微信小程序实战(一)之仿美丽说
发布时间:2020-12-24
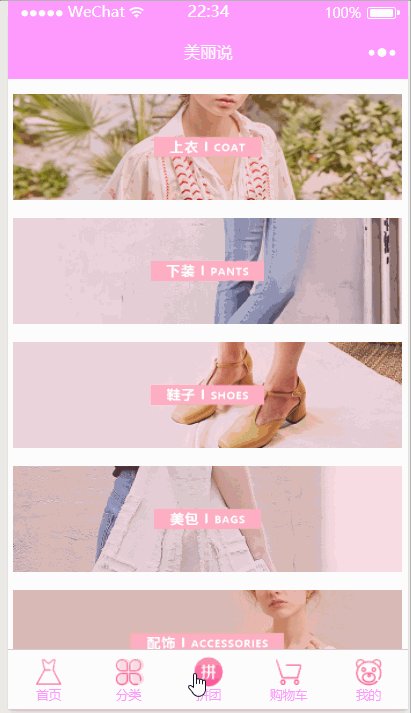
被美丽说少女粉吸引,就想着自己也写一个来练练手,正好最近在学习微信小程序。接下来让我们分享一下我的学习历程吧!选题其实纠结了好久该仿什么,看到别人都写的差不多了,自己却还没有动手,很着急,那两天一直在 ...
被美丽说少女粉吸引,就想着自己也写一个来练练手,正好最近在学习微信小程序。接下来让我们分享一下我的学习历程吧!
选题其实纠结了好久该仿什么,看到别人都写的差不多了,自己却还没有动手,很着急,那两天一直在思考在查找,弄得自己特别烦躁,后来想明白了,其实写什么都不要紧,关键在于这个过程中学到了什么,之前觉得要选一个看起来高大上的小程序,其实不然,只要自己喜欢,愿意认真的去完成它,它就是值得你去做的。好啦,我们还是一起来看看我项目吧!!!
已实现功能图片自动切换
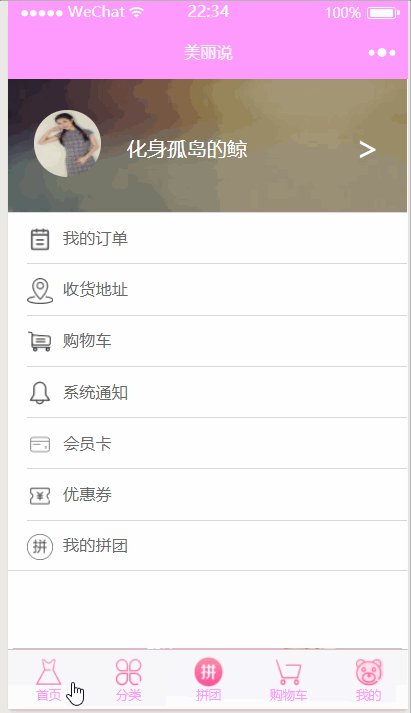
页面跳转
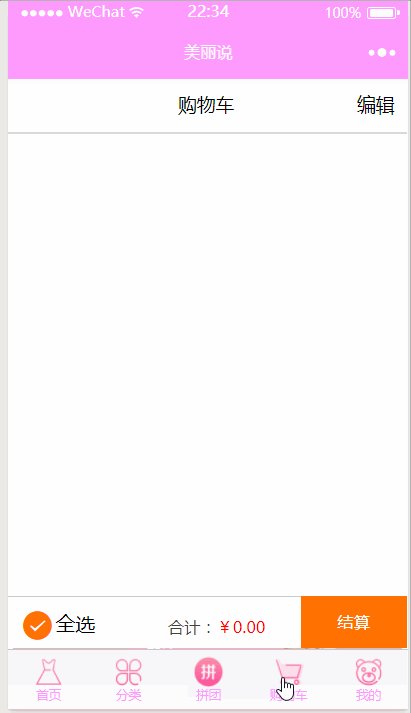
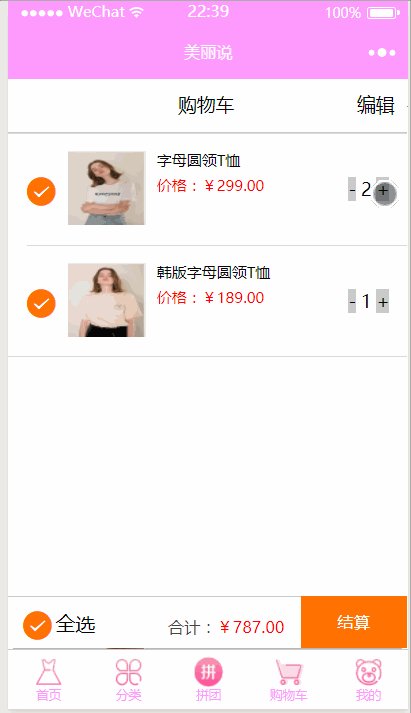
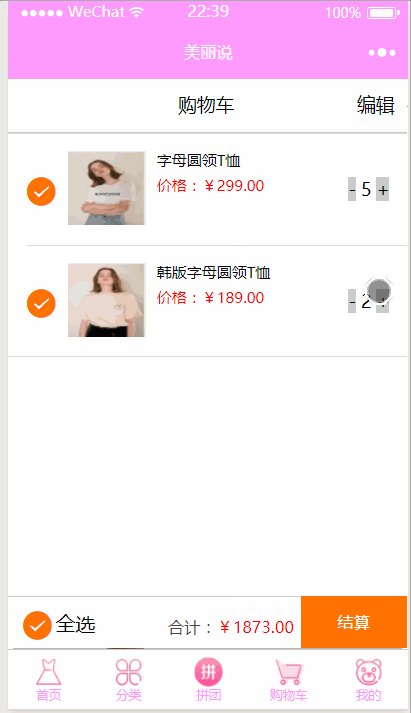
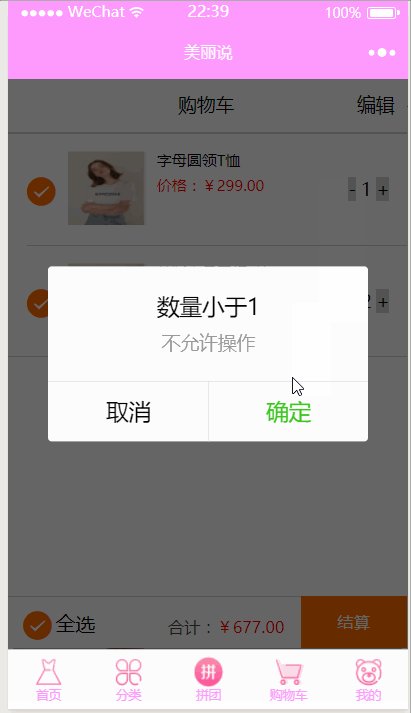
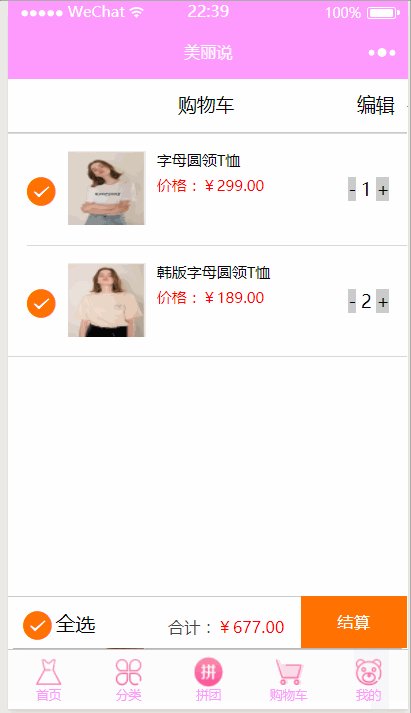
加入购物车
商品数量的增减
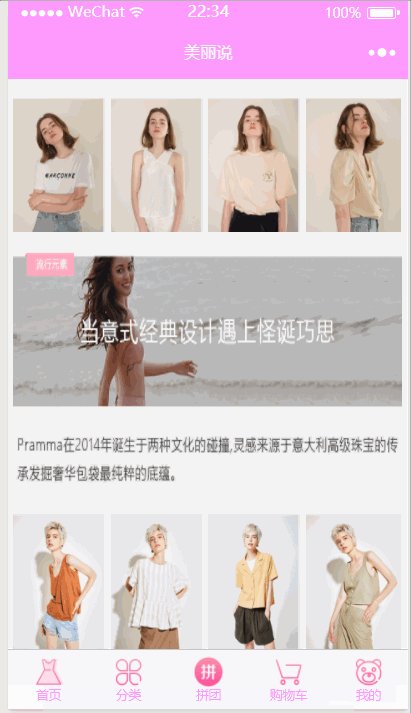
商品展示
使用easy-mock获取数据
部分功能展示 tabBar切换



使用swiper标签实现图片轮播,indicator-dots为小圆点,autoplay为true是图片自动切换。微信小程序的组件真的很强大,以前写图片切换功能都好麻烦,小圆点的切换都要自己写。
加入购物车wxml
<view class="buy-head"> <image src="{{good.img}}" style="width:375px;height:360px;"></image> </view> <view class="buy-body"> <view class="title"><text>{{good.name}}</text></view> <view class="price"><text>¥{{good.price}}</text></view> <view class="count"><text>库存:{{good.count}}</text></view> <view class="freight"><text>运费:{{good.freight}}</text></view> </view> <view class="buy-evaluate"> <text class="line"></text> <text class="text">评价</text> <text class="line"></text> </view> <view class="evaluate-content"> <text class="text">评价(0)</text> <text class="line"></text> </view> <view class="buy-details"> <text class="line"></text> <text class="text">详情</text> <text class="line"></text> </view> <view class="details-content"> <text class="text">产品详情</text> <text class="line"></text> <text class="name">{{good.name}}</text> </view> <view class="buy-foot"> <view class="cart" bindtap="cartView"> <image src="../../images/cart2.png" style="width:50rpx;height:50rpx;"></image> <text>购物车</text> </view> <view class="shop" bindtap="shopView"> <image src="../../images/shop.png" style="width:50rpx;height:50rpx;"></image> <text class="text">店铺</text> </view> <view class="addCart" bindtap="addInCart" id="{{index}}"> <text>加入购物车</text> </view> <view class="buy" bindtap="buyBtn"> <text>立即购买</text> </view> </view>- 上一篇:微信小程序设置控件权重
- 下一篇:微信小程序wx.previewImage预览图片





