微信小程序实战--Jgank小程序开发(一)
发布时间:2020-12-24
一个 gank.io 的第三方微信小程序
写在前面
最近突然想学下小程序,说不定以后会用的到,就算用不到,也能在简历上多添一笔(哈哈…)。最好的学习方式当然是以实战项目驱动,所以我打算用 gank.io(干货集中营)的 api 数据做一个小程序,刚好界面也直接照搬了,懒得自己设计,毕竟我对自己的审美认知还是很到位的,哈哈~
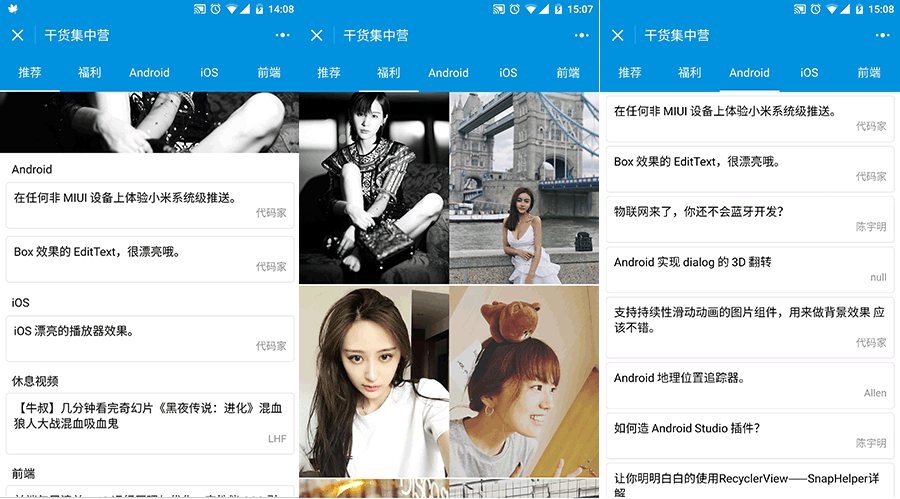
先看官方的效果

整体可以看作两部分,上面是显示分类的选项卡,下面就是具体分类的内容了,然后内容又有三种布局,推荐(混合布局),福利(两列图片),其他分类(普通文字)。
准备首先要先有一个微信公众平台的开发者账号,去官网注册,账号类型选择『小程序』。
这里要吐槽下,如果你之前用邮箱注册了订阅号的开发或者注册了微信开放平台,那就不能用这个邮箱了,意思就是如果你同时需要开发公众号,小程序,还需要使用微信开放平台(微信登录,支付,分享等等),那你就要用三个邮箱!!!不知道微信为什么要这么搞,反正作为一个用户来说,我用着很不爽。
注册完账号后,跟着提示一步一做就行了,最后就是下载微信的小程序开发工具进行开发。
上面的都搞定了后就开始看官方文档吧,文档还是挺详细的,把 简易教程,框架,先看一遍,组件 和 API 打开看下有哪些东西,看完后就可以开始撸代码了(文档不是很多啦,不要虚)。
开始首先做一下全局的配置信息。
样式只有一个,就是所有页面高度百分百:
app.wxss
然后是主题颜色,页面等信息的配置:
app.json
从配置信息可以看出,我们有一个页面 pages/index/index。
选项卡先完成上面的选项卡部分,选项卡是一个横向的可以拖动的列表,看下官方文档的组件部分可以发现,scroll-view 可以实现该效果,看下代码:
index.wxml
对应的样式:
index.wxss
- 上一篇:小程序+电商,该怎么玩?
- 下一篇:微信小程序template模板使用





