微信小程序组件封装
发布时间:2020-10-03
概述
properties Object Map 否 组件的对外属性,是属性名到属性设置的映射表,属性设置中可包含三个字段, type 表示属性类型、 value 表示属性初始值、 observer 表示属性值被更改时的响应函数
data Object 否 组件的内部数据,和 properties 一同用于组件的模版渲染
methods Object 否 组件的方法,包括事件响应函数和任意的自定义方法,关于事件响应函数的使用,参见组件事件
behaviors String Array 否 类似于mixins和traits的组件间代码复用机制,参见behaviors
created Function 否 组件生命周期函数,在组件实例进入页面节点树时执行,注意此时不能调用 setData
attached Function 否 组件生命周期函数,在组件实例进入页面节点树时执行
ready Function 否 组件生命周期函数,在组件布局完成后执行,此时可以获取节点信息(使用SelectorQuery )
moved Function 否 组件生命周期函数,在组件实例被移动到节点树另一个位置时执行
detached Function 否 组件生命周期函数,在组件实例被从页面节点树移除时执行
relations Object 否 组件间关系定义,参见组件间关系
externalClasses String Array 否 组件接受的外部样式类,参见外部样式类
options Object Map 否 一些组件选项,请参见文档其他部分的说明
自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家。
一前言相信大家在开发小程序时会遇到某个功能多次使用的情况,比如弹出框。这个时候大家首先想到的是组件化开发,就是把弹出框封装成一个组件,然后哪里使用哪里就调用,对,看来大家都是有思路的人,但是要怎样实现呢。可能你会去看官方文档,但是微信的官方文档也是说的不太清楚,所以写起来也是非常痛苦。今天就和大家一起开发微信组件,坐稳了,老司机要开车了。
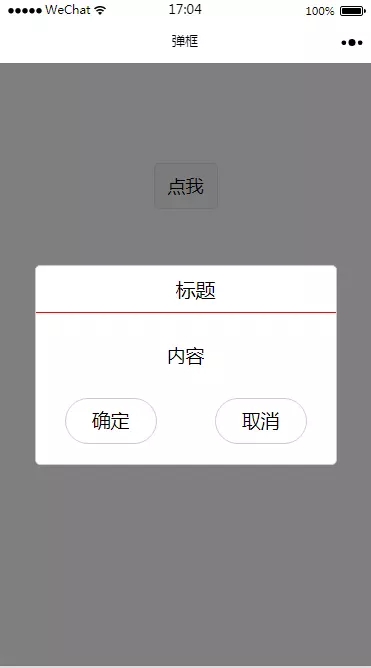
二具体实现我们先实现个简单的弹窗组件,详情图如下:

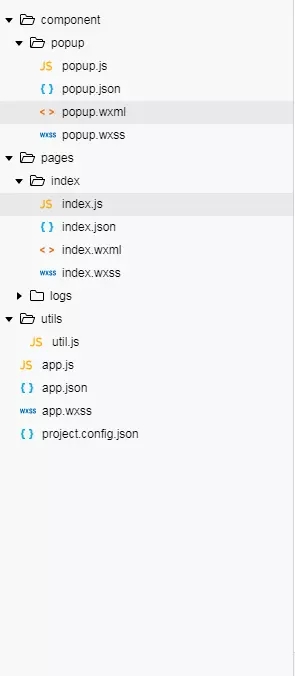
1.新建component文件夹存放我们的组件,里边存放的就是我们所用的组件,我们今天要做的事弹出框,新建文件夹popup存放我们的组件模板,点击右键选择新建component,就会自动生成组件的模板wxss、wxml、json、js,如图

2.我们可以写一些组件样式和布局,跟页面写法类似,我就不多说了,直接把代码贴出 :
popup.wxml
<view class="wx-popup" hidden="{{flag}}"> <view class='popup-container'> <view class="wx-popup-title">{{title}}</view> <view class="wx-popup-con">{{content}}</view> <view class="wx-popup-btn"> <text class="btn-no" bindtap='_error'>{{btn_no}}</text> <text class="btn-ok" bindtap='_success'>{{btn_ok}}</text> </view> </view></view>复制代码popup.wxss
/* component/popup.wxss */.wx-popup { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .5);} .popup-container { position: absolute; left: 50%; top: 50%; width: 80%; max-width: 600rpx; border: 2rpx solid #ccc; border-radius: 10rpx; box-sizing: bordre-box; transform: translate(-50%, -50%); overflow: hidden; background: #fff;} .wx-popup-title { width: 100%; padding: 20rpx; text-align: center; font-size: 40rpx; border-bottom: 2rpx solid red;} .wx-popup-con { margin: 60rpx 10rpx; text-align: center;} .wx-popup-btn { display: flex; justify-content: space-around; margin-bottom: 40rpx;} .wx-popup-btn text { display: flex; align-items: center; justify-content: center; width: 30%; height: 88rpx; border: 2rpx solid #ccc; border-radius: 88rpx;}复制代码样式和布局和布局已经写好了接下来要介绍的就是
Component构造器Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
定义段 类型 是否必填 描述properties Object Map 否 组件的对外属性,是属性名到属性设置的映射表,属性设置中可包含三个字段, type 表示属性类型、 value 表示属性初始值、 observer 表示属性值被更改时的响应函数
data Object 否 组件的内部数据,和 properties 一同用于组件的模版渲染
methods Object 否 组件的方法,包括事件响应函数和任意的自定义方法,关于事件响应函数的使用,参见组件事件
behaviors String Array 否 类似于mixins和traits的组件间代码复用机制,参见behaviors
created Function 否 组件生命周期函数,在组件实例进入页面节点树时执行,注意此时不能调用 setData
attached Function 否 组件生命周期函数,在组件实例进入页面节点树时执行
ready Function 否 组件生命周期函数,在组件布局完成后执行,此时可以获取节点信息(使用SelectorQuery )
moved Function 否 组件生命周期函数,在组件实例被移动到节点树另一个位置时执行
detached Function 否 组件生命周期函数,在组件实例被从页面节点树移除时执行
relations Object 否 组件间关系定义,参见组件间关系
externalClasses String Array 否 组件接受的外部样式类,参见外部样式类
options Object Map 否 一些组件选项,请参见文档其他部分的说明
Tips:
Component 构造器构造的组件也可以作为页面使用。
使用 this.data 可以获取内部数据和属性值,但不要直接修改它们,应使用 setData 修改。
生命周期函数无法在组件方法中通过 this 访问到。





