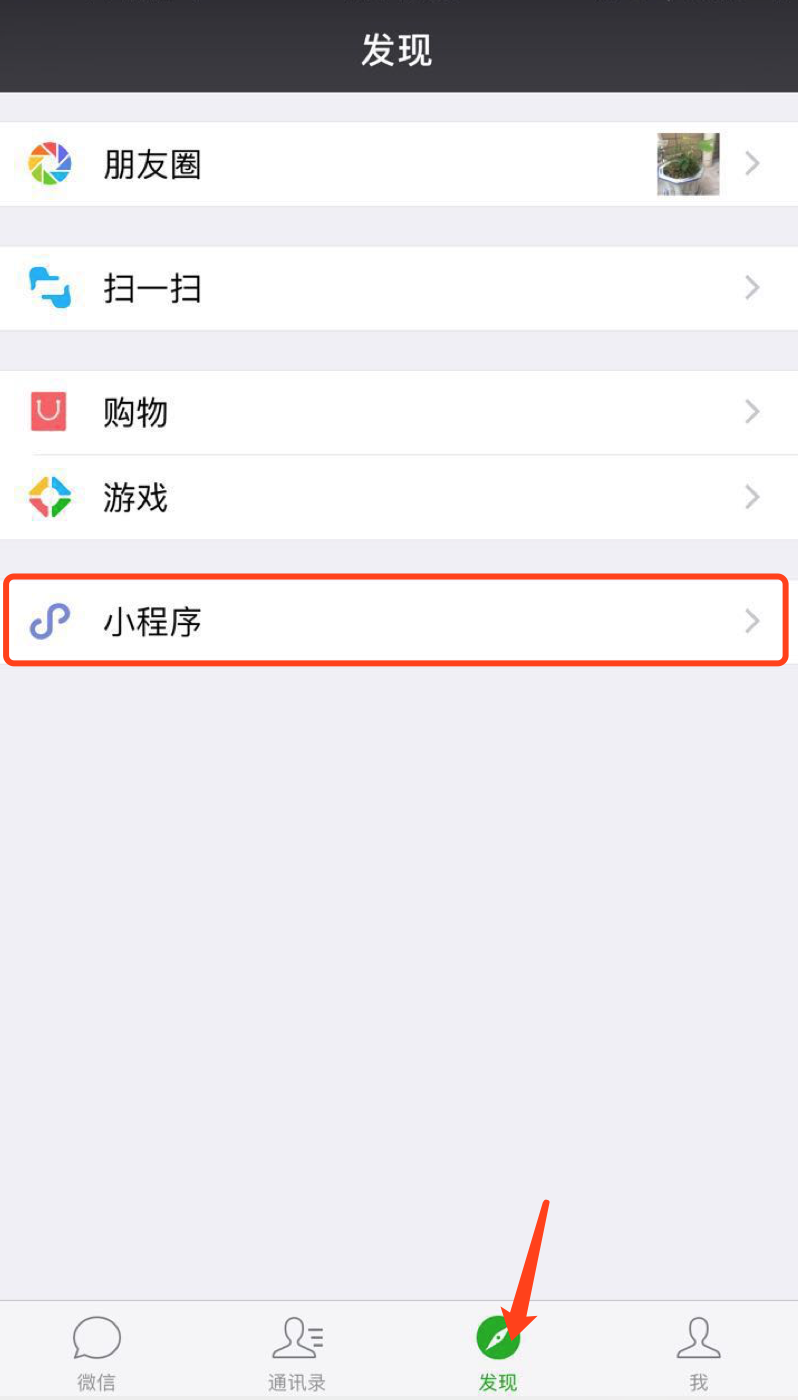
简单的举个例子,如果场景值是1001,就代表用户是直接从微信的下方的“发现”页面中的小程序入口运行你的小程序的:

场景1001 对于这个场景值数据,我想,无论是用于对小程序的针对性功能改善,或是作为精准市场运营的参考,都是非常具有价值的信息。
希望本文对大家有所帮助。
- 上一篇:仿小程序数据助手数据页面之折线图
- 下一篇:微信小程序—支付功能





