实战:“小打卡” 小程序从创意到上线完整开发过程解析
发布时间:2020-12-31
在开发微信小程序之前,你需要有对整个开发阶段的全局认识,清楚在各阶段的工作重点。此外,你还需要借助现成的一些优质工具或代码等资源,高效快速开发出小程序,实现你的创意。 —— 由徐佳义分享 ... ...
摘要:最近从1月25日到2月8日的两周之内抽空编写了“小打卡”微信小程序,该产品主要是针对每日早起、健身、阅读等习惯进行打卡记录和分享,帮助用户养成好习惯!目前支持私密打卡、打卡推送提醒、分享邀请群友打卡、数据统计、打卡记录、打卡排行、拍照/定位发布打卡公开/私密日记、点赞好友打卡日记等功能。特别在此记录分享一下开发过程中所用到的工具和开发心得。
一个微信小程序需要经过产品功能构思、模块划分、原型设计、UI设计、前端开发、后端开发、接口联调、测试上线等开发阶段,最终推向市场,进入用户的视野。在开发之前,你需要有对整个开发阶段的全局认识,清楚在各阶段的工作重点。此外,你还需要借助现成的一些优质工具或代码等资源,高效快速开发出小程序,实现你的创意。本文不会手把手教你编写代码,主要讲述在整个产品开发阶段中,前后端开发的一些要点。旨在提供一些能让你事半功倍、快速开发小程序的相关资源和开发心得!
准备工作在线思维导图工具:百度脑图
在线原型设计工具:墨刀
在线API文档编写工具:ShowDoc
官方接口组件文档
可视化编辑器白鹭Egret Wing
微信官方IDE
小程序界面样式库weui-wxss
官方Demo代码
接口联调插件Postman
腾讯云小程序后端开发套件wafer
腾讯云wafer自行部署方案
小打卡微信小程序
前端开发1.根据所构思的产品的相关功能,采用「百度脑图」来规范化产品的功能模块。
去粗取精,将与产品功能相关的想法进行梳理。
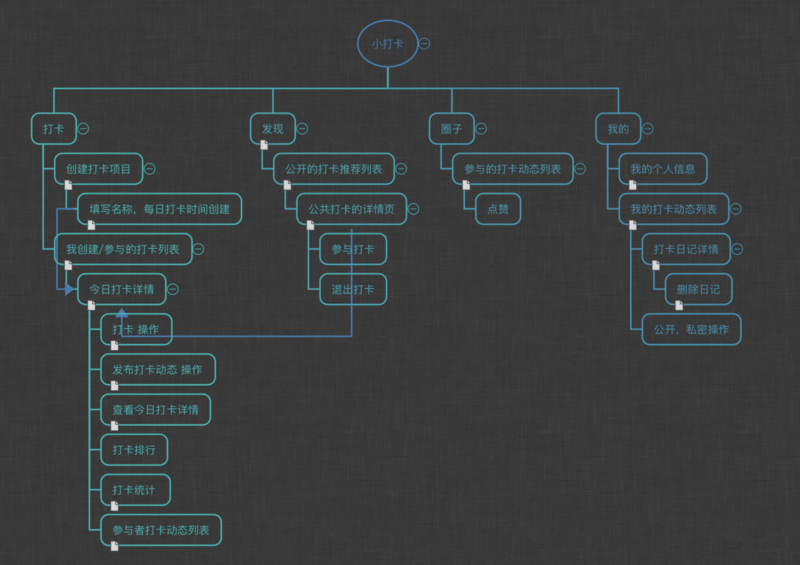
产生一个产品idea后,我一般做法是尽快记录到备忘录。随后围绕这个产品的功能、市场、特色、使用流程等其它想法,不断补充到备忘录上。这样随着记录越多,产品也会变得越复杂。这时,可以采用脑图工具,借鉴一般App的设计,对备忘录上关于功能和流程的记录做重新梳理,确定整个产品的模块划分及各个模块下的小功能,剥离出相同的功能。如下图,这是早期小打卡的功能模块划分。只保留了我认为比不可少的功能,产品的第一屏我准备放置四个平级的主页面,每个主页面又包含相应的次级页面和功能。

