黄秀杰实战教程--购物车动画与加减
发布时间:2020-12-28
实现以下业务逻辑购物车动画购物车内加减一、购物车动画cascadeToggle: function () { //切换购物车开与关 if (that.data.maskVisual == 'show') { that.cascadeDismiss(); } else { that.cascadePopup() ...
实现以下业务逻辑
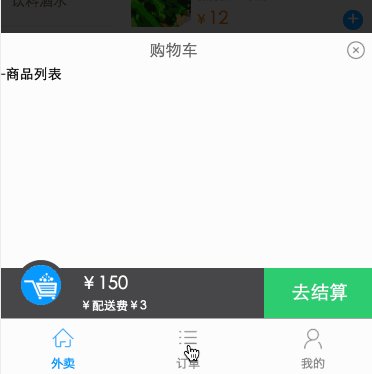
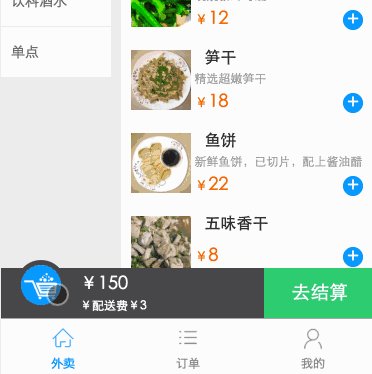
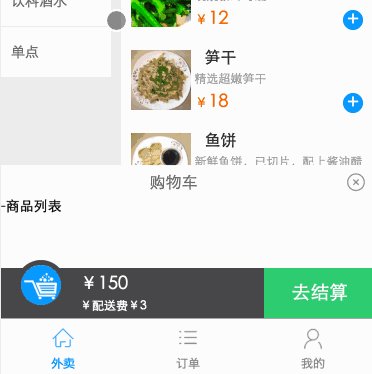
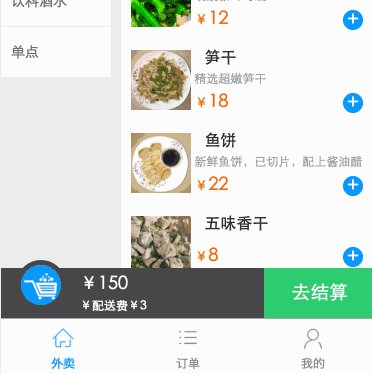
购物车动画
购物车内加减
一、购物车动画 cascadeToggle: function () { //切换购物车开与关 if (that.data.maskVisual == 'show') { that.cascadeDismiss(); } else { that.cascadePopup(); } }, cascadePopup: function () { // 购物车打开动画 var animation = wx.createAnimation({ duration: 500, timingFunction: 'ease-in-out', }); this.animation = animation; animation.translateY(-285).step(); this.setData({ animationData: this.animation.export(), maskVisual: 'show' }); }, cascadeDismiss: function () { // 购物车关闭动画 this.animation.translateY(285).step(); this.setData({ animationData: this.animation.export(), maskVisual: 'hidden' }); }
通过点击控制显示与隐藏,<view class="ft" bindtap="cascadeToggle">
而<view>层级通过z-index来解决,其中底部购物车.ft区别权重最高,设为999,其次是弹窗主体.modal-content,其余默认不设定。
二、购物车加减首先要读取购物车数据,即cartData,它是以foodId为key,数量为value的object,所以需要转换为array,才能很好地被遍历。
cartToArray: function (foodId) { // 需要判断购物车数据中是否已经包含了原商品,从而决定新添加还是仅修改它的数量 var cartData = that.data.cartData; var cartObjects = that.data.cartObjects; var query = new Bmob.Query('Food'); // 查询对象 query.get(foodId).then(function (food) { // 从数组找到该商品,并修改它的数量 for (var i = 0; i < cartObjects.length; i++) { if (cartObjects[i].food.id == foodId) { // 如果是undefined,那么就是通过点减号被删完了 if (cartData[foodId] == undefined) { delete cartObjects[i]; } else { cartObjects[i].quantity = cartData[foodId]; } that.setData({ cartObjects: cartObjects }); // 成功找到直接返回,不再执行添加 return ; } } // 添加商品到数组 var cart = {}; cart.food = food; cart.quantity = cartData[foodId]; cartObjects.push(cart); that.setData({ cartObjects: cartObjects }); }); }然后在add/subtract方法末尾中调用它就可以购物车键值对转换成对象数组。





