微信小程序--多个按钮选中的联动效果
发布时间:2020-12-24
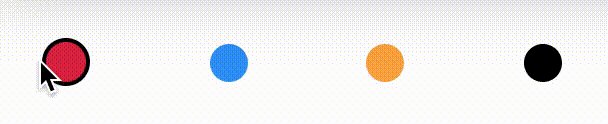
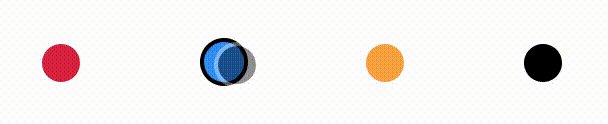
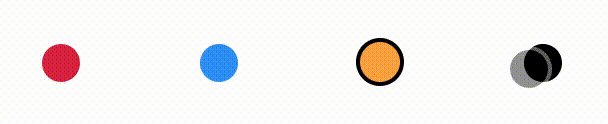
场景:画图应用需选择画笔颜色,有4种颜色按钮可供选择,用户点击任意按钮进行颜色切换。 思路:通过curColorIndex变量保存当前选中的颜色下标,选中后添加额外的选中样式 ... ... ... ... ... ... ... ... ...

场景:画图应用需选择画笔颜色,有4种颜色按钮可供选择,用户点击任意按钮进行颜色切换。
思路:通过curColorIndex变量保存当前选中的颜色下标,选中后添加额外的选中样式
一,canvas.wxss文件:这个文件用于定义按钮正常态和选中态的样式,以及Flex
布局的约束
/*容器布局*/
.color_right_area {
margin-top:30rpx;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
}
/*正常效果:圆形*/
.box {
width:45rpx;
height:45rpx;
border-radius:50%;
background-color: rebeccapurple;
}
/*选中效果:带边框*/
.is_checked {
width:47rpx;
height:47rpx;
border:2px solid;
}
/*按钮颜色样式*/
.color0 {
background-color:#d5243e;
}
.color1 {
background-color:#318ff4;
}
.color2 {
background-color:#f9a23f;
}
.color3 {
background-color:#000;
}
二,canvas.wxml文件:这个文件是Demo的布局界面,通过使用js的data数据和wxss的class样式进行页面布局
class="color_right_area">
- 上一篇:VIDE支持微信和支付宝小程序开发
- 下一篇:小程序基础篇之页面路由