图:小打卡的功能模块划分
2.根据完成的“功能模块设计”,采用“墨刀”在线设计完成产品的原型图。
借助简单的原型设计工具,在编码之前,以较低的成本将创意可视化。
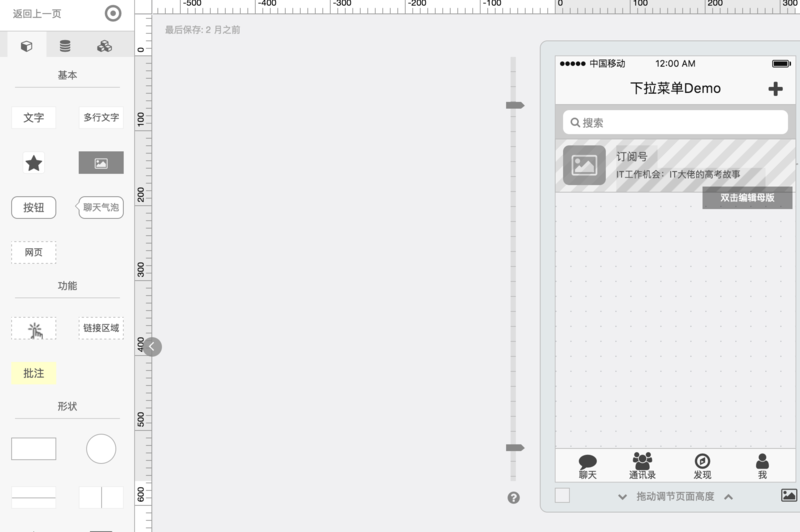
这一步,其实需要你简单了解一下现在小程序开发中可用到的UI组件,在小程序官方文档的组件这部分内容中,详细介绍了小程序提供的视图容器、表单、媒体、导航等组件,在开发之前,你至少要弄明白这些组件长啥样子,初期保证功能优先,在设计你的小程序时,先别瞎折腾华丽的界面,应该尽量参考官方已有的组件来设计你的产品,这样可以先跳过UI设计这个阶段,并且在编写前端代码的阶段,你可以复用官方提供的组件和代码,至多只需对官方组件进行稍微改动。从而可以事半功倍地进行开发。此外这些所谓的UI组件应用很广泛,在各类App上基本都能见到。在墨刀这个在线原型设计网站上,你可以拖拽式地设计你的小程序界面。

图:墨刀——在线原型设计网站
3.使用“白鹭Egret Wing”和“微信官方IDE”编写前端代码
使用两个工具搭配,更高效地开发。
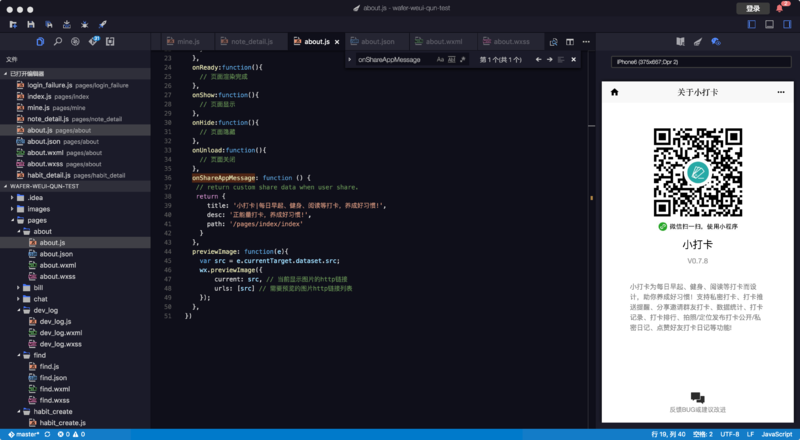
工欲善其事,必先利其器,小程序前端部分的开发,可以采用官方IDE+白鹭Egret Wing搭配,前者可是让你很方便的预览产品、手机扫码联调、上传你的小程序代码到线上部署。后者则弥补了官方IDE在编辑代码方面的不足,提供了很便捷的代码Page模板创建、代码补全以及实时编辑预览功能。

图:白鹭Egret Wing代码编辑
4.仔细查阅“官方接口组件文档”弄懂小程序提供的相关组件和API。
对比小程序的能力,仔细分析你的产品,思考怎么组织小程序的组件和API去实现你的功能和页面。





