微信小程序-pinkDiary
发布时间:2020-12-28
wechat-pinkDiary微信小程序-以粉粉日记APP为参考做的一个日记本。首先,开发微信小程序你需要准备好这些工具:下载微信开发者工具,附上地址:https://mp.weixin.qq.com/debu...下载好后就可以进行开发了,不过呢, ...
wechat-pinkDiary
微信小程序-以粉粉日记APP为参考做的一个日记本。
首先,开发微信小程序你需要准备好这些工具:
下载微信开发者工具,附上地址:https://mp.weixin.qq.com/debu... 下载好后就可以进行开发了,不过呢,如果要发布你的小程序呢,你要去申请AppId走各种流程,不过平时练练手可以选择无Appid进行开发,不过会有一些局限。具体开发详情你可以去https://mp.weixin.qq.com 这里了解。
在创建了一个微信小程序后,会自动生成一些基本文件:
page文件夹 页面文件夹 包含你所有的页面文件,至少包含.js .wxml .wxs后缀文件,.json可选
utlis文件夹 一般放置一些全局需要使用的js文件
app.js 控制全局的逻辑结构
app.json 配置一些全局数据,所有页面都要在此处注册
app.wxml 内容显示
app.wxss 全局样式
下面切入我们的正题:
嘻嘻,先来一波gif图(好尴尬,动图太大,加载不出来)那只好来一波图片啦~
体验动图可到源码查看






轮播图
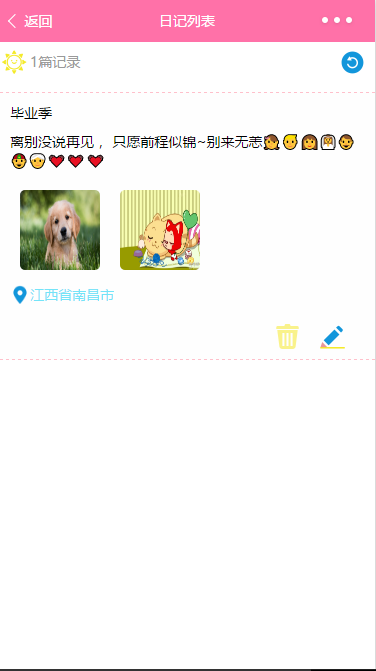
写日记
话题评论
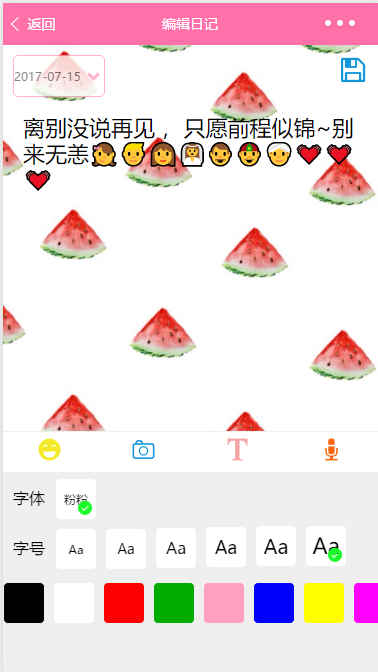
带emoji的输入
上传图片
字体大小,颜色改变
地理定位
下拉刷新
tabbar切换良好交互
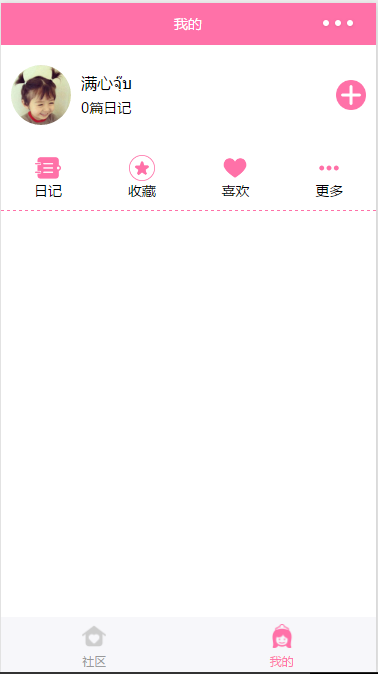
获取用户信息
动态选择日记日期
具体实现首先,在社区这一块,我用到大量数据都是用mock来模拟数据,详情可见Easy Mock Easy Mock是一个可视化工具,能快速生成模拟数据的服务,它能为我们提供一个数据接口url,然后使用wx.request({ url: url, .....})来发送数据请求,不得不说mock是前端人员的有力工具。
轮播图
轮播图是微信小程序自带的轮播图(swiper)组件
HTML结构
<swiper class="swiper_box" indicator-color="{{indicatorcolor}}" indicator-active-color="{{indicatoractivecolor}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-dots="indicatorDots"> <block wx:for="{{images}}" wx:key="item"> <swiper-item> <image src="{{item}}" class="slide-image"></image> </swiper-item> </block> </swiper>




